25 Send Array In Post Request Javascript
The XMLHttpRequest method send () sends the request to the server. If the request is asynchronous (which is the default), this method returns as soon as the request is sent and the result is delivered using events. If the request is synchronous, this method doesn't return until the response has arrived. Next, we send the request using the send() method of XMLHttpRequest and we pass in the FormData object as an argument. After defining the uploadFile() method, we listen for the change event on the <input> element and we call the uploadFile() method with the selected file as an argument. The file is accessed from event.target.files array.
 How To Pass An Array As A Function Parameter In Javascript
How To Pass An Array As A Function Parameter In Javascript
We included JQuery, which is a JavaScript library that makes it handy to send Ajax requests. We created an example object called user. This object contains three properties: Two strings and an array. We converted our JavaScript object into a JSON string by using the JSON.stringify method. Finally, we sent an Ajax POST request to a PHP script ...

Send array in post request javascript. you can json_encode this array and pass it using a regular key value in postman. Sending Request and Retrieving the Response. The first thing before you continued with Ajax object between server and client you must do is to instantiate an XMLHttpRequest object, as shown below: 1. var request = new XMLHttpRequest (); The next step is using the open ( ) method of the XMLHttpRequest object to send the request to the server is ... Postman allows anyone to send any kind of array with their request, you just need to know how. Associative Arrays or Dictionaries An assoc i ative array for PHP developers looks like this:...
7/8/2021 · Saturday, August 7, 2021Add Comment Edit. Send array in post request javascript. How To Form Submissions With Flask And Ajax By Louis De. Create A Secured Restful Api With Codeigniter And Json Web Tokens. How To Pass Array As A Parameter Help Postman. Ajax Post Data In Django Request Post Get Array … 15/5/2017 · I'm assuming you're making a POST request with a JSON payload. First, you want to make sure your payload is formatted JSON correctly, use: http://pro.jsonlint / Secondly, you can send the payload using JSON.stringify and you will want to set the contentType: data: JSON.stringify(data), contentType: "application/json; charset=utf-8" There are many ways to send data from html form to backend through POST request. Out of them, the primary way is FormData. This is ideal when you have simple input fields. But it could become very complex when you need to send array of data.
38 Javascript Send Array In Post. Written By Roger B Welker Friday, August 13, 2021 Add Comment. Edit. Javascript send array in post. Works In Postman Bubble Just Times Out Need Help Bubble. 21/8/2021 · 37 Send Array In Post Request Javascript. Written By Ryan M Collier Saturday, August 21, 2021 Add Comment. Edit. Send array in post request javascript. How To Pass The Array Value Inside Body Of Post Request. Creating Indexing Modifying Looping Through Javascript. Hacks For Creating Javascript Arrays. Use XHR(XML HTTP Request) to Send POST Data Without a Form in JavaScript XHR is an object that is used to make HTTP requests in JavaScript. It helps to interact with the server and to exchange the data between the client and the server.
The request and response in post man client is shown below. IP address is taken from user as an input from HTML form in index.php. This data is submitted to form_get.php, Then the response is read and printed in the index.php after parsing the JSON value. After running the code in xampp server, It is shown below. 2. The way to send the array in the body would be this: We'll have to make use of variables, I am using local variables but you can use any variable type. Your script should build the array and then stringify it and set it in a variable JavaScript Array Based. ... In the frontend we are going to build a form which takes name and email as a input and converts it into JSON object using javascript and send it to the server. After clicking the submit button a ... function to convert data to string and send it via XHR request to the server. Below is the sample code. function ...
How can I send data if I'm doing a Get request(as a content body can't be sent like I do in post/put request)? Only works if I'm sending integers/strings but not with sending an array. I tried using a post request instead of Get but the result is not data, it just returns status message. Creating get and post Functions. Because the codes that send requests are similar between GET and POST, we'll create a common function request to make a request first. And then use it to create ... I am calling a POST where I need to send request parameters and array in request body. Am I sending it correctly? For some reason, the call is returning 401 Unauthorized. $.ajax({ type: "Post ...
