34 How To Create Image Slideshow In Html Using Javascript
Jul 01, 2020 - I am currently learning web development with the OdinProject curriculum. There’s a task which is to create a simple image carousel. It should contain arrows on each side to advance the image forward… HowTo Home Slideshow Google Maps ... Tables HTML Includes Image Effects Loader Menu Icon Accordion Tabs Contact Chips Pagination Animated Search Top Navigation Fullscreen Navigation Side Navigation Icon Bar Alerts Toggle Switch Scroll Drawing Pricing Table ... Learn how to create a Slideshow with CSS and JavaScript...
How To Create Javascript Slideshow With Fade Effect A Pdf Com
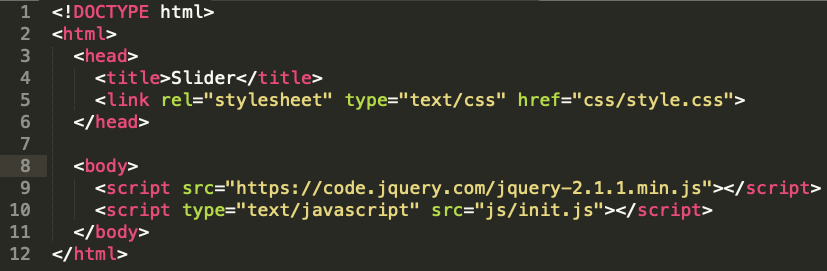
From the HTML we use div, img tags and from the CSS we used to give the Styles by using the internal style method on the slideshow. We can also create an external file and save it by the ".css" extension and then link it to the slideshow.html file. It will also work same as it will work now. And we used two time script tag to use JavaScript.

How to create image slideshow in html using javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Properly, you don't know that the JavaScript slider slows down your site or webpage. Additionally, they don't work well if the user has disabled the JavaScript interpretation in the browser. One of the best solutions to this problem is don't use the slider or go with the CSS build slideshow. Create HTML for Automatic Slider Slideshows and carousels can add a lot to your website. They can be used in headers, blog posts, image showcases and more. Today, we'll learn how to create your own slideshow from scratch with Javascript and a little HTML. Getting started From a pseudocode standpoint, we'll need to use the following: Buttons that, when pressed, take the user to the …
Creating Slideshow or Carousel with CSS and JavaScript¶ First thing you should do is to create the structure of the image slider using HTML and place images. After you have created your image slider HTML structure, the next step is to use CSS styles for having your slider’s interface. Also, add styles to the images, backgrounds, etc. Demo 1 is different from demo 2 and 3; and demo 2 and 3 are using the same core codes. Below is how to do the basic one—move to the next image after a set of time interval. no user interrupt. The basic idea of image slider is to create a long list. actually is a long 'ul' The html part is: The reader should have basic knowledge in HTML, CSS, and JavaScript, especially the use of functions in Javascript. The reader should have a code editor installed. My recommended code editor is Visual Studio code. Procedure Step 1 - Creating a new project. Open Visual Studio Code and make a new folder. In that folder add three files ending with ...
Step - 1: Create the structure of image slider using HTML and insert images from the respective sources. Below is the complete HTML code for doing this: Step - 2: Once we have created the HTML structure for our image slider, the next step is to style the slider using CSS. We will add styles to the images, backgrounds etc. <head> <script type="text/javascript"> var image1 = new Image () image1.src = "images/pentagg.jpg" var image2 = new Image () image2.src = "images/promo.jpg" </script> </head> <body> <p><img src="images/pentagg.jpg" width="500" height="300" name="slide" /></p> <script type="text/javascript"> function slideit () { var step=1; document.images.slide.src = eval ("image"+step+".src") if (step<2) step++ else step=1 setTimeout ("slideit ()",2500) } slideit () </script> </body> We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript.
How to Create a Slideshow with HTML, CSS, and JavaScript A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps: Jan 04, 2021 - I'm sure that you have seen the Image Slideshow Effect on many websites. A slide show is a presentati... Jul 25, 2017 - Today I'll be showing you how to build a Javacript slideshow from scratch -- let's jump right in!
