25 Document Write Method In Javascript
I'm trying to print text and the defined variables using the document.write function in Notepad++ and JavaScript. I can't get anything to show up in my web browser when I open the .html file. I'm n... As we can see from the sample JavaScript in the previous section, the "document.write(string)" method is a very useful method. Here are some notes about this method: "document" is a built-in object representing the HTML document where the JavaScript is embedded in.
 How To Remove Empty Slots In Javascript Arrays
How To Remove Empty Slots In Javascript Arrays
slice () extracts a part of a string and returns the extracted part in a new string. The method takes 2 parameters: the start position, and the end position (end not included). This example slices out a portion of a string from position 7 to position 12 (13-1): Remember: JavaScript counts positions from zero. First position is 0.

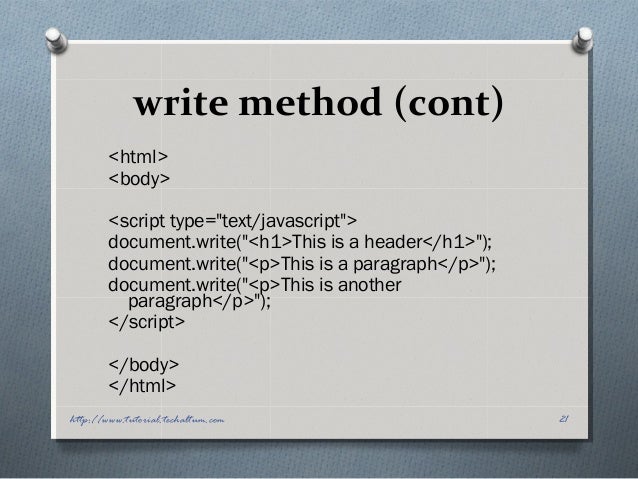
Document write method in javascript. How to use document.write() in JavaScript. The document.write() function is commonly used when testing simple web applications or when learning JavaScript. document.write() will print the contents of the parameter passed to it to the current node at execution time. Here is a simple example: <script>document.write("Some Text")</script> 2. JavaScript Output using document.write() JavaScript lets you write any outout into the HTML webpage by using the document.write() method. By using this method you can directly write output to the HTML page. The write() method writes the HTML expressions or JavaScript code to a document. This method is mostly used for testing purposes. JavaScript's method works with the help of the HTML DOM. It is useful in working on manipulating or getting info from the element on to your document. It works in Google Chrome, Internet Explorer, Mozilla Firefox, Safari and Opera browsers.
One of the most basic JavaScript commands is document.write. This simply prints the specified text to the page. To print text literally, enter the text in single quote marks inside parentheses like so: Chapter 1. Writing Your First JavaScript Program By itself, HTML doesn’t have any smarts: It can’t do math, it can’t figure out if someone has correctly filled out a form, … - Selection from JavaScript & jQuery: The Missing Manual, 3rd Edition [Book] JavaScript JavaScript Basics (Retired) Storing and Tracking Information with Variables Capturing Visitor Input and Writing It to the Page. Jordan Blair 3,698 Points ... Challenge Task 3 of 3 Use the document.write() method to write the variable answer to the page.
Method Description; document.createElement(element) Create an HTML element: document.removeChild(element) Remove an HTML element: document.appendChild(element) Add an HTML element: document.replaceChild(new, old) Replace an HTML element: document.write(text) Write into the HTML output stream The code within the script tag is executed when the browser processes the tag. The document.write() method is used to delete all the existing content from the HTML document and inserts the new content specified within document.write() method. However, before the browser loads a page it builds the DOM tree by parsing the HTML markup. Javascript Quiz Questions and Answers. Find below MCQ (Multiple Choice) questions and Answers useful for learning Javascript. Output------? 3) Is it possible to nest functions in JavaScript? 5) Which of the following is true? a) If onKeyDown returns false, the key-press event is cancelled.
2 weeks ago - Document objects have an active parser was aborted boolean, which is used to prevent scripts from invoking the ... document.write() methods (directly or indirectly) after the document's active parser has been aborted. It is initially false. The document.write() function prints code directly on the HTML page where the script tag containing your code is. One key programming fundamental you should ... The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method. Tip: 1000 ms = 1 second. Tip: To execute a function only once, after a specified number of milliseconds, use the setTimeout() method.
Also there are similar methods, elem.insertAdjacentText and elem.insertAdjacentElement, that insert text strings and elements, but they are rarely used. To append HTML to the page before it has finished loading: document.write(html) After the page is loaded such a call erases the document. Mostly seen in old scripts. Speaking of JavaScript, we can use a documentation layer called, JSDoc. It's a command line tool and a "documentation language" at the same time. Let's see how it can helps. JavaScript With JSDoc: first steps. JSDoc is a nice "language" for adding documentation to JavaScript. Consider the following function: JSDoc can also be used to automatically generate README style docs, but I prefer to hand-write that kind of documentation. More on that in a minute. Adding additional info inside the function. I use JSDoc for the main function overview, and sometimes that's enough. Our addTwoNumbers() function above, for example, is fully described by the ...
