30 Creating A Javascript Widget For Other Sites
This section explains how to authenticate your app to the Maps JavaScript API using your own API key. Follow these steps to get an API key: Go to the Google Cloud Console. Create or select a project. Click Continue to enable the API and any related services. On the Credentials page, get an API key (and set the API key restrictions). Note: If ... widget() - contains the output of the widget. form() - determines widget settings in the WordPress dashboard. update() - updates widget settings. Of course, you've got plenty of other options that provide additional functions. For more on the WP_Widget class, take a look at the WordPress developer page. Creating a WordPress Custom Widget
 Creating A Widget Extension Apple Developer Documentation
Creating A Widget Extension Apple Developer Documentation
Can't it be even simpler? It is technically possible to create a widget that doesn't require a destination container by using document.write() within the widget's code. Although some widget providers do use that approach, and it can reduce the code necessary on the host page to just one script tag, we believe it's not worth it because:. document.write() cannot be called once a page has ...

Creating a javascript widget for other sites. On your WordPress admin page, go to Appearances -> Widgets. Then, choose Image and click Add Widget. You can write a title for the widget first. After that, click Add Image to pick one from your media library or computer. Once that is done, choose Add to Widget. Now you can save it and publish it on your site. 28/1/2021 · Widgets are small chunks of code — a combination of HTML, JavaScript, and CSS — that web developers can embed in their pages to load content from another site. The htmlwidgets package provides a framework for creating such bindings and allows you to bring the best of JavaScript into R using a set of easy-to-follow conventions. After a widget has been constructed, embedding it into a shiny app or R Markdown document only takes a few lines of code.
Add gadgets to your site. You can add a calendar, calculator, newsfeed, or other gadgets to your site. On a computer, open a site in classic Google Sites. Click the page where you want to add a gadget. At the top right, click Edit . Click where you want to insert the file. Click Insert under "Gadgets," click More gadgets. In the processFooWidget function, split the existing logic that deals with initialising the widget into a new function, called createFooWidget. In this function, use templating to create two different render paths, depending on whether useIframe is true or false. According to a recent survey conducted by Stack Overflow, JavaScript is the most popular language on earth.What is interesting about these survey results, is that even for developers whose primary responsibility is the back-end (server-side code) they are still more likely to research questions about JavaScript than any other language.
