29 How To Make First Letter Uppercase In Javascript
Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to capitalize the first letter of a string. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 Python Program To Capitalize The First Letter Of Every Word
Python Program To Capitalize The First Letter Of Every Word
One way to uppercase the first letter is basically to… uppercase the first letter of a string: const s = 'here is a string'; const result = s[0].toUpperCase() + s.substring(1);

How to make first letter uppercase in javascript. str.toUpperCase() method converts the entire string to Upper case. This method does not affect any of the special characters, digits, and the alphabets that are already in the upper case. Syntax: str.toUpperCase() Return value: This method returns a new string in which all the lower case letters are converted to upper case. There are number of ways to capitalize the first letter of the string in JavaScript. Following are the ways: toUpperCase (): This function applies on a string and change the all letters to uppercase. Syntax: string.toUpperCase () Return Value: This function returns the capitalized string. slice (): This function applies on a string and slice it ... Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript program to capitalize the first letter of each word of a given string.
JavaScript on the other hand, assuming you're not using php.js, the act of capitalizing the first letter of a string is a bit more involved. At the most basic level, the steps involved to capitalize the first character of a string are: Isolating the first character from the rest of the string. Java Program to Capitalize the first character of each word in a String In this example, we will learn to convert the first letter of a string into the uppercase in Java. To understand this example, you should have the knowledge of the following Java programming topics: Enter a string: javaScript JavaScript In the above program, the regular expression (regex) is used to convert the first letter of a string to uppercase. The regex pattern is /^./ matches the first character of a string. The toUpperCase () method converts the string to uppercase.
You only need to capitalize the first letter and concatenate that to the rest of the string converted to lowercase. Apr 23, 2019 - In this short tip post, we will learn how to capitalize (change it to Uppercase) the first letter of a string using JavaScript. How to capitalize each word in a JavaScript string - How to change first letter in a string to Uppercase in Javascript - Capitalize the first character of all words in a string in Javascript
How to Capitalize the First Letter in a String in JavaScript To capitalize the first letter in a string is easy if you undertake some steps. First of all you should get the first letter of the string by setting the charAt () method at 0 index: Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) Unfortunately in JavaScript, there isn't a capitalize or title case a string. So what we can is utilize toLowerCase() to make the entire string lower-cased and then uppercase the first letter. Convert the entire string to lower case. The str[0].toUpperCase() will uppercase the first letter of the word "how", which is "h" letter in the "how to capitalize only the first letter" string. And str.slice(1) is a method to slice a string according to the passed parameters.
first letter UPPERCASE But the same approach doesn't work for INPUT fields so we're back to using JavaScript. Here's a simple example where we piggy-back off our previous forceKeyPressUppercase method and apply it conditionally according to the position of the cursor in the INPUT field: How to capitalize the first letter of each word in a string using JavaScript? Javascript Web Development Object Oriented Programming At first, you need to split() the string on the basis of space and extract the first character using charAt(). In this tutorial, you'll learn how to use JavaScript to capitalize the first letter of a sentence or an array of words. Get my free 32 page eBook of JavaScr...
Dec 13, 2015 - Hi everyone! Sorry if this is the wrong place, but here’s something I’m curious about- I’ve been working through some online learn to code things, and the challenge for this one was to capitalize the first letter of each word in a string. Now looking online I found a piece of code that ... Javascript - How to make the first letter of a string uppercase in JavaScript. capitalize javascript letter string. How do I make the first letter of a string uppercase, but not change the case of any of the other letters? For example: "this is a test" → "This is a test" Get the first letter of the string; Convert the first letter to uppercase; Get the remainder of the string; Concatenate the first letter capitalized with the remainder of the string and return the result; 1. Get the First Letter of the String. You should use the charAt() method, at index 0, to select the first character of the string.
Jun 04, 2016 - Here is a quick code snippet for the JavaScript version of ucfirst. This code snippet will allow you to capitalize the first letter of a string using JavaScript. The above code snippet uses simple JavaScript to make the first letter in a string to upper case. There are few other ways as well I will explain them one by one. Capitalize the first letter in JavaScript String Capitalize the First Letter of a String in JavaScript using Regular expressions: Definition and Usage. The toUpperCase() method converts a string to uppercase letters.. The toUpperCase() method does not change the original string.. Tip: Use the The toLowerCase() method to convert a string to lowercase.
