22 How To Call Ajax Function In Javascript
Put an alert (x) in each of your success functions where x is the ajax returned data and see whether the functions are running and receiving the correct data from your php files. It looks like update_div () is being called before your ajax return from post_comment.php. Remember ajax calls are asynchronous. Share. programmer12 0. When user enter his name and Button is clicked the ShowCurrentTime JavaScript method is executed to get the Current Time. The ShowCurrentTime method makes an AJAX call to the server using ASP.Net AJAX ScriptManager PageMethods and executes the GetCurrentTime method which accepts the username and returns a string value.
 Calling A C Function With Jquery Ajax In Asp Net Mvc
Calling A C Function With Jquery Ajax In Asp Net Mvc
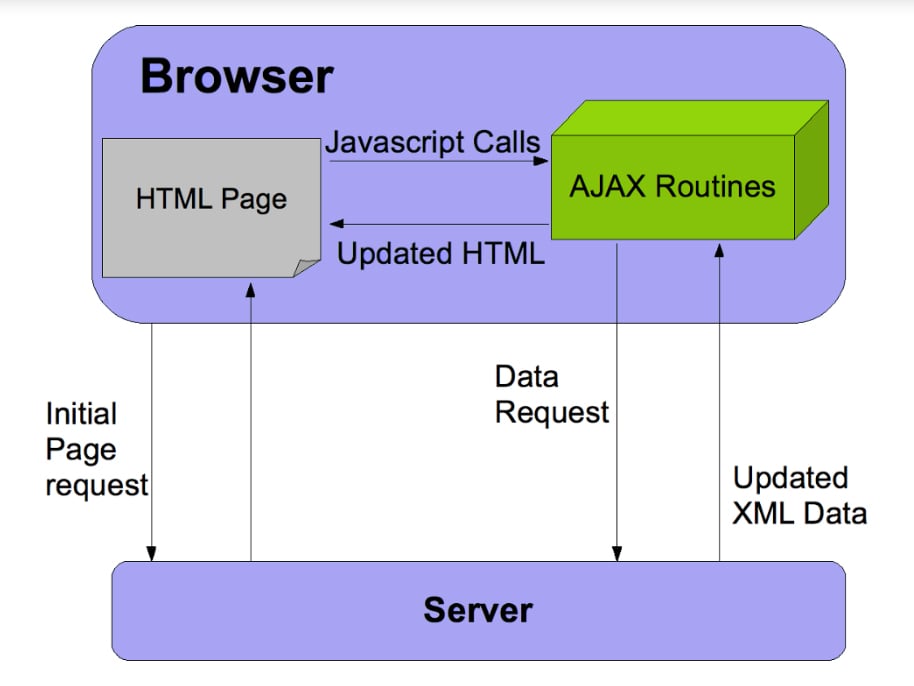
AJAX stands for Asynchronous JavaScript and XML, and it allows you to fetch content from the back-end server asynchronously, without a page refresh. Thus, it lets you update the content of a web page without reloading it. Let's look at an example to understand how you could use AJAX in your day-to-day application development.

How to call ajax function in javascript. The third parameter is a callback function that will be executed when this GET request succeeds. jQuery getJSON() Method. The jQuery getJSON() method sends asynchronous http GET request to the server and retrieves the data in JSON format by setting accepts header to application/json, text/javascript. This is same as get() method, the only ... call function from ascx.cs in javascript using ajax call. I have created one control which has one function but I want to call that function with ajax call on any .aspx page or master page same as like calling function from a code behind file,am fine with codebehind file but stucked with calling function from acsx.cs file to any .aspx page ... By default ajax () method performs http GET request if option parameter does not include method option. The second parameter is options parameter in JSON format where we have specified callback function that will be executed when request succeeds. You can configure other options as mentioned in the above table.
