21 Android Browser Javascript Console
The Browser Console is like the Web Console, but applied to the whole browser rather than a single content tab. So it logs the same sorts of information as the Web Console - network requests, JavaScript, CSS, and security errors and warnings, and messages explicitly logged by JavaScript code. Nov 10, 2017 - Hello everyone. Today I came across one really good way to debug a website in Android Chrome. Its really cool stuff . You can debug your website in android chrome the same way we use developer tools…
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
A javascript console for android ... in a browser, so objects provided by the browser is not available e.g. no document object. ... A web ide for html, css and javascript. ... A java ide for developing android apps and java console programs....

Android browser javascript console. Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console. 11/7/2021 · To fix the issue, simply follow these steps to enable Javascript: 1. Search for the Internet browser of your Android device and tap it. 2. Press the Menu button on the left below your screen. 3. The Android Browser doesn't have a console, or any other tools working out of the box. However, I found some apps in Googles Play store that could help. JS Log is basically a replacement for the js iOS console. It logs messages and uncaught exceptions in the Android notification area.
3/3/2020 · Click the Inspect option under the tab you want to view the web console for. A new window will open. You can interact with the Chrome browser on your Android phone via the left panel in this window or you can interact with it on your device so long as you do not disconnect it from your computer. At the bottom right, you will see the console for it. Dec 11, 2017 - There was a legacy addon which displayed the browser console on Android. (I think it was just called ‘console’.) I used it quite a lot to diagnose problems with websites - script errors, or debug messages for example. Now there’s only remote debugging which isn’t always available. For your reference, this is a list of tools to check window.console output in some other browsers. Console for Internet Explorer. Web Console for Firefox. Remote debugging for Android. Web Inspector for iOS. In Chrome, you can use the JavaScript Console to check window.console output as follows.
There is a way to do javascript debugging entirely on your phone without needing the Android SDK. Download a log view from the android market (e.g. search for logcat ). This shows all log messages. Most logcat viewers will let you search/filter, so search for "browser". All console.log messages will come up there. One difference from Firebug ... On Android 2.1 and higher, console messages from the Android Browser are tagged with the name "browser". On Android 1.6 and lower, Android Browser messages are tagged with the name "WebCore". Android's WebKit does not implement all of the console APIs available in other desktop browsers. You can, however, use the basic text logging functions: I am creating a purely browser based app - HTML and JavaScript. I do not have an Android IDE installed (nor one for iOS) - and would prefer not to have to install one and perform remote debugging. Developing on my PC, I use the Chrome browser and the developer tools to view the JavaScript console in order to debug.
4/11/2019 · Now, all you need to do to open DevTools in a mobile browser is type the name of the bookmark in it's address bar (I named it "DevTools" in the screenshot below). After pressing enter, you will see the Eruda-icon in the lower right corner of the browser floating above your app. Tap on it to launch the DevTools. Enable JavaScript in Android browser. Click on the " apps " option on your phone. Select the " Browser " option. Click the menu button in the browser. Select " Settings " (located towards the bottom of the menu screen). Select " Advanced " from the Settings screen. Check the box next to " Enable Javascript " to turn the option on. To that goal, I have developed mobileConsole; a JavaScript console for mobile devices. It 'extends' the window.console to a visual, HTML-based console that shows you a console similar in appearance to Chrome's excellent web inspector console. The main goal was to keep mobileConsole unobtrusive: not requiring any additional code.
Remote debug live content on an Android device from your Windows, Mac, or Linux computer. This tutorial teaches you how to: Set up your Android device for remote debugging, and discover it from your development machine. Inspect and debug live content on your Android device from your development machine. The console object provides access to the browser's debugging console (e.g. the Web console in Firefox). The specifics of how it works varies from browser to browser, but there is a de facto set of features that are typically provided.. The console object can be accessed from any global object.Window on browsing scopes and WorkerGlobalScope as specific variants in workers via the property console. Sep 26, 2018 - An AngularJS application works fine on desktop, but is not rendering properly on mobile (actual code is showing). This is on an Android phone. I would like to see what errors are showing in the co...
Jan 15, 2017 - I had a javascript problem showing ... built in browser. When googling the problem i got a lot of answers that explained remote debugging with chrome. Which didn’t work out since no problem showed up in chrome. There was also a few apps that I could install on my Android phone which provided an error console to the old ... With the Android device connected to your computer and running the application, just start debugging with configuration selected to attach to the application. Once attached, just open the Debug Console to view in real time everything that's emitted using console.log () inside the application. With Weinre, I get Google Chrome's debug console in my desktop browser, and can connect Android to that debug console, and debug HTML and CSS. I can execute Javascript commands in the console, and they affect the Web page in the Android browser. Log messages from Android appear in the desktop debug console.
