33 Javascript Table Cell Onclick
after a little study of javascript and make some researching in internet I did an function to get the content of table cell and load in the value field of the tag input, but my function don't work. My page is an jsp page and my value field is an jstl definition like '${xx} '. Following is my function: To remove table rows and cells in Javascript: Get the table itself - var table = document.getElementById ("TABLE-ID"); The rows can be removed using the deleteRow () function and specifying the row number - table.deleteRow (0); The cells can be removed similarly using the deleteCell () function. var secondRow = table.rows [1];
 How To Implement Expand Collapse In Html Table Rows Using
How To Implement Expand Collapse In Html Table Rows Using
16/11/2017 · javascript - JS: add onclick function to table cell - Stack Overflow. I've created a minimal example: https://jsfiddle /n2r5t91v/var myvalue = 20 // abbreviating how I calculate myvaluevar cell = document.getElementById("mytd");cell.setAttribute('onclick... Stack Overflow.

Javascript table cell onclick. I have a table which i am dynamically generating based on user input. I am trying to insert a label text into table cell on button click. onclick of button a label text of a demo method should be inserted into table cells using javascript/ajax. Can someone suggest me how can i do this? What I have tried: Mar 25, 2006 - So, I am trying to use Javascript to create a table, which initially shows only the category names. Each category is shown in a table cell. This works fine. What I'm trying to do is attach an onclick handler to each cell as I create the table, so that I know which title is clicked. Oct 08, 2014 - i have a table with 50 cells with difrent id's and i have an other table with predefined values in them i need to send the value of the second table cells to the first table cells with onclick. is there a function for th…
onclick event for table row record to form field. prosad. 27. hello, Just solved a problem using Javascript onclick, can click on any cell in a dynamic table and it will pass the innerText object value to my form text field. parts of code given below: Expand | Select | Wrap | Line Numbers. <script type="text/javascript">. Nov 16, 2017 - var myvalue = 20 // abbreviating ... document.getElementById("mytd"); td_cell.innerHTML = td_cell.innerHTML + ' ' + value; } ... Not the answer you're looking for? Browse other questions tagged javascript html-table onclick add or ask your own question.... I will hardcoded my table into only 2 rows for the question here. For each row, i will have a hyperlink and when on click, the table row record will get updated into db. I have no problem on the updating db part but i would not sure on how to get each table cell's data on that current row.
Highlight and get the details of table row on click using JavaScript. ... { // Take each cell var cell = cells[i]; // do something on onclick event for cell cell.onclick = function { // Get the row id where the cell exists var rowId = this.parentNode.rowIndex; var ... The javascript function that adds on click event on each row in the table. The function takes the table id as the parameter and return a callback with the row object on each row when it is clicked. 1 2 Only one cell may be editable at a moment. While a <td> is in “edit mode”, clicks on other cells are ignored. The table may have many cells. Use event delegation.
How to generate a table with JavaScript: wrapping up. In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. This interface exposes a lot of useful methods for manipulating table heads with createTHead and table rows with insertRow. Sep 20, 2019 - Hi all, Really hoping someone can help me here. I am still a JS newbie and have been struggling with this for the last two days! This is for a mobile app built using Framework7. I am dynamically building a html table with JSON data, and I am trying to get the row ID when a row of the table ... 2/4/2006 · You have to set the onclick event of the TD tags, not the TABLE itself. You can do this in a loop, for efficiency: var myTblCells =. document.getElementById ("myTable").getElementsByTa gName ("td"); for (var t=0,curCell; curCell=myTblCells [t]; t++) curCell.onclick = someFunction;
Add onClick handler to table rows and return column values of clicked rows using both jQuery and Javascript Author: Julian Hansen, January 2017 Click the cells of the two tables to see the result Definition and Usage The cellIndex property returns the position of a cell in the cells collection of a table row. Jul 25, 2017 - How can I get the table cell value on a button click & pass it as a argument to function which is on click? ... How can I get the table cell value on a button click & pass it as a argument to function which is on click?
