23 Javascript Save File Locally
In this tutorial you will learn how you can save a file locally. Flutter has a built in type called File which will allow us to read and write to a file locally. To make our lives easier we do need to add a package, the path_provider package, which you can find here.. The path_provider package is used for "finding commonly used locations on the filesystem". convert readable stream to save it as a file in local. I am using ssh2-sftp-client to get the file from remote server. I am getting the file in readable stream. I want to convert this readable stream to the desired file (sample.png as a png file, sample.doc file as doc file etc.) let Client = require ('ssh2-sftp-client'); let sftp = new Client ...
 Get Started Quickly With Javascript Logging Scalyr
Get Started Quickly With Javascript Logging Scalyr
However, I want to use the file's data in the client side. How can I read local file in JavaScript? ... The HTML5 FileReader facility does allow you to process local files, but these MUST be selected by the user, you cannot go rooting about the users disk looking for files.

Javascript save file locally. There are two ways to save a PDF from a script, the "Save" menu item and the Doc.SaveAs () JavaScript function. Keep in mind that performing a fully silent save requires one of the previously mentioned trust mechanisms. An easy way to try out the code presented in this article is to run it from the Console Window. Our Code Playground integrates modern IDE functionally for writing better code, optimized for building and debugging your projects. Example: We will start by building the Electron Application for Saving files to local System by following the given steps. Step 1: Navigate to an Empty Directory to setup the project, and run the following command. npm init. To generate the package.json file. Install Electron using npm if it is not installed. npm install electron --save.
Oct 26, 2019 - Hello guys, I am working on a simple html,css and JavaScript editor with a compiler. I need help how to create file with JavaScript at a button click. Something like this code <! Doctype html> <html> <body> <textarea … It takes two parameters — the key to store the data under, and the value that you want to store. For example, this code sets the key fullName to Jenny Smith in localStorage: localStorage.setItem('fullName', 'Jenny Smith'); Try it out! Add the code above to your <script> and reload the page. great news you appear at the top of my google search for "save file locally javascript". "about page" is great love it. What a nice deep comment I agree with you "to help yourself help others". reluctantly though, I like to point just 2 issues in your local save section. that was the only one I prefer implementing.
Save a text file locally with a filename, by triggering a download in JavaScript · GitHub Instantly share code, notes, and snippets. Dec 05, 2019 - Learn how to generate a file using javascript in the browser and download it directly without use any server (local solution). Save a file using the HTML5 W3C saveAs() with JS fallback....
Do not get overwhelmed by the size of the program. The code inside the <script> tag is important. I have designed a simple form using CSS and few HTML <input> elements along with a <select> dropdown list.I idea behind using so many elements is to show you how you can save form data in text file using values extracted from different input elements. Save a text file locally with a filename, by triggering a download in JavaScript - save-file-local.j The localStorage method allows you to store data locally in JavaScript. For simple applications like a to-do list, saving user preferences, or saving a user's form data (not including sensitive data), it's much better than using a database ... May 29, 2019 - Usually when you want to save a file generated with JavaScript, you have to send the data to your server and then return the data right back with a Content-disposition: attachment header. This is less than ideal for web apps that need to work offline. The W3C File API includes a FileSaver ...
JavaScript runs per default in a sandbox. This means, it's running in an special evironment. I want currently only, that the user can open a file(Thats already working), manipulate the data by itself and then save the file. The saving is currently only possible through downloading the data as file. Once you have this file, attempt uploading a few files through the form. I made a phplogo.png and testfile1.txt to test with, and uploaded the file. In Developer Tools, under the Console, you should see a response like this: Developer Tools -> Console In today's video I'll be showing you how to save images to Local or Session Storage using JavaScript. This is easily achieved using the FileReader and data U...