Web browsers provide a JavaScript console as part of their developer tools. This console is useful for the following reasons: Errors and warnings that occur on a web page are logged into the console. JavaScript commands for interacting with a web page can be executed in the console. When developing a web application that's designed specifically for the WebView in your Android app, you can create interfaces between your JavaScript code and client-side Android code. For example, your JavaScript code can call a method in your Android code to display a Dialog , instead of using JavaScript's alert() function. Introduction. Modern browsers have development tools built in to work with JavaScript and other web technologies. These tools include the Console which is similar to a shell interface, along with tools to inspect the DOM, debug, and analyze network activity.
An API key is passed as the key parameter in the URL that is used to load the Maps JavaScript API. Here are a few options to check if you are using an API key: Use the Google Maps Platform API Checker Chrome extension. This allows you to determine if your website is properly implementing Google's licensed Maps APIs. 18/4/2018 · The Console. # Overview. The Console is a REPL, which stands for Read, Evaluate, Print, and Loop. It reads the JavaScript that you type into it, evaluates your code, prints out the result of your expression, and then loops back to the first step. # Set up DevTools. This tutorial is designed so that you can open up the demo and try all the workflows yourself. Aug 14, 2020 - This interactive tutorial shows you how to run JavaScript in the Chrome DevTools Console. See Get Started With Logging Messages to learn how to log messages to the Console. See Get Started With Debugging JavaScript to learn how to pause JavaScript code and step through it one line at a time.
Aug 14, 2020 - Debug WebViews in your native Android apps using Chrome Developer Tools. Note that this may or may not work on your device. If you're running into an app that works in a real browser but on in your Android's stock browser, do this... 10/2/2016 · You could try Opera-mini instead: Reset the console output by opening a new tab with the address debug:resetconsole. Open a tab on the page on which you want to do the inspection: Run JavaScript code on the page by replacing the address in the address bar with the following address javascript:var%20n%3Ddocument.firstChild%3Bwhile%28n%20%26%26%20n.
The about:debug menu on the HTC Desire HD has an option under Menu > More > Settings called "Enable GEP Zoom". This turns off HTC's Text reflow feature and uses the default Google zoom. UAString will change the User Agent String that Browser sends when requesting page. Nov 08, 2014 - In the stock Android browser (i.e. not chrome), there is a way to invoke the javascript console. It's very rudimentary and has limited uses, but in a pinch, it can be useful. To do it, simply type about:debug as a URL and then tap javascript console at the top. Sep 13, 2019 - Google Chrome is my default web browser in all my devices, in this post I'll share with you how to us...
18/8/2021 · Android browser with javascript console. Debugging Javascript On Android And Ios Eclipsesource Analyze A Stack Trace Android Developers Chrome For Android Remote Debugging On Device Debugging Zebra Technologies Techdocs Top 7 Best Free Code Editors Apps For Android Our Code World Using The Javascript Console For Development And Software Architecture & Mobile App Development Projects for $10 - $30. i want a simple browser app have inspect element (java console) like the one on web browsers like chrome and Firefox i need just to add this option not all app i have the app (android studio)... Dec 04, 2020 - Remote debug live content on an Android device from a Windows, Mac, or Linux computer.
4 weeks ago - You can debug your JavaScript using the console JavaScript APIs and view the output messages to logcat. If you're familiar with debugging web pages with Firebug or Web Inspector, then you're probably familiar with using console (such as console.log()). Android's WebKit framework supports most ... Using console.log () method in the browser opens the value in the debugger window. Working of console.log () method in browser The console.log () is not specific to browsers. It's also available in other JavaScript engines. Even console.trace(), which can be really useful sometimes, doesn't work at all.I also found an JS console app, but it's more suitable for experimenting with JavaScript, not for debugging.AndroidThe Android Browser doesn't have a console, or any other tools working out of the box.
