28 Node Edge Graph Javascript
A robust and multipurpose Graph object for JavaScript. ... Graph theory (a.k.a. network) library for analysis and visualisation Approach. Create an adjacency list representation for our connected nodes. Create a set to store visited nodes. Run DFS (using our adjacency list) from starting node ( start ): At each stage, add to visited set. Retrieve edges from adjacency list, run DFS. Return true/false if our visited set has the end input node.
 Html5 Node Graph Stack Overflow
Html5 Node Graph Stack Overflow
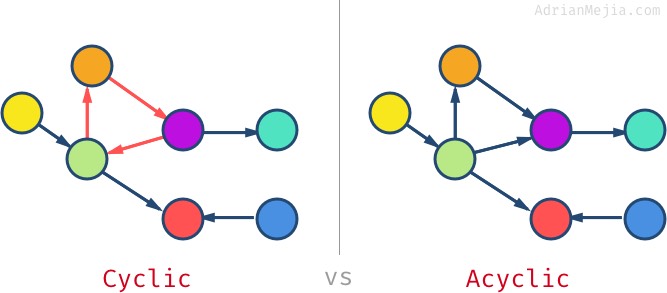
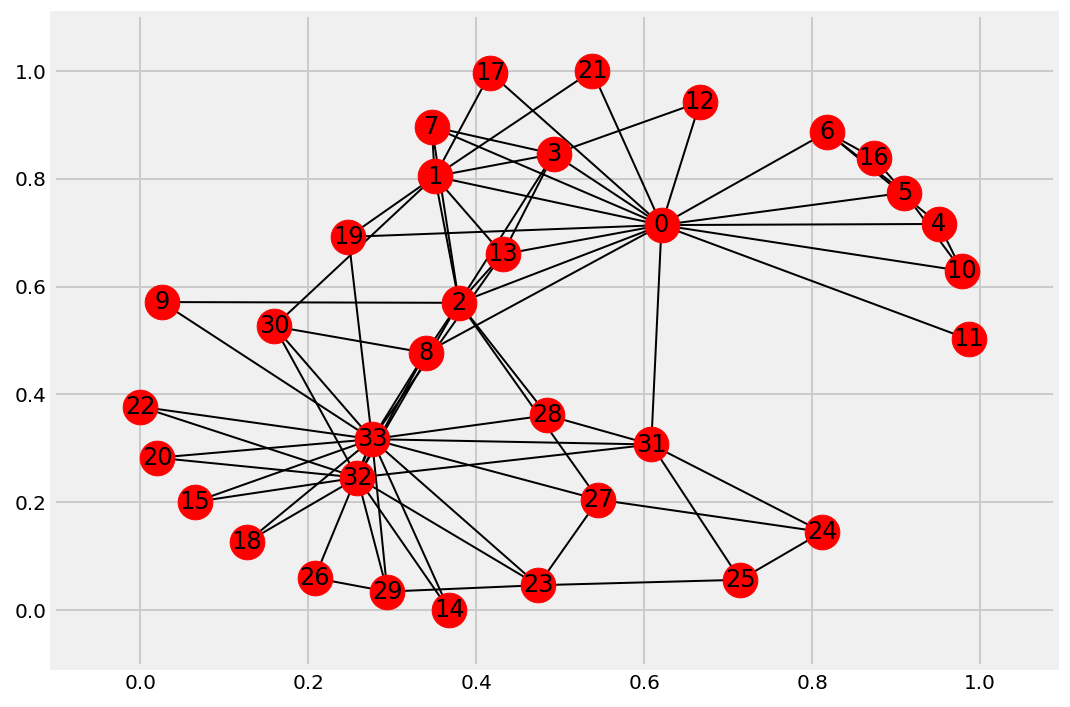
Graphs allow us to represent complex relationships between data. For example the nodes could stand for the cities of a country and the edges for the roads that connect them. There are two main kinds of graphs: undirected graphs and directed graphs. The former, like the graph in the picture above, have edges without an orientation: edges are two ...

