32 Javascript Alert Button Action
This is a third type of dialog box provided in JavaScript besides a prompt and alert boxes. This section explains how to create confirm dialog box using JavaScript which is used to confirm the action taken by the user. Confirm dialog box has the following features: A predetermined message to be displayed on the box. Two buttons - OK and Cancel. A prompt box is used to get data from the user. A prompt box will appear with an "OK" button and a "Cancel" button. Different actions will occur depending on what button the user clicks. If the user clicks the "OK" button, the value entered into the prompt box will be set. If the user clicks the "Cancel" button, a null value (empty string) will ...
 Javascript Confirm Alert Box Fancy And Simple With 5 Online
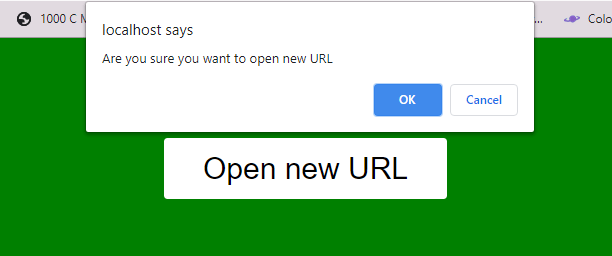
Javascript Confirm Alert Box Fancy And Simple With 5 Online
The "Confirm" button was clicked, the value will contain the result: isDenied: The "Deny" button was clicked, the value will be false. Alternatively, if there's an input in a popup, you can use returnInputValueOnDeny: true to return the input's value. isDismissed: The "Cancel" button was clicked, the dismiss will be Swal.DismissReason.cancel: value

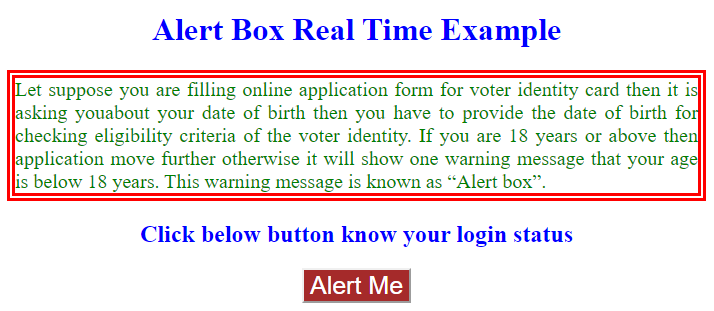
Javascript alert button action. The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked. JavaScript Message Box is nothing but the alert box which is used to show message along with the Ok button. Those type of message box helps users to distract user from the current window and it forces user to read text or message from the message box. onClick() Event is very popular in JavaScript. onClick event is simply used to fire an action, execute code or call a function when the specified HTML element is clicked. This HTML element is generally a button but it can be also ahead, iframe, label element, etc. onClick() event is supported by all major browsers like Google Chrome, Microsoft Edge, Internet Explorer, Mozilla Firefox, Opera ...
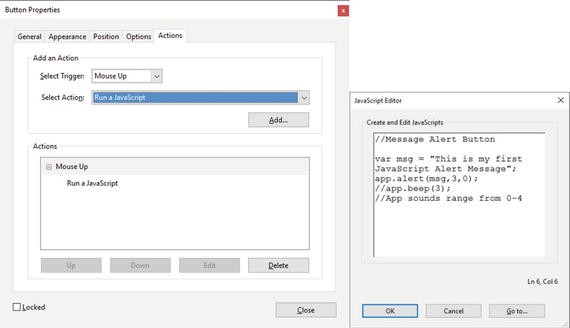
In JavaScript, three kinds of dialog boxes are available, Alert box, Confirm box, and Prompt box. These popup boxes are used to show the status message on the browser, based on the action requested by the user. Generally, the alert(), confirm(), prompt() methods are used to display Alert/Confirm/Prompt boxes in JavaScript. Alert Dialog Box: How to create JavaScript alert with 3 buttons (Yes, No and Cancel)? Javascript Web Development Front End Technology. The standard JavaScript alert box won't work if you want to customize it. For that, we have a custom alert box, which we're creating using jQuery and styled with CSS. Example 2 for the app.alert method in the documentation provides an example of how to test the returned value. You could add the following to your script to observe what happens when you select various buttons or close the pop-up without selecting an option: // A MouseUp action. var nButton = app.alert ( {.