The first step is to attach an event handler the <form> to capture the submit event: const form = document.querySelector('#signup-form'); form.addEventListener('submit', () => { }); The next step is to create and send an actual POST request. If you are already familiar with jQuery, sending a POST request is quite similar to the $.post () method. Using JavaScript for a POST Request The easiest way to make a JavaScript POST request is to create a page that hosts a form with image data in <input> elements, and have the page POST the request... * Using XMLHttpRequest() in plain JavaScript XMLHttpRequest is an API that provides client functionality for transferring data between a client and a server. [code]xhr = new XMLHttpRequest(); var url = "url"; xhr.open("POST", url, true); xhr.setR...
The $.post method is another way to post data to the server. It take three parameters: the url, the data you want to post, and a callback function. $.getJSON. The $.getJSON method only retrieves data that is in JSON format. It takes two parameters: the url and a callback function. jQuery has all these methods to request for or post data to a ... 20/3/2021 · Send the request by calling send() method. insertNewEmployee() – This function calls on Submit button click. Read values from the textboxes and assign them in variables. If variables are not empty then create a data JSON object. Initialize data object with the textbox values. 30/6/2021 · How to Send JavaScript Array to the AJAX using jQuery and PHP. An Array is used to store multiple values in a single variable. This can be used to pass the group of related values as data to the $.ajax for processing and get the response. E.g. pass all checked checkboxes values, selected values from the list.
By default, the Fetch API makes a GET request. A very simple HTTP request with fetch() would look below: // `url` - the URL you want to call fetch (url). then (res => {// code to handle the response data}). catch (err => {// code to handle request errors}); Look clean and simple? Let's use the Fetch API to get and post data. Using Fetch to Get Data However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET. Warning: When using FormData to submit POST requests using XMLHttpRequest or the Fetch_API with the multipart/form-data Content-Type (e.g. when uploading Files and Blobs to the server), do not explicitly set the Content-Type header on the request. Doing so will prevent the browser from being able to set the Content-Type header with the boundary expression it will use to delimit form fields in ...
29/12/2018 · To access the information from this array, we do write the code like this: document.writeln(students[0].age); //output would be: 20. To Send JavaScript Object Here the data is send using POST method. The default method of sending data to the server is GET. 24/6/2015 · But again, you can access the raw request data, and parse it yourself, if you want. But there's a lot of work in doing that. On a side-note: I'd avoid having duplication between the javascript and the HTML (right now, the page starts out with 1 set of member inputs in the HTML, and the rest get added using a string in the JavaScript. JSON array are ordered list of values. JSON array can store multiple value types. JSON array can store string, number, boolean, object or other array inside JSON array. In JSON array, values must be separated by comma. Arrays in JSON are almost the same as arrays in JavaScript. For example, given is a JSON document which contains a JSON array ...
How to Post Array From HTML Form To PHP - Simple Examples By W.S. Toh / Tips & Tutorials - HTML & CSS , Tips & Tutorials - PHP / December 7, 2020 January 27, 2021 Welcome to a tutorial on how to post an array from an HTML form to PHP.