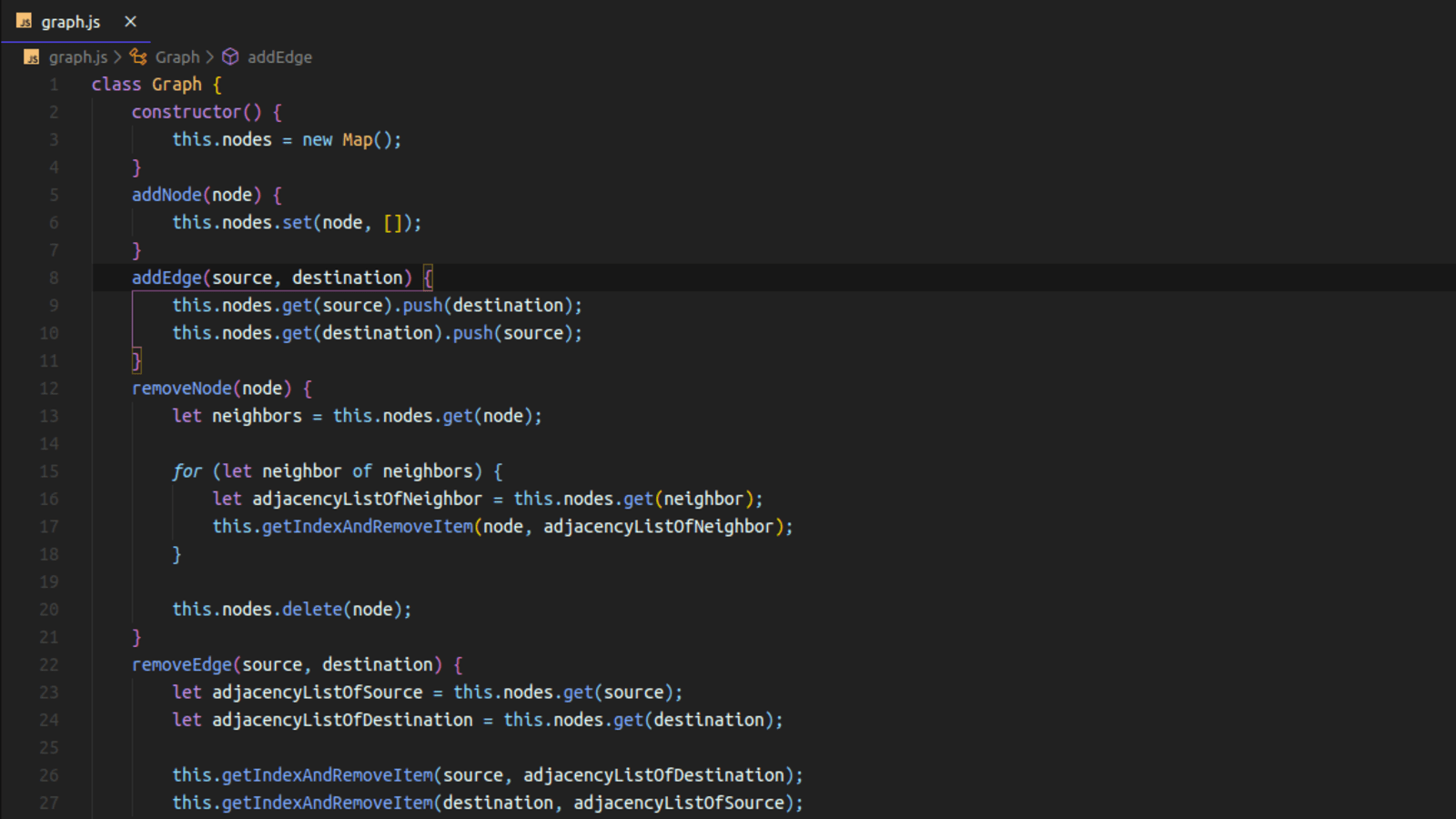
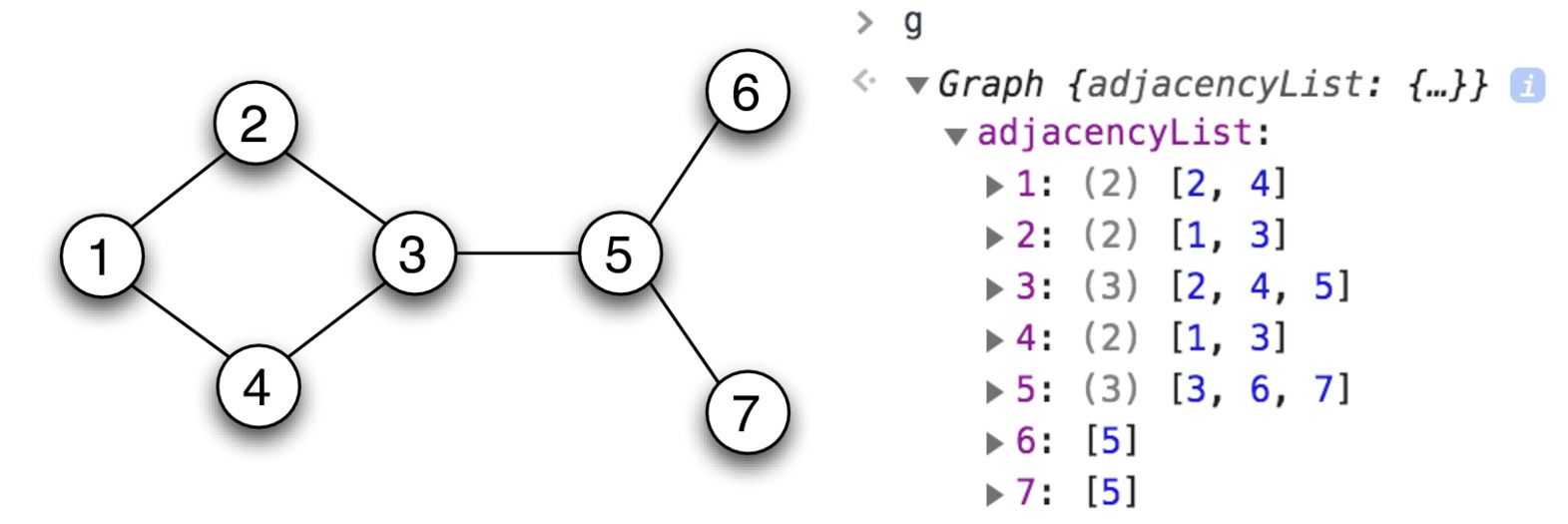
Node edge graph javascript. A graph can be represented as an adjacency matrix or adjacency list. In most cases, it is more efficient to use the latter because it requires less memory and offers better time-complexity when performing search algorithms. Imagine we have a dataset that contains airports and routes. We can represent the graph as a Map where each key (node) is ... Aug 05, 2020 - With the graph data structure, we structure a program's data using nodes and edges. Today, we'll discuss the theory and applications of graphs in JavaScript. The above example shows a framework of Graph class. We define two private variable i.e noOfVertices to store the number of vertices in the graph and AdjList, which stores a adjacency list of a particular vertex.We used a Map Object provided by ES6 in order to implement Adjacency list. Where key of a map holds a vertex and values holds an array of an adjacent node.
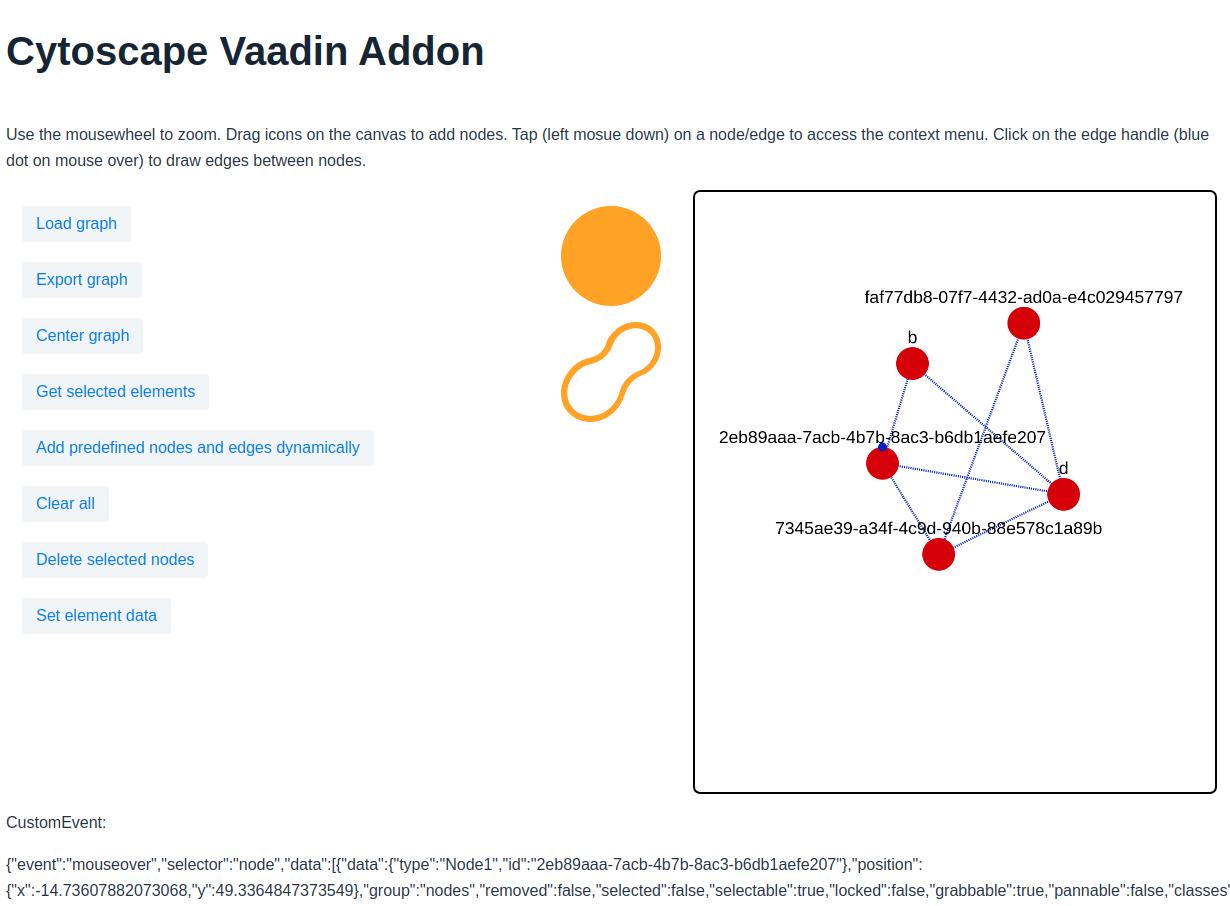
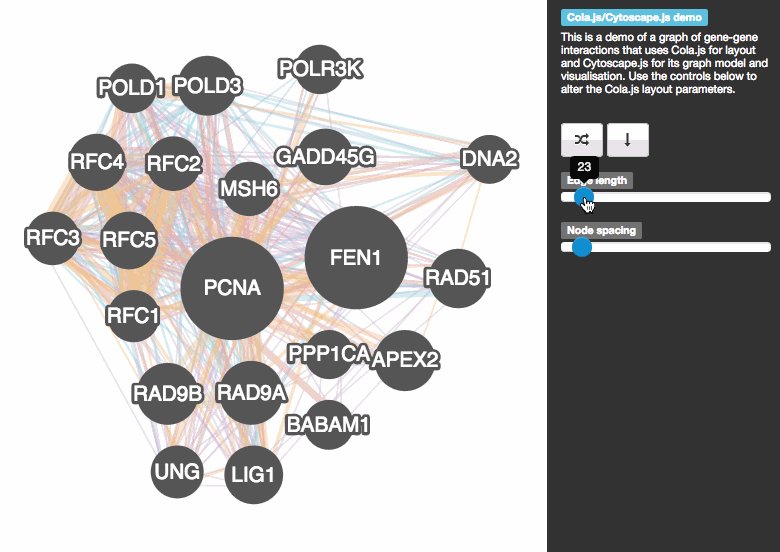
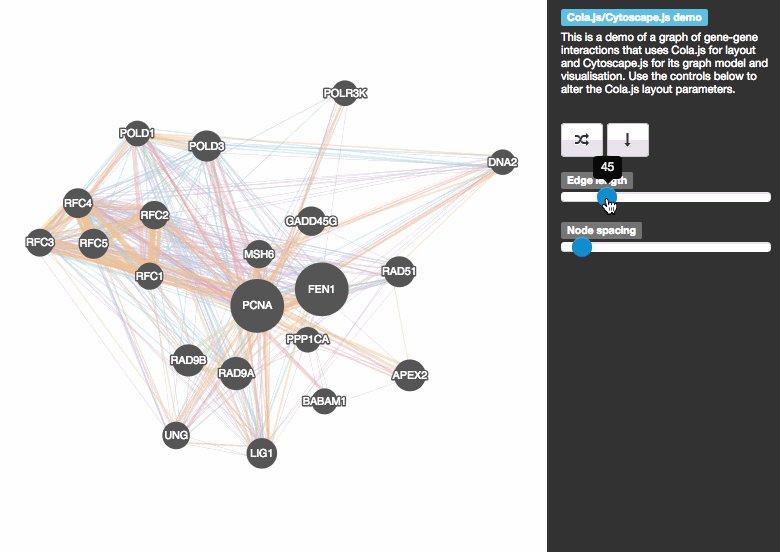
Edges define the connections between nodes in a graph. So, in a sense, an edge data frame is a complementary component to the node data frame within a graph. Therefore, the EDF contains node ID information in two columns named from and to. So, when making an