An alert can simply be used to let a user know about something happened or happening with just one option, to close the alert dialog box by clicking the OK button. For example, you can show an alert if a user enters characters in a numeric field, with a message: "only numbers are allowed". Similarly, you can show an alert of JavaScript ... How to hide a div in JavaScript on button click? How can I trigger a JavaScript click event? How to add and remove names on button click with JavaScript? JavaScript - Create an alert on clicking an HTML button; How to remove li elements on button click in JavaScript? Display array items on a div element on click of button using vanilla ... loginUser() gets called when the Login button is clicked. The function sets /login.html as the value of the form's action attribute. In this example, we get a reference to the form with document.user_form.For this to work, the name attribute of the form has to be set to user_form.After setting the action attribute, we alert the value and return false thus preventing form submission.
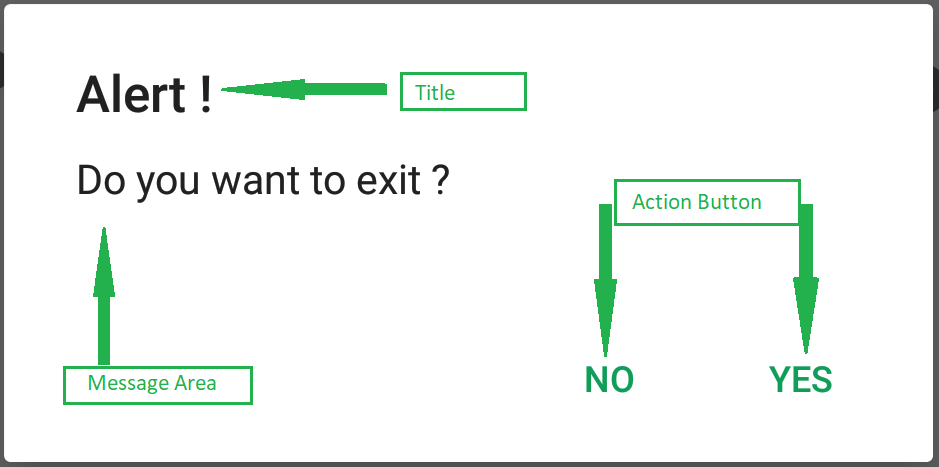
JavaScript alert box | Yes - No | function, onclick, title, message. An alert box is mainly used to share or take input information with users. JavaScript Alert box will pop up on the website when some action or interaction happened. Users can cancel it or agree with the information in the alert box. Just use a JavaScript alert method inside ... Purpose of alerts. The alerts of JavaScript are used to notify users for certain functions, warning, a dangerous action etc. The JavaScript alerts are also used by web developers to debug or find some problem or track the values of variables etc. In this tutorial, I will show you how to create simple alerts in JavaScript. I want to show a JavaScript alert box when a user clicks it saying: "Are you sure you would like to accept this reply as your favor?" ... To execute a button onclick action according to the js confirmation. 0. Node.js Module for Popups in Jade. Related. 1352. Trigger a button click with JavaScript on the Enter key in a text box. 3043.
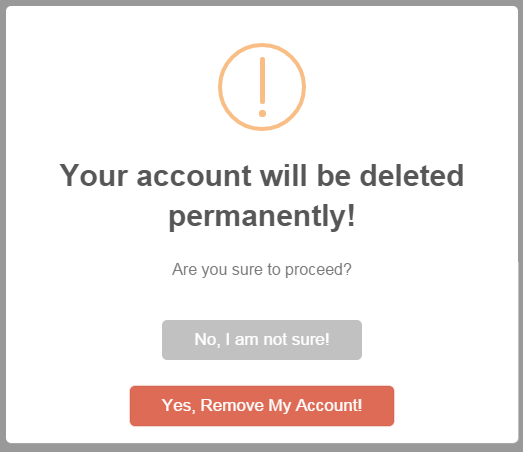
The user is presented with the Ok and cancel buttons. For each action, you can perform the related action, based at user selection. For example, deleting an account. A demo to create a simple confirm alert box. In this demo, an alert is created by using the "confirm" keyword, so the user is presented with Ok and Cancel buttons. The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. Do not overuse this method, as it prevents the user from ... Handling actions when users click action buttons. To handle action execution with the JavaScript SDK, an application should provide a handler for either the global AdaptiveCard.onExecuteAction event, or for the per-card adaptiveCardInstance.onExecuteAction event. The event handler will be invoked regardless of the type of action being executed ...