Apr 20, 2017 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. 3/3/2012 · This is a simple Scala Android application that demonstrates how Javascript within an Android WebView can call native Android code. It also shows how Android can poly-fill core browser features such as intercepting console messages. - GitHub - slevine/android-javascript-demo: This is a simple Scala Android application that demonstrates how Javascript within an Android WebView can … Download HTML Inspect Element & JS console apk 4 for Android. Web Inspection & JavaScript console & JavaScript debugger & many more.. EN English ... * JavaScript debugger * Inbuilt browser * Save/Load saved snippet * Multiple tab system * Bookmark * History * Download manager
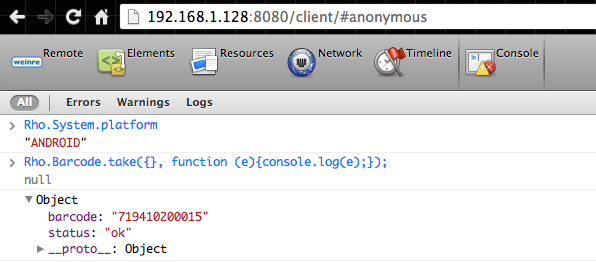
 On Device Debugging Zebra Technologies Techdocs
On Device Debugging Zebra Technologies Techdocs
 Debug Javascript In Chrome Intellij Idea
Debug Javascript In Chrome Intellij Idea
 How To Debug Android Chrome From Windows Linux Or Mac
How To Debug Android Chrome From Windows Linux Or Mac
 V8 Inspector From An Embedder Standpoint Quantum Observations
V8 Inspector From An Embedder Standpoint Quantum Observations
 Chrome 73 For Ios Adds Built In Website Debugging Tool To
Chrome 73 For Ios Adds Built In Website Debugging Tool To
 How To Inspect Elements Of Webpage On Android And Iphone
How To Inspect Elements Of Webpage On Android And Iphone
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
 Console Overview Chrome Developers
Console Overview Chrome Developers
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
 The Browser Samsung Galaxy Nexus Amp Ice Cream Sandwich Review
The Browser Samsung Galaxy Nexus Amp Ice Cream Sandwich Review
 Aws Device Farm Mobile Amp Web App Testing Amazon Web Services
Aws Device Farm Mobile Amp Web App Testing Amazon Web Services
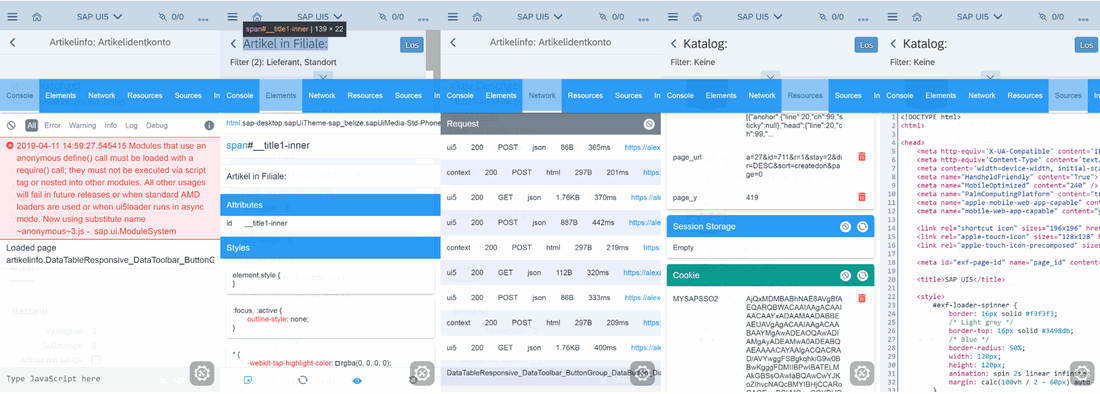
 Javascript Console And Devtools In Mobile Web App And Pwa On
Javascript Console And Devtools In Mobile Web App And Pwa On
 How To Test Javascript In Browsers Examples Browserstack
How To Test Javascript In Browsers Examples Browserstack
 Upload Pdf Files To S3 From Webpage Running On Chrome Android
Upload Pdf Files To S3 From Webpage Running On Chrome Android
 How To Detect Browser With Javascript Learn Computer Coding
How To Detect Browser With Javascript Learn Computer Coding
 Using Google Chrome Console On Any Mobile Device Dev Community
Using Google Chrome Console On Any Mobile Device Dev Community
Html Inspect Element Amp Js Console Pro Latest Version For
 Debugging Javascript On Android And Ios Eclipsesource
Debugging Javascript On Android And Ios Eclipsesource
 Loosely Coupled And Highly Mockable How To Remote Debug
Loosely Coupled And Highly Mockable How To Remote Debug
 Javascript Click Events Not Working On Samsung Galaxy Siii On
Javascript Click Events Not Working On Samsung Galaxy Siii On
0 Response to "21 Android Browser Javascript Console"
Post a Comment