25 Filter Nested Object Array Javascript
I am using this formula to do that: let filteredArray = arrayOfElements.filter((element) => element.subElements.some((subElement) => subElement.surname === 1)); Output is almost good, but it returns objects with all objects with surnames (better check that fiddle :D), instead of cutting them away. Nov 23, 2020 - We are required to write a JavaScript function that takes in one such array as the first input and an array of string literals as the second input. Our function should then prepare a new array that contains all those objects whose title property is partially or fully included in the second ...
 Get The Count Of Nested Array Object S Children Property
Get The Count Of Nested Array Object S Children Property
Nov 05, 2020 - The filter() method creates a new array with all elements that pass the test implemented by the provided function. Approach 1: This approach uses filter() method to filter the nested object in JavaScript.

Filter nested object array javascript. Definition and Usage. The filter() method creates an array filled with all array elements that pass a test (provided by a function).. filter() does not execute the function for empty array elements. filter() does not change the original array. Array elements which do not pass the callbackFn test are skipped, and are not included in the new array. callbackFn is invoked with three arguments: the value of the element; the index of the element; the Array object being traversed; If a thisArg parameter is provided to filter, it will be used as the callback's this value. This chapter introduces collections of data which are ordered by an index value. This includes arrays and array-like constructs such as Array objects and TypedArray objects.
Filter Nested array of objects in angular java script . September 11, 2020 angular, arrays, javascript, multidimensional-array. Hi I am Having following array. I want to filter this array depending on user input.I have search it on internet gone through many solutions on stack overflow i have also gone through documentation of array but i didn ... Here i have an array of Questions than an array of Options than an array of OptionPoint which i want ot filter based upon Id. I have tried to filter it (check picture) using filter and some method but it's not working, also used Lodash but could not get answer here is how i tried it . let result = state.questions.filter((ques, index) => { ques.options.filter((o, oIndex) => { o.optionPoint ... JavaScript's Array#map () and Array#filter () functions are great when used together because they allow you to compose simple functions. For example, here's a basic use case for filter (): filtering out all numbers that are less than 100 from a numeric array.
Another suggestion caught my attention was to allow filter by range, e.g. details.capacities.fuel > 30 && details.capacities.fuel < 50. Supporting array and also object as the filter criteria not only increase the base-code but also the current approach does not allow filter by ranges, so I decided to simplify the code and delegate the search criteria to the object that describe the filters ... We are required to write a JavaScript function that takes one such array as the first argument and a search query string as the second argument. Our function should filter the array to contain only those objects whose "carrier name" property value is the same value specified by the second argument. Javascript using .filter on nested arrays. 690. April 28, 2017, at 10:22 PM. I am hoping there is a way to use .filter() for a nested array to make things a little easier on the eyes. ... I would like output to look like a single array of the nested people object [{ name: 'sam', id: 1 }, { name: 'john', id: 1 }, { name: 'john', id: 1 ] ...
May 28, 2020 - Are you trying to use Javascript’s filter on an array of objects that contain arrays? Are you having trouble getting it to return elements to conditionally rebuild that array? I had the same issue and blamed the filter method for a quick sec. Buuuut lo and behold it was me as always. 24/7/2018 · We want to return every object in this array unless we have already returned an object with the same articleId. I would use a Set object to keep track of which articleId values we've already used and then use .filter() to return only the items that pass the test. Here's a runnable implementation: Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments.
Aug 03, 2020 - We can also use this to filter the objects from the list based on same properties. Filtering Nested Arrays — However, we have to first reduce the array and then filter it by our desired value. Recursively list nested object keys JavaScript. Let's say, we have an object with other objects being its property value, it is nested to 2-3 levels or even more. Here is the sample object −. Our job is to write a function that accepts this object and a string, searches the whole object for that string as key and returns an array that ... 1/12/2020 · That collection is known as the JSON object and the information inside object are known as nested JSON object. Example 1: We create the nested JSON objects using JavaScript code. Consider an example, suppose there are details of 4 employees and we need to find the street number of the first employee then it can be done in the following way.
Jun 20, 2019 - We can slightly improve this code by omitting an empty array[]as the second argument for reduce(). Then the first value of the nested will be used as the initial acc value. Thanks to Vladimir Efanov. The function nest () takes two parameters 1) el and 2) parent. The first time nest is called we pass a (first element of the array) and root to the function. Nest () creates a new object called node. Node then gets added to the parent parameter. One can use filter () function in JavaScript to filter the object array based on attributes. The filter () function will return a new array containing all the array elements that pass the given condition. If no elements pass the condition it returns an empty array. The filter () function loops or iterate over each array element and pass each ...