edge data frame, there are two equal-length vectors that need to be supplied to the ... JavaScript: Graph Visualization using Cytoscape JS 7 minute read In the last blog post, we dived in the Graph-Visualization ecosystem.We elaborated more on the common data formats, the existing and popular data repositories, the JavaScript libraries as well as some GUI-based tools.. This time we go step further and demonstrate what means an interactive graph visualization. SocialCompare has an extensive list of libraries, and the "Node / edge graph" line will filter for graph visualization ones. DataVisualization.ch has evaluated many libraries, including node/graph ones. Unfortunately there's no direct link so you'll have to filter for "graph": Here's a list of similar projects (some have been already mentioned ...
A graph is a data structure where a node can have zero or more adjacent elements. The connection between two nodes is called edge. Nodes can also be called vertices. The degree is the number of edges connected to a vertex. E.g., the purple vertex has a degree of 3 while the blue one has a degree of 1. I was asked by a client to make an animation of graph nodes and edges floating in space. The project involved writing a program to achieve an aesthetic result. Below I will describe how the code works, starting from a rough sketch and refining the details. Technologies used: TypeScript source code ( compiled to JavaScript ), Scalable Vector ... GitHub Gist: instantly share code, notes, and snippets.
At the end of the last post, we were working with an igraph object which contained all of our nodes and edges for the the network based on a download of the edgelist from a Github repo. We gave each edge a weight based on how many scenes the two characters appeared in together. This mode allows you to draw new nodes and/or edges. Ways you can interact with the graph: Clicking anywhere on the graph canvas creates a new node. Clicking on a node starts the drawing process of a new edge. To cancel the new edge, click anywhere on the canvas. To finish drawing the edge, click on the desired neighbour. An adjacency matrix in JavaScript is simply a two-dimensional array with boolean values: This representation has several impacts on the performance. Let n be the number of nodes and e be the number of edges of the graph. It consumes O (n²) space. You can check if node i is adjacent to node j in O (1) steps. Getting all adjacent nodes to node i ...
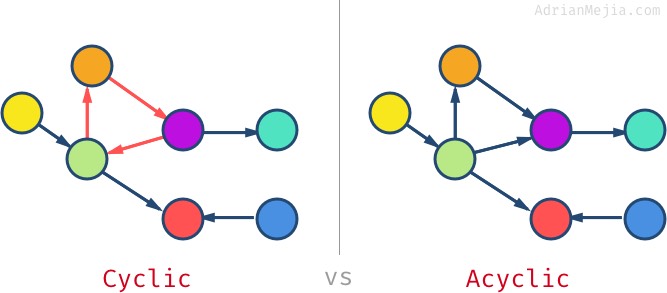
In a wait-for graph, processes are represented as nodes, and an edge from process P to 0 implies 0 is holding a resource that P needs and thus P is waiting for 0 to release its lock on that resource. A cycle in this graph implies the possibility of a deadlock. This motivates the following problem. This unintentionally enforces most of the GraphQL API consumers to use this way of accessing the information on the nodes, even when they might not need the cursor on the connection for the next page. const response = await getGraphqlResponse(query); const repos = response.data anization.repositories; const repoNames = repos.edges.map(edge => edge.node.name) Apr 26, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
We're defining it using 2 members, nodes and edges. Let's set up the graph class by defining our class and some methods that we'll use to add nodes and edges to our graph. We'll initially define the following methods −. addNode: Adds a node to the graph. addEdge: Adds an undirected edge to the graph. addDirectedEdge: Adds a directed edge. Edge. An Edge is a visual representation of a relation. It is a line that connects two nodes. One can control the appearance of a node using settings such as. Edge Appearance: Colors, Width/Pattern, Edge Tags/Arrows. [Top] Hi everyone,I am working on project for graph databases.I am trying to display graph in a browser having 2000 nodes and 10,000 edges.I tried something for like 100 nodes and 200 edges using Jquery.but It is taking long time to display all the nodes.Do anyone have a better solution for displaying graph in a browser or for improving my time to ...
