30 Go To Location Javascript
The JavaScript browser history API lets you go to a new URL. You can use the following methods to navigate to a new URL: Assigning a new value to window.location. Using the window.assign () method. It isn't possible to write into a document from an asynchronously-loaded external script unless it is explicitly opened ... Line 9:6: React Hook React.useEffect has a missing dependency: 'init'. Either include it or remove the dependency array · get the current date time in javascript in 12 hour ...
 Incorporating Javascript Into Your Web Page
Incorporating Javascript Into Your Web Page
In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions.

Go to location javascript. Location.ancestorOrigins Is a static DOMStringList containing, in reverse order, the origins of all ancestor browsing contexts of the document associated with the given Location object. Location.href Is a stringifier that returns a USVString containing the entire URL. If changed, the associated document navigates to the new page. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript - Page Redirection, You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. It happens due to page redi
Connect and share knowledge within a single location that is structured and easy to search. Learn more Javascript to make the page jump to a specific location Locate the User's Position. The HTML Geolocation API is used to get the geographical position of a user. Since this can compromise privacy, the position is not available unless the user approves it. Note: Geolocation is most accurate for devices with GPS, like smartphones. The window.location object has properties and methods you can manipulate using JavaScript to redirect to different URLs. The location.replace and location.assign can be very helpful. The replace method keeps the session history clean, and the assign method allows the user to back track through the URL history.
Jun 28, 2018 - I'd go with window.location = "http://...";. I've been coding cross-browser JavaScript for a few years, and I've never experienced problems using this approach. May 06, 2021 - How to use window.location to do redirects in JavaScript from one url to a different url Find local businesses, view maps and get driving directions in Google Maps.
Definition and Usage. The hash property sets or returns the anchor part of a URL, including the hash sign (#). Note: When this property is used to set the anchor part, do not include the hash sign (#). Jul 17, 2021 - The Window.location read-only property returns a Location object with information about the current location of the document. Connect and share knowledge within a single location that is structured and easy to search. Learn more How to go to a specific element on page? [duplicate] Ask Question ... So is there any other way, via JavaScript, to have the page go to a given element on the page? Here's the basic outline of what I'm trying to do:
In fact, JavaScript provides the location object, a part of the window object, which allows you to perform different URL-related operations. The location.href Method. The location.href method is one of the most popular ways to perform JavaScript redirects. If you try to get the value of location.href, it returns the value of the current URL ... Location Object. The location object contains information about the current URL. The location object is part of the window object and is accessed through the window.location property. Note: There is no public standard that applies to the location object, but all major browsers support it. Not enough rep for a comment. The getElementById() based method in the selected answer won't work if the anchor has name but not id set (which is not recommended, but does happen in the wild).. Something to bare in mind if you don't have control of the document markup (e.g. webextension). The location based method in the selected answer can also be simplified with location.replace:
This works in the same way as redirecting to any URL in javascript. Approach 1: To redirect to a relative URL in JavaScript you can use. window.location.href = '/path'; window.location.href returns the href (URL) of the current page. Example 1: A simple redirecting program. May 21, 2018 - The current page is wiped, so when ... you go back to the page that now is the last visited one. ... This can be convenient in some situations. ... The browser exposes the self and top objects, which all reference the window object, so you can use them instead of window in all the examples above: self.location = ... Questions: I am using this fancy little JavaScript to highlight a field as the user hovers over it. Could you please tell me if there is a way of adding an onclick function which will act as a link and go to a URL? solid red', ...
To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Directions API. If you see the API in the list, you're all set. If the API is not listed, enable it: This tutorial shows you how to display the geographic location of a user or device on a Google map, using your browser's HTML5 Geolocation feature along with the Maps JavaScript API. (Note that the geographic location of a user will only display if he or she has allowed location sharing.) Below is a map that can identify your present location.