11/7/2017 · function sift(entries, pattern, ...filters) { return entries.filter(entry => { // Copy the filters array into a set let toMatch = new Set(filters); let searchForMatches = root => { for (let [key, value] of Object.entries(root)) { if (Array.isArray(value) && key.startsWith(pattern)) { // The key for the array matches the pattern, so remove all of these // items from the required items to match, if they are found value.forEach(item => toMatch.delete(item)); … The flat() method creates a new array with all sub-array elements concatenated into it recursively up to the specified depth. Jun 07, 2021 - Learn how to create filter function in JavaScript to filter nested object in-place without using extra space.
Here nested some is used to check whether any of dish_has_categories has CategoryId equal to '8' , if it is true JavaScript - Filter Nested Arrays. Ask Question Asked 4 years, 9 months ago. Active 4 years, 9 months ago. (Or do you only ever want to find one object?) javascript filter array of objects by key filter nested object javascript filter nested array typescript javascript filter array multiple values nested filter javascript javascript array.filter multiple arguments es6 filter array of objects filter array of objects based on property Filtering an array of objects or an array of arrays is similar to filtering an array of primitive variables like integers or booleans. You use the.filter method and iterate on items of the array, passing them to a filter function; if the function returns a "truthy" value, you keep the item in the filtered array, if not you don't.
Thanks to Paweł Wolak, here is a shorter way without Array.reduce: let flat = [].concat.apply([], nested); Also Array.flat is coming, but it's still an experimental feature. 6. Create an object that contains the frequency of the specified key. Let's group and count the 'age' property for each item in the array: Aug 22, 2020 - Filtering an Array of Nested Arrays and Objects Using Angular Pipes and Highlighting the Results. If you would like to check the implementation of how to filter and sort an array of nested objects only, you can check the below story:. Our function should return a new filtered version of the first array (arr1 in this case) that contains only those objects with a name property that are not contained in the second array (arr2 in this case) with the same name property. Therefore, the output, in this case, should look like −. const output = [ {id:'2',name:'B'}, {id:'4',name:'D'}];
Filter array of objects by comparing nested object properties, Filter array of objects by comparing nested object properties · javascript algorithm ecmascript-6. I recently had a problem whereby I wanted to filter Accessing nested json objects is just like accessing nested arrays. Filter nested array of objects with object property 2 I am filtering array of objects with object properties provided by the user. The goal is to return an object property 'label' by matching the property 'value'. 'input' provided to the function can be either array of one element or many elements or not an array. Lodash method "_.filter" iterates over the top level only. If you want to filter nested data - "_.filterDeep" from the Deepdash will do the job. Deepdash is an extension for the Lodash library. It mixes several traversal methods right into Lodash object and tries to follow API style of this great library. So if you are familiar with ...
Filter nested object by keys using JavaScript. Javascript Web Development Front End Technology Object Oriented Programming. Suppose, we have an array of objects like this −. const arr = [ { 'title': 'Hey', 'foo': 2, 'bar': 3 }, { 'title': 'Sup', 'foo': 3, 'bar': 4 }, { 'title': 'Remove', 'foo': 3, 'bar': 4 }]; We are required to write a ... Filter Nested JSON based on the Object, filter nested object javascript javascript filter nested array of objects filter nested json javascript filter nested array javascript javascript filter array of objects by key Accessing nested json objects is just like accessing nested arrays.Nested objects are the objects that are inside an another object.. In this tutorial, we will learn how to use the JavaScript Array filter () method to filter elements in an array. The filter () method executes the function and return the new array only the original array that passes the condition provided. This doesn't change the original array. Lets consider the below object array for our understanding. To ...
JavaScript. The arr.filter () method is used to create a new array from a given array consisting of only those elements from the given array which satisfy a condition set by the argument method. Parameters: This method accepts five parameter as mentioned above and described below: callback: This parameter holds the function to be called for ... Nov 06, 2019 - Given a sorted array of N integers and an integer K. You have to find the top 5 elements from an array which are closest to integer K javascript Aug 15, 2020 - Filtering an Array of Nested Objects Using Angular Pipes. If you would like to check the implementation of how to filter and sort an array of non-nested objects, you can check the below story:.
