23 Javascript Date And Time Display
In this tutorial, you will learn how to display the current date and time on your web page using JavaScript and CSS for the styling.I apologise in advance fo... 1. The new Date () gives the current date and time. const date = new Date(); console.log (date); // Sun Aug 23 2020 10:46:38 GMT+0545 (+0545) 2. The toDateString () method returns the date portion of a date object. const n = date.toDateString (); console.log (n); // Wed Aug 26 2020. 3. The toLocaleTimeString () method returns the time portion ...
 How To Code Adobe Javascript How To Code Pdf Javascript
How To Code Adobe Javascript How To Code Pdf Javascript
The Date Object The Date object is a built-in object in JavaScript that stores the date and time. It provides a number of built-in methods for formatting and managing that data. By default, a new Date instance without arguments provided creates an object corresponding to the current date and time.

Javascript date and time display. You can use JavaScript to display (or use within a script) the users' local date and time. JavaScript provides you with the ability to access the date and time of your users' local computer, which can be quite useful at times. In Javascript, date and time are handled with the built-in Date object. Displaying the Current Date & Time Creating a new Date object sets its date and time to the current date and time as given by the browser. The timezone is also set to the browser timezone. JavaScript Date and Time. In this tutorial you will learn how to work with date and time in JavaScript. Using the Date Object. The Date object is a built-in JavaScript object. It allows you to get the user's local time by accessing the computer system clock through the browser.
Display Both Current Date and Time in HTML using JavaScript. See the Pen Get Current Date and Time Using JS by Bikash Panda (@phpcodertech) on CodePen. Above is the complete explanation of source code of Display Current Date and Time in HTML using JavaScript. Display Date Time on Web Page. Use JavaScript to display date time on web page. Displaying the date and time within your web page is a good way to spice up your website and give it a more professional appearance. Javascript - date, time, button, onclick, and innerHTML. Javascript - date, time, button, onclick, and innerHTML . Javascript. JavaScript is one of 3 basic components for web developments: HTML to define the content of web pages; CSS to specify the layout of web pages;
JavaScript provides a built-in object Date for handling operations related to all the date and time. You can use it for displaying the current date and time, creating a calendar, building a timer, etc. Real time changing Clock showing date and time We can display a clock which will be showing the local time of the client computer by using JavaScript. Note that this time displayed is taken from user computer and not from the server. JavaScript real time clock showing change in date and time in different formats You can JavaScript display date without time, by fetching only YEAR, DATE, and Month data from a date object. How to get current date without time in JavaScript? Here is an example of Javascript get a date without time, you have to create a date object then fetch the day, month, and year and combine it as the format you want.
30/6/2019 · This is a simple HTML code which we use to display the current date and time. <html> <head> <title>Date and Time.</title> <body onLoad='getDate()' style="text-align: center"> <h1>Current Date and Time:</h1> <h2 id="Date"></h2> </body> </html> JAVASCRIPT CODE. In this example current Date and Time will display in H2 tag using the function document.getElementById(“showDate”).innerHTML. We define a … People have been turning on the internet or web for different tasks or help. Javascript has been used on every website we access daily, as well as their date and time. Learn how to get the current date and time according to our need using different built-in methods in Javascript. We can use the strftime function in php, which makes it really easy to include the date/time. Please take a look at w3schools for a complete list of date/time format parameters. Display Date and Time using Server Side Includes (SSI) Important: Server Side Includes have the extension .shtml (by default).
Today is : Tuesday. Current Time : 10 PM : 30 : 38 Explanations: Declaring a JavaScript date: In JavaScript Date objects are based on a time value that is the number of milliseconds since 1 January, 1970 UTC. You can declare a date in the following ways : 12/3/2017 · Example : Display Date and Time. // program to display the date and time // get date and time const date = new Date(2017, 2, 12, 9, 25, 30); // get the date as a string const n = date.toDateString (); // get the time as a string const time = date.toLocaleTimeString (); // display date console.log ('Date: ' + n); // display time console.log ('Time: ... JavaScript Date Output. By default, JavaScript will use the browser's time zone and display a date as a full text string: You will learn much more about how to display dates, later in this tutorial. Creating Date Objects. Date objects are created with the new Date() constructor.
The JavaScript Date object helps when working with dates. To create a new object the with current date and time, add the Date variable to your script: <script> var today = new Date (); </script> Use the Get Method to Show the current Date in JavaScript Formatting a JavaScript date is a common thing. There are a date and time string everywhere on websites. A considerable number of application dates are formatted with JavaScript code. There are some methods and libraries that are used to format dates. Let's consider each of them separately. Date and time in JavaScript are represented with the Date object. We can't create "only date" or "only time": Date objects always carry both. Months are counted from zero (yes, January is a zero month). Days of week in getDay () are also counted from zero (that's Sunday).