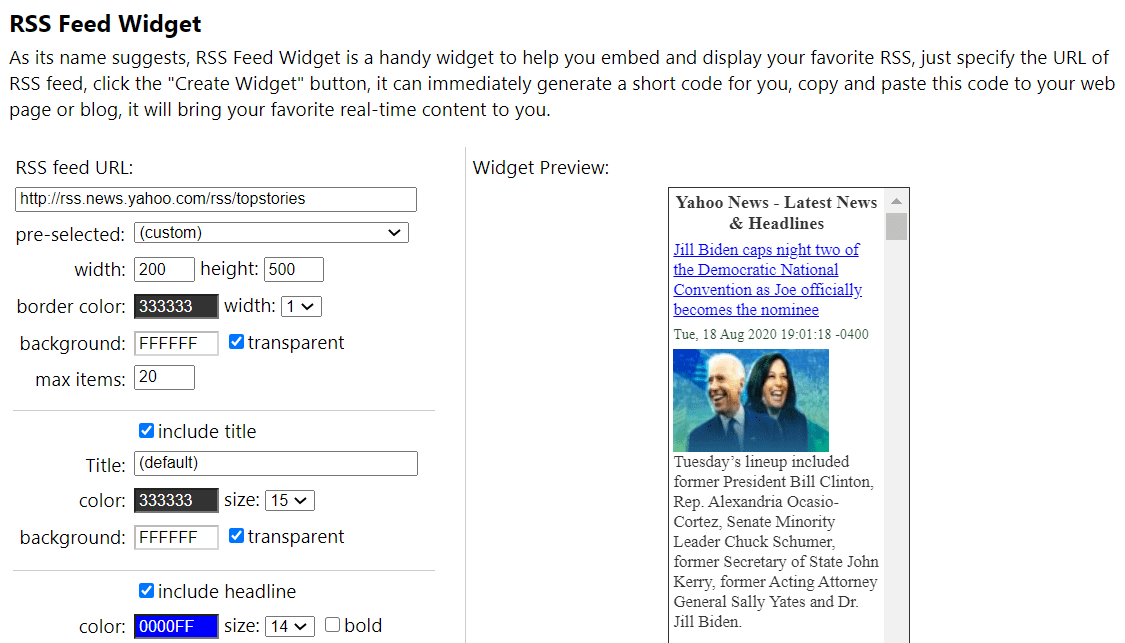
'On Data Received' field allows for creating on the fly the html each time a new request result is received by the widget. Once the html is available it's going to be inserted into the DOM (browser page). 'After Render' allows for working directly on the DOM , binding events, using jquery and creating complex html/javascript effects. A library of the best free widgets for HTML websites. Help in setting, compatible with all HTML versions and templates and extended plugin setting. There are two different ways to create a ReactJS widget. You can either opt for the iFrame way or choose to use JavaScript. Either way, make sure you are all set with the following: A React application that opens in your browser window
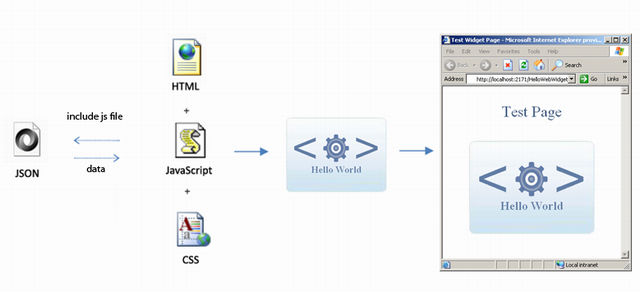
How to design, build and deploy a JavaScript Widget that runs on other people's websites. Pascal Maniraho. Follow. ... Contributing to hyper63 Part 2 — creating an adapter. hyper. A lot of different widgets and gadgets for your web site or web page, you can find on the site 100widgets . Free html, javascript, swf, flash widgets for your blog. Create a new JavaScript file and name it widget.js. The JavaScript file widget.js will have a single function WidgetCallBack. The function will read the JSON data and will generate HTML code based on the values in the data passed. Here is the code of the file widget.js.
When writing your ArcGIS JavaScript applications, you can take advantage of the full Dojo toolkit, which includes buttons, grids, tree views, charts, and other widgets. The toolkit is divided into three parts: Core - Essential functions like those listed above. Dijit - Themeable widgets such as trees, menus, and buttons. Lightweight, fast, and versatile JavaScript/HTML5 UI widgets library for creating modern user interfaces. DHTMLX Suite helps to advance web development and build data-intensive applications with rich functionality. DHTMLX Suite is a UI widget library for creating web applications of any complexity. Layout widgets define the structure and appearance of a web page by arranging other UI widgets rationally and in a visually appealing manner. These Webix widgets also allow to divide pages into sections with embedded widgets, or facilitate their placement into space-saving switching panels. AbsoluteLayout. Accordion.