Slideshow Slideshow Gallery Modal Images Lightbox Responsive Image Grid Image Grid Tab Gallery Image Overlay Fade Image Overlay Slide Image Overlay Zoom Image Overlay Title Image Overlay Icon Image Effects Black and White Image Image Text Image Text Blocks Transparent Image Text Full Page Image Form on Image Hero Image Blur Background Image ... To create this Automatic program (Image Slideshow Effect). First, you need to create two Files one HTML File and another one is CSS File. After creating these files just paste the following codes in your file. First, create an HTML file with the name of index.html and paste the given codes into your HTML file. Apr 28, 2021 - A web slideshow is a sequence of images or text that consists of showing one element of the sequence in a certain time interval. For this tutorial you can create a slideshow by following these simple steps: Write some markup
A dead simple, responsive, pure JavaScript slider which loops through a set of images with caption support. ... An HTML/CSS only slideshow that allows you to create a responsive, fullscreen image slider with a fancy 3D cube flipping effect created by several CSS3 properties. We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript. In this article, you will learn how to create an amazing 3D image slideshow on the web using just HTML, CSS, and JavaScript which you can use in your personal websites to render images beautifully.
In this article, we are going to learn how to create a simple image slider using HTML, CSS, and JavaScript only. Here, we are not using any external frameworks/plugins for slider. In real-time scenarios, there may be a requirement to put an image slider on the application web page. I hope this article helps to develop a slideshow image gallery using HTML 5, JQuery and CSS tools. Step 1: First open an HTML editor such as Notepad. Open start->Notepad. The name of the editor is "Gallery". Step 2: Create a Folder on a desktop. Right-click on desktop->new->Folder. the name of the folder is "Tom". Step 3: Open Visual Studio. Introduction to JavaScript Image Slider. JavaScript Image Slider does not only involve JavaScript, but you can play with HTML and CSS to create an Image Slider. In a simpler way, It is a slider that allows showing multiple images on a web application. It is also known as Image Carousels or as slideshows used to display multiple images, videos ...
Next, we will hide all the images by default using CSS and make them appear one by one in order using JavaScript. Hide All Images By Default. In CSS, we will set the display property to none and the width to 100% of the img selector. img { display:none; width:100%; } At this stage, all of the images will be hidden. Step 1: create the background of the slider. I created a box first of all using the HTML and CSS code below. In this case I have used the height of the box 265 px and the width 500 px. If you want to increase the size of this image slider, you can make the size. I have used shadow around this box to create which I have used box-shadow. We can create attractive and eye catching website by using image slideshows, flash and other designs. There are so many pre-build JavaScript files and jquery plugins can be found on the web, but today i am going to tail about Creating simple and easy to understand code for image slideshow using JavaScript.
Programming a slideshow with HTML and CSS. A slideshow can be used to display text or images that continuously scroll from one slide to the other to display its content. This article shows an approach to building a slideshow with the use of only HTML and CSS. It consumes less browser memory and takes less computation power as there is no ... How To Include A Javascript And Css Content Slider On Blogger. Creating A Slide Show With Javascript And Html Stack Overflow. Simple Html Amp Css Image Slider No Jquery Or Javascript. Automatic Slideshow Html Code Example. W3 Css Slideshow. Pin By Webdevtrick On Coding Login Page Design Javascript. How to use Background Image Slideshow using JavaScript? First of all, download this project and include " simpleSlider.min.css" CSS file into the head tag of your HTML document. Also, include JavaScript file " simpleSlider.min.js" just before the closing body tag. After loading slider's assets, create HTML structure for image slider as ...
Following is the code to create a responsive slideshow using CSS and JavaScript −Example Live Demo<!DOCTYPE html> May 26, 2016 - Yaphi walks you step-by-step through creating a slideshow with JavaScript and CSS, with practical tips on ensuring accessibility for all. In this video we will learn "how to create automatic slideshow using javascript, html and css". So, enjoy this video and leave comments for any query and sug...