The toUpperCase() method returns the value of the string converted to uppercase. This method does not affect the value of the string itself since JavaScript strings are immutable. This method does not affect the value of the string itself since JavaScript strings are immutable. The first part converts the first letter to upper case, and then appends the rest of the string. If you want to capitalize the first letter of every word in a string, you can use split () to split the string into words and then join () the string back together as shown below. There are many ways to capitalize the first letter of a string in JavaScript. The easiest way to do is to use two JavaScript functions together: charAt () and slice (). The former isolates and uppercases the first character from the left of the string, and the latter slices the string leaving the first character.
Aug 29, 2020 - In this post you'll learn how to capitalize the first letter of a string in JavaScript in both ES5 and ES6. JavaScript does not have a shortcut function such as the PHP ucfirst () that will make the first letter of a string uppercase. You can however achieve the same result using JavaScript toUpperCase () in combination with the charAt () or slice () plans. However, this requires some trickery. 12/9/2020 · Javascript Web Development Object Oriented Programming To make first letter of a string uppercase, use toUpperCase () in JavaScript. With that, we will use charAt (0) since we need to only capitalize the 1st letter.
There is no dedicated function in Javascript to change the first letter of any string to uppercase, but there is a simple one-line code that can be used to do so. We will be using three different Javascript functions to do this. The first one is charAt (), the second one is toUpperCase () function and the third one is slice () function. Similar to capitalizing the first letter of a string, there's nothing baked into JavaScript to capitalize the first letter of each word in a string, also called title casing. We also need to take a similar approach, the string needs to be broken into words, each word needs to be capitalized and then reassembled with spaces in between them. Apr 28, 2021 - In this article, you are going to learn how to capitalize the first letter of any word in JavaScript. After that, you are going to capitalize the first letter of all words from a sentence. The beautiful thing about programming is that there is no one universal solution to solve