12/6/2020 · Use the following script to get the current date and time using JavaScript in “Y-m-d H:i:s” format. You can simply combine the output of the above JavaScript code in one variable as below: var today = new Date(); var date = today.getFullYear()+'-'+(today.getMonth()+1)+'-'+today.getDate(); var time = today.getHours() + ":" + today.getMinutes() + ":" + today.getSeconds(); var dateTime = date+' '+time; The JavaScript date object can be used to get year, month and day. You can display a timer on the webpage by the help of JavaScript date object. You can use different Date constructors to create date object. It provides methods to get and set day, month, year, hour, minute and seconds. Date object We can display current date and time using JavaScript alert window by linking it to a button click event. We can place this button any where inside a page and display time and date once it is clicked by user. This is a simple script and we will try to develop better applications by learning such small examples.
29/8/2013 · I have the following test Script to display the current date & time :-. document.getElementById ("para1").innerHTML = formatAMPM (); function formatAMPM () { var date = new Date (); var hours = date.getHours (); var days = date.getDay (); var minutes = date.getMinutes (); var ampm = hours >= 12 ? 'pm' : 'am'; hours = hours % 12; hours = ... Formatting time. The toLocaleTimeString() method also accepts two arguments, locales and options. These are some available options. timeZone : Iana time zones List hour12 : true or false.(true is 12 hour time ,false is 24hr time) hour: numeric, 2-digit. minute: numeric, 2-digit. second: numeric, 2-digit. Display Date and Time in Javascript - real-time clock javascript date time The 09/08/2010 at 19:35:24 Rating: 4/5 Keywords: display date time javascript real-time clock date javascript time getDate
When setting a date, without specifying the time zone, JavaScript will use the browser's time zone. When getting a date, without specifying the time zone, the result is converted to the browser's time zone. In other words: If a date/time is created in GMT (Greenwich Mean Time), the date/time will be converted to CDT (Central US Daylight Time ... The getMonth() method returns the month in the specified date according to local time, as a zero-based value (where zero indicates the first month of the year). The value returned by getMonth() is an integer between 0 and 11. 0 corresponds to January, 1 to February, and so on.
