25 Add Property To Each Object In Array Javascript
I want add a property row_number to each element which contains the current index of the element in the array. I need this because I am changing the order of the elements later on but want to be able to identify the original position of an element. To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications.
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.

Add property to each object in array javascript. Then it will add a new property named 'Active' and a sample value for this property ('Active) to every single object inside of this object. this code can be applied for both array of objects and object of objects. Object.keys(Results).forEach(function (key){ Object.defineProperty(Results[key], "Active", { value: "the appropriate value"}); }); Array.from() Creates a new Array instance from an array-like or iterable object.. Array.isArray() Returns true if the argument is an array, or false otherwise.. Array.of() Creates a new Array instance with a variable number of arguments, regardless of number or type of the arguments. In this article, we'll look at how to add a property to each object in an array of JavaScript objects. Add a Property to Each Object in an Array of Objects with JavaScript with forEach We can use the forEach method to loop through each element in an object and add a property to each. For instance, we can write:
JavaScript - The Arrays Object. The Array object lets you store multiple values in a single variable. It stores a fixed-size sequential collection of elements of the same type. An array is used to store a collection of data, but it is often more useful to think of an array as a collection of variables of the same type. 24/8/2017 · Adding and Modifying Object Properties In order to add a new property to an object, you would assign a new value to a property with the assignment operator (=). For example, we can add a numerical data type to the gimli object as the new age property. Both the dot and bracket notation can be used to add a new object property. A different property name is assigned to variable on each iteration. ... Object whose non-Symbol enumerable properties are iterated over. ... A for...in loop only iterates over enumerable, non-Symbol properties. Objects created from built–in constructors like Array and Object have inherited ...
just to add a small detail, with the spread operator you still need to assign it to var r, the array array is not mutated. - oomer Dec 16 '20 at 15:23 Add a comment | Not the answer you're looking for? May 13, 2021 - There are so-called “array-like” objects in the browser and in other environments, that look like arrays. That is, they have length and indexes properties, but they may also have other non-numeric properties and methods, which we usually don’t need. The for..in loop will list them though. JSON looks similar to JavaScript’s way of writing arrays and objects, with a few restrictions. All property names have to be surrounded by double quotes, and only simple data expressions are allowed—no function calls, bindings, or anything that involves actual computation.
Properties of JavaScript objects can also be accessed or set using a bracket notation (for more details see property accessors). Objects are sometimes called associative arrays, since each property is associated with a string value that can be used to access it. In JavaScript you can define your own objects. In addition, you can assign methods and properties to each object, pre-written or self-defined. Methods are 'things that do something', they can be recognized by their brackets (). When you call them, like object.method (), something happens. Nov 17, 2020 - A protip by abishekrsrikaanth about js, javascript, and oops-js.
Nov 22, 2020 - Objects are associative arrays with several special features. ... Property keys must be strings or symbols (usually strings). Values can be of any type. ... The dot notation: obj.property. 1 week ago - The push() method adds one or more elements to the end of an array and returns the new length of the array. Object.keys () Method The Object.keys () method was introduced in ES6. It takes the object that you want to iterate over as an argument and returns an array containing all properties names (or keys). You can then use any of the array looping methods, such as forEach (), to iterate through the array and retrieve the value of each property.
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: 6/4/2016 · Add property to each object in the array. var capitals = [ { country: "What's the capital of Ecuador?", choices: ["Quito", "Caracas", "Panama", "Loja"], corAnswer: 0 }, { country: "What is the capital of China?", choices: ["Shanghai", "Beijing", "Ghangzou", "Hong Kong"], corAnswer: 0 }]; Method 3: unshift () The unshift () function is one more built-in array method of JavaScript. It is used to add the objects or elements in the array. Unlike the push () method, it adds the elements at the beginning of the array. " Note that you can add any number of elements in an array using the unshift () method."
Just to find out that they don't work? Well, arrays and objects are 2 different stories in Javascript. Here are the common ways to add properties to an object in Javascript: Use the dot operator - OBJECT.KEY = VALUE; Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. It is not invoked for index properties that have been deleted or are uninitialized. (For sparse arrays, see example below.) callbackFn is invoked with three arguments: the value of the element; the index of the element; the Array object being traversed; If a thisArg parameter is provided to forEach(), it will be used as callback's this value.
Jan 26, 2021 - Congratulations, you've reached the end of our first JS objects article — you should now have a good idea of how to work with objects in JavaScript — including creating your own simple objects. You should also appreciate that objects are very useful as structures for storing related data ... Conditionally add a value to an array. Conditionally adding a value to an array looks a little different. Rather than using an && operator, we use a ternary operator. Unlike the object spread example, if you attempt to spread on a falsy value in an array, you'll get a TypeError: Sort an Array of Objects in JavaScript. Summary: in this tutorial, you will learn how to sort an array of objects by the values of the object's properties. To sort an array of objects, you use the sort() method and provide a comparison function that determines the order of objects.
