24 Javascript Change Address Bar
In the address bar, enter chrome://plugins. Find the "Java" entry, and click its Disable link. Restart your browser. To enable or disable JavaScript in Chrome: In the address bar, enter chrome://settings/content. Find JavaScript on the page and select either Allow all sites to run JavaScript or Do not allow any site to run JavaScript. 5/10/2017 · Updating address bar with new URL on local .html file. 2. 0. I'm having an html file somewhere placed on my computer for example file:///C:/Users/index.html.
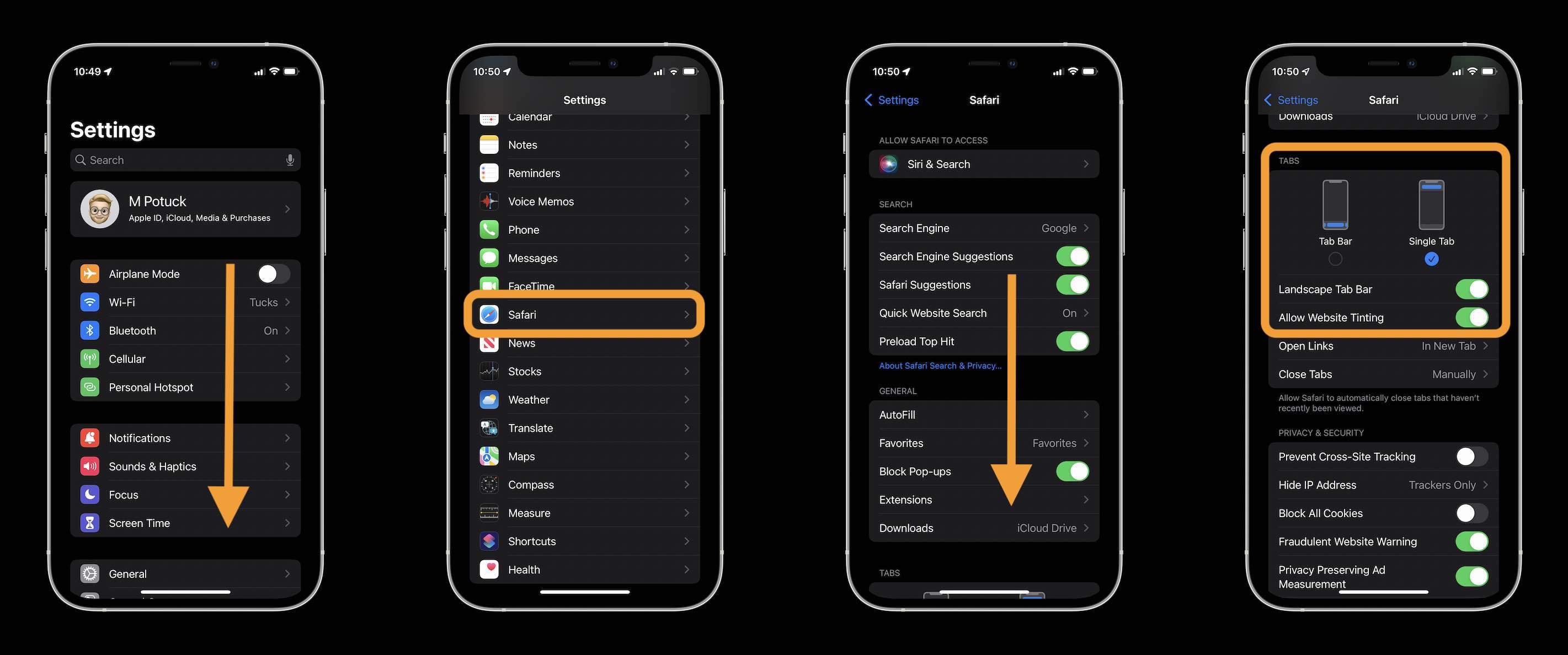
 Ios 15 Safari Address Search Bar How To Change On Iphone
Ios 15 Safari Address Search Bar How To Change On Iphone
Change address bar color to match your brand color on mobile In this article, I'll take you through step by step how to go from the screen below on the left, to the right. From the gray default Chrome browser, we'll inject some personality into every page/post on the site.

Javascript change address bar. Change the anchor part by setting the location.hash or location.href property of the Location Object; Navigate to the current page with a different bookmark (Use the "back" or "forward" buttons) Click on a link to a bookmark anchor If it's for an intranet or similar, you can ask your users (or change the default config) to allow the script to hide the address bar. Decent browsers allow that setting on a per-site basis. nofel SOLUTION 4: Change Browser URL without reloading using JavaScript. The HTML Markup consists of 3 buttons which make a call to a function ChangeUrl. This function accepts the page Title and URL as parameters. It first checks whether browser supports HTML5 and then a State object containing the page Title and URL is created and is passed to the ...