Jul 05, 2019 - Graphs are a data structure comprised of a collection of nodes with edges. A grap... Tagged with javascript. In this exercise you will incorporate the Microsoft Graph into the application. For this application, you will use the Microsoft Graph JavaScript Client Library library to make calls to Microsoft Graph. Get calendar events from Outlook. In this section, you'll use the Microsoft Graph client library to get calendar events for the user. Graph Data Structure in Javascript. A graph is a pictorial representation of a set of objects where some pairs of objects are connected by links. The interconnected objects are represented by points termed as vertices, and the links that connect the vertices are called edges. Formally, a graph is a pair of sets (V, E), where V is the set of ...
A graph node engine and editor written in Javascript similar to PD or UDK Blueprints, comes with its own editor in HTML5 Canvas2D. The engine can run client side or server side using Node. It allows to export graphs as JSONs to be included in applications independently. - GitHub - jagenjo/litegraph.js: A graph node engine and editor written in Javascript similar to PD or UDK Blueprints, comes ... Jul 05, 2019 - Graphs are a data structure comprised of a collection of nodes with edges. A graph can be directed or undirected. ccNetViz is a lightweight, high-performance javascript library for large network graphs (see graph theory) visualization using WebGL. It enables custom styling of nodes and edges in CSS like way, curve edges, dynamic changes of the network, force-directed layout and basic graph interactivity.
JavaScript implementation of Graph Data Structure. // add vertex only if it does not exist. // to the vertex. // check to see if vertices exists. // if it exists, set the edges and be done. // edge does not exist, set weight to 1. This comment has been minimized. Nov 11, 2019 - ccNetViz is a lightweight, high performance javascript library for large network graphs (see graph theory) visualization using WebGL. It enables custom styling of nodes and edges in css like way, curve edges, dynamic changes of the network, a number of layout settings (including force-directed, ... Begin. Create a Node.js Express web app. 40 minutes remaining. In this exercise you will use Express to build a web app. Open your CLI, navigate to a directory where you have rights to create files, and run the following command to create a new Express app that uses Handlebars as the rendering engine. npx express-generator --hbs graph-tutorial.
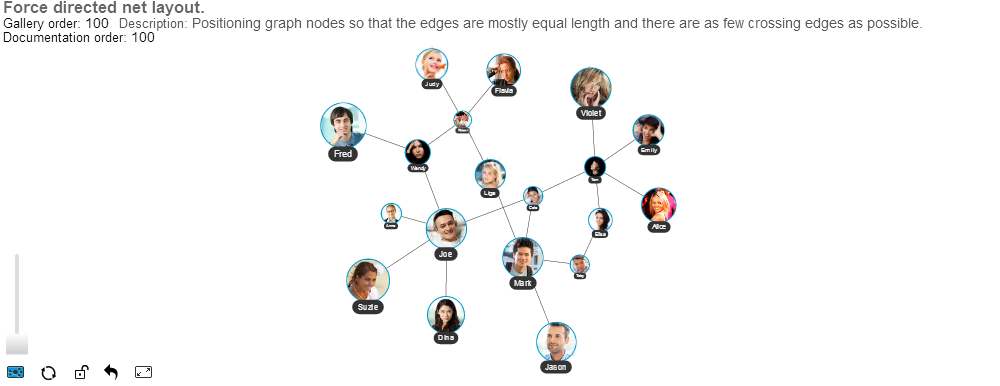
a graph visualization library using web workers and jQuery Network graphs are a special, very interesting form of data visualization. Unlike more traditional chart types like bar graphs or pie charts, a network graph does a bit more than visualize numerical data.With these charts, you represent each object as a point, referred to as a node, and the connections between the objects as a line, referred to as either a link or an edge. Performance is a function of graph size, so performance decreases as the number of elements increases. The rich visual styles that Cytoscape.js supports can be expensive. Only drawing circles and straight lines is cheap, but drawing complex graphs is less so. Edges are particularly expensive to render.