In this tutorial, you will learn about how to build a cool Slideshow using HTML, CSS, and JavaScriptPROJECT FILES: https://github /lashaNoz/SlideshowSuppo... Today we will learn how to create a slideshow with Javascript and also take the help of HTML and CSS to do this. Here in the main focus will be to alter the image as well as the content of a div and the use of HTML will be very effective in order to accomplish this. In this tutorial, we will go over a simple slideshow example built with JavaScript. Feel free to use the example code shown below and build upon it so you can add more sophisticated components for you slideshow. Using the example below, you can control how many images are included in the show and the duration of each slide. The HTML
In this article, you will learn how to create an amazing 3D image slideshow on the web using just HTML, CSS and JavaScript which you can use in your personal websites to render images beautifully. HTML. In our HTML file, we will primarily have a container div If you know basic HTML CSS and JavaScript then you can easily understand this design. Automatic Image Slider in Html, CSS, and Javascript. To create this automatic image slider, first, you need to create an HTML and CSS file. In this case, I did not create a separate JavaScript file, but you can create a separate file if you want.
 How To Create Image Slideshow With Caption By Html Css
How To Create Image Slideshow With Caption By Html Css
 How To Easily Create A Responsive Wordpress Slider With Soliloquy
How To Easily Create A Responsive Wordpress Slider With Soliloquy
 Jquery Slider W O Coding Jquery Slideshow Wow
Jquery Slider W O Coding Jquery Slideshow Wow
 Make Changes To A Design Ideas Slide In Powerpoint Excel At
Make Changes To A Design Ideas Slide In Powerpoint Excel At
 How To Create A Basic Slide Show
How To Create A Basic Slide Show
 Latest Bootstrap Carousel Examples Codes Templates 2021
Latest Bootstrap Carousel Examples Codes Templates 2021
 10 Best Javascript Amp Css Carousel Libraries 2021 Update
10 Best Javascript Amp Css Carousel Libraries 2021 Update
 Responsive Profile Card Slider In Html Css
Responsive Profile Card Slider In Html Css
 Very Simple Code To Create Photo Slideshow Shenzhen Travel Blog
