30 Javascript Difference Between Two Objects
The reason I want to do this is that the JavaScript objects are created from XML elements and if the element has changed I want to be able to detect that change in the JavaScript objects. So I wrote a function which maps out the differences between the first and second object. Get the difference between two objects in JavaScript, This function deeply compares object values and returns the differences between the two objects. This is quite handy for determining to do JS Tutorial: Find if Two Object Values are Equal to Each Other as well as look in to the following npm package. Lodash 's, _.isEqual ().
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
JavaScript - Return differences between two Objects? Ask Question Asked 1 year, 11 months ago. Active 1 year, 11 months ago. ... Possible duplicate of How to get the difference between two arrays in JavaScript? - Acidic9 Sep 12 '19 at 4:47. They are not multidimensional, they are flat objects. [key: string]: ...

Javascript difference between two objects. When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. Javascript Object Oriented Programming Front End Technology Objects are not like arrays or strings. So simply comparing by using "===" or "==" is not possible. Here to compare we have to first stringify the object and then using equality operators it is possible to compare the objects. If the items are objects, we'll recursively pass them back into the diff () helper function to get the differences between the two. If their are any, we'll push the object of differences to the diffs object. If the objects are arrays, we'll use the arraysMatch () method we built on Friday to see if they match.
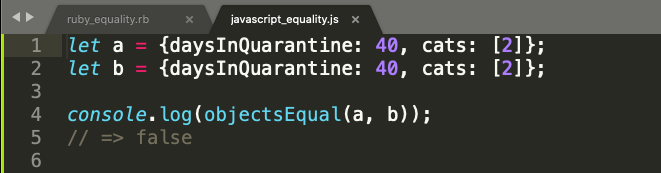
How to Compare 2 Objects in JavaScript 🎉 Objects are reference types so you can't just use === or == to compare 2 objects. One quick way to compare if 2 objects have the same key value, is using JSON.stringify. Another way is using Lodash isEqual function 👏 JSON or JavaScript Object Notation, is an open standard format that uses human-readable text to transmit data objects consisting of attribute-value pairs. Its like XML only and is used for information exchange between heterogeneous systems. There is difference in relationship. Collection is the parent tag of items. Get code examples like"Getting the differences between two objects javascript lib". Write more code and save time using our ready-made code examples.
To get a difference between two JavaScript Set objects, you can simply loop over the elements of Set "B" and remove elements that it has common with Set "A". This would leave you with all elements of "A" that are not elements of "B". The difference between an array and an object in javascript. Let's create a simple object and a simple array, both being empty: <script> var array_1 = []; var object_1 = {}; </script>. Wow, look at all those functions! This is what you see when you take a look under the hood. We added two lines of code, and we get all those functions. Daniel Odia explained this really clearly by definition. To elaborate on his answer a bit further, I'll use some code to illustrate his point. So, an object looks something like: [code]// this is an object // we are creating an instance of a new D...