Checkout the 👉 pseudocode for removeNode(). removeEdge(source,destination) It removes the edge between source node and destination node.. To remove the edge, we must have all the nodes that share an edge with source node in a simple term adjacency list of the source node. since it is an undirected graph, we need an adjacency list of destination node as well. The SQL Server 2019 Preview has an interesting feature for its Graph Database Engine: Edge Constraints. The Public Preview of Graph Edge Constraints explains: In the first release of SQL Graph, an edge could connect any node to any other node in the database. With Edge Constraints users can enforce specific semantics on the edge tables. And the best way to do that is to add a method to the graph model. Basically, the graph model provides a public access to the nodes and edges arrays, but it also maintains some more indexes accessible only from its methods, including the index of every neighbors for each node.
May 24, 2021 - The key algorithm necessary for these is topological sorting, to get an ordering of nodes such that for each edge (u -> v), u comes before v in the sorted order. The topological sorting algorithm exposed here has modifications useful for computing the order in which functions in a data flow graph ... A dynamic, browser based visualization library. The library is designed to be easy to use, to handle large amounts of dynamic data, and to enable manipulation of and interaction with the data. The library consists of the components DataSet, Timeline, Network, Graph2d and Graph3d · Here is ... Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career!
The circles in the graph are called "nodes" and the lines of the graph are called "edges.". An edge is a line that connects two nodes together, representing some kind of relationship between the two nodes. Even GraphQL itself has the name "graph" in it, even though GraphQL isn't actually a graph query language! Click to see full answer. Trying to compare known graph drawing libraries. Contribute to anvaka/graph-drawing-libraries development by creating an account on GitHub. Jan 13, 2013 - Don't use it for large graphs — it uses array's .filter() methods to scan for nodes and edges, so it could be slow on large structures. ... Returns graph instance.
It also has a graph.node() and a graph.edge() method that returns nodes and edges based on id's: graph. node (id) graph. edge (id1, id2) Furthermore, a graph behaves as a dictionary with node id keys linking to node object: for id in graph: print graph [id]. style. To remove nodes and edges you can use the methods below.
 Cytoscape Addon Vaadin Directory Vaadin
Cytoscape Addon Vaadin Directory Vaadin
 Creating Graphs With Javascript Dev Community