14/5/2020 · Add a new object at the end - Array.push. To add an object at the last position, use Array.push. let car = { "color": "red", "type": "cabrio", "registration": new Date('2016-05-02'), "capacity": 2 } cars.push(car); Add a new object in the middle - Array.splice. To add an object in the middle, use Array.splice. This function is very handy as it can also remove items. Watch out for its parameters: … JavaScript Array Reference. This chapter contains a brief overview of the properties and method of the global array object. The JavaScript Array Object. The JavaScript Array object is a global object that is used in the construction of arrays. An array is a special type of variable that allows you to store multiple values in a single variable. // Write a function that takes an array of objects and a string as arguments // Add a property with key 'continent' and value equal to the string to each of the objects // Return the new array of objects // Tipp: try not to mutate the original array
JavaScript JavaScript Objects Loop Through Objects Create an Array of ... Posted September 7, 2020 4:38pm by Thomas Ma . Thomas Ma 15,199 Points Inside the array, add two object literals. Each object should have two property/value pairs. ... inside that array you need to create two object literals that should consist of key/value pairs ... Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ... The unshift () method adds the items at the beginning of the fruits array and returns the length of the array. The first item in your unshift method will be first in the resultant array. To add items in between other items, the splice () method is used. The splice () method takes 3 arguments:
The Object.entries() method returns an array of a given object's own enumerable string-keyed property [key, value] pairs. This is the same as iterating with a for...in loop, except that a for...in loop enumerates properties in the prototype chain as well). Accessing JavaScript Properties. The syntax for accessing the property