JavaScript: Capitalize the first letter In this tutorial, we shall look at capitalizing the first letter of a string in JavaScript followed by learning how we can capitalize the first letter of each word in a string. Table of Contents. Capitalize the first letter of a string; Capitalize the first letter of each word in a string; Other Related ... @jakub.g If your just want to capitalize the first word (well, letter), simply expland the css selector with the :first-letterpseudo-element selector. Anything else left uncovered? Aug 27, 2019 - A developer and DZone MVB gives a quick tutorial on how to work with basic vanilla JavaScript code to programatically capitalize the first letter in a string.
The best way to do this is through a combination of two functions. One uppercases the first letter, and the second slices the string and returns it starting from the second character: const name = 'flavio' const nameCapitalized = name.charAt(0).toUpperCase() + name.slice (1) JavaScript doesn't have any built-in methods to uppercase the first letter of string but we can do it by using the slice () and charAt () methods. Struggling with JavaScript frameworks? Codementor has 10,000+ vetted developers to help you. Experienced JavaScript experts are just one click away. So try creating a class for that, so you can use it globally, for example: .first-letter-uppercase and add something like below in your CSS:.first-letter-uppercase:first-letter { text-transform:capitalize; } Also the alternative option is JavaScript, so the best gonna be something like this:
 The Meaning Of All Caps In Texting And In Life Wired
The Meaning Of All Caps In Texting And In Life Wired
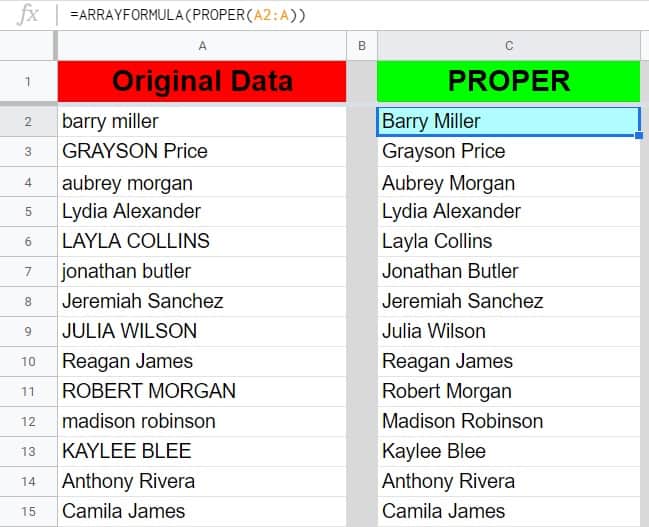
 Capitalize First Letters In Google Sheets Easy Formula
Capitalize First Letters In Google Sheets Easy Formula
 How Can I Capitalize The First Letter Of Each Word In A
How Can I Capitalize The First Letter Of Each Word In A
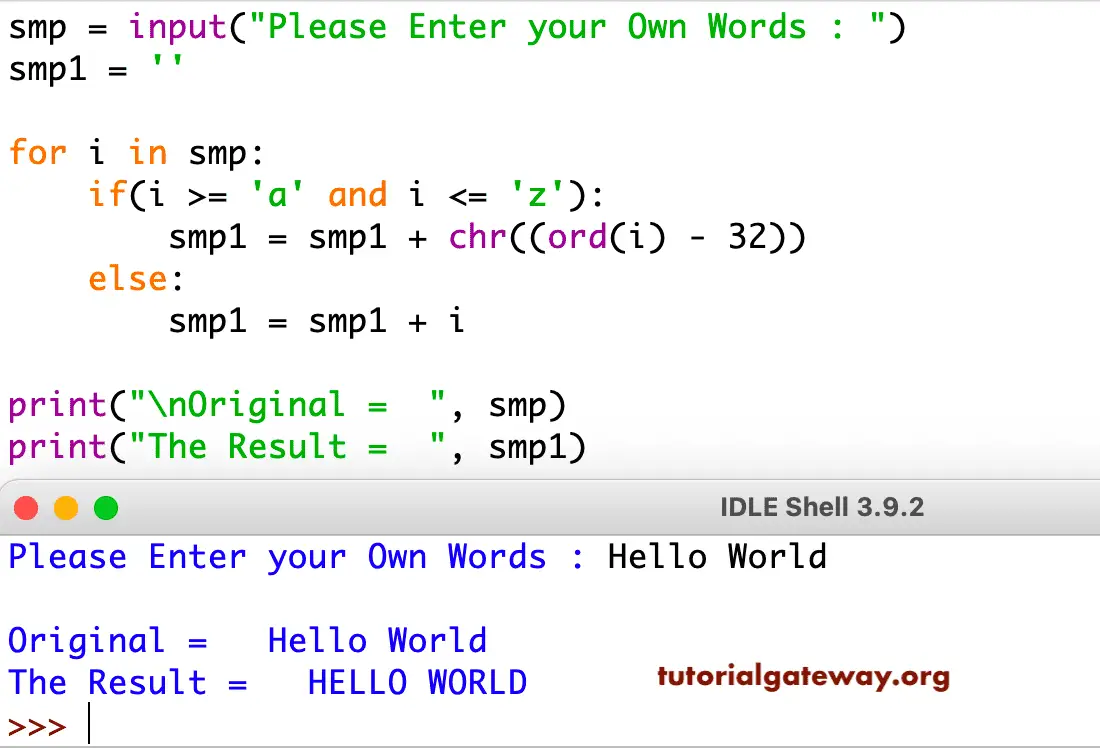
 Python Program To Convert String To Uppercase
Python Program To Convert String To Uppercase
How To Make First Letter Uppercase In Javascript
 How To Capitalize The First Letter Of A String In Javascript