There are three main objects that you need to know about to work with files locally: File - A single file object with some metadata. FileList - Simply a list of file objects. FileReader - An object to read files with a number of methods and event handlers to interact with them. Accessing A File Using JavaScript. A file list can be accessed when ... Making JavaScript download files without the server. Here is the syntax for downloading a file directly from ... they would have to press a combination of ? + S on their keyboard to save the opened file. As FileSaver.js can only support small to medium-sized files, you can use StreamSaver.js for large files. Previous Topic Next Topic . Learn ... To begin, create a file called SaveFile.js in your project's wwwroot folder. This file will contain a JavaScript function that you will call from your C# code. The function, named FileSaveAs, takes two arguments, a filename and the content that will form the body of the plaintext document. To save other filetypes, make the appropriate ...
May 04, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. Do an XMLHttpRequest for a file, and set the responseType to "arraybuffer". Load the response, i.e. file, of the XMLHttpRequest into a Blob. Use FileReader to read that file and load it into the page and/or localStorage. Let's look at a complete example where we request an image named "rhino.png", save it onto a blob, use FileReader ... It is not possible to save file locally without involving the local client (browser machine) as I could be a great threat to client machine. You can use link to download that file. If you want to store something like Json data on local machine you can use LocalStorage provided by the browsers, Web Storage
Typically a message in the terminal will notify us to navigate to 0.0.0.0:8888. Open up chrome and navigate to either 0.0.0.0:8888 or localhost:8888; you should see "Reduce The Data Please". bring it all together. Now, open up the Chrome console ( command + option + j) and invoke modifyData (). Once the completion message "All done making your ... Example: In this example we will just create a text area where the text will appear from the text file that has been used as an input in the index.html. The JavaScript code will be able to extract the text from any text file and display it in script.js. index.html: May 25, 2021 - A website consists of many files: text content, code, stylesheets, media content, and so on. When you're building a website, you need to assemble these files into a sensible structure on your local computer, make sure they can talk to one another, and get all your content looking right before ...
when the user clicks the second link, how can i make the file to be prompted for a download, instead of opening the cat.avi file with the windows media player or what ever? cbiti August 30, 2014 ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Jun 29, 2021 - That's it for now. We hope you've found our rundown of client-side storage technologies useful.
JavaScript: Save a blob to disc. GitHub Gist: instantly share code, notes, and snippets. ... I've been struggling as a newbie with trying to download a simple text file of my page on the client side. I'm still not sure why returning the function causes the file to be downloaded. ... The function is just used to create a closure with some local ... Aug 06, 2020 - The new Native File System API enables developers to build powerful web apps that interact with files on the user's local device, like IDEs, photo and video editors, text editors, and more. After a user grants a web app access, this API allows web apps to read or save changes directly ... saveFile: function (data) { } Where the function takes in data, has the user select a location to save the file, and creates a file in that location with that data. Using HTML is fine too, if that helps. javascript file dialog save
Jun 13, 2016 - The HTML and JavaScript code below makes use of some features of HTML5 (specifically the "Blob" object, the File API, and the "download" attribute of the "a" tag) to allow the user to load, edit, and save a text file on their local computer. As of this writing, it works in both Chrome and Firefox… It does not rely on potentially unsafe and often crippled ActiveX technology which is needed for reading files or anything locally. Nothing will be saved without express prior consent, a dialog allowing the selection of a folder requires the user to click or type ‘OK’ each time, and there ... 34 Javascript Save File Locally. Written By Ryan M Collier Thursday, June 3, 2021 Add Comment. Edit.
Want to save files to the client using JavaScript? Let's look at how to save a file client-side using s simple handful of vanilla JavaScript. ... but they tend to involve either less-than-ideal solutions such as a browser's local storage, a cookie, or even using the HTML canvas blob. javascript does not have access to the file system. if you have a html 5 browser, javascript can access local storage (a sandbox filesystem) and read/write files. local storage is only accessible to javascript on pages hosted by site (same as a cookie which is also local storage). Dec 19, 2013 - The FileSystem-API allows the creation ... as their local storage using JavaScript. Files can be simple text files, but even more complex files such as images are possible. Modern Webkit browsers with HTML5 support are already able to handle the FileSystem-API. We show you how you can benefit from the new possibilities. ... To be able to save files and ...
