23 Style Display Show Javascript
Click here for an introductory tutorial on the DOM of IE 5/ NS 6, and how to program using it Dec 18, 2015 - If you want to know more about ... using javascript and it's jquery version, read the article here: noobieprogrammer.blogspot /2020/09/… ... In order to show or hide an element, manipulate the element's style property. In most cases, you probably just want to change the element's display ...
 怎么使用javascript中style Display属性 Web开发 亿速云
怎么使用javascript中style Display属性 Web开发 亿速云
If the style was declared inline or with JavaScript, you can just get at the style object: return element.style.display === 'block'; Otherwise, you'll have to get the computed style, and there are browser inconsistencies. IE uses a simple currentStyle object, but everyone else uses a method:

Style display show javascript. Get code examples like "javascript show style display" instantly right from your google search results with the Grepper Chrome Extension. Aug 27, 2016 - I have seen a comparison between two jQuery function .hide() and .css("display","none") here. But my problem is whether pure JavaScript is more efficient than jQuery? ... What jQuery does with its .show() and .hide() methods is, that it remembers the last state of an element. May 19, 2020 - In this blog we will learn how to show and hide the Div element using JavaScript.
Using Css style we can hide or show HTML elements in javascript.Css provides properties such as block and none to hide/show the HTML elements.. Hiding an element Example. In the following example when the "Hideme" button has clicked the text in the paragraph tag has been disappeared as shown in the output. However later, for some reason now I have to show the element and therefore I had to override the !important property. ele. setAttribute ('style', 'display: block !important;'); The setAttribute() method takes two parameters. The attribute style and the value, where I have defined !important with display property. Using JavaScript setProperty ... Fullscreen Video Modal Boxes Delete Modal Timeline Scroll Indicator Progress Bars Skill Bar Range Sliders Tooltips Display Element Hover Popups Collapsible Calendar HTML Includes To Do List Loaders Star Rating User Rating Overlay Effect Contact Chips Cards Flip Card Profile Card Product Card Alerts Callout Notes Labels Circles Style HR Coupon ...
This panel contains a div element, which is hidden by default (display: none). It is styled with CSS and we use JavaScript to show it (display: block). This is a simple tip, but I struggled with this situation for some hours and found a solution by accident. In my code, I wanted to, by clicking on a link, show a hidden row in a table, and hide a current visible one. I used the CSS display property to hide the hidden row.… The display CSS property sets whether an element is treated as a block or inline element and the layout used for its children, such as flow layout, grid or flex.. Formally, the display property sets an element's inner and outer display types.The outer type sets an element's participation in flow layout; the inner type sets the layout of children.Some values of display are fully defined in ...
So therefore using display: none and display: block is essential, you may encounter this in creating responsive navbars as an example. When the breakpoint reach mobile view we need to hide the navbar and show the toggle menu button, we may use to set height or width to 0 but the navbar is visible in the document. Wrap the content you want to toggle display with in a container. <div id="content" style="display:block;">This is content.</div> 2 Insert JavaScript code to change the display. The display property sets or returns the element's display type. Elements in HTML are mostly "inline" or "block" elements: An inline element has floating content on its left and right side. A block element fills the entire line, and nothing can be displayed on its left or right side.
Labels. It's tempting to use placeholder text as a label replacement (especially now with some browsers improved UX of leaving the text until you actually type), but don't display: none or remove the labels.I recently heard a heartbreaking story about a blind girl trying to apply for college and the form had missing labels so she had no idea what to put in what fields. 反対に、Showボタンをクリックすると、画像が再び表示されます。 Showボタンのonclick属性にはshow関数が指定されています。show関数は、hide関数と同じくgetElementByIdメソッドで画像要素を取得した後、style.displayプロパティにアクセスします。 In order to hide or show an element, you can use the document.getElementById() method and style display property, object.style.display. In this example, you will be using a button to hide or show a div element.
Sep 08, 2017 - Most HTML elements have the inline or block display types. The content that inline elements feature floats on their left and right sides. Block elements are different because they do not show content on their sides: they fill the entire line. Furthermore, the JavaScript style display property ... Sometimes we want to assign a style property, and later remove it. For instance, to hide an element, we can set elem.style.display = "none". Then later we may want to remove the style.display as if it were not set. Instead of delete elem.style.display we should assign an empty string to it: elem.style.display = "". Jun 20, 2012 - Initially the div id =" showHide" is invisible. I want to make it visible when the value of vall is not null. But the code is not working. Though variable vall is getting values, the div is still not
JavaScript style display property is responsible to do setting and returning the value of the display type of selected element. One more feature of visibility is an interpolation. Toggle display:none style with JavaScript. I want to change the style (second line below) to remove the display: none; part when the user clicks on the "Show All Tags" link. If the user clicks the "Show All Tags" link again, I need the display: none; text added back in to the "style…" statement. I've searched here and Google for ... The following code snippet shows how you can hide and show the HTML element using JavaScript. The toggle () function toggle display of the HTML element using JavaScript. Pass the element ID which you want to show/hide based on the visibility. Call the toggle ('elementID') on click event to show/hide the DIV element.