> URL Redirection Without Changing the Address in the Address Bar ... add adding Alfresco arvixe Arvixe Elgg Hosting bucket change clip ClipBucket CMS cPanel/Linux Hosting create dolphin Drupal elgg Elgg Hosting elgg tutorials how how to install joomla Joomla 3 module MODx mojoPortal New nopcommerce panel php SE4 set up setup site socialengine ... 7/2/2012 · Feb 06, 2012 06:26 PM. | fialbz | LINK. How to change “ browser address bar ” with Javascript without doing post-back and it does not change the page content (offline)? For example, the current “ browser address bar ” is www.mysite /default?prod=1 , then the user click HTML button and it can change the “ browser address bar ” become www.mysite. There are basically two ways to change the URL displayed in the browser* through javascript without reloading the page. window.history.pushState ("object or string", "Title", "/new-url"); window.history.replaceState ("object or string", "Title", "/another-new-url"); To learn more about this: Read Here. Change the URL in ...
If a window with the name already exists, then url is loaded into the existing window. In this case the return value of the method is the existing window and windowFeatures is ignored. Providing an empty string for url is a way to get a reference to an open window by its name without changing the window's location. Otherwise the call to window.open() will just create a new window. Change URL in Browser Address Bar without reloading using JavaScript and jQuery - changeurl.js Change URL in Browser Address Bar without reloading using JavaScript. The HTML Markup consists of 3 buttons which make a call to a function ChangeUrl. This function accepts the page Title and URL as parameters. It first checks whether browser supports HTML5 and if yes then a State object containing the page Title and URL is created and is ...
13/9/2003 · I’d suggest when you open the new window, you do it as a popup using J-S and then simply have the new window appear without an address bar (you did say that was an option!). beetle August 30 ... I either dreamt about chrome (dev channel) implementing a way to update the address bar via javascript (the path, not domain) without reloading the page or they really have done this. However, I can't find the article I think I read. Am I crazy or is there a way to do this (in Chrome)? p.s. I'm not talking about window.location.hash, et al. 14/3/2012 · //url is the var for the new URL we would normally be going to (if we wasnt AJAXING) var url = "http://example /test.html"; //get current URL and remove domain name. nohttp = url.replace("http://","").replace("https://",""); firstsla = nohttp.indexOf("/"); pathpos = url.indexOf(nohttp); path = url.substring(pathpos + firstsla); //Create a state object for tracking the history (this is passed back later) var …
alesyt0h said: thanks for answer Cliff S, but isn't that the colors I want to change, the highlight color is ok, all I want to do is change the white color of the background. Oh you mean, before you click the address bar. There is no key for that. 23/7/2005 · When you click on a link the text in the address bar will change to the URL. of the new page being visited. You cannot display anything other then the URL of the page being visited in. the addressbar (nor is there any good reason to want to do so). --. I'm not saying that it's possible to change complete URL in address bar. It's not allowed (as you just said to prevent phishing etc). But there are much more reasons to change address bar than a hacking, i.e. AJAX navigation and such. In that cases that method can be enough.
WindowEventHandlers.onhashchange. The WindowEventHandlers.onhashchange property of the WindowEventHandlers mixin is the event handler for processing hashchange events. The hashchange event fires when a window's hash changes (see Window.location and HTMLAnchorElement.hash ). Double-click on browser.urlbar.filter.javascript to change the value of the preference. A value of True is the default. It means that Firefox blocks JavaScript code in the address bar. A value of False disables the limitation and enables the execution of JavaScript code in the Firefox address bar again. You can undo the change at any time by ... Here is the list of options available to get URL and other details using JavaScript. The first example will get the current URL in a web browser. Other examples are also available for your reference. #1 - href. This will return the entire URL displaying in the address bar.
JavaScript injection is a process by which we can insert and use our own JavaScript code in a page, either by entering the code into the address bar, or by finding an XSS vulnerability in a website. Note that the changes can only be seen by you and are not permanent. This is because JavaScript is a "client-side" language. Get URL Parameters With JavaScript. Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. There's a question mark at the start, then the variable ... URL Bar Resizing. The resizing behavior of the URL bar is changing in Chrome on Android starting in version 56. Here's what you should know: Lengths defined in viewport units (i.e. vh) will not resize in response to the URL bar being shown or hidden. Instead, vh units will be sized to the viewport height as if the URL bar is always hidden. That ...