The url parameter is a string containing the URL you want to reach with the Ajax call, while settings is an object literal containing the configuration for the Ajax request. In its first form, this... You can do this by using the UrlHelper.GenerateUrl method. It defines your link using controller, action name name etc. and give you all possible options. 2) Use JQuery ajax to do the Ajax call to the above link. The simplest way is by writing a script tag with the JQuery call with the url built in step 1 inside it. how to call php function from javascript function 1. create Folder on WWW Or htdocs (on your computer) 2. create index.php page on your folder and paste this code
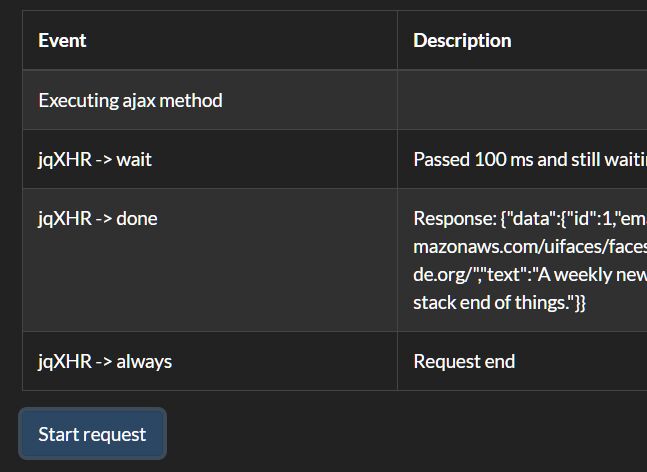
Solution 1: Making Synchronous AJAX Calls. The first solution has already been mentioned above. You can write asynchronous AJAX calls so that it waits for the response before moving on to the next statements. If you are using jQuery, you can easily do this by setting the async option to false. function foo() { var jqXHR = $.ajax({ //... Using plain PHP, you cannot call a PHP function directly, instead you send your request to a php script and pass it a parameter based on which then call the function that you want to invoke. For example: ... Unable to verify otp using PHP , ajax and javascript. calling PHP function from JS with ajax. How to intercept ajax call in PHP. The AJAX request code is written in the script.js file. Since it is the button tag in the html file that will display the data gotten, it will be accessed by JavaScript using DOM manipulation. Add ...
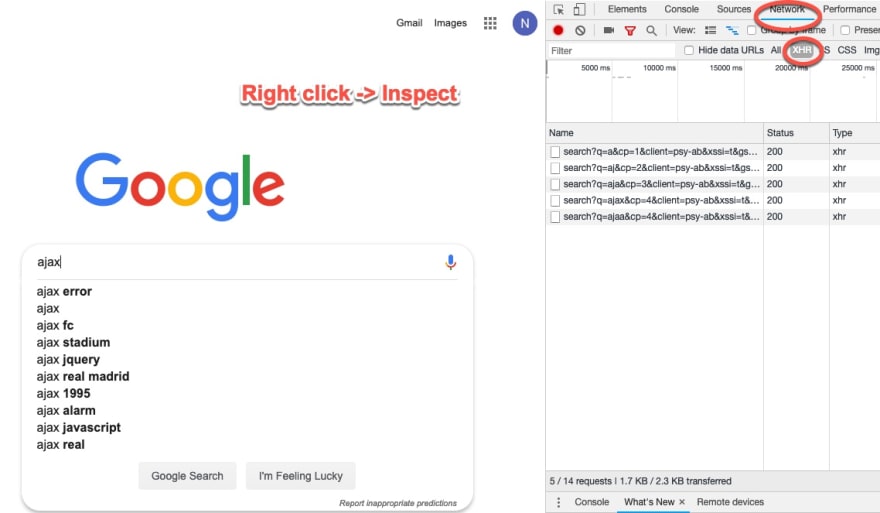
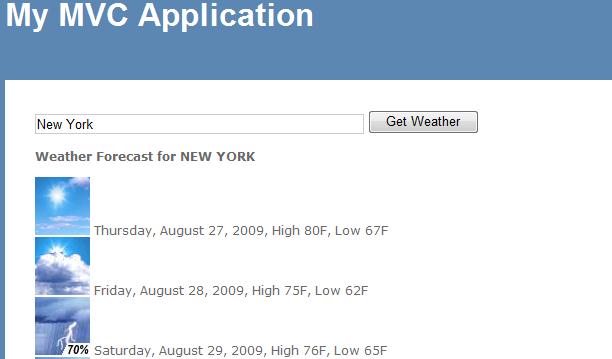
One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities. The term AJAX stands for Asynchronous JavaScript And XML The term AJAX is used in JavaScript for making asynchronous network request to fetch resources. Resources are not limited to XML, as the term suggest which is confusing. The term AJAX is also used to fetch resources as JSON, HTML, or Plain Text. AJAX = A synchronous J avaScript A nd X ML. AJAX is not a programming language. AJAX just uses a combination of: A browser built-in XMLHttpRequest object (to request data from a web server)
To implemented the solution using wrapper for the callback function of the Ajax call. The wrapper checks the speicfic element is exist then returned HTML chunk. If the element was found then the wrapper executed a redirection. Otherwise, the wrapper forwarded the call to the actual callback function. 6 Different ways to do Ajax calls in JavaScript. There are so many options in different ways to call Ajax in JavaScript that can improve user experiences drastically like submitting data to the ... To call code-behind function or method with parameters from jquery ajax, we need to use following function on and bind it on button click event using jquery: < script type ="text/javascript"> $(document).ready( function () {