In the simple example above, when a user clicks on the button they will see an alert in their browser showing Button was clicked!. Adding onclick dynamically The onclick event can also be programmatically added to any element using the following code in the following example: Display Alert Message on Button Click Event. HTML and JavaScript: <!--Display Alert Message on Button Click Event.--> <html> <head> <title> Display Alert Message on Button Click Event. </title> <script type= "text/javascript" > function showMessage() { alert("Hello friends, this is message." Prompt Box. A prompt box is often used if you want the user to input a value before entering a page. When a prompt box pops up, the user will have to click either "OK" or "Cancel" to proceed after entering an input value. If the user clicks "OK" the box returns the input value. If the user clicks "Cancel" the box returns null.
How to run a function with a button click in JavaScript. admin. JavaScript, Web Design. In JavaScript, there are times when you need a block of code to just sit back, relax, and not run right when the page loads. This is where JavaScript functions come in. A function is a block of code that runs when we tell it to. 3/10/2020 · JavaScript - Create an alert on clicking an HTML button. Javascript Web Development Front End Technology Object Oriented Programming. To fire an alert on click of a button, use addEventListener (). Let’s say the following is our button on an HTML web page −. <button type="button">Please Press Me</button>. How does JavaScript onclick Alert work? Whenever we called the JavaScript functions automatically will triggered for the backend in every events in that it will show the outputs in browser screen using some alert functions or messages then only the user knows the application status or given inputs are valid or not based on that they will change the input values etc till the alert message is going to be stop.
JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button. When the dialog box pops up, we have to click "OK" to proceed. In the below example, the alert message will be shown on a button click. To do this, we need to create a dynamic action for the button on click event. You can choose any event in Apex to show the alert message. Follow these steps: Do right-click on the button and select Create Dynamic Action from the shortcut menu. Javascript Alert: It will have some text and an 'OK' button. Javascript Confirm: It will have some text with 'OK' and 'Cancel' buttons. Javascript Prompt: It will have some text with a text box for user input along with 'OK' and 'Cancel' buttons. Let's further deep dive by automating the below test cases - Test Case 1 1.
alert shows a message. prompt shows a message asking the user to input text. It returns the text or, if Cancel button or Esc is clicked, null. confirm shows a message and waits for the user to press "OK" or "Cancel". It returns true for OK and false for Cancel/Esc. JavaScript Alert Dialog Box. An alert dialog box displays a short message or notification to the user. It includes only an OK button. It just give some information, necessary to the user and it can be invoked at various events possible in javascript. Solution 1. Accept Solution Reject Solution. Just put your code after you call the alert function: JavaScript. Copy Code. alert ( 'Your text here' ); // the code that you put here will be executed after the user clicks OK in the alert box. Or, if you mean that you want a box with Yes and No options, then use the confirm function: C#. Copy Code.
The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. The alert dialog is good when you just need to convey something important to the user. But if you need to collect a true/false answer you need to use the confirm dialog.
 Display Beautiful And Responsive Alert Confirm Prompt Dialog
Display Beautiful And Responsive Alert Confirm Prompt Dialog
 How To Make A Custom Yes No Alert In Javascript By Abhi
How To Make A Custom Yes No Alert In Javascript By Abhi
 Javascript Onclick Alert How Does Javascript Onclick Alert
Javascript Onclick Alert How Does Javascript Onclick Alert
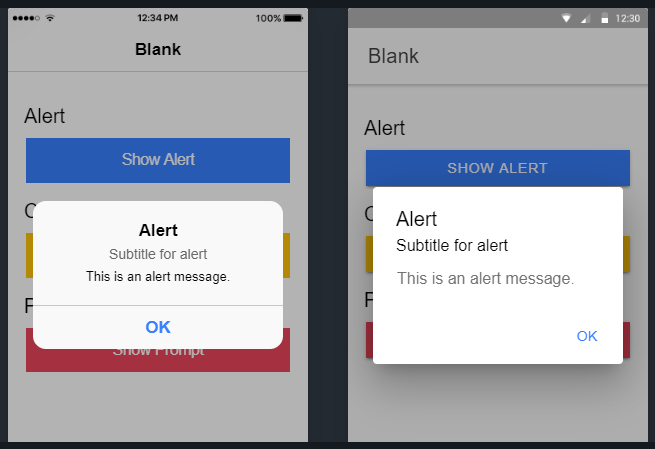
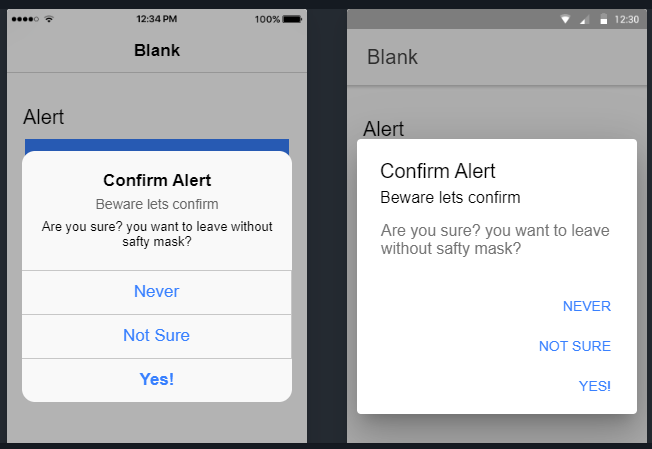
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With
 Ionic 5 Alert Confirm And Prompt Component Tutorial With
Ionic 5 Alert Confirm And Prompt Component Tutorial With
 Javascript Tutorial 10 Alert Boxes And Onclick Youtube
Javascript Tutorial 10 Alert Boxes And Onclick Youtube
 Sweet Alert 2 Link In Confirmbuttontext Button Stack