 Clock In Javascript Displaying Current Date And Time With
Clock In Javascript Displaying Current Date And Time With
 Javascript Get A Date Without Time Display Example Eyehunts
Javascript Get A Date Without Time Display Example Eyehunts
 Input Type Date Gt Html Hypertext Markup Language Mdn
Input Type Date Gt Html Hypertext Markup Language Mdn
 How To Get Current Formatted Date Dd Mm Yyyy In Javascript
How To Get Current Formatted Date Dd Mm Yyyy In Javascript
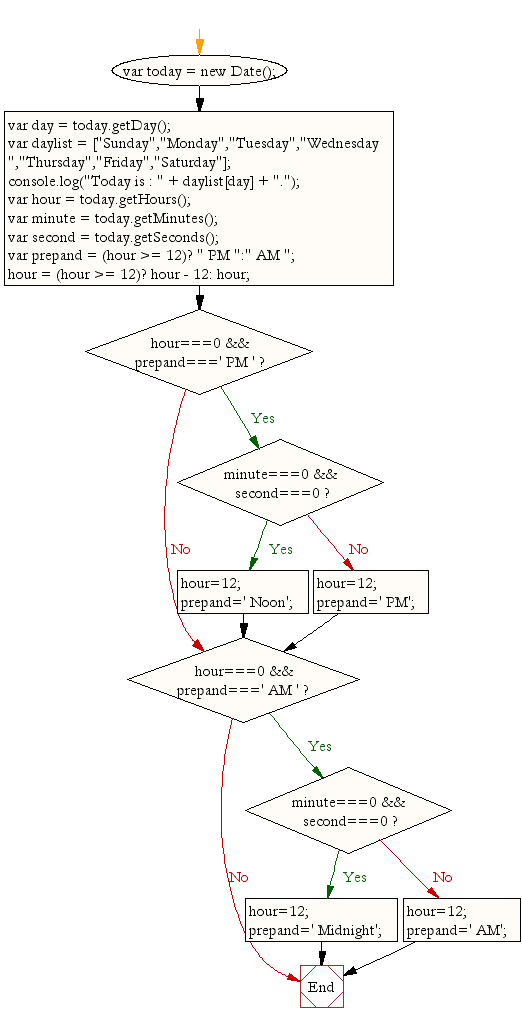
 Javascript Basic Display The Current Day And Time In A
Javascript Basic Display The Current Day And Time In A
 Formatting Date And Time Wordpress Org
Formatting Date And Time Wordpress Org
 Dotnetdrizzles Display Current Date Time On Website Using In
Dotnetdrizzles Display Current Date Time On Website Using In
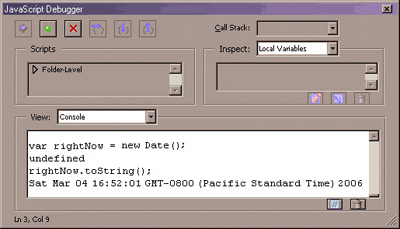
 Display And Change The Time And Date With Javascript
Display And Change The Time And Date With Javascript
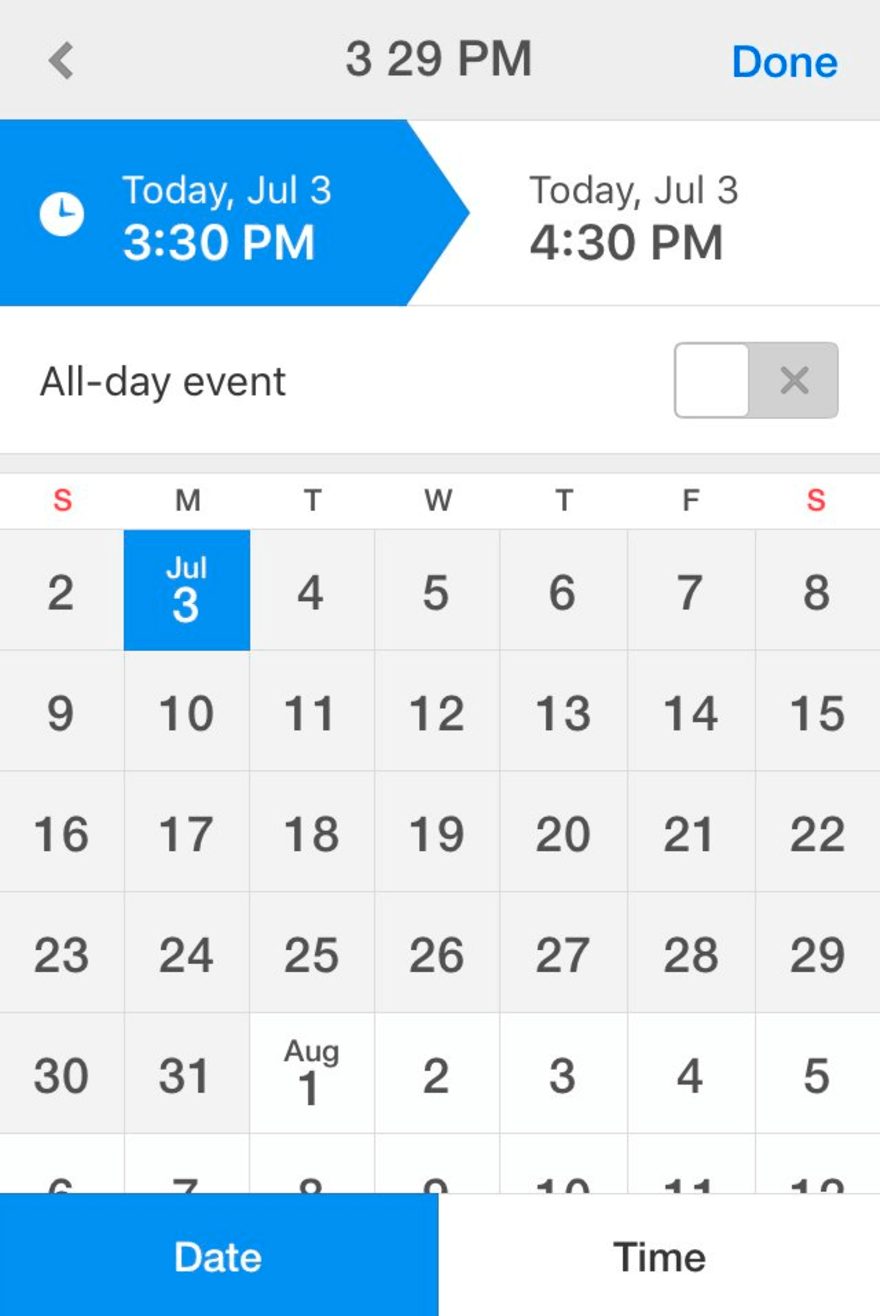
 Designing The Perfect Date And Time Picker Smashing Magazine
Designing The Perfect Date And Time Picker Smashing Magazine
 How To Set Value For Date Time Field By Javascript In Crm
How To Set Value For Date Time Field By Javascript In Crm
 Display The Current Day And Time In A Javascript Youtube
Display The Current Day And Time In A Javascript Youtube
 How To Display Date And Time In Javascript
How To Display Date And Time In Javascript
 Date Time Picker In Jquery And Javascript
Date Time Picker In Jquery And Javascript
 Display Live Date Time Using Jquery And Javascript Pakainfo
Display Live Date Time Using Jquery And Javascript Pakainfo
Power Apps Guide Dates 4 Tips To Make Sure That Dates
 Javascript New Date Shows Incorrect Locale Time 7 Hours
Javascript New Date Shows Incorrect Locale Time 7 Hours
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Can You Display Milliseconds In The Time Date On The Windows
Can You Display Milliseconds In The Time Date On The Windows
 Demystifying Datetime Manipulation In Javascript Toptal
Demystifying Datetime Manipulation In Javascript Toptal
 Javascript Date And Time And Getting The Current Year Month
Javascript Date And Time And Getting The Current Year Month
 Create Date Object With Time Javascript Code Example
Create Date Object With Time Javascript Code Example
 C Program To Display Current Date And Time C Programs
C Program To Display Current Date And Time C Programs
0 Response to "23 Javascript Date And Time Display"
Post a Comment