The "OnClientClick" event will be associated with the JavaScript function. The code above defines how to call a server-side function named "Name". If there are no errors then "Success" will show a pop-up window with our server-side message text. Else, the pop-up will show an exception message. I am trying to assign an ajax response to a variable. How would I go about doing this? @Swoodend is right. You don't want to do this. It's a horrible idea, and you're having a hard time getting it to work because it's the worst way to work with AJAX requests. Call. Here are the details: 1. Parameters. Before going in depth, you can just call the function using for example: JavaScript. Copy Code. AjaxCall ( "ServerPage.php") Only one mandatory parameter which is serverFile Parameter1: serverFile: This is the file which will be called when Ajax runs.
Solution 3: AJAX requests may not complete in the order they were started. Instead of aborting, we can choose to ignore all AJAX responses except for the most recent one: Create a counter. Increment the counter when we initiate AJAX request. Use the current value of counter to "stamp" the request. In the success callback compare the stamp with ... That's because the CallPageMethod is an asynchronous function (since $.ajax returns immediately). You need to check for the return value of your server-side function in the success function. I'll update my answer once more to show you how it can be done. - Andreas Grech Apr 10 '13 at 9:05 When the Button is clicked the ShowCurrentTime JavaScript function is executed which makes an AJAX call to the GetCurrentTime WebMethod. The value of the TextBox is passed as parameter to the WebMethod.
To perform Ajax communication JavaScript uses a special object built into the browser—an XMLHttpRequest (XHR) object—to make HTTP requests to the server and receive data in response. All modern browsers (Chrome, Firefox, IE7+, Safari, Opera) support the XMLHttpRequest object. Step to call ajax method onload in AngularJS Call The traditional way to expose functionality to javascript running in the browser is calling a remote URL using AJAX. How to call ajax function in javascript. To make an AJAX request using Jquery we call the You can set all the options in $ Active 5 months ago To use AJAX in JavaScript, you need to do four things: create a XMLHttpRequest object. write the callback function. open the request. send the request. I know I know, you must be like: OK, OK, so let's take those steps from above and turn them into code: create a XMLHttpRequest object. var xhr = new XMLHttpRequest ();
All jQuery AJAX methods use the ajax () method. This method is mostly used for requests where the other methods cannot be used. To summarise, you can use AJAX when you want to call a PHP function from JavaScript or run PHP code on some data generated inside browsers. You can use echo in PHP to output JavaScript code which will run later in the client's browser. insertNewEmployee() - This function calls on Submit button click. Read values from the textboxes and assign them in variables. If variables are not empty then create a data JSON object. Initialize data object with the textbox values. Create XMLHttpRequest object and specify POST request and AJAX file path ('ajaxfile.php') in .open() method.