Jul 16, 2020 - Learn possible solutions and workarounds for turning HTML rows into clickable links. I'm trying to add an onclick event to a table row through Javascript. This works as expected in Firefox, but in Internet Explorer (IE8) I can't access the ta ... but in Internet Explorer (IE8) I can't access the table cells. I believe that is somehow related to the fact that "this" in the onclick function is identified as "Window" instead of ... I am having some trouble changing ... of my table cells onClick and I can't solve it with google (im trying to grab a bunch of cells using getElementsbyClass and change their background color onClick). Anyone know how to do this or point me in the right direction? ... Are you using jQuery or another JavaScript library at ...
Oct 17, 2012 - Is it possible to use an onclick event on a row in a list to perform an action Send onclick value to table cell - JavaScript, i have a table with 50 cells with difrent id's and i have an other table with predefined values in them i need to send the value of the second table How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ... Welcome to a quick tutorial on how to add HTML table rows and cells in Javascript. Need to dynamically update an HTML table using Javascript? To add new rows and cells to an HTML table in Javascript: Get the table - var table = document.getElementById ("TABLE");
We would like to know how to handle click event for table cell td. ... <!DOCTYPE html> <html> <head> <script type='text/javascript'> function colorChanger(el){ el.style.backgroundColor = '#007d00'; } </script> </head> <body> <table> <tr> <td onclick="colorChanger(this);">click me</td> </tr> ... Aug 01, 2016 - In this code, I want to make the table cell clickable with javascript. Please also tell me how to use i,j values with the click event. inside or outside a table should work and Javascript alert should be triggered. Look in the designer if the table is correctly formed. Try to view-source the page with button in table and see if all looks good. If you are unable to, then post the viewsource (not all just the table part) for us to see.
var cells = table.getElementsByTagName("td"); for (var i = 0; i < cells.length; i++) { cells[i].onclick = function(){tes();}; } and the other way using jQuery: $('td').click(function(){tes();}); upd: To get exactly what is needed, firstly the table must be selected, so, for the first option: Sets or returns the amount of space between the cell border and cell content: cellSpacing: Not supported in HTML5. Use style.borderSpacing instead. Sets or returns the amount of space between the cells in a table: frame: Not supported in HTML5. Sets or returns which outer-borders (of a table) that should be displayed: height: Not supported in ... Therefore, in the for loop, I have assigned value 1 to the variable i. Must read: Return Value: A Number, representing the position of the row in the rows collection of a table . Javascript get table row value onclick. HTML Table onClick function to get table row key and value, I edited my answer to return the data as an object. Run the script ...
To get the value of the clicked cell, the jQuery solution is to attach a click event to all the table cells and assign the highlight CSS to the clicked cell and obtain its value. Then show this value on the screen by assigning it to the span element. This jQuery code performs the following functions: First, it attaches a mouseover event to all ... Nov 07, 2011 - This works as expected in Firefox, but in Internet Explorer (IE8) I can't access the table cells. I believe that is somehow related to the fact that "this" in the onclick function is identified as "Window" instead of "Table" (or something like that). Instead of using getElementById, we could use.querySelectorAll to retrieve all the table dimensions AKA cells. After which, we can execute a single loop (Although please note that in the back end of JS, there will still be a loop executed to retrieve table cells.). First, let's create the action to be carried out upon clicking a cell:
How to check if a canvas is empty or blank Maintain div or panel scroll position after postback in asp update panel Draggable button using jquery ui Get total number of tables, views, stored procedures and functions count and names in sql server JavaScript function to get date in mmddyyyy hhmmss ampm forma If you click the save button, your code will be saved, and you get a URL you can share with others · By clicking the "Save" button you agree to our terms and conditions The basic steps to create the table in sample1.html are: Get the body object (first item of the document object). Create all the elements. Finally, append each child according to the table structure (as in the above figure). The following source code is a commented version for the sample1.html.
The basic mechanics of looping through an array remains, but we now create the table with HTML objects: Create a new HTML table - table = document.createElement ("table"); Add a new row to the table - row = table.insertRow (); Add cells to the row - cell = row.insertCell (); Append data to the cell - cell.innerHTML = DATA; 10/6/2020 · The expandable table can be achieved by using JavaScript with HTML. By Clicking on a row of the table, it expands and a sub-table pops up. When the user again clicks on that row the content will hide. This can be very useful when the data is complex but it is inter-related. Example 1: The following example is implemented using HTML, CSS, and JQuery. Sep 08, 2020 - This example shows how to determine click position (row and column number) on click of a table cell using jQuery.