Oct 21, 2017 - Join hundreds of thousands of students in our supportive online community. They’re always available to lend support and nudge you to keep going. Lab 2-4: Using the JavaScript document.write() method In this lab, you will use the document.write() method to customize a page for the user. 1. Editor: Open lab2-4.htm from the Lesson 2 folder of the Student_Files directory. 2. Editor: Locate the prompt() method that has been defined for you. Modify the source code to use a document.write ... javascript document.write() method. Previous Next. document.write() in javascript. This is used to display a given text in a web page. This is mainly used for testing purpose. Example 1 - Write string. Try Yourself. Example 2 - Write html content Try Yourself. When document.write() is executed, after the page load it will erase all the contents ...
JavaScript can "display" data in different ways: Writing into an HTML element, using innerHTML. Writing into the HTML output using document.write (). Writing into an alert box, using window.alert (). Writing into the browser console, using console.log (). The task is select the elements with id by using the shorthand for document.getElementById with the help of JavaScript. we're going to discuss few techniques. Approach 1: Define a function that returns the document.getElementById ('idName'). This method takes IDName as the first and only argument. Call the method with ID as the argument. Accessing field value by document object. In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.. Here, document is the root element that represents the html document. form1 is the name of the form.. name is the attribute name of the input text.. value is the property, that returns the value of the ...
The Document Object also provides various properties such as URL, bgcolor, etc. which will allow you to retrieve the details of a document and various methods such as open(), close(), write(), getElementById(), getElementByName(), etc. which allow you to perform various tasks like opening an HTML document to display output and writing a text on ... The text you write is parsed into the document's structure model. In the example above, the h1 element becomes a node in the document.. Writing to a document that has already loaded without calling document.open() will automatically call document.open().After writing, call document.close() to tell the browser to finish loading the page.. If the document.write() call is embedded within an ... Jan 10, 2018 - I'm fond of genetic algorithms ... web-development, especially Java and Javascript. Now I work as a Java Developer at Java department of VRP Consulting. ... In this article we’ll consider some examples of using document.write() method....
Jul 25, 2019 - The write() method in HTML is used to write some content or JavaScript code in a Document. This method is mostly used for testing purpose. It is used to delete all the content from the HTML document and inserts the new content. It is also used to give the additional text to an output which ... There are three ways to display JavaScript variable values in HTML pages: Display the variable using document.write () method. Display the variable to an HTML element content using innerHTML property. Display the variable using the window.alert () method. This tutorial will show you how to use all three ways to display JavaScript variables in ... May 17, 2016 - Often, 3rd party marketing tags make use of an archaic JavaScript method called document.write. This method has been the go-to for adding in dynamic tracking pixels and scripts because it is universally supported and predictable. However, document.write won’t play nicely with asynchronously ...
Aug 01, 2016 - Sometimes document.write is the thing to use. The fact that it is one of the oldest methods in JavaScript is not a point against it, but a point in its favor - it is highly optimized code which does exactly what it was intended to do and has been doing since its inception. how to use document.write() in JavaScript? With Example. It’s valuable to remember that this method of inserting content really only makes sense when the page is first being parsed. What happens if you try to document.write after the page has loaded? The logical thing would be for it to error or do nothing. What it actually does is clear the page ...
Document a JavaScript module. @name: Document the name of an object. @namespace: Document a namespace object. @param: Document the parameter to a function. @private: This symbol is meant to be private. @property: Document a property of an object. @protected: This member is meant to be protected. @public: This symbol is meant to be public. @readonly In the above-given program, we have created a function with "myfirstFunction" name and in the definition of this function, we displayed a message "This is just a simple user-defined function" by using the document.write(); function. To print that message, we first need to call the function as you can see in program. Output Explanation: In JavaScript, document.write is a predefined method which is used for printing output to the console. Here another function in the document.write method is passed as an argument that returns the multiplication of variables a and b.