Asked By: Anonymous I have been breaking my head the last few days trying to implement the following functionality: I have an incoming object, with a nested sub-object that's a list of dates. I would like to filter the original object against a range of dates, and return the modified filtered object, with only the […] But the array contains some bad data i.e., key pointing to empty strings or false values. Our job is to write a function that takes in the array and away the objects that have null or undefined or empty string value for the name key and return the new object. The array of objects are like this −. let data = [ { "name": "Ramesh Dhiman", "age ... Code language: JavaScript (javascript) In this example, we called the filter () method of the cities array object and passed into a function that tests each element. Inside the function, we checked if the population of the each city in the array is greater than 3 million. If it is the case, the function returns true; Otherwise, it returns false ...
Apr 09, 2020 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
 Delete An Element From A Nested Array In Js Dev Community
Delete An Element From A Nested Array In Js Dev Community
 Access Nested Array Object In Array Javascript Code Example
Access Nested Array Object In Array Javascript Code Example
How To Filter An Array Of An Object And Nested Arrays
 Javascript Array And Object Destructuring With Es6 Weichie
Javascript Array And Object Destructuring With Es6 Weichie
 Javascript Array Filter Method
Javascript Array Filter Method
 Filtering An Array Of Nested Arrays And Objects Using Angular
Filtering An Array Of Nested Arrays And Objects Using Angular
 How To Get The Last Nested Object Of All Documents Then
How To Get The Last Nested Object Of All Documents Then
 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 Javascript Array Filter What It Is And How To Use It By
Javascript Array Filter What It Is And How To Use It By
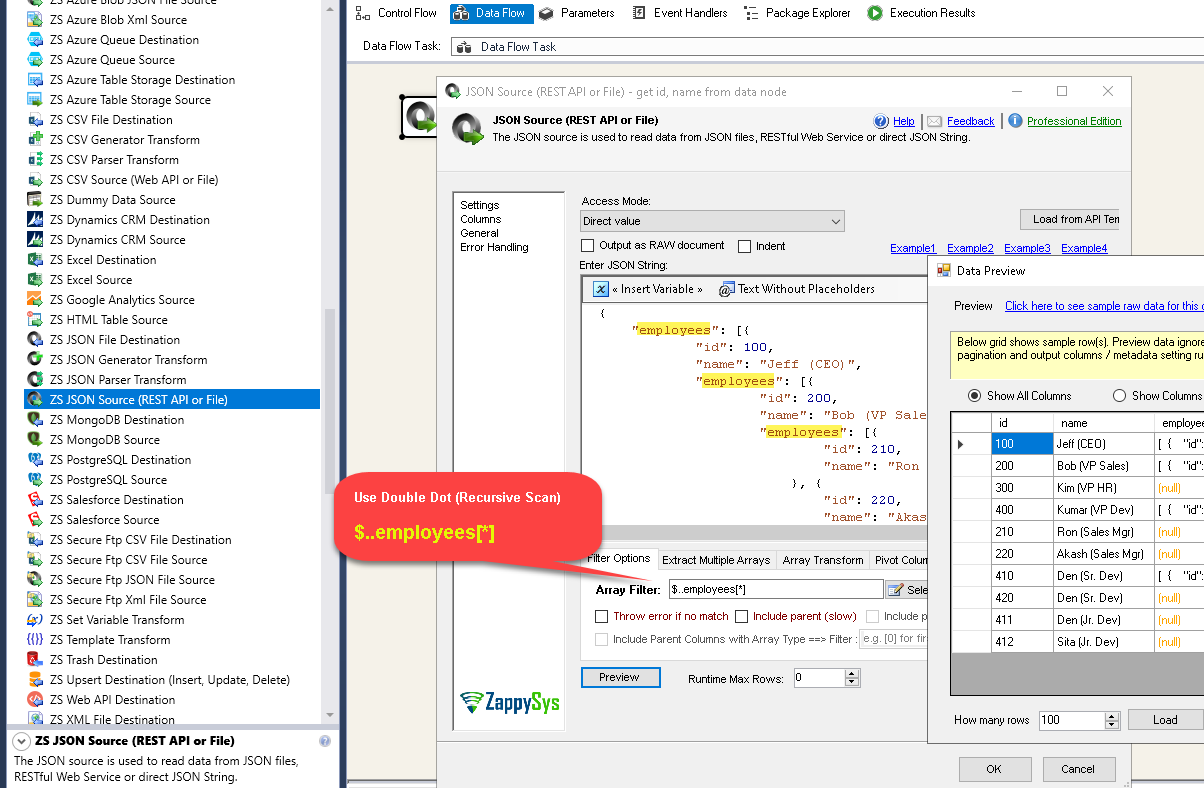
 Reading Json Arrays From File Rest Api Zappysys Blog
Reading Json Arrays From File Rest Api Zappysys Blog
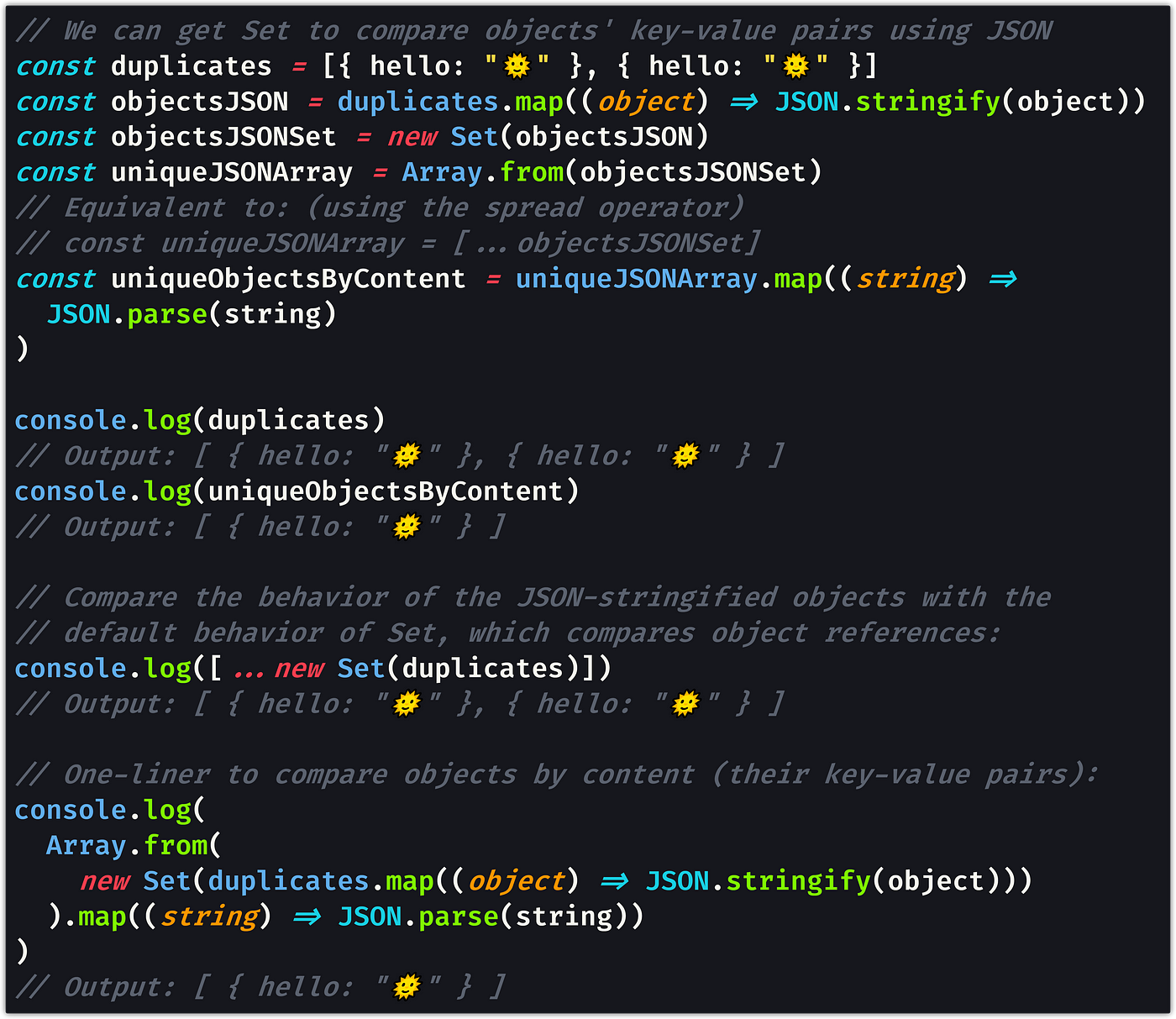
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
 The Fastest Way To Remove A Specific Item From An Array In
The Fastest Way To Remove A Specific Item From An Array In
 New Version Of Strapi 3 0 Alpha 26 Filter On Deep Nested
New Version Of Strapi 3 0 Alpha 26 Filter On Deep Nested