Creating Graphs With Javascript Dev Community
 D3 Js Examples For Advanced Uses Custom Visualization
D3 Js Examples For Advanced Uses Custom Visualization
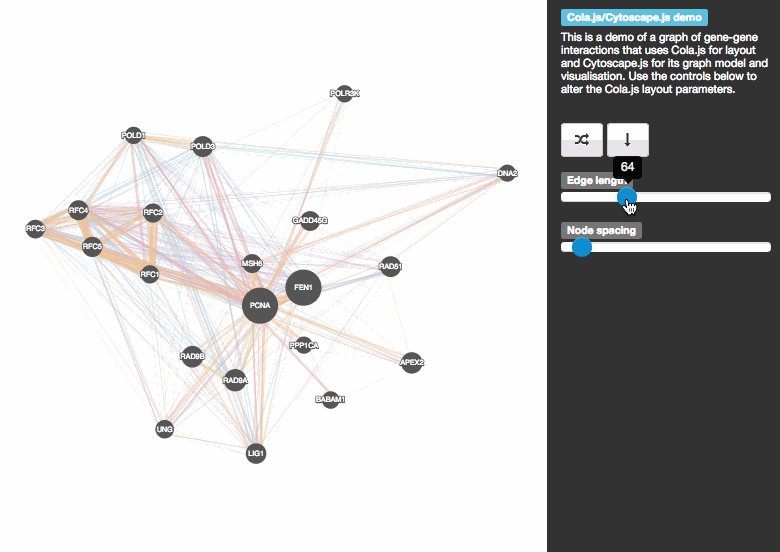
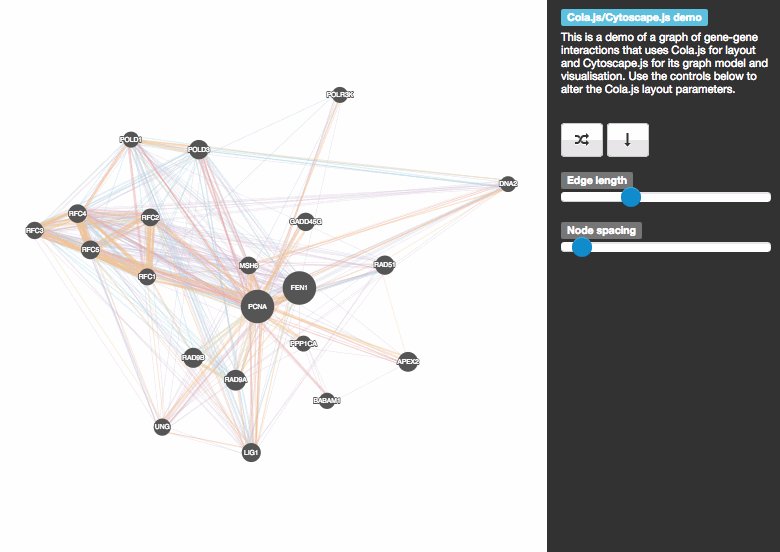
 Cola Js Constraint Based Layout In The Browser
Cola Js Constraint Based Layout In The Browser
 Graph Visualization Tools Developer Guides
Graph Visualization Tools Developer Guides
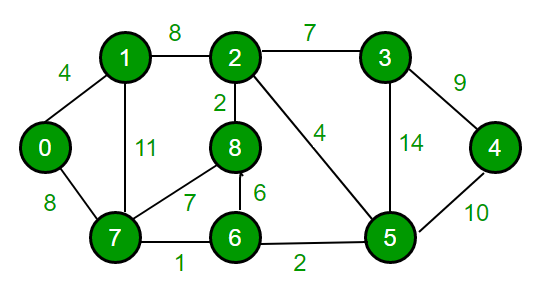
 Finding The Shortest Path In Javascript Dijkstra S Algorithm
Finding The Shortest Path In Javascript Dijkstra S Algorithm
 Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
Github Sgratzl Chartjs Chart Graph Chart Js Graph Like
 Introduction To Network Analysis With R Jesse Sadler
Introduction To Network Analysis With R Jesse Sadler
 Implementation Of A Graph Javascript Dev Community
Implementation Of A Graph Javascript Dev Community
 A Genemania Gene Gene Interaction Network Automatically Laid
A Genemania Gene Gene Interaction Network Automatically Laid
 Graph Data Structures In Javascript For Beginners
Graph Data Structures In Javascript For Beginners
25 Cytoscape Js And Cytoscape Cytoscape User Manual 3 8 2
 Cola Js Constraint Based Layout In The Browser
Cola Js Constraint Based Layout In The Browser
 Graph Data Structures In Javascript For Beginners Adrian
Graph Data Structures In Javascript For Beginners Adrian
 Zoomcharts Interactive Javascript Chart And Graph Examples
Zoomcharts Interactive Javascript Chart And Graph Examples
 Ipython Cookbook 6 4 Visualizing A Networkx Graph In The
Ipython Cookbook 6 4 Visualizing A Networkx Graph In The
 How To Implement 8 Essential Graph Algorithms In Javascript
How To Implement 8 Essential Graph Algorithms In Javascript
 Introduction To Network Analysis With R Jesse Sadler
Introduction To Network Analysis With R Jesse Sadler
 D3 Js Graph Gallery For Data Visualization Kdnuggets
D3 Js Graph Gallery For Data Visualization Kdnuggets
 Network Graph The D3 Graph Gallery
Network Graph The D3 Graph Gallery
 Simplify Complex Applications Using Graphs Hands On Data
Simplify Complex Applications Using Graphs Hands On Data
Lessons Learned From Creating A Custom Graph Visualization In
 Ogma Javascript Library For Large Scale Graph Visualization
Ogma Javascript Library For Large Scale Graph Visualization
 Implementation Of Graph In Javascript Geeksforgeeks
Implementation Of Graph In Javascript Geeksforgeeks
 Minimum Number Of Vertices To Reach All Nodes By Graph Theory
Minimum Number Of Vertices To Reach All Nodes By Graph Theory
 How Do I Configure Graph To Show Downward Pointing Edges
How Do I Configure Graph To Show Downward Pointing Edges

0 Response to "28 Node Edge Graph Javascript"
Post a Comment