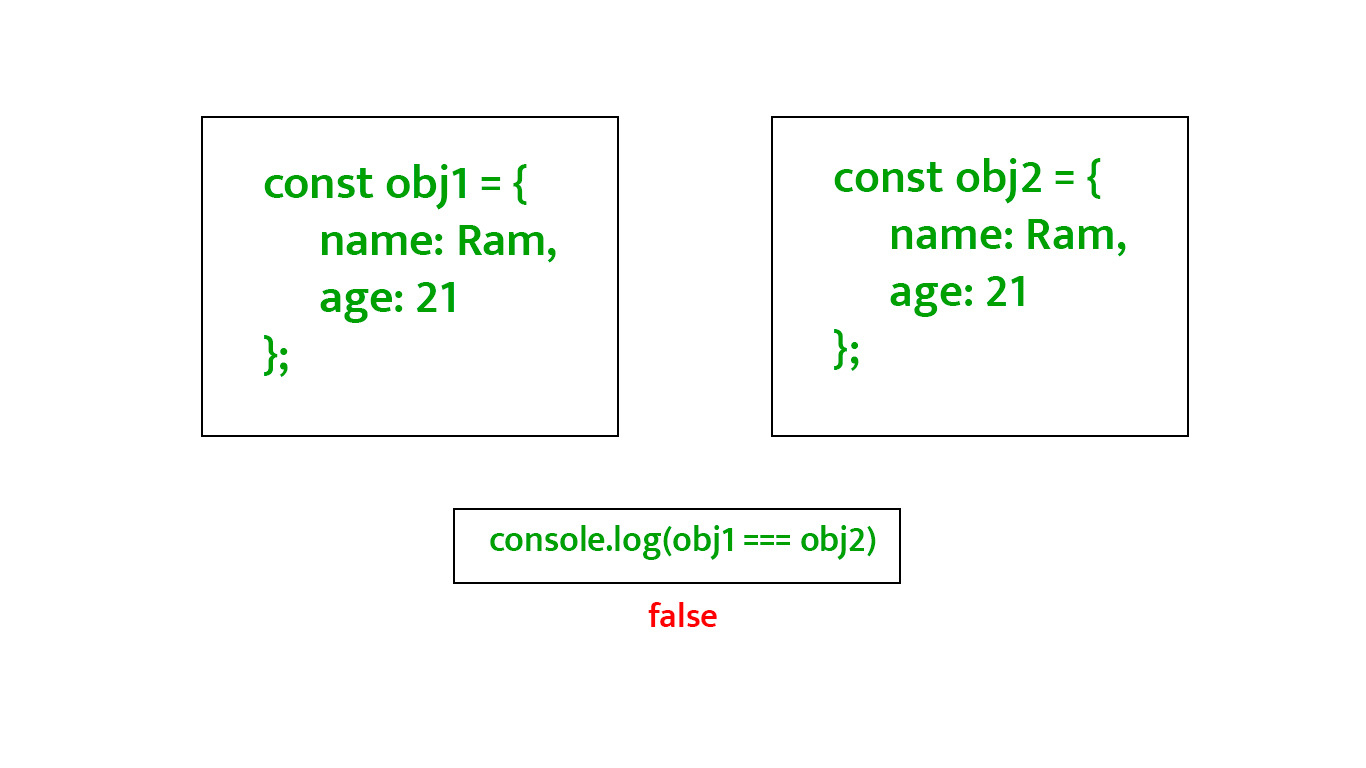
This article describes how to compare two JavaScript objects in the following formats: Comparing JavaScript Objects based on reference. Comparing Two JavaScript Objects based on the data it contains. Method 1: Comparing two objects based on reference: The strict equals (===) operator compares memory locations in case of comparing objects. Get the property of the difference between two objects in JavaScript. Javascript Web Development Object Oriented Programming. Let's say, we are given two objects that have similar key value pairs with one or key having different values in both objects. Our job is to write a function that takes in the two objects as argument and returns the ... To compare two Arrays in JavaScript, you should check that the length of both arrays should be the same, the objects presented in it be the same type, and each item in one array is equivalent to the counterpart in the compared array. Then, Keep a pointer for each of the two arrays. On the other hand, for [1,2,3] [2,3,5] will return the same thing.
In Javascript, to compare two arrays we need to check that the length of both arrays should be same, the objects present in it are of the same type and each item in one array is equal to the counterpart in another array. By doing this we can conclude both arrays are the same or not. For numbers it uses slightly different semantics to gloss over two different edge cases. The first is that floating point zero is either positively or negatively signed. This is useful in representing certain mathematical solutions, but as most situations don't care about the difference between +0 and -0, strict equality treats them as the same ... The JavaScript date object can be used to get a year, month and day. The difference between the dates can be calculated in no. of days, years, or also in the number of milliseconds. Now we see some illustrations of calculating the difference between two dates in days, years or milliseconds.