Creating an Embeddable JavaScript Widget Paul McMahon Overview. This guide will show you how we created a light-weight JavaScript widget for people to embed on their webpages. This example uses Ruby on Rails, but it is not necessary to create the widget. Example. In Doorkeeper, we let users put the following code into their website. Live tiles as widgets for websites. This topic has been deleted. Only users with topic management privileges can see it. We can select any website as widget, and the website would be refreshed every hour or so. Would be really helpful in seeing stocks and other frequently visited websites directly from the home page. The widget had to be hosted in our servers and the calculation algorithm was to be somehow protected. As with any third party javascript widget, we face the following: We don't own the DOM, so forget about modifying the container page's CSS or altering the page ; We should avoid conflicts with site's script and its global scoped variables
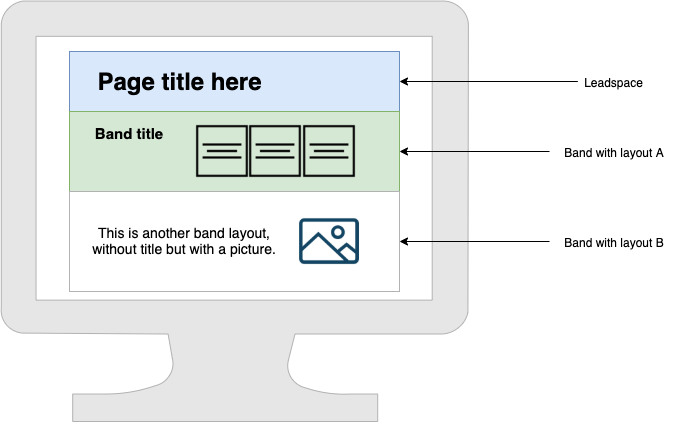
To create a new widget you can call the scaffoldWidget function to generate the basic structure for your widget. 31/7/2019 · getDefaultElements () This method creates jQuery objects from the widget’s targeted HTML elements, and appends them to the class instance object under a property called elements. Grabbing the settings object is done by calling the base method this.getSettings (), passing in the key for the requested setting as a parameter. The widget will become an integral part of the mashup page. All parent CSS scripts will affect the widget, and the owner of the mashup page will be able to easily change the styling of the widget if necessary. When developing such widgets, it is recommended not to provide any styling in HTML (and leave all styling to the mashup page).