If you don't want to or cannot pass in the target display value manually, it gets more complicated. The following helpers are basically vanilla JavaScript clones of jQuery's $.show() and $.hide(). For these functions to work, it's required to store the initial/default display style of an element. ... A one-liner is pretty much all the "difficult Javascript" we need. document.getElementById (target) - Get the target HTML element to work with..classList.toggle (cclass) - Toggles the specified CSS class to show/hide the element. Aug 24, 2017 - This week in my private Vanilla JS Slack channel (available to people who purchase one of my pocket guides), one of my students asked me how to replicate jQuery’s show(), hide(), and toggle() methods with vanilla JavaScript. Showing and hiding elements with vanilla JS is pretty straightforward.
In this new toggleClock() function, your are using JavaScript to retrieve the clock element, get the current value of its display style, then checking it. If the display is currently set to "block", the clock is visible, so you change the display to "none", which hides the clock. Style display property is used to hide and show the content of HTML DOM by accessing the DOM element using JavaScript/jQuery. To hide an element, set the style display property to "none". document.getElementById ("element").style.display = "none"; To show an element, set the style display property to "block". Then, get the first image from the images array using the i variable and make it visible by setting the style.display to block. images[i].style.display = 'block'; Then increment the variable i by 1; i++; When the setInterval() method runs the second time, i becomes 1 and the second indexed image from the images array will be set to display block.
May 03, 2020 - Another way to show or hide DOM elements in JavaScript is by using the style visibility property. It is similar to the above display property. However, if you set display: none, it hides the entire element from the DOM, while visibility:hidden hides the contents of the element, but the element ... Show/Hide Div on Button Click using JavaScript. In this code snippet will show or hide div on Button onClick event using JavaScript function. The link contains "javascript:", which indicates that this link doesn't point to a page, but should execute javascript code, in our case a function (display), with two arguments. The first tells the javascript function which will execute that we want to show the div (as opposed to hiding it), the second is a numerical identifier, which should ...
In order to show the div we will need to add a Javascript function. We will pass the ID attribute of the Div to the function. Basically this means that we can use this one function to show or hide more than one Div on the same page. Below is the Javascript code that we will add the the Head section of the page. 2 weeks ago - The visibility CSS property shows or hides an element without changing the layout of a document. The property can also hide rows or columns in a . Nov 22, 2015 - I recommend Javascript, because its relatively fast and more malleable. <script> function showStuff(id, text, btn) { document.getElementById(id).style.display = 'block'; // hide the lorem ipsum text document.getElementById(text).style.display = 'none'; // hide the link btn.style.display = 'none'; ...