Strings of text e.g. "This text string" etc. Boolean e.g. true or false. JavaScript also defines two trivial data types, null and undefined, each of which defines only a single value. In addition to these primitive data types, JavaScript supports a composite data type known as the object. After datatypes, let us discuss about Objects: In this tutorial, I will guide you on how to write a function that calculates the time difference between two JavaScript Date objects and return the calculation of the difference in days, hours, and minutes. You can get the javascript difference between date objects by subtracting the date Objects. It will return the difference in milliseconds. Javascript queries related to "difference between two date objects javascript" day difference between 2 dates js; javascript difference between two dates in years months days
JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality. Get the difference between two objects in JavaScript Deeply calculate the difference between two objects. This function deeply compares object values and returns the differences between the two objects. This is quite handy for determining to do something if a value you care about in an object has changed. Javascript queries related to "javascript compare two arrays of objects return difference" js array diff between 2 arrays; js compare properties two arrays of objects
Define two date variables in JavaScript. Initialize them by creating the date objects using new Date () After defining the dates, calculate the time difference between them by subtracting one date from another date using date2.getTime () - date1.getTime (); Now next step is to calculate the days between the dates. Getting the differences between two objects javascript lib . javascript by Helder Avila on May 05 2020 Donate . 0 Source: gist.github . Objective-C queries related to "javascript difference between two objects" === between two objects value or reference; diff between two objects +benchmark ... There are a variety of JavaScript and jQuery methods that help you get the difference between two arrays. Let's discuss each of them. You can use a single line of code using the filter method of JavaScript Array, which will output those elements of arr1 that are not found in arr2. It can be done in three ways.
Getting the differences between two objects javascript lib . javascript by Helder Avila on May 05 2020 Donate Comment . 2 Source: gist.github . Add a Grepper Answer . Javascript answers related to "javascript compare two objects and get differences javascript" check if objects are equal javascript ... Stop this until one of the arrays goes out of elements. Note : Pass a separator as an argument. const { inspect } = require('util') const transform = require('lodash ...
Github Filipeneres Simple Diff Js A Simple Vanilla Js Lib
 Data Structures Objects And Arrays Eloquent Javascript
Data Structures Objects And Arrays Eloquent Javascript
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com

 Web Services Data Transfer Frameworks For Mobile Enabling
Web Services Data Transfer Frameworks For Mobile Enabling
 Compare Two Json Objects And Return The Another Json Object
Compare Two Json Objects And Return The Another Json Object
 Mass Vs Weight The Difference Between Mass And Weight
Mass Vs Weight The Difference Between Mass And Weight
 Javascript For Each Property In Object Property Walls
Javascript For Each Property In Object Property Walls
 What Is The Difference Between Javascript Map And Object
What Is The Difference Between Javascript Map And Object
 Different Ways To Compare Javascript Objects Youtube
Different Ways To Compare Javascript Objects Youtube
 How To Check Two Objects Have Same Data Using Javascript
How To Check Two Objects Have Same Data Using Javascript
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
 Javascript Es6 Algorithms Deepequals Check If Two Objects Are Equal
Javascript Es6 Algorithms Deepequals Check If Two Objects Are Equal
 Javascript Archives Bear Nithi
Javascript Archives Bear Nithi
 How To Compare 2 Objects In Javascript Samanthaming Com
How To Compare 2 Objects In Javascript Samanthaming Com
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 How To Compare Objects In Javascript
How To Compare Objects In Javascript
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 Javascript Lesson 25 Difference Between Arrays And Objects
Javascript Lesson 25 Difference Between Arrays And Objects
 What S The Difference Between Python And Javascript Skillcrush
What S The Difference Between Python And Javascript Skillcrush
 The Difference Between Weight And Mass And Why It Matters
The Difference Between Weight And Mass And Why It Matters
 What Is The Difference Between Vs In Javascript
What Is The Difference Between Vs In Javascript
 Deep Equality Comparison Of Javascript Objects By Nathan
Deep Equality Comparison Of Javascript Objects By Nathan
Java Vs Javascript Which Is The Best Choice For 2021
 How To Merge Two Objects In Javascript Skillsugar
How To Merge Two Objects In Javascript Skillsugar
 Two Objects Qlikview For Developers
Two Objects Qlikview For Developers
 Difference Between Method And Function In Python Python
Difference Between Method And Function In Python Python
 Python Vs Javascript What Are The Key Differences Between
Python Vs Javascript What Are The Key Differences Between
 How To Merge Two Objects In Javascript
How To Merge Two Objects In Javascript
0 Response to "30 Javascript Difference Between Two Objects"
Post a Comment