Of course you can implement it into a js and attach it to the onclick event as usual (search for the addEventListener () function in javascript). If needed you can separate the table into thead, tbody tfoot and add the onclick event to the tbody only. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Hi, I have an asp table generated dynamically thay populates each cell with an icon of a user. I want to be able to click on that user and get specific details about that user from a database. How can i set an onclick event handler for a table cell.
 C Java Php Programming Source Code Javascript Display
C Java Php Programming Source Code Javascript Display
 Override Plus Button Functionality For Adding New Table Row
Override Plus Button Functionality For Adding New Table Row
Get The Text Value Data For Each Row Using Jquery
 Get Value Of Html Cells In Row Clicked With Javascript
Get Value Of Html Cells In Row Clicked With Javascript
 Creating A Live Editable Table With Jquery Tabledit Free
Creating A Live Editable Table With Jquery Tabledit Free
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
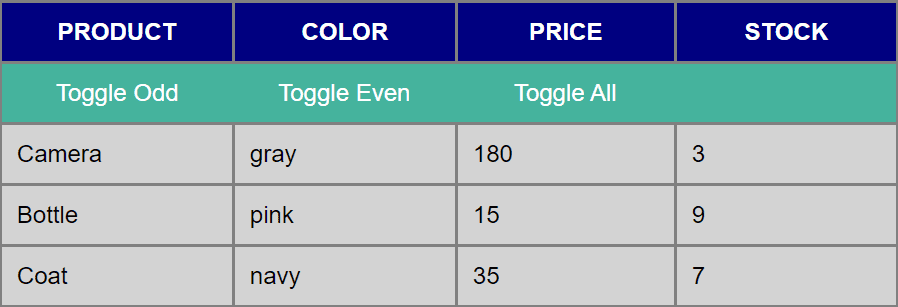
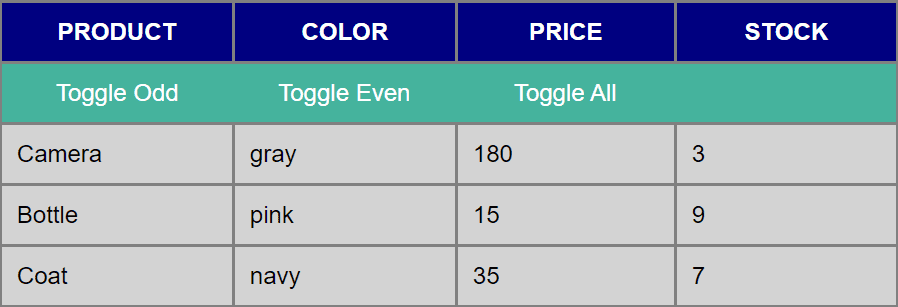
 Jquery Toggle Div And Table Row Column In 5 Demos Easy Code
Jquery Toggle Div And Table Row Column In 5 Demos Easy Code
 Need To Have Both Row Click And Cell Click But On Cell Click
Need To Have Both Row Click And Cell Click But On Cell Click
 Trigger Cell Onclick Instead Of Row Onclick In React Table
Trigger Cell Onclick Instead Of Row Onclick In React Table
 Select Single Or Multiple Table Rows With Click Jquery
Select Single Or Multiple Table Rows With Click Jquery
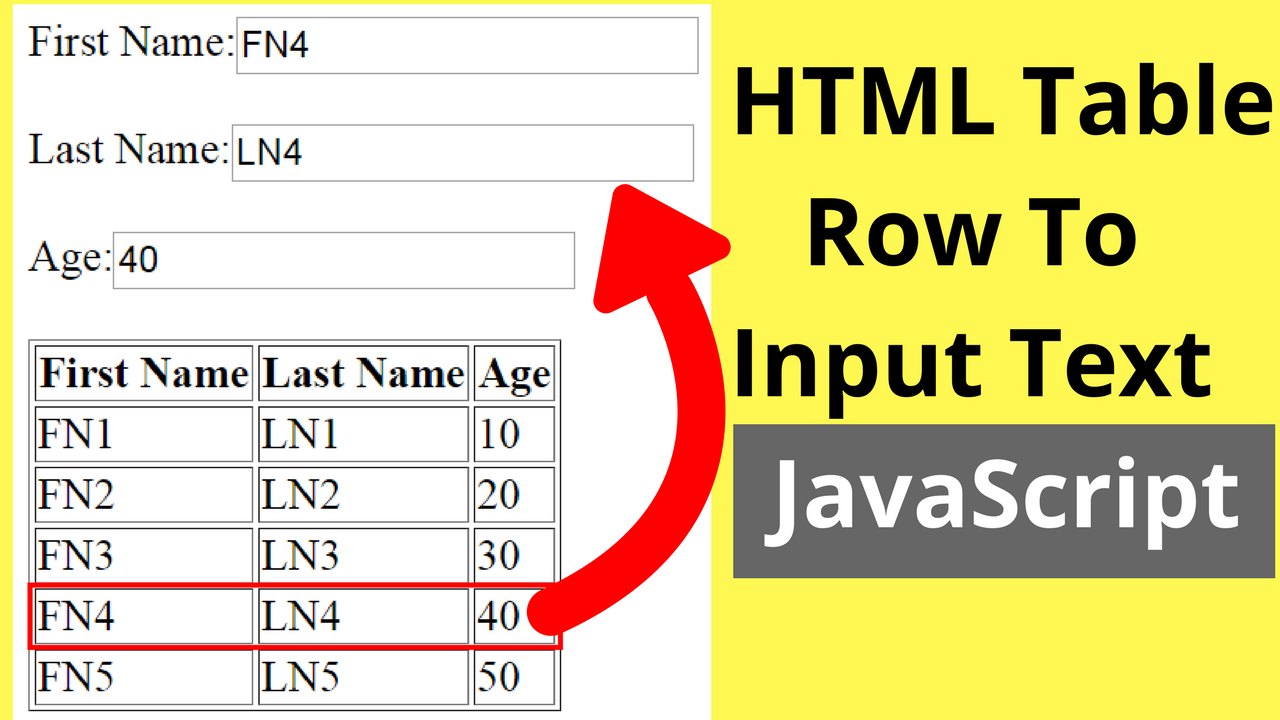
 Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
Javascript How To Add Edit Remove Selected Table Row From Input Text In Javascript With Code
 Highlight Table Row On Button Click Stack Overflow
Highlight Table Row On Button Click Stack Overflow
 Data Scraping Extract Onclick Elements In Html Table Help
Data Scraping Extract Onclick Elements In Html Table Help