 Inspect The Json From The Response Payload Documenting Apis
Inspect The Json From The Response Payload Documenting Apis
 Making Ajax Calls In Pure Javascript The Old Way Dev Community
Making Ajax Calls In Pure Javascript The Old Way Dev Community
 Javascript Ajax Post And Get Method Example
Javascript Ajax Post And Get Method Example
 How To Call The Ajax When Form Is Valid Code Example
How To Call The Ajax When Form Is Valid Code Example
 Jquery Ajax Calling Functions Codeproject
Jquery Ajax Calling Functions Codeproject
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 Load Data Dynamically On Page Scroll Using Jquery Ajax And
Load Data Dynamically On Page Scroll Using Jquery Ajax And
 Calling Web Api Service In A Cross Domain Using Jquery Ajax
Calling Web Api Service In A Cross Domain Using Jquery Ajax
 Is Not Defined Ajax Call In External Js File Stack Overflow
Is Not Defined Ajax Call In External Js File Stack Overflow
 Jquery Tutorial 2 Ways Ajax Return Outside Of Ajax Object
Jquery Tutorial 2 Ways Ajax Return Outside Of Ajax Object
 Ajax In Django Learn How It Works Using Jquery Dataflair
Ajax In Django Learn How It Works Using Jquery Dataflair
 Jquery Ajax Post Json Code Example
Jquery Ajax Post Json Code Example
 Calling Asp Net Code Behind Using Jquery Ajax A Simple
Calling Asp Net Code Behind Using Jquery Ajax A Simple
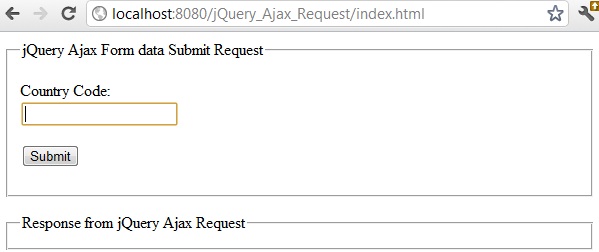
 Programmers Sample Guide Jquery Ajax Request And Response
Programmers Sample Guide Jquery Ajax Request And Response
 Making Ajax Calls In Pure Javascript The Old Way Dev Community
Making Ajax Calls In Pure Javascript The Old Way Dev Community
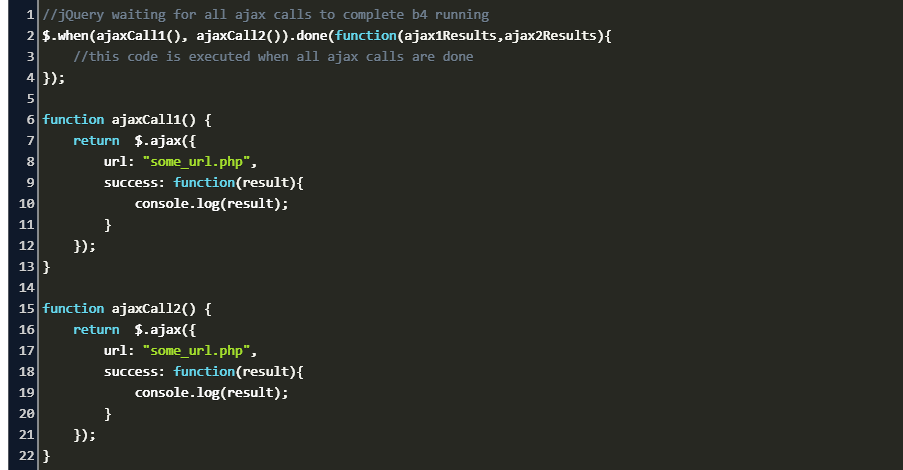
 Javascript Wait Until Ajax Done Code Example
Javascript Wait Until Ajax Done Code Example
Upload Files Using Jquery Ajax And Javascript Interop In
 Jquery Ajax With Asp Net Mvc Codeproject
Jquery Ajax With Asp Net Mvc Codeproject
 Four Ways To Make An Api Calls In Javascript
Four Ways To Make An Api Calls In Javascript
 How To Use Ajax In Php And Jquery
How To Use Ajax In Php And Jquery
 Execute Function Before Ajax Call Ends Jquery Just Wait
Execute Function Before Ajax Call Ends Jquery Just Wait
0 Response to "22 How To Call Ajax Function In Javascript"
Post a Comment