of an object is: objectName.property // person.age. or. objectName [ "property" ] // person ["age"] or. objectName [ expression ] // x = "age"; person [x] The expression must evaluate to a property name. To convert the enumerable string-keyed properties of an object to an array, you use the Object.entries () method.
Add property to common items in array and array of objects - JavaScript? Javascript Web Development Front End Technology. To add property, use map (). Let's say the following is our array −. const firstname = ['John', 'David', 'Bob']; Add property to an array of objects, You can use the forEach method to execute a provided function once for each element in the array. In this provided function you can add the In typescript, we have a couple of different ways to add elements to an array. We can add elements to the start of the array, end of an array or to the middle of an array. 20/7/2021 · There are 3 popular methods which can be used to insert or add an object to an array. push() splice() unshift() Method 1: push() method of Array. The push() method is used to add one or multiple elements to the end of an array. It returns the new length of the array formed. An object can be inserted by passing the object as a parameter to this method.
Let's say we have the following object of objects that contains rating of some Indian players, we need to convert this into an array of objects with each object having two properties namely name and rating where name holds the player name and rating holds the rating object −. Following is our sample object −. const playerRating = { 'V ... Defining a dynamic property like an Array on the Javascript Object. Let us take the same example as above: var obj = { property1: '', property2: '' }; To create a dynamic property on the object obj we can do: obj['property_name'] = 'some_value'; what this does is, it creates a new property on the object obj which can be accessed as. In JavaScript, the Object data type is used to store key value pairs, and like the Array data type, contain many useful methods. These are some useful methods you'll use while working with objects. Object Assign Method. The Object.assign() method is used to . add properties and values to an existing object; make a new copy of an existing object, or