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Express Tutorial Part 6 Working With Forms Learn Web
Express Tutorial Part 6 Working With Forms Learn Web
 Getting Started With Http Client In Angular Get Post Put
Getting Started With Http Client In Angular Get Post Put
How To Locate A Particular Object In A Javascript Array
 Java67 Difference Between Get And Post Request In Http And
Java67 Difference Between Get And Post Request In Http And
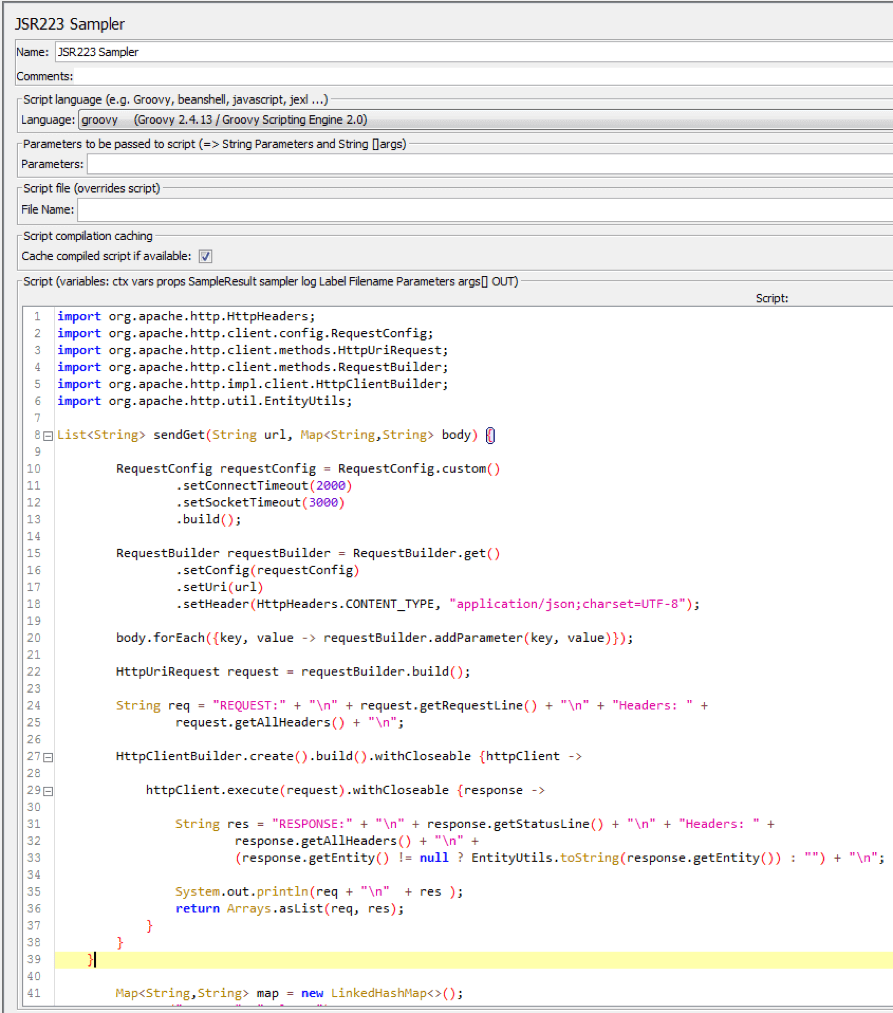
 Sending Http And Https Requests Using Groovy In Jmeter
Sending Http And Https Requests Using Groovy In Jmeter
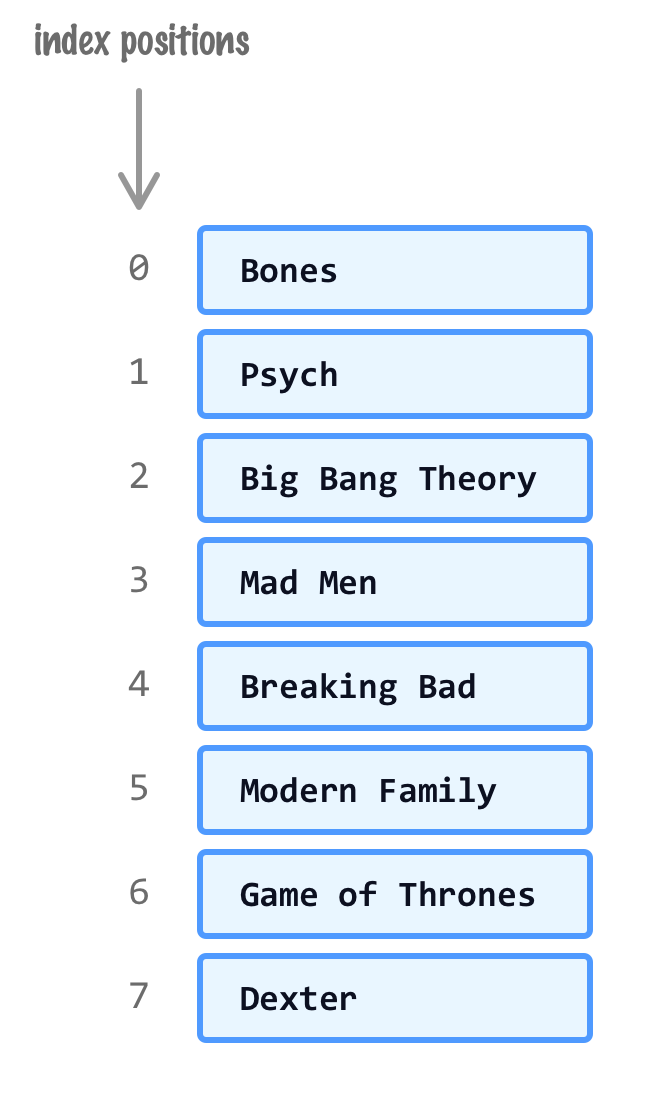
 Picking A Random Item From An Array Kirupa Com
Picking A Random Item From An Array Kirupa Com