Very Simple Code To Create Photo Slideshow Shenzhen Travel Blog
 Top 5 Best Framework Agnostic Javascript Slider Libraries
Top 5 Best Framework Agnostic Javascript Slider Libraries
 90 Free Responsive Jquery Image Slider Amp Slideshow Download
90 Free Responsive Jquery Image Slider Amp Slideshow Download
 How To Create A Slide Show Using Html Css And Javascript
How To Create A Slide Show Using Html Css And Javascript
 How To Create A Slideshow In Html Quora
How To Create A Slideshow In Html Quora
 3d Image Slider Using Html Css And Javascript
3d Image Slider Using Html Css And Javascript
 Get Sliders Using The Vue Awesome Swiper Component Supporting
Get Sliders Using The Vue Awesome Swiper Component Supporting
 Html Photo Slideshow Code For Websites And Blogs
Html Photo Slideshow Code For Websites And Blogs
Create A Photo Slideshow In Powerpoint Elearningart
 The Html Presentation Framework Reveal Js
The Html Presentation Framework Reveal Js
 How To Build An Image Slider From Scratch In Html Css Js By
How To Build An Image Slider From Scratch In Html Css Js By
 How To Create A Slideshow With Html Css And Javascript
How To Create A Slideshow With Html Css And Javascript
 Simple Responsive Slideshow With Pure Css Js Free Code Download
Simple Responsive Slideshow With Pure Css Js Free Code Download
 Create A 3d Image Slideshow Using Html Css Amp Js By K G
Create A 3d Image Slideshow Using Html Css Amp Js By K G
 Javascript Image Slider Learn The Steps To Create Image Slider
Javascript Image Slider Learn The Steps To Create Image Slider
 Html Slideshow Create Your Own Free Html Slideshow Cincopa
Html Slideshow Create Your Own Free Html Slideshow Cincopa
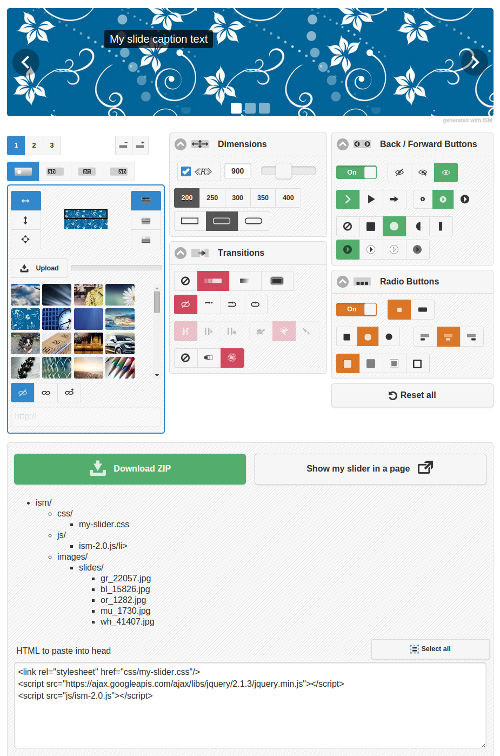
 Download Javascript Slideshow Maker Free Version 3 2
Download Javascript Slideshow Maker Free Version 3 2
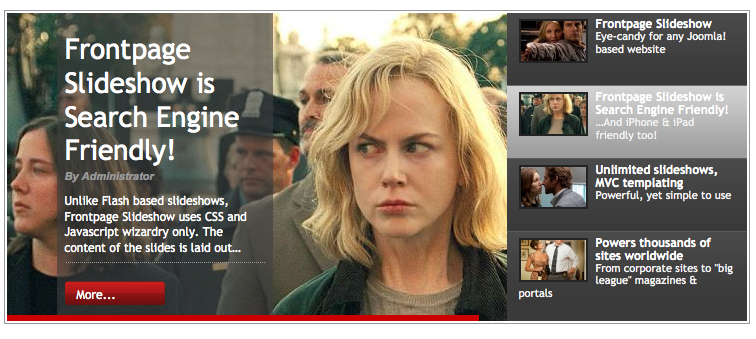
 Frontpage Slideshow Joomlaworks
Frontpage Slideshow Joomlaworks
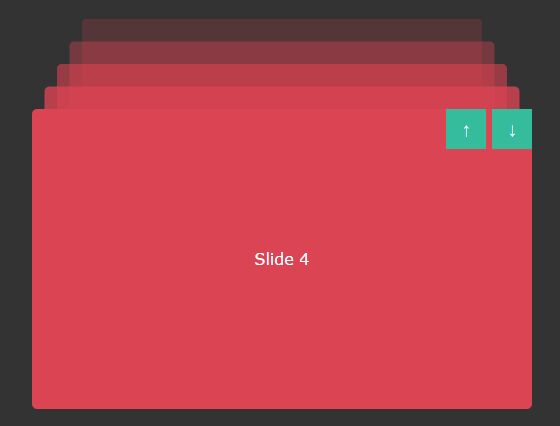
 3d Stacked Content Slider Plugin With Jquery Hubslider Js
3d Stacked Content Slider Plugin With Jquery Hubslider Js
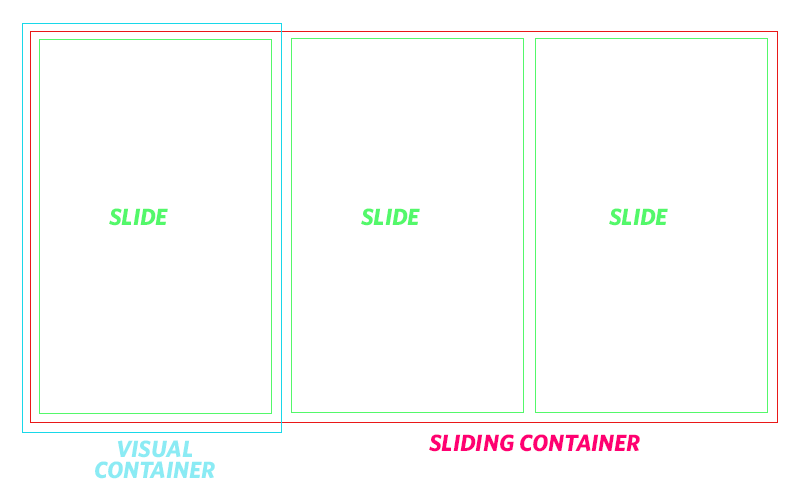
 Slider With Sliding Backgrounds Css Tricks
Slider With Sliding Backgrounds Css Tricks




0 Response to "34 How To Create Image Slideshow In Html Using Javascript"
Post a Comment