7/5/2016 · Creating an Embeddable Javascript Widget. One of the updates I’m working on for WhichBeach is the ability for other website owners to embed WhichBeach widgets that will display up-to-date beach data. This is very much a work in progress, but I’d like to share. I’ve never done anything like this before, so I thought I’d start by taking some ... React may not always be necessary, or the best tool for a smaller widget. If keeping bundle size down is your main priority, you may want to consider building your widget simply using vanilla javascript. If your widget is going to load its own css, be sure not to include style properties for common elements such as html and body. You don't ... Allowing other websites to access your content via widgets means additional load on your servers. A few hundred websites using your widget could easily slow down your server, so take this factor into consideration when promoting widgets. However, plugins like WP Super Cache can be used to cache widget data and reduce server load.
Webix SpreadSheet is a customizable web widget which offers all functions of Excel-style spreadsheets. All the regular functions of the desktop Excel will be available for you (formulas and math, sorting and filtering, editing, various types of data). Add SpreadSheet JavaScript component into your business application with just 5 rows of the code. Create Vue widget and inject it in any javaScript application like Angular React and Vue itself. For a long time, I was thinking to create a simple social share widget and use it for my blog. As of now, I have not had this feature, and visitors might like my article and wanted to share it with other people. I have a service of job portal which other users can use for their sites and blogs. they copy embed code from my site, paste it in their site and display job board in their webpage. how create this embed code anyone can help me. Here is example monster publisher website. click Get sample code button.