Javascript Web Development Front End Technology To save HTML locally with JavaScript, create an HTML file and save the following code in it. The code is for cookies in JavaScript − Local storage has a significantly higher storage limit (5MB vs 4KB) and doesn't get sent with every HTTP request, so it can be a better option for client-side storage. Here is an overview of localStorage methods. Method. Description. setItem () Add key and value to local storage. getItem () Retrieve a value by the key.
 Host 3rd Party Js Css Locally In Wordpress Wordpress For You
Host 3rd Party Js Css Locally In Wordpress Wordpress For You
 How To Create An Html5 And Php File Upload Form For Apache
How To Create An Html5 And Php File Upload Form For Apache
 Ajax File Download With Progress Bar In Javascript
Ajax File Download With Progress Bar In Javascript
 How To Use Local Storage With Javascript Tania Rascia
How To Use Local Storage With Javascript Tania Rascia
 Edit Files With Workspaces Chrome Developers
Edit Files With Workspaces Chrome Developers

 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Saving Generated Files On The Client Side Web Google
Saving Generated Files On The Client Side Web Google
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 Chrome Silently Embedded In Desktop Application And That Can
Chrome Silently Embedded In Desktop Application And That Can
 Html5 Filesystem Api Create Files And Store Them Locally
Html5 Filesystem Api Create Files And Store Them Locally
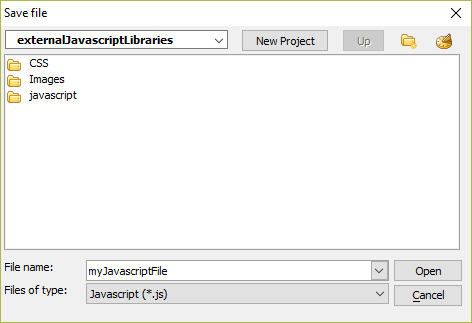
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Using Recorder Js To Capture Wav Audio In Html5 And Upload It
Using Recorder Js To Capture Wav Audio In Html5 And Upload It
 Add A Javascript File To Hubspot
Add A Javascript File To Hubspot
 Client Side Storage Learn Web Development Mdn
Client Side Storage Learn Web Development Mdn
 Load Local Javascript File In Chrome For Testing Stack
Load Local Javascript File In Chrome For Testing Stack
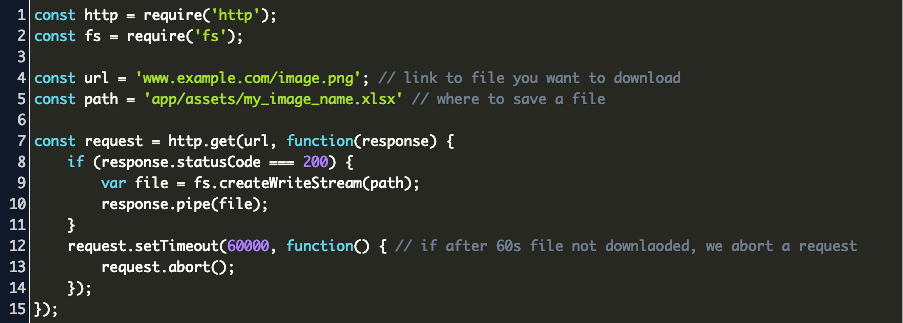
 How To Save A File From A Url With Swift
How To Save A File From A Url With Swift
 How To Run Javascript Locally On Your Computer
How To Run Javascript Locally On Your Computer
 An Example Ajax File Upload With Pure Javascript Coffee
An Example Ajax File Upload With Pure Javascript Coffee
 Saving Text To A Client Side File Using Vanilla Js Jamstack
Saving Text To A Client Side File Using Vanilla Js Jamstack
 Node Js Download File From Url Code Example
Node Js Download File From Url Code Example
 Javascript Write To Text File Code Example
Javascript Write To Text File Code Example
0 Response to "23 Javascript Save File Locally"
Post a Comment