Simple Click Events; Using Closures in Event Listeners; Accessing Arguments in UI Events; Getting Properties With Event Handlers; Getting Lat/Lng from a Click Event scrollOptions: It is a ScrollToOptions dictionary parameter. It has three properties which are as follows -. ScrollToOptions.top: It represents the number of pixels that we want to scroll to along the y-axis i.e vertically. ScrollToOptions.left: It represents the number of pixels that we want to scroll to along the x-axis i.e horizontally. WINDOW LOCATION JAVASCRIPT. The location object refers to the current location or URL of the webpage. The location object contains information about the navigation functionality of the document. The location object is accessible with both window and document, also it can be used without any reference because it is part of glocal object. Therefore.
One of the most common uses of JavaScript is to redirect the user to or automatically open up another web page location. For example, when the user clicks a button, the JavaScript will redirect the user to the location selected in the drop down select menu. It's just like the user has typed the web page location URL. Using window.location.reload () We can also use window.location.reload() method to reload or refresh the current page. location.reload(true/false) method takes a parameter to determine how the page should be reloaded. True :- Will reload the page from server (uncached). False (Default):- Will reload the cached page. google.maps. LatLng class. A LatLng is a point in geographical coordinates: latitude and longitude. Latitude ranges between -90 and 90 degrees, inclusive. Values above or below this range will be clamped to the range [-90, 90]. This means that if the value specified is less than -90, it will be set to -90. And if the value is greater than 90 ...
Nov 09, 2020 - Or will this code need to be tweaked??? Thanks for your assistance! ... yes you can access iframes from parent document or parent document from within an iframe. look at window object or google acessing frames or parent doc from inside frame. then just do something like window.location.href = ... Both are described as running JavaScript 1.0 in the backend in Netscape 2.0 and have been running in all browsers ever since. However, you have the liberty to prefer any one of the two according to your convenience but it is preferred to use location.href because location might not support older versions of Internet Explorer. Jun 12, 2021 - The Document.location read-only property returns a Location object, which contains information about the URL of the document and provides methods for changing that URL and loading another URL.
Output: Before Clicking the button: After Clicking the button: NOTE: The output of all the methods will be same but location.replace() method removes the URL of current document from the document history.Thus, it is good to use location.assign() method if you want the option to navigate back to the original document.. Supported Browsers: Given below the list of browser support for the above ... Dec 05, 2013 - What is the best (correct, modern, cross-browser, safe) way to get a web browser to navigate to a URL of your choice using JavaScript? Category Javascript Previous Post How to access and test localhost from your devices over your Wi-fi network Next Post How to create a professional Upwork profile that actually works
Interactive API reference for the JavaScript Location Object. Location describes the url of the current page. It is available through the window.location property. See also History. Here's an ex Jul 13, 2021 - The replace() method of the Location interface replaces the current resource with the one at the provided URL. The difference from the assign() method is that after using replace() the current page will not be saved in session History, meaning the user won't be able to use the back button to ... The city may be the location of the your ISP. If you intend to get the exact city or region of a user, you should use the Geolocation API and find ways to convince the user to share their location with you. Getting local timezone of users in JavaScript. It is tempting to conclude "this is easy".
Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
 How To Deploy Eclipse Dirigible In The Sap Cloud Platform Neo
How To Deploy Eclipse Dirigible In The Sap Cloud Platform Neo
 The History Of Javascript Everything You Need To Know
The History Of Javascript Everything You Need To Know

 Refresh Page And Go Back To Last Page Question Sparkle
Refresh Page And Go Back To Last Page Question Sparkle
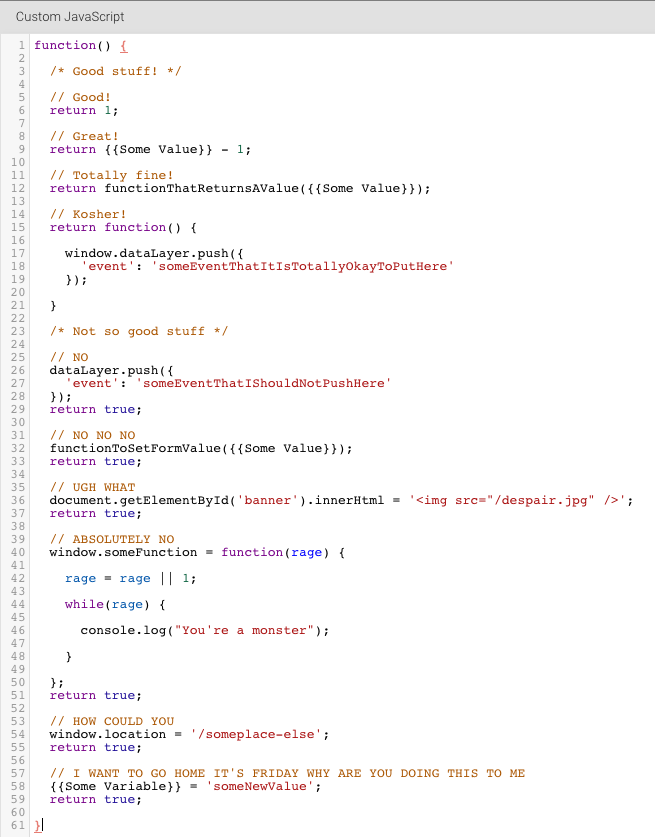
 Referencing The Datalayer In Custom Javascript Variables
Referencing The Datalayer In Custom Javascript Variables
 Chapter 21 21 2 Client Side Javascript Examples
Chapter 21 21 2 Client Side Javascript Examples
 Get Url Parameters With Javascript Chuvash Eu
Get Url Parameters With Javascript Chuvash Eu
Chapter 5 Accessing Window Elements As Objects
 How To Open The Terminal In Vs Code
How To Open The Terminal In Vs Code
 Window Location Cheatsheet Samanthaming Com
Window Location Cheatsheet Samanthaming Com
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 How To Open Links In New Windows Or Tabs With Html5 Dummies
How To Open Links In New Windows Or Tabs With Html5 Dummies
 Intellij Create A Php Web Project With Existing Php
Intellij Create A Php Web Project With Existing Php
 How To Deploy Html Amp Javascript Code To Apache Http Server
How To Deploy Html Amp Javascript Code To Apache Http Server
 Geo Location Apis Google Maps Platform Google Cloud
Geo Location Apis Google Maps Platform Google Cloud
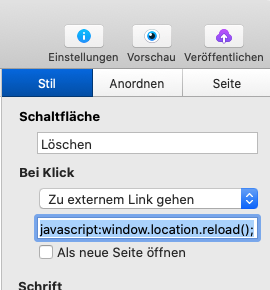
 How To Refresh Or Reload Page Using Javascript Coders Zine
How To Refresh Or Reload Page Using Javascript Coders Zine
 Create Google Api Keys For Your Custom 360 Virtual Tours
Create Google Api Keys For Your Custom 360 Virtual Tours
 Essential Studio Mac Installer Javascript Syncfusion
Essential Studio Mac Installer Javascript Syncfusion
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Javascript Go To Url Navigate To A New Url Example
Javascript Go To Url Navigate To A New Url Example
 How To Get Gps Coordinates Amp Generate Map In Javascript
How To Get Gps Coordinates Amp Generate Map In Javascript
 Where Is The International Space Station Right Now Iot
Where Is The International Space Station Right Now Iot
 A Super Flexible Css Carousel Enhanced With Javascript
A Super Flexible Css Carousel Enhanced With Javascript
Sugi 25 Style Sheets Javascript And Sas Oh My
 Using Window Location To Redirect To A Different Url With
Using Window Location To Redirect To A Different Url With
 Influxdb Purpose Built Open Source Time Series Database
Influxdb Purpose Built Open Source Time Series Database


0 Response to "30 Go To Location Javascript"
Post a Comment