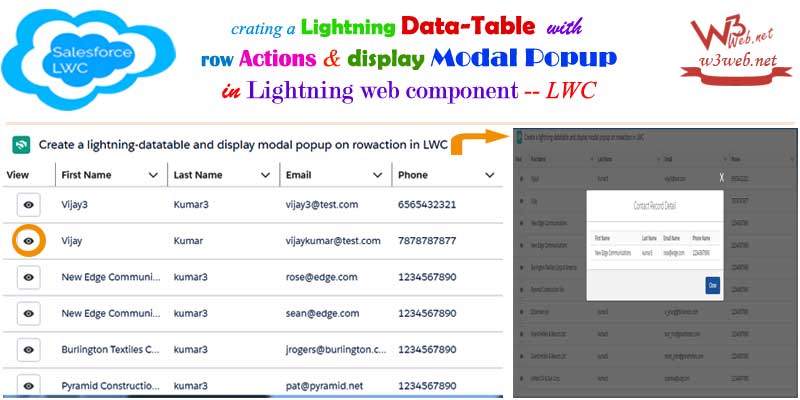
 Creating A Lightning Datatable With Row Actions And Display A
Creating A Lightning Datatable With Row Actions And Display A
 Get Column Value Onclick In Nested Html Table Javascript
Get Column Value Onclick In Nested Html Table Javascript
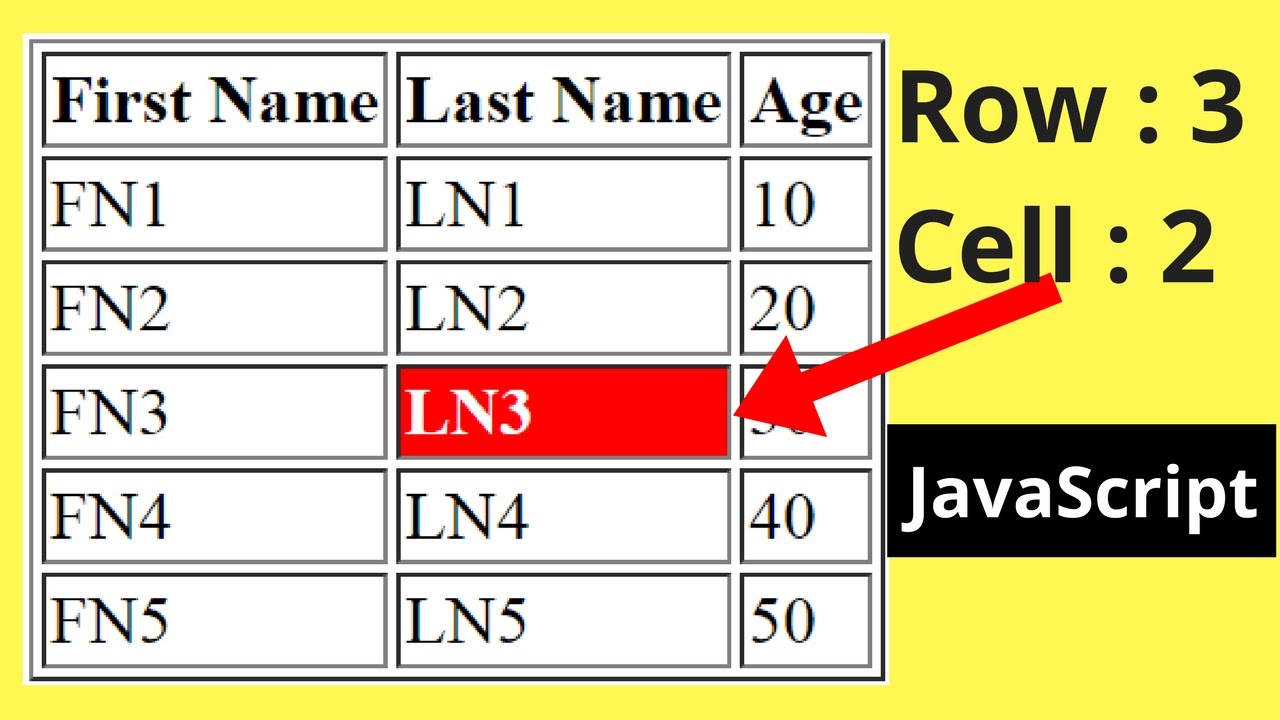
 How To Get Html Table Row And Cell Index Using Javascript
How To Get Html Table Row And Cell Index Using Javascript
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Js Html Get Particular Column Value After Button Click
Js Html Get Particular Column Value After Button Click
 Jquery Remove Delete Table Row Tr On Button Click Codepedia
Jquery Remove Delete Table Row Tr On Button Click Codepedia
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
 React Table Add Edit Delete Column Link Interview Questions
React Table Add Edit Delete Column Link Interview Questions
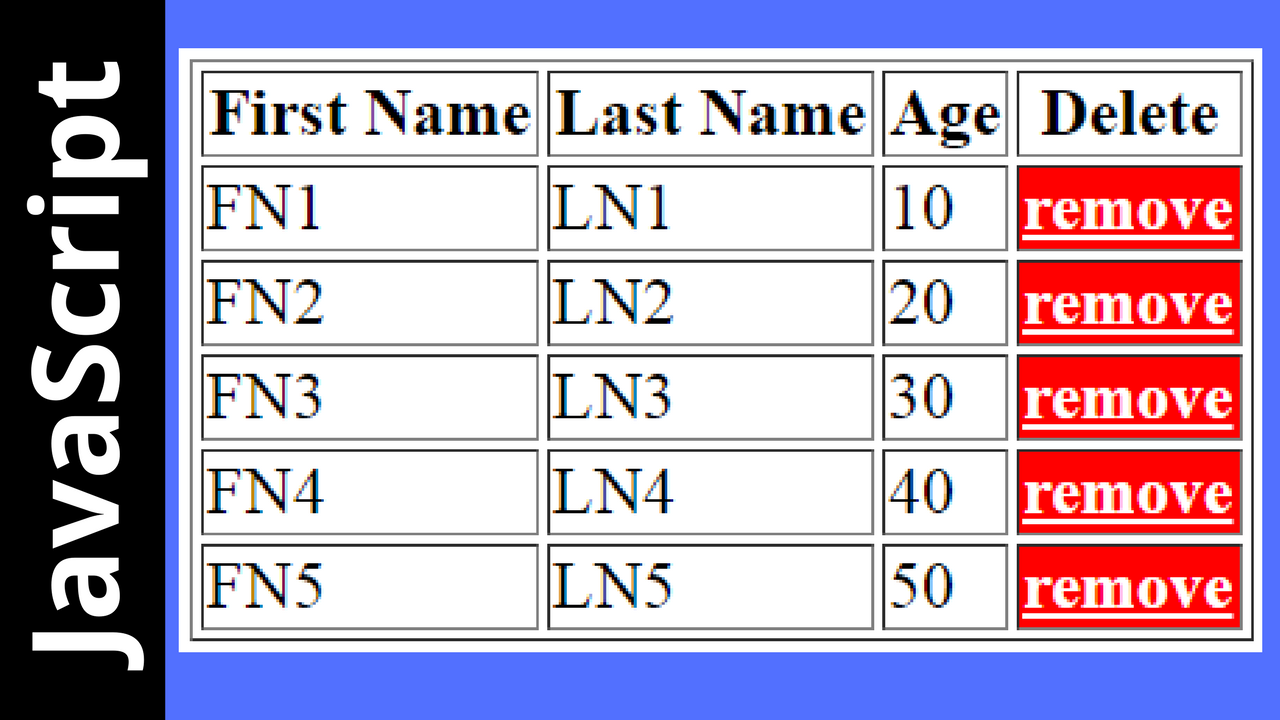
 How To Remove Table Rows Amp Cells In Javascript Simple Examples