It's best to avoid 100vh and instead rely on javascript to set heights for a full viewport experience. The core issue is that mobile browsers (I'm looking at you, Chrome and Safari) have a "helpful" feature where the address bar is sometimes visible and sometimes hidden, changing the visible size of the viewport. Create Shortcut Icon to Disable JavaScript. If you want to create a special icon that disables JavaScript for certain browsing sessions, you can use the -disable-javascript switch. For example, Windows users can right-click their Desktop, then go to "New" > "Shortcut" to create an icon that points to: Change URL in Browser Address Bar without reloading using JavaScript. The HTML Markup consists of 3 buttons which make a call to a function ChangeUrl. This function accepts the page Title and URL as parameters. It first checks whether browser supports HTML5 and if yes then a State object containing the page Title and URL is created and is ...
To allow scripts to change the text of the status, the user must set the dom.disable_window_status_change preference to false in the about:config screen. (or in Firefox: "Tools - Options - Content -Enable JavaScript / Advanced - Allow scripts to change status bar text"). Hiding Address Bar on Page Load Using JavaScript Today , I was playing around of ways of how you can Hide an Address/Tool Bar on a Page Reload. I looked at couple of solutions on the net but nothing seems to be available for IE and Firefox working together. Redirect to a New Address. When you have changed an address, for example a new domain name, you should perform a 301 redirect. This is where the server sends an HTTP status code of 301, with the new address. A 301 status code tells the user agent: i.e. the browser or search engine spider, there is a new address.
Change URL in browser address bar without reload existing page [duplicate] Ask Question Asked 9 years, 2 months ago. ... Javascript takes over, inspects the querystring, and loads whatever is appropriate from the server using web services. I haven't looked at it too much in depth, but that is what it looks like to me. ... Hiding Address Bar on Page Load Using JavaScript | Rahmansaher Permalink Posted 8-Apr-13 20:29pm. Chinmaya C. Please Sign up or sign in to vote. Solution 2. Accept Solution Reject Solution &&&hjhj Permalink Posted 23-Aug-15 22:35pm. Member 11530683. Add a Solution < > & [^] … ? This content ...
Understanding The Fundamentals Of Routing In React By
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
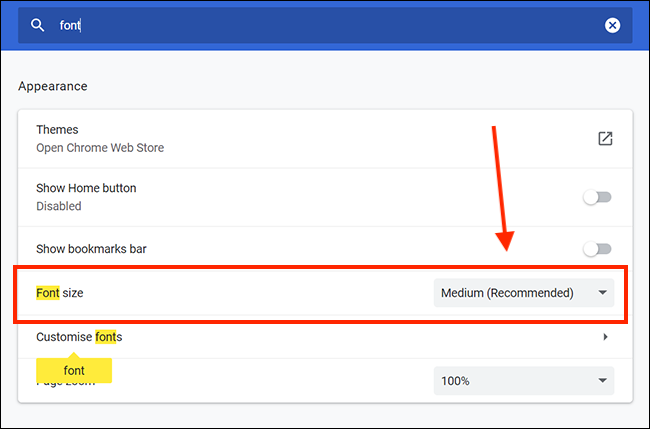
 Making Text Larger In Google Chrome For Windows 10 My
Making Text Larger In Google Chrome For Windows 10 My
 Javascript Change Address Bar Url When Loading Content With
Javascript Change Address Bar Url When Loading Content With
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn

 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Delete Individual Urls From Web Browser Address Bar History
Delete Individual Urls From Web Browser Address Bar History
 19 Hidden Tricks Inside Apple S Safari Browser Pcmag
19 Hidden Tricks Inside Apple S Safari Browser Pcmag
 Unstoppable Javascript Attack Helps Ad Fraud Tech Support
Unstoppable Javascript Attack Helps Ad Fraud Tech Support
 How To Show Full Urls In The Google Chrome Address Bar
How To Show Full Urls In The Google Chrome Address Bar
 Brython Python In Your Browser Real Python
Brython Python In Your Browser Real Python
 Javascript Change Url In Address Bar Get Full Current Url
Javascript Change Url In Address Bar Get Full Current Url
 Javascript Change Url In Address Bar 4 Ways To Use
Javascript Change Url In Address Bar 4 Ways To Use
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Javascript Change Url In Address Bar 4 Ways To Use
Javascript Change Url In Address Bar 4 Ways To Use
 Get Started With Webview2 In Wpf Apps Microsoft Edge
Get Started With Webview2 In Wpf Apps Microsoft Edge
 Change The Color Of The Address Bar Tips Bubble Forum
Change The Color Of The Address Bar Tips Bubble Forum
 4 Introducing Jquery Javascript Amp Jquery The Missing
4 Introducing Jquery Javascript Amp Jquery The Missing
How To Always Display The Address Bar And Tabs In The
 What Happens When I Type Something In The Browser S Address
What Happens When I Type Something In The Browser S Address

0 Response to "24 Javascript Change Address Bar"
Post a Comment