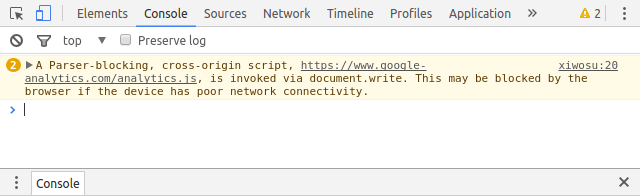
Definition and Usage. The write () method writes HTML expressions or JavaScript code to a document. The write () method is mostly used for testing: If it is used after an HTML document is fully loaded, it will delete all existing HTML. Note: When this method is not used for testing, it is often used to write some text to an output stream opened ... write. method (document) Writes a string into the document stream. The open method opens the output stream for writing. When the document stream is opened, the write and writeln methods can be used to write some content into the document. If the document was opened by the open method, the close method must be used to close the output stream. Chrome is blocking some scripts that are added using document.write()
JavaScript console log examples and methods to print in JavaScript included. JavaScript console log: find out how to easily print to console javascript. ... document.write vs console.log. These methods differ in their purpose and use cases. However, the console.log method is more relevant to the modern web development for debugging and logging. List of Methods of Document Object. Here is the list of methods of document object in JavaScript: open() close() write() writeln() getElementById() getElementsByName() getElementsByTagName() JavaScript open() Method. The JavaScript open() method opens an HTML document to display the output. Here is the general form of open() method:
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
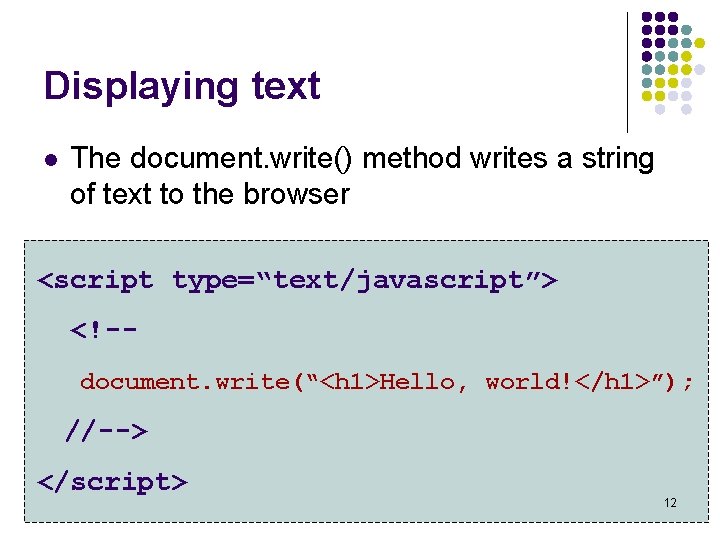
 Introduction To Java Script Topics L L L
Introduction To Java Script Topics L L L
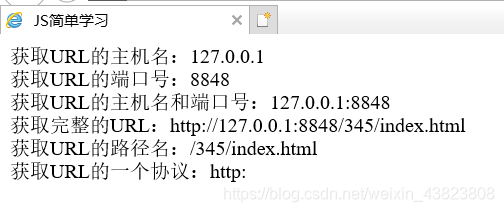
 Web Front End Learning 45 Javascript Bom Location Object
Web Front End Learning 45 Javascript Bom Location Object
 Intervening Against Document Write Web Google Developers