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Perspective Component Properties Ignition User Manual 8 0
Perspective Component Properties Ignition User Manual 8 0
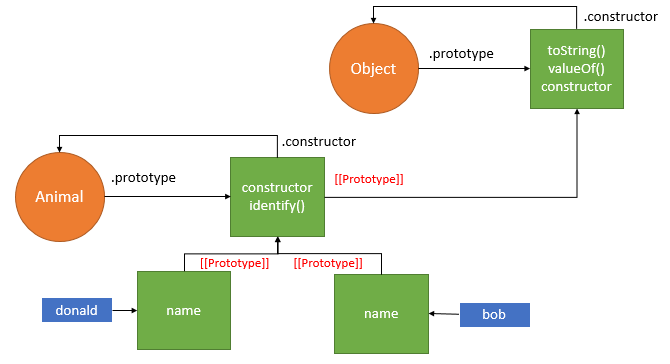
Chapter 17 Objects And Inheritance

 Indexed Collections Javascript Mdn
Indexed Collections Javascript Mdn
 The Most Common Patterns To Create Objects In Javascript Es5
The Most Common Patterns To Create Objects In Javascript Es5
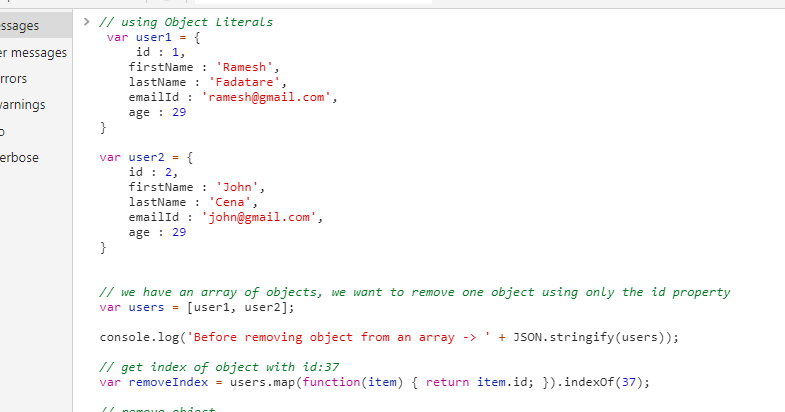
 How To Change Value In Array Of Objects Javascript Code Example
How To Change Value In Array Of Objects Javascript Code Example
 Append Object Javascript Code Example
Append Object Javascript Code Example


 Sorting Object Property By Values Stack Overflow
Sorting Object Property By Values Stack Overflow

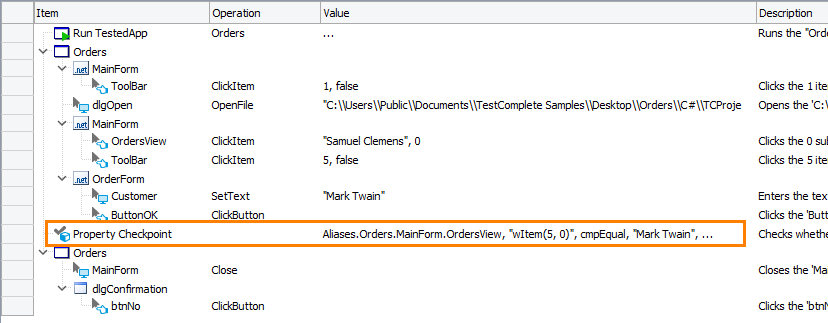
 About Property Checkpoints Testcomplete Documentation
About Property Checkpoints Testcomplete Documentation
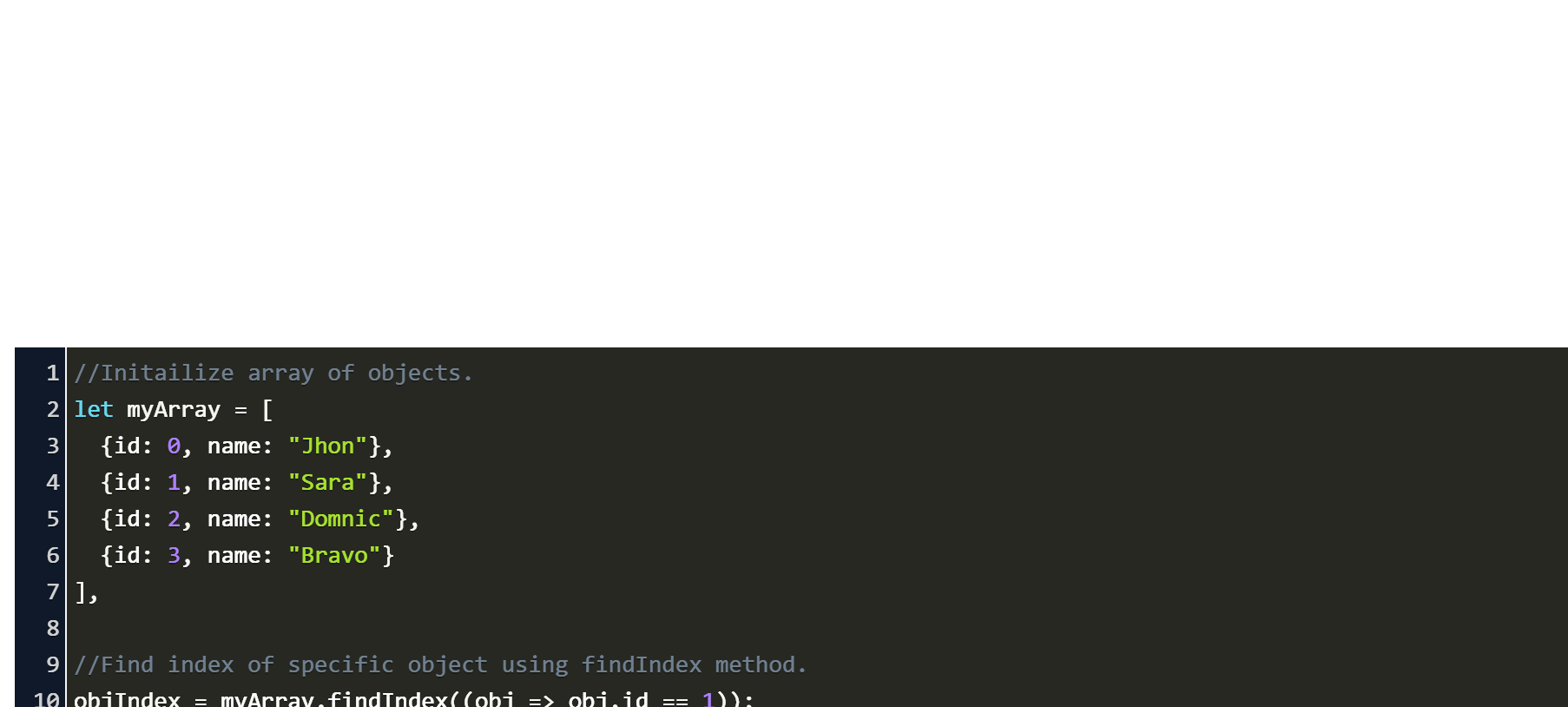
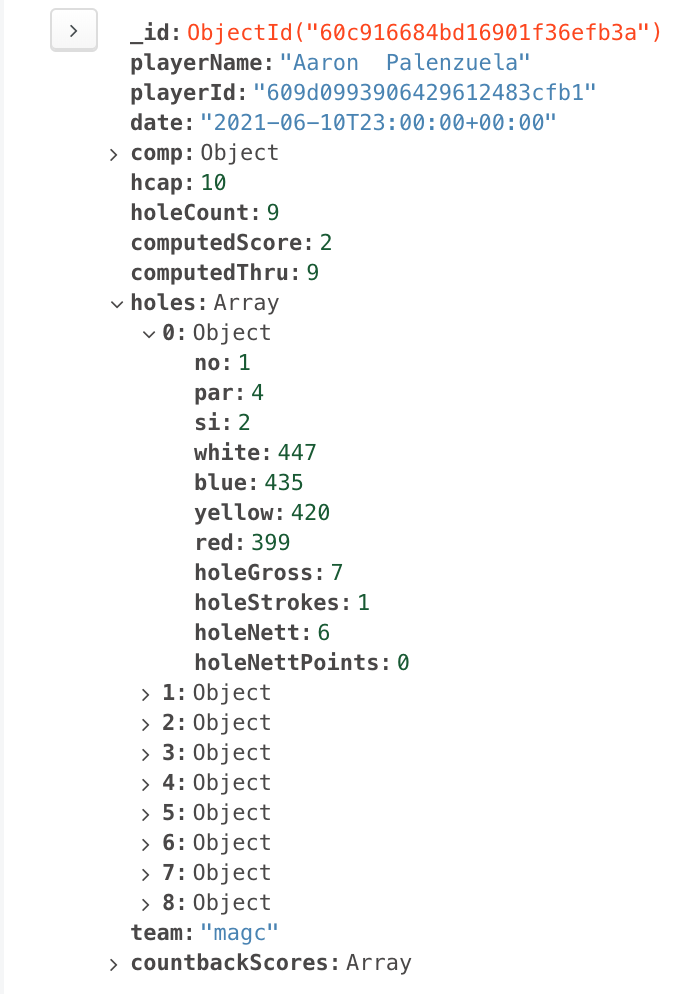
 Javascript Array Of Objects Tutorial How To Create Update
Javascript Array Of Objects Tutorial How To Create Update
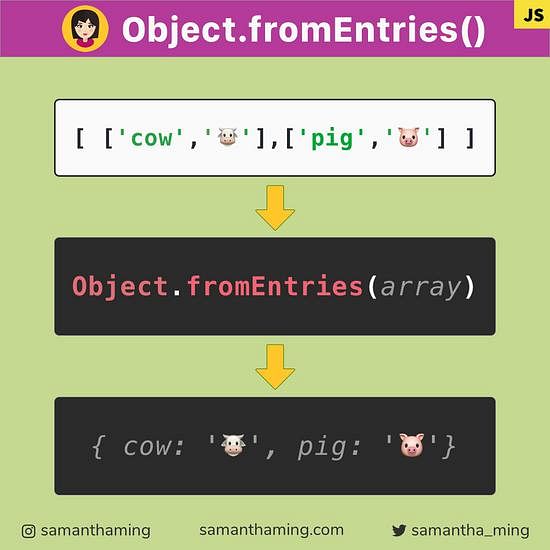
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Perspective Component Properties Ignition User Manual 8 0
Perspective Component Properties Ignition User Manual 8 0
 Increase The Value Of Object In Array Javascript Code Example
Increase The Value Of Object In Array Javascript Code Example
 Update Single Same Field In Every Object Of An Array
Update Single Same Field In Every Object Of An Array

How To Find Unique Values By Property In An Array Of Objects
Chapter 17 Objects And Inheritance


0 Response to "25 Add Property To Each Object In Array Javascript"
Post a Comment