 Sending An Array As Form Data Help Postman
Sending An Array As Form Data Help Postman
 How To Send Arrays With Get Or Post Request In Postman By
How To Send Arrays With Get Or Post Request In Postman By
 Passing Array S As Parameters And Utilizing Them Using Es6
Passing Array S As Parameters And Utilizing Them Using Es6
 Why Web Api Getting Null Values When I Send Array Of Objects
Why Web Api Getting Null Values When I Send Array Of Objects
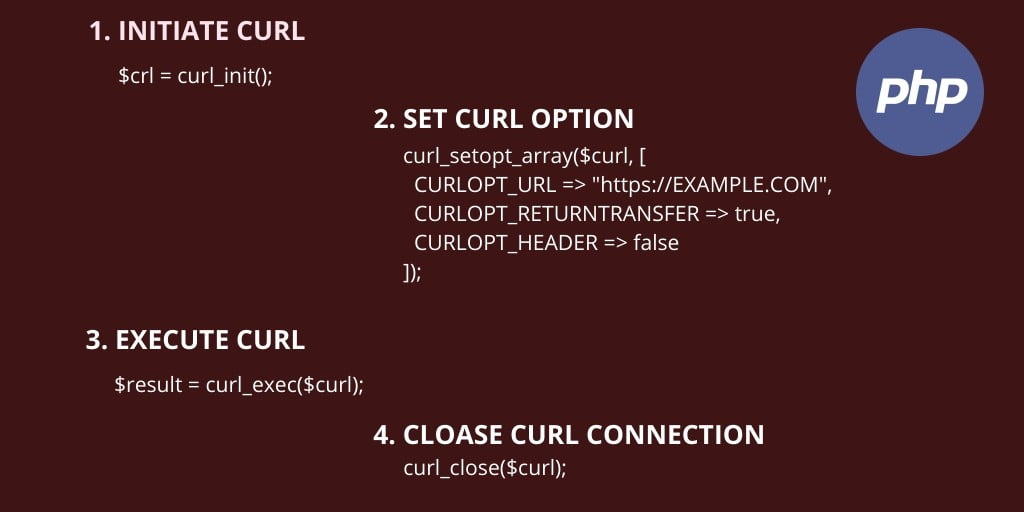
 Php Curl Post Request With Headers Example Tuts Make
Php Curl Post Request With Headers Example Tuts Make
 Test Script Examples Postman Learning Center
Test Script Examples Postman Learning Center
 Asp Net Web Api Passing Multiple Objects As An Input
Asp Net Web Api Passing Multiple Objects As An Input