Sweet Alert 2 Link In Confirmbuttontext Button Stack
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
 Various Javascript Alerts Notes And Time Stamps Springerlink
Various Javascript Alerts Notes And Time Stamps Springerlink
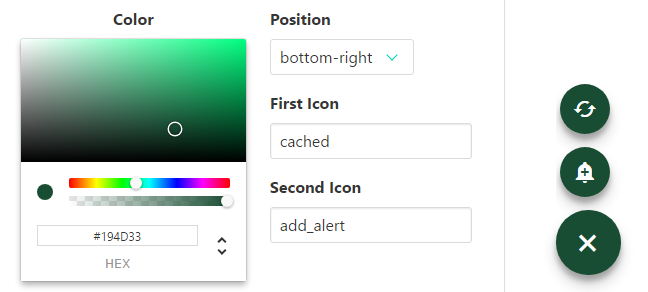
 Floating Action Button For Vue Js Vue Script
Floating Action Button For Vue Js Vue Script
 Alert Box Using Onclick Event In Javascript Yogeshkannan
Alert Box Using Onclick Event In Javascript Yogeshkannan
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript

Javascript Alert Box It Training And Consulting Exforsys
 Android Alert Dialog Box And How To Create It Geeksforgeeks
Android Alert Dialog Box And How To Create It Geeksforgeeks
 How To Use Javascript Click Action Knowledge Base
How To Use Javascript Click Action Knowledge Base
 Elegant Alert Confirm Toast Dialog Box In Javascript Cute
Elegant Alert Confirm Toast Dialog Box In Javascript Cute
 How To Create A Dialog With Yes And No Options Stack
How To Create A Dialog With Yes And No Options Stack
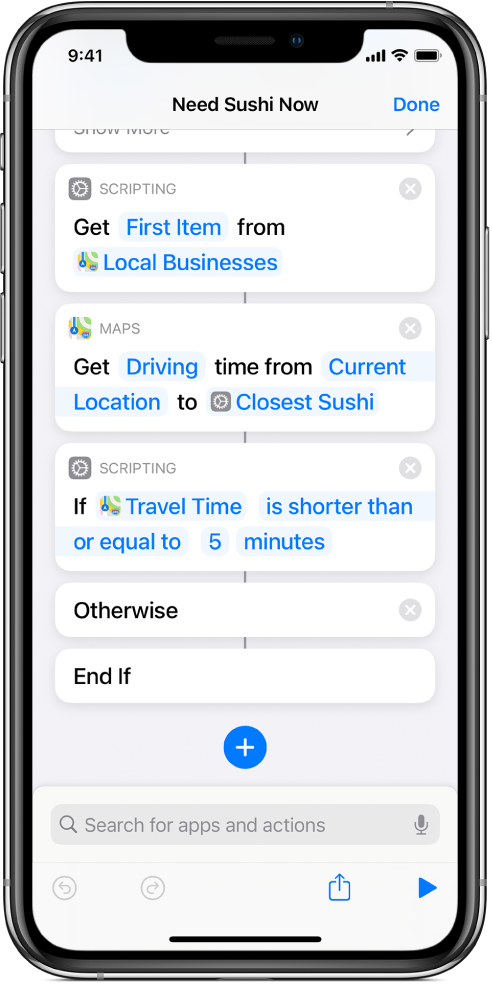
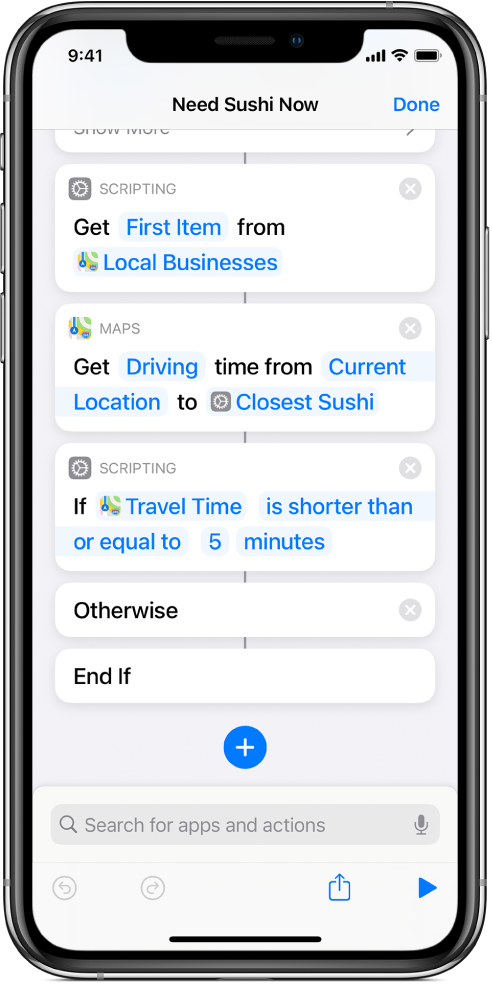
 Use The Show Alert Action In A Shortcut Apple Support
Use The Show Alert Action In A Shortcut Apple Support
 Onclick Javascript Form Submit Formget
Onclick Javascript Form Submit Formget
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 Override Onclick Event For A Custom Action Sharepoint Stack
Override Onclick Event For A Custom Action Sharepoint Stack
 Bootstrap 4 Warning Info Success And Error Alerts
Bootstrap 4 Warning Info Success And Error Alerts
 Selenium Alert Amp Popup Window Handling How To Handle
Selenium Alert Amp Popup Window Handling How To Handle
 Javascript Alert Box Yes No Function Onclick Title
Javascript Alert Box Yes No Function Onclick Title
 How To Write A Hello World Program In Javascript Digitalocean
How To Write A Hello World Program In Javascript Digitalocean
 Double Click And Right Click In Selenium With Examples
Double Click And Right Click In Selenium With Examples
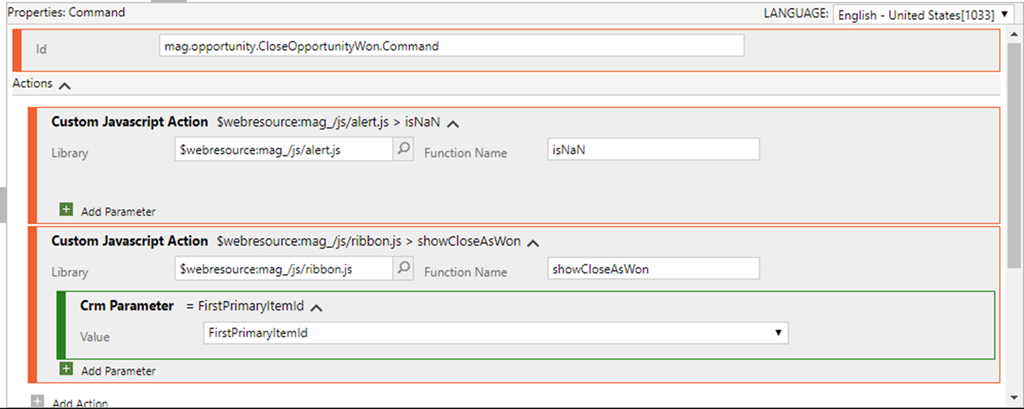
 How To Replicate Close Opportunity In Dynamics 365 Using
How To Replicate Close Opportunity In Dynamics 365 Using



0 Response to "32 Javascript Alert Button Action"
Post a Comment