Widget is a sort of SDK or client of your service that other site owners embed on their websites. At the minimum they consist of JavaScript code and, if there is a UI part, HTML with CSS. Different widgets do different things, but the common for them is that you hand over some small piece of code to be embedded on foreign site. Google Gadgets are HTML or JavaScript widgets that you can embed on web pages and other apps (like iGoogle) to distribute your content. Google Code has a dedicated section where you can find all the information needed to develop, create and implement a Gadget using the Google API. How To Create Windows Sidebar Gadgets
 Create Your First Widget Zoho Creator Help
Create Your First Widget Zoho Creator Help
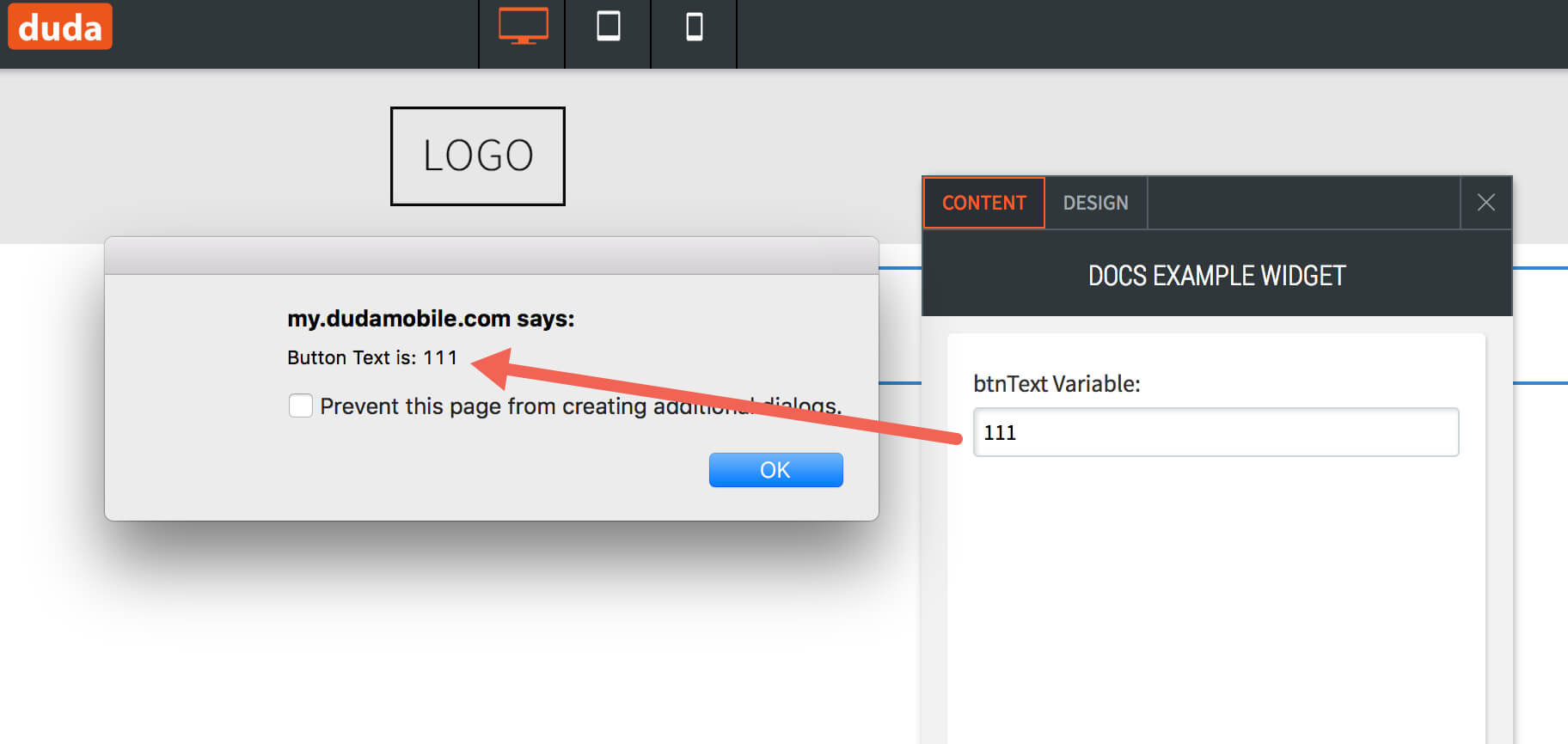
Learn How To Create Javascript Embed Able Widgets Without
Add Javascript To Widgets Elementor Developers
 My First Real Project Creating Widgets With Javascript Html
My First Real Project Creating Widgets With Javascript Html
 Javascript Ui Widgets Library Dhtmlx Suite
Javascript Ui Widgets Library Dhtmlx Suite
 Creating Reusable Widgets With Javascript Stack Overflow
Creating Reusable Widgets With Javascript Stack Overflow
 How To Create A Custom Wordpress Widget
How To Create A Custom Wordpress Widget
 Django Tutorial Part 9 Working With Forms Learn Web
Django Tutorial Part 9 Working With Forms Learn Web
 Create Your Own Ios Widget With Javascript Dev Community
Create Your Own Ios Widget With Javascript Dev Community
 Creating Apps On Ibm Cloud Ibm