 Sending An Array As Form Data Help Postman
Sending An Array As Form Data Help Postman
 Postman How To Pass An Array Within An Http Header Stack
Postman How To Pass An Array Within An Http Header Stack
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Save Object Of Arrays In Session Storage Code Example
Save Object Of Arrays In Session Storage Code Example
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Send Post Request Amp Get Json Response In Php Stack Overflow
Send Post Request Amp Get Json Response In Php Stack Overflow
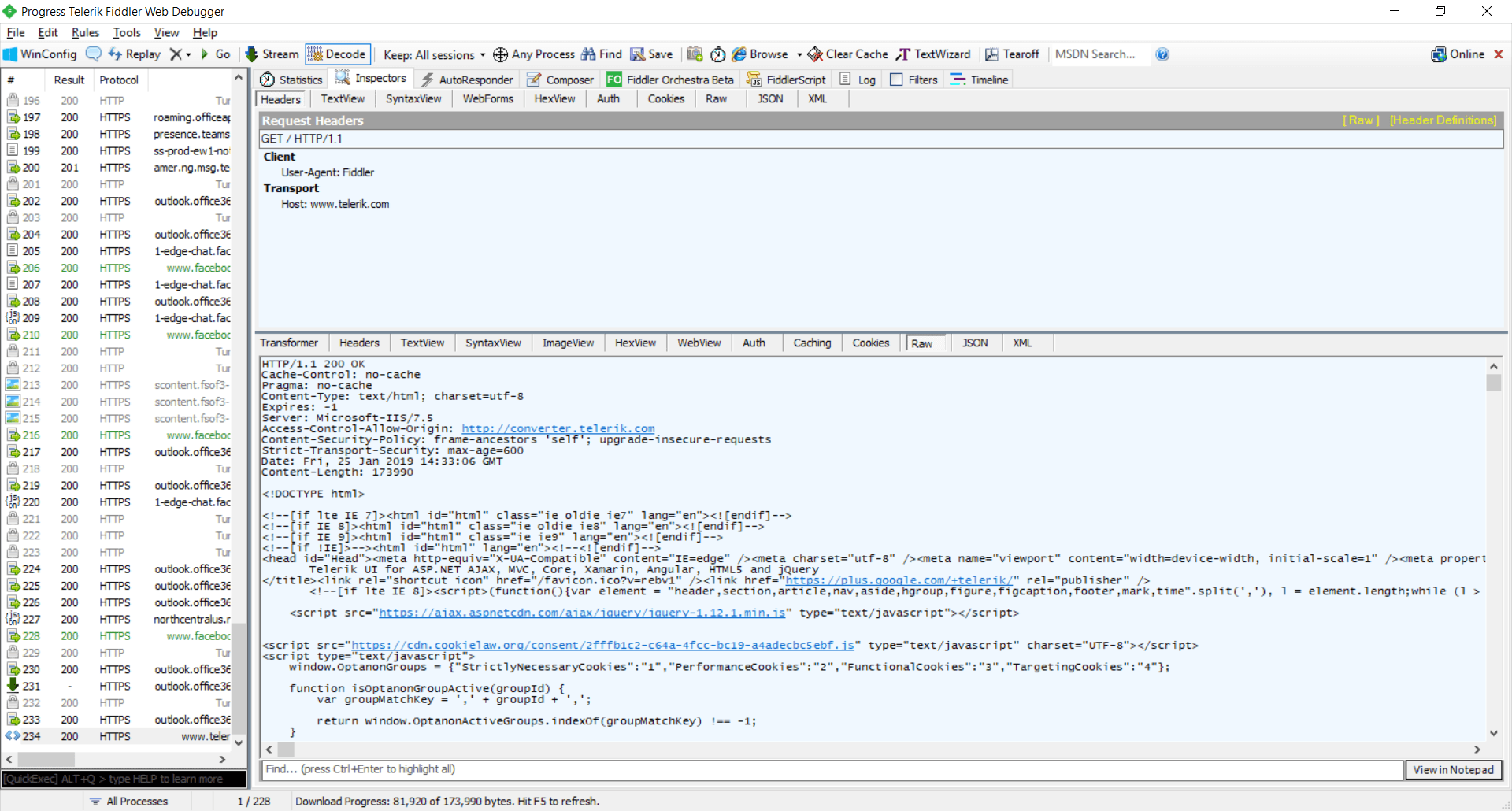
 How To Compose Http S Requests With Fiddler
How To Compose Http S Requests With Fiddler

0 Response to "25 Send Array In Post Request Javascript"
Post a Comment