Intervening Against Document Write Web Google Developers
 Html Dom Write Method Geeksforgeeks
Html Dom Write Method Geeksforgeeks
 10 Main Core Concept Of Javascript For Beginner By Payal
10 Main Core Concept Of Javascript For Beginner By Payal
 Javascript Tutorial For Beginners 100 Free Javascript Tutorial
Javascript Tutorial For Beginners 100 Free Javascript Tutorial
 Javascript Functions Concept To Ease Your Web Development
Javascript Functions Concept To Ease Your Web Development
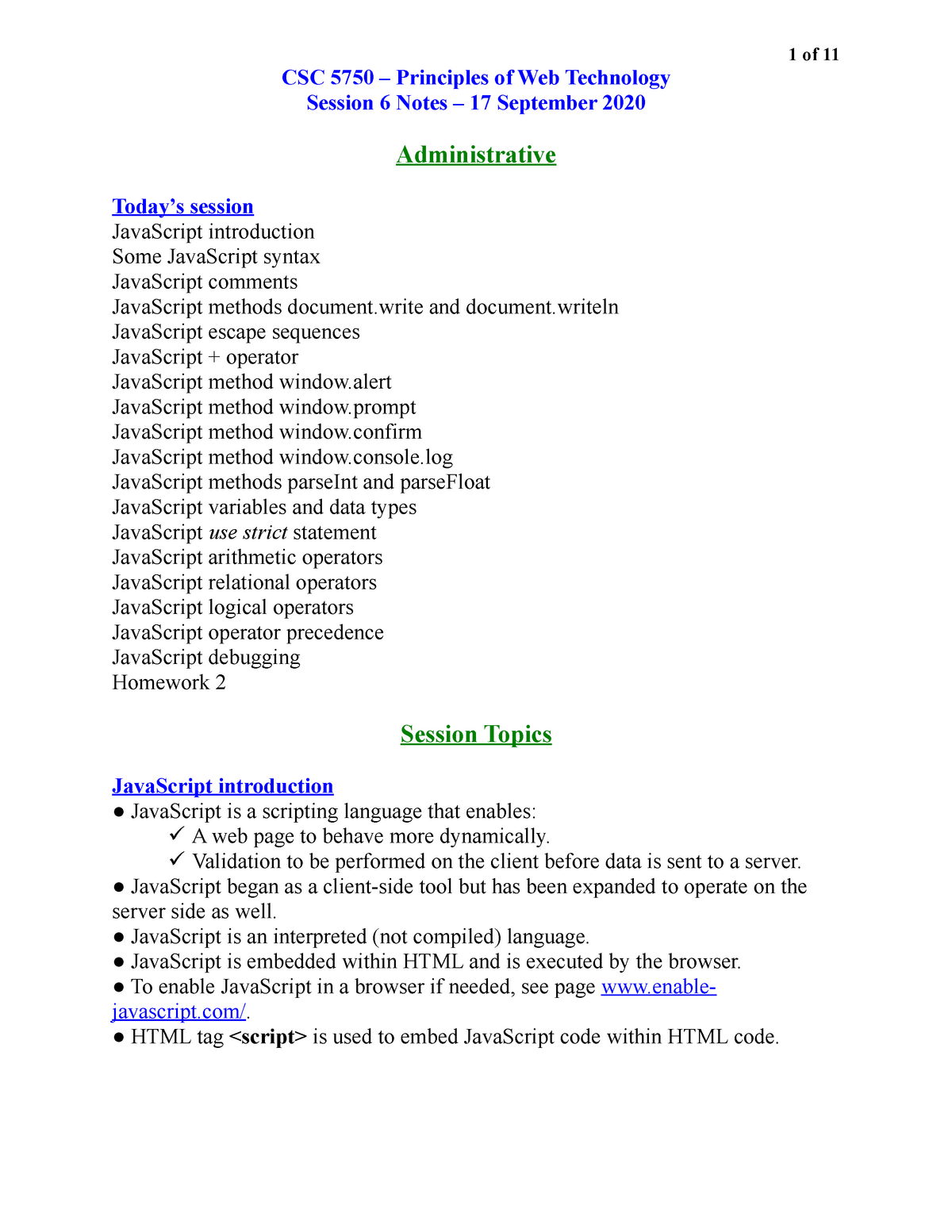
 Csc5750 Dan O Session 06notes 2020 0917 Studocu
Csc5750 Dan O Session 06notes 2020 0917 Studocu
 Html Dom Writeln Method Tutorialspoint Dev
Html Dom Writeln Method Tutorialspoint Dev
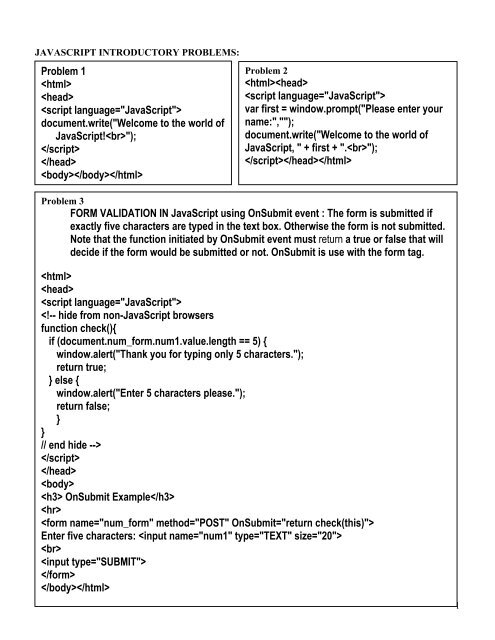
 Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
Problem 1 Amp Amp Lt Html Amp Amp Gt Amp Amp Lt Head Amp Amp Gt Amp Amp Lt
An Introduction To Javascript In Sage Crm Part 3 Hints
Javascript String Tostring Method
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Display Form Results With Javascript Mvcode
Display Form Results With Javascript Mvcode
 Jquery S Load Method Designs Dynamic Loading And Resolves
Jquery S Load Method Designs Dynamic Loading And Resolves
 Print The Content Of A Div Element Using Javascript
Print The Content Of A Div Element Using Javascript
 Javascript Tutorial For Beginners 100 Free Javascript Tutorial
Javascript Tutorial For Beginners 100 Free Javascript Tutorial
 Javascript Writing Text To The Document Variables Mp4
Javascript Writing Text To The Document Variables Mp4
 How To Write A Function In Javascript Javatpoint
How To Write A Function In Javascript Javatpoint
 Array Sort Method Unexpected Behavior Stack Overflow
Array Sort Method Unexpected Behavior Stack Overflow


0 Response to "25 Document Write Method In Javascript"
Post a Comment