How To Capitalize The First Letter Of A String In Javascript
 How To Capitalize First Letter Of A Text String In Excel
How To Capitalize First Letter Of A Text String In Excel
 Converting A String To Camelcase In Javascript By
Converting A String To Camelcase In Javascript By
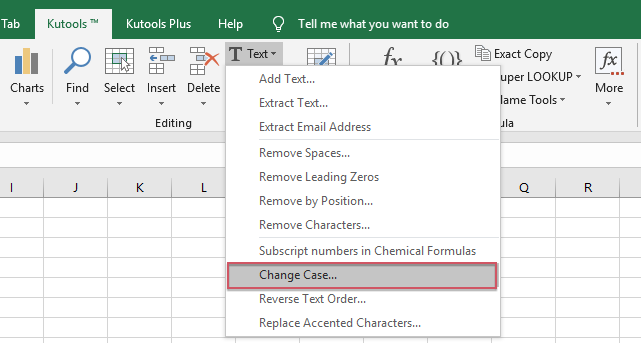
 Change Case Of Text In Excel 3 Ways Including No Formulas
Change Case Of Text In Excel 3 Ways Including No Formulas
 Example To Convert Text To Upper Or Lower Case In Rn Aboutreact
Example To Convert Text To Upper Or Lower Case In Rn Aboutreact
 Capitalize The First Letter Of Words In Google Sheets With
Capitalize The First Letter Of Words In Google Sheets With
 How To Change All Caps To Lowercase Except First Letter In Excel
How To Change All Caps To Lowercase Except First Letter In Excel
Css Make Only First Letter Uppercase Capital Letter Use
Text Case Converter Tool Writing Tools By String Functions
 How To Change From Lowercase To Uppercase In Excel 13 Steps
How To Change From Lowercase To Uppercase In Excel 13 Steps
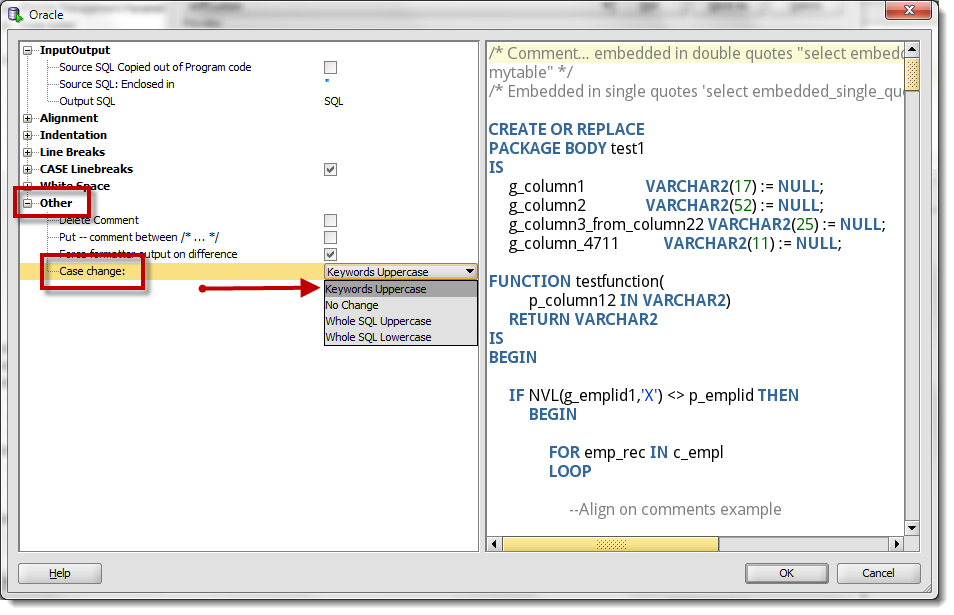
 Formatting Keywords To Uppercase In Oracle Sql Developer
Formatting Keywords To Uppercase In Oracle Sql Developer
Suggestion To Make The First Letter Uppercase Without
How To Turn Off Capital Letters On My Android Quora
 How To Lowercase Or Uppercase All Array Values In Javascript
How To Lowercase Or Uppercase All Array Values In Javascript
What Is The Style Called When The First Letter Of Every Word
 Python String Capitalize Method Example
Python String Capitalize Method Example
 How To Change From Lowercase To Uppercase In Excel 13 Steps
How To Change From Lowercase To Uppercase In Excel 13 Steps
How To Capitalize The First Letter Of String In Javascript
 How To Change Character From Lowercase To Uppercase In Javascript
How To Change Character From Lowercase To Uppercase In Javascript
 How To Uppercase The First Letter Of A String In Javascript
How To Uppercase The First Letter Of A String In Javascript
 Javascript Uppercase The First Letter Of A String
Javascript Uppercase The First Letter Of A String
 How To Uppercase The First Letter Of A String Using
How To Uppercase The First Letter Of A String Using

0 Response to "29 How To Make First Letter Uppercase In Javascript"
Post a Comment