jQuery is an open source JavaScript library that simplifies the interactions between an HTML/CSS document, It is widely famous with it's philosophy of "Write less, do more". You can learn jQuery from the ground up by following this jQuery Tutorial and jQuery Examples . May 15, 2019 - How to toggle between hiding and showing an element using Javascript or Jquery Another approach is using .attr( "style", "display: block !important;" ); be careful, though, as it overwrites the style attribute of the element. When a duration, a plain object, or a "complete" function is provided, .show() becomes an animation method. The .show() method animates the width, height, and opacity of the matched elements ...
If you want to show the element, set the style display property to " block ". document.getElementById ("element").style.display = "block"; The user can hide or show the elements according to his wish with the help of display property in Javascript. This process is also known as visibility. 1 week ago - The HTMLElement property hidden is a boolean value which is true if the element is hidden; otherwise the value is false. This is quite different from using the CSS property display to control the visibility of an element.
 After Passivation The Word Generation Is Failing Pega
After Passivation The Word Generation Is Failing Pega
 How To Add Style Display Block To An Element Using Jquery
How To Add Style Display Block To An Element Using Jquery
 Javascript Button Add Remove Class Id Styles Onclick
Javascript Button Add Remove Class Id Styles Onclick
 Display State Of Business Service In Grafana
Display State Of Business Service In Grafana
 How Do I Display Reviews On My Site
How Do I Display Reviews On My Site
 Show Hide A Div With Dropdown Value In Asp Net Stack Overflow
Show Hide A Div With Dropdown Value In Asp Net Stack Overflow
 Image Occlusion Anki Archive Discussion Area Ankimobile
Image Occlusion Anki Archive Discussion Area Ankimobile
 Vue Branch Loop And V Show Programmer Sought
Vue Branch Loop And V Show Programmer Sought
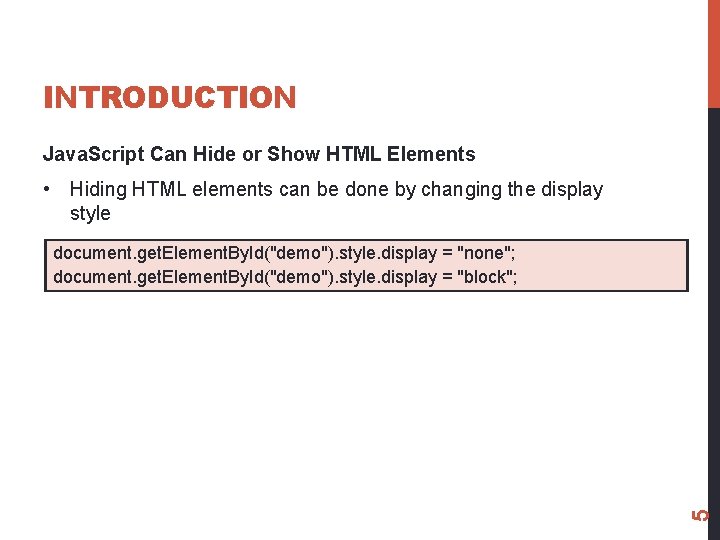
 Liron Blecher Javascript Liron Blecher Agenda Javascript
Liron Blecher Javascript Liron Blecher Agenda Javascript
 Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
Ecommerce Applications Development 1 0731465 Lecture 1 Javascript
 Show Hide Div Layer Onclick Of Buttons
Show Hide Div Layer Onclick Of Buttons
 6 Ways To Display Messages In Html Javascript Simple Examples
6 Ways To Display Messages In Html Javascript Simple Examples
 Issue With Children While Setting Display To Block Stack
Issue With Children While Setting Display To Block Stack
Show Hide Javascript Flare For Programmers
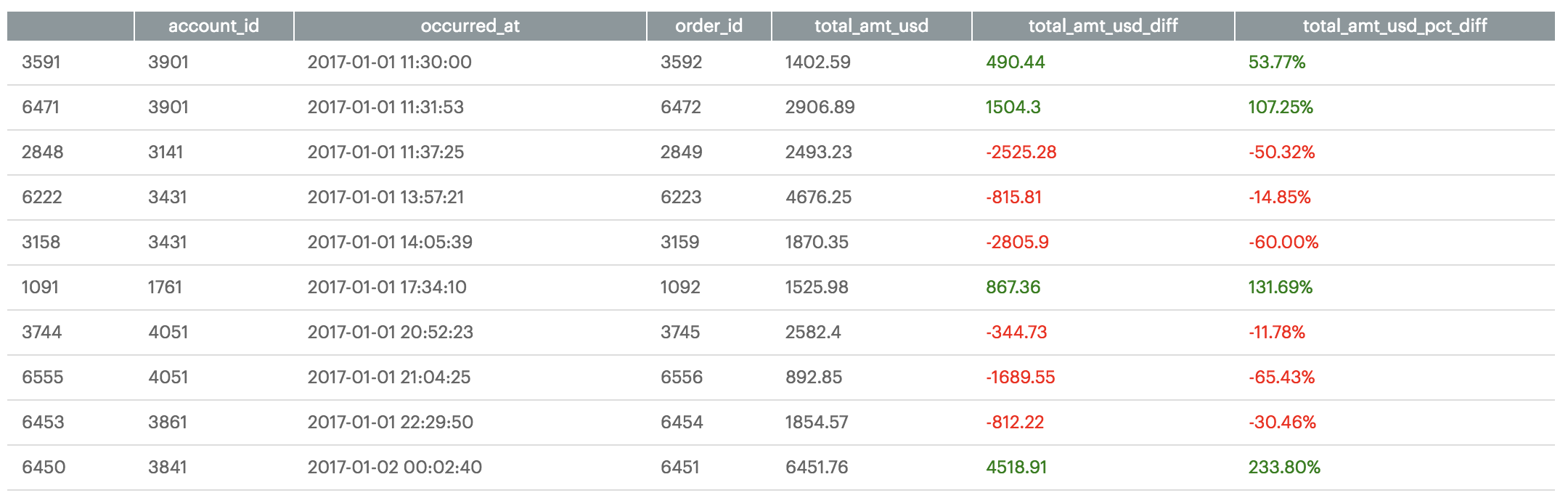
 Dataframe Styling Using Pandas Tables Mode
Dataframe Styling Using Pandas Tables Mode
 Javascript To Hide Show Div In View Loop Item Targeting First
Javascript To Hide Show Div In View Loop Item Targeting First
 Dropdownextender With Javascript
Dropdownextender With Javascript
 Hidden Text And Search Engines Everything You Need To Know
Hidden Text And Search Engines Everything You Need To Know
 Display Settings Webflow University
Display Settings Webflow University
 How To Hide An Element Using Javascript Getbutterfly
How To Hide An Element Using Javascript Getbutterfly
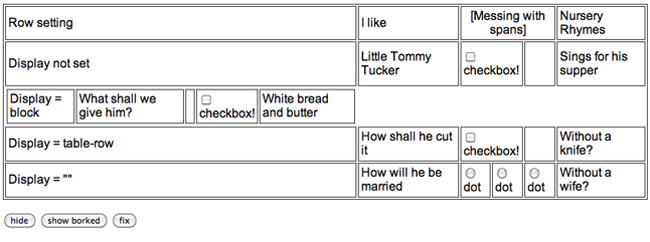
 Javascript Tip Style Display And Table Rows Perpendicular
Javascript Tip Style Display And Table Rows Perpendicular

0 Response to "23 Style Display Show Javascript"
Post a Comment