Creating Apps On Ibm Cloud Ibm
 Build An Android App Widget For Tabris Js Apps Tabris
Build An Android App Widget For Tabris Js Apps Tabris
Github Xwp Wp Js Widgets Js Widgets Plugin For Wordpress
 Chapter 5 Creating Web Widget With Html Css And Javascript
Chapter 5 Creating Web Widget With Html Css And Javascript
 70 Best Free Html Widgets For Websites Plugins By Elfsight
70 Best Free Html Widgets For Websites Plugins By Elfsight

 My First Real Project Creating Widgets With Javascript Html
My First Real Project Creating Widgets With Javascript Html
 Creating And Managing Widgets Adobe Commerce 2 4 User Guide
Creating And Managing Widgets Adobe Commerce 2 4 User Guide
 Useful Website Widgets That Add Value And Functionality
Useful Website Widgets That Add Value And Functionality
 Build A Custom Widget In Sap Analytics Cloud Analytics
Build A Custom Widget In Sap Analytics Cloud Analytics
Website Builder Add A Third Party Widget
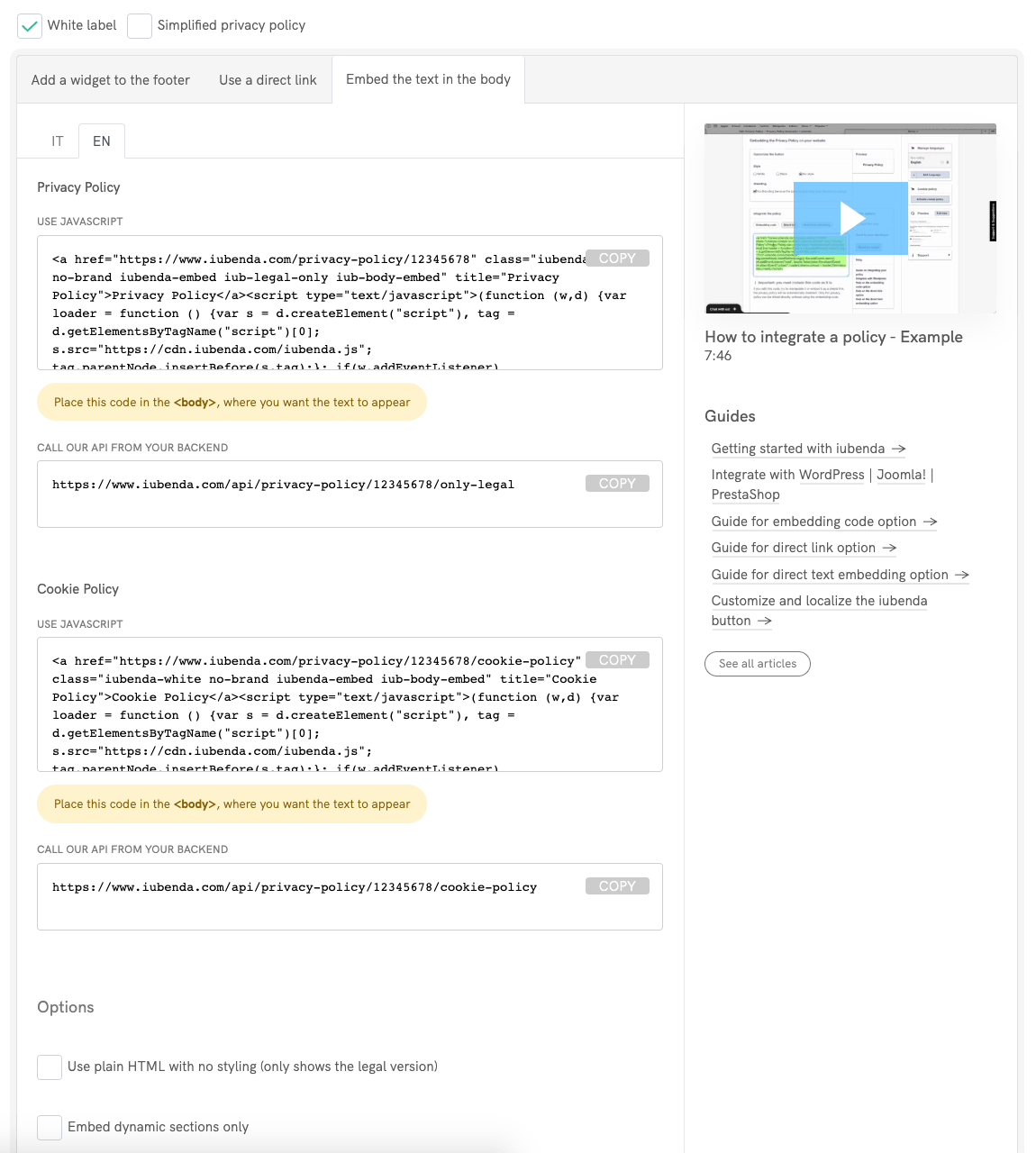
 Adding Iubenda S Privacy Policy To Your Site Direct Text
Adding Iubenda S Privacy Policy To Your Site Direct Text
 Javascript Ui Widgets Library Dhtmlx Suite
Javascript Ui Widgets Library Dhtmlx Suite
 The Widget Registry How To Serve Reusable Interactive
The Widget Registry How To Serve Reusable Interactive
 Learn How To Create Javascript Embed Able Widgets Without
Learn How To Create Javascript Embed Able Widgets Without
Low Level Widget Tutorial Jupyter Widgets 8 0 0a6 Documentation
 Building A Pure Javascript Widget With Web Components
Building A Pure Javascript Widget With Web Components
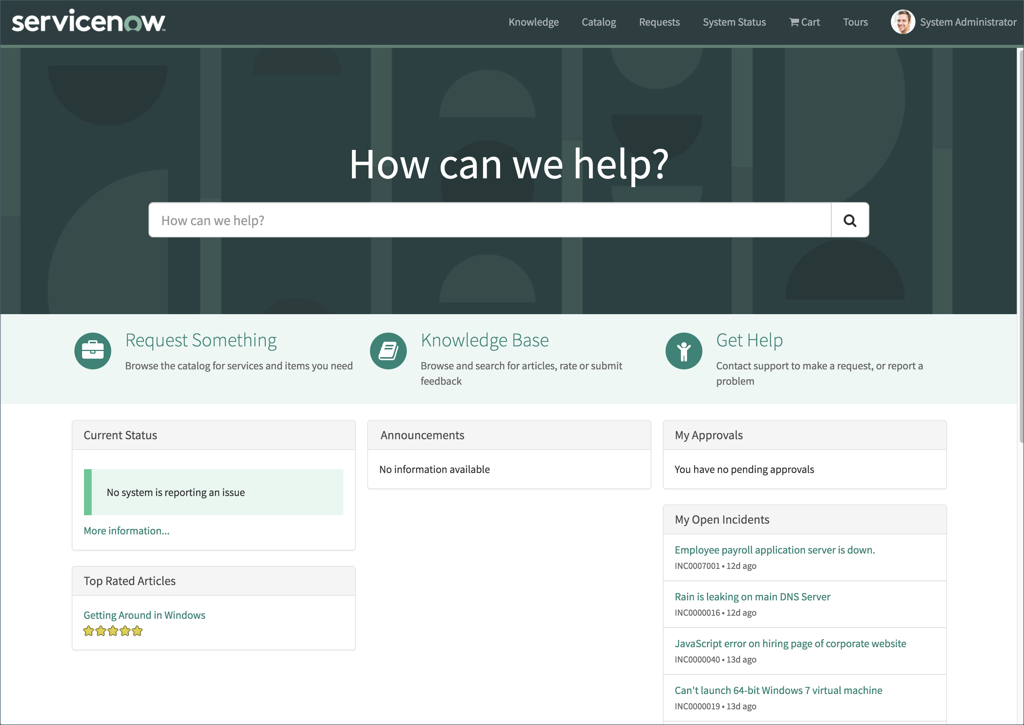
 What Are Widgets Servicenow Developers
What Are Widgets Servicenow Developers


0 Response to "30 Creating A Javascript Widget For Other Sites"
Post a Comment