 Filter Array Of Objects By Property In Nested Array Of
Filter Array Of Objects By Property In Nested Array Of

Elasticsearch Nested Mappings And Filters
 How To Filter Nested Objects In Javascript Geeksforgeeks
How To Filter Nested Objects In Javascript Geeksforgeeks
 Javascript Lesson 26 Nested Array Object In Javascript
Javascript Lesson 26 Nested Array Object In Javascript
 How To Bind Nested Vuex Object To Vuejs Property In Component
How To Bind Nested Vuex Object To Vuejs Property In Component
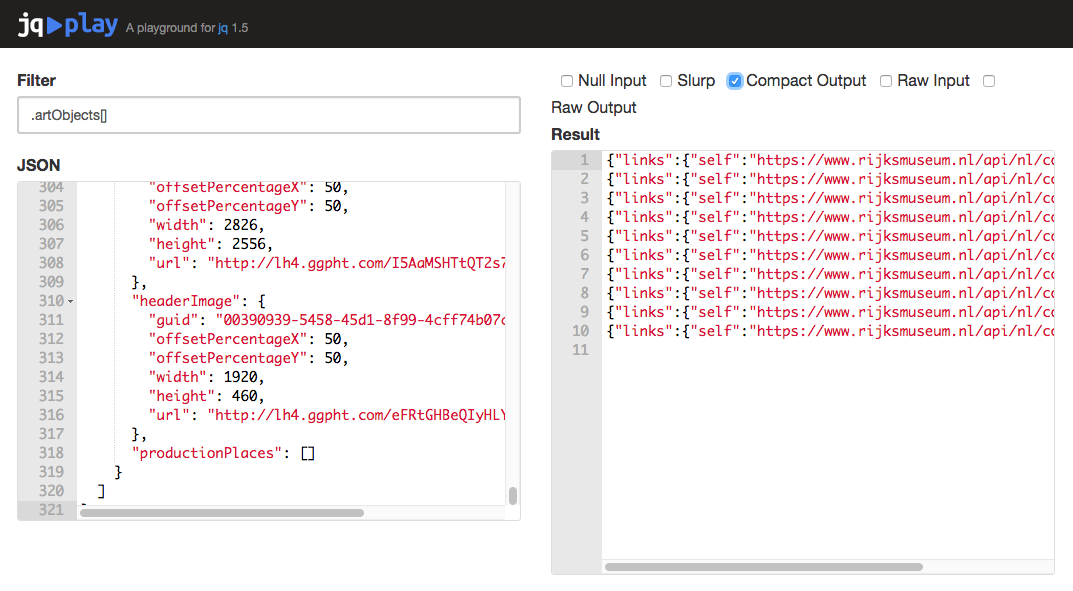
 Reshaping Json With Jq Programming Historian
Reshaping Json With Jq Programming Historian
 Accessing Nested Arrays Freecodecamp Basic Javascript
Accessing Nested Arrays Freecodecamp Basic Javascript
 Sap S 4 Hana Custom Fiori App For Project Amp Wbs Using Cds
Sap S 4 Hana Custom Fiori App For Project Amp Wbs Using Cds
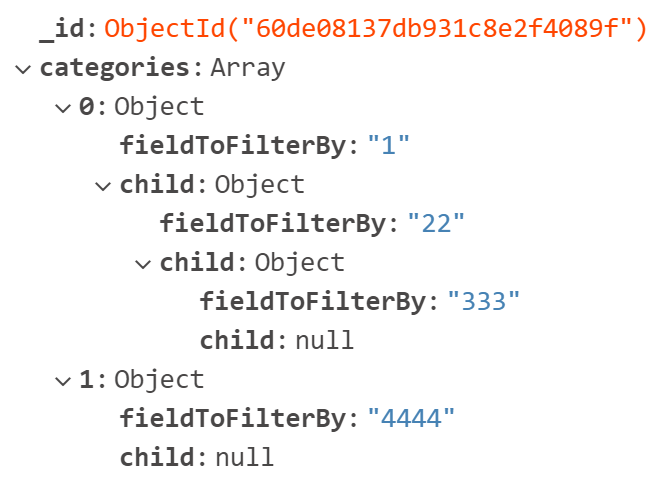
 Query To Filter By Filed In Array Of Deeply Nested Documents
Query To Filter By Filed In Array Of Deeply Nested Documents
 Nested Lists With Streams In Java 8 Javaprogramto Com
Nested Lists With Streams In Java 8 Javaprogramto Com
0 Response to "25 Filter Nested Object Array Javascript"
Post a Comment