How To Remove Table Rows Amp Cells In Javascript Simple Examples

 Merge And Split Table Cells With Javascript Redips Spider Net
Merge And Split Table Cells With Javascript Redips Spider Net
 Javascript How To Add A Row To An Html Table In Js With Source Code
Javascript How To Add A Row To An Html Table In Js With Source Code
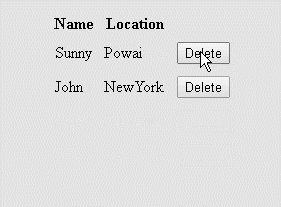
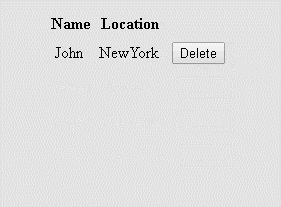
 Delete A Table Row On Button Click In Javascript Stack Overflow
Delete A Table Row On Button Click In Javascript Stack Overflow
 C Java Php Programming Source Code Javascript Remove
C Java Php Programming Source Code Javascript Remove
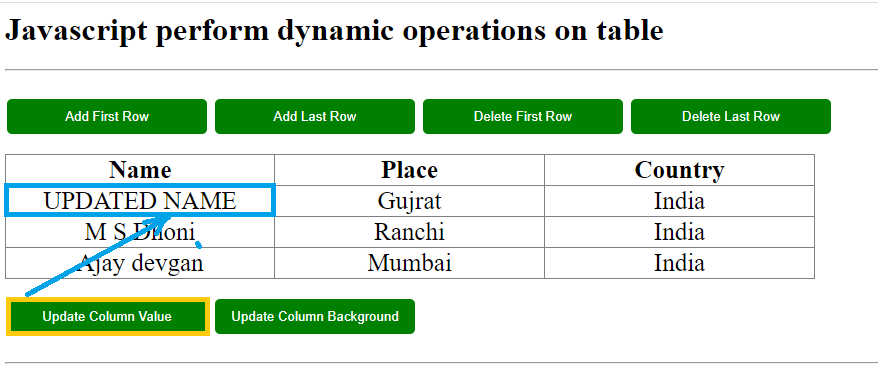
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 How To Edit Html Table Selected Row Using Javascript With
How To Edit Html Table Selected Row Using Javascript With
Open Modal On Row Click Questions Handsontable Forum
How To Click Particular Row Link Buttons In Html Table Based
0 Response to "33 Javascript Table Cell Onclick"
Post a Comment