22 Redirect After Facebook Login Javascript
Hi, Sorry for the confusion... I wanted to ask if there is any way, I can set a custom URL to which customers will be redirected automatically after the successful login. It happens due to page redirection. To redirect from an HTML page, use the META Tag. With this, use the http-equiv attribute to provide an HTTP header for the value of the content attribute. The value in the content is the number of seconds; you want the page to redirect after. Set the content attribute to 0, if you want it to load immediately.
 How To Fix The Url Blocked Facebook Login Issue 1stcoder
How To Fix The Url Blocked Facebook Login Issue 1stcoder
Facebook Login is the easiest way to integrate the login system on the website. Facebook Login allows users to log into the web application with their Facebook account without registration on your website. Facebook provides various SDK or API to Login with Facebook functionality on the website. But Facebook SDK for JavaScript is the most user ...

Redirect after facebook login javascript. This laravel facebook login example tutorial will guide you step by step on how to integrate Facebook social login in laravel 7, 6 version. Laravel Facebook Login Example. Follow the below steps and implement socialite facebook login in laravel 7.x and 6.x version: Step 1: Install Laravel New App; Step 2: Connect App to Database madmax9922 0 Newbie Poster. 7 Years Ago. i have a problem to redirect user to the requested page after login. 1-this are my files:login.php,register.php,protected.php,plan1.php,member.php et plan2.php,home.php. 2-plan1,plan2, and member have a check before people have access. 3-when a user click on plan1 for exemple and get redirect on login.php. 21/9/2012 · Redirect to home page after login using “login with facebook” :Javascript. I am using "login with facebook" in my application. I want to redirect to home page after hitting the "Login with facebook" button. I dont know how to implement it... <script> window.fbAsyncInit = function () { …
In this article we'll look at different ways we can use to redirect to a new web page (or a resource) using only JavaScript. In addition to that we'll also be exploring the potential fallbacks you can put in place when JavaScript is disabled, the SEO impact of using JavaScript for redirection purposes and alternative solutions. I am able to login to Facebook using the tag. But, after that, I need to redirect the user to another page where I can display his/her data like Name, email, gender, etc. The window.location for redirection isn't working. This problem is not only for localhost. The problem persists even if I put google in place of the localhost URL. 14/10/2011 · We tried a simple Facebook login using Facebook Javascript SDK yesterday. Facebook Javascript SDK – A Simple Login Page. In the above post, the browser will not refresh the website URL after the Facebook login process is completed. We have to issue a refresh manually. Actually we can add the reload/redirect with just a simple API call. Let’s add the FB.Event.subscribe in fb-login.php.
Note: The difference between href and replace, is that replace() removes the URL of the current document from the document history, meaning that it is not possible to use the "back" button to navigate back to the original document. Login Using React.js Step 4 of 5 🔐. As mentioned before, once your users login, they will be redirected back to your app. The url they are redirect to will contain a special code.For example: Sometimes, you want to redirect users to a new URL e.g., after users log in, you want to redirect them the admin homepage. JavaScript has the APIs that allow you to redirect to a new URL or page. However, JavaScript redirection runs entirely on the client-side therefore it doesn't return the status code 301 (move permanently) like server ...
Now let's take a look at the React application. To keep things simple, I have created two components, Login and Home. Let first go through the Login component, the jsx being rendered of the login form in the browser through the following code. A form is created in which input fields like email and password are generated. For example, If user is working on your website and user wants to submit a comment or logged in/logged out on your website, then you should have to redirect to thank you page or user profile page if user wants to logged in. PHP provides a simple and clean way to redirect visitors to another page. Now in PHP, redirection is done by two types. Here's the fix to get users to be redirected to checkout after registration. 1. Paste this code at the bottom of your login.liquid file. <script> var Test = __st; localStorage.setItem('Test', JSON.stringify(Test)); </script> 2. If your users are currently being redirected to the home page, paste this code at the top of your index.liquid file.
Redirect users with state parameters. Redirect users from within rules. Choose the option that works best for your application type and the type of flow that you are using. Create the necessary logic in your application to retrieve the stored URL and redirect your users where you want them to go. The Auth0 SDKs also include support for redirect ... How to use JavaScript to redirect an HTML page? Javascript Web Development Front End Technology You might have encountered a situation where you clicked a URL to reach a page X but internally you were directed to another page Y. When you click on login you are redirected to some other page where you can enter your email and password and login. After a successfull login, they redirect you back to the same page where you clicked "Login" button. Another way is that they show you a pop-up on the same page, after login you can perform that action.
To increase the security of apps and websites using Facebook Login, we're making an important update for the handling of all Facebook Login access tokens. A new "Enforce HTTPS" setting for Facebook Login is now available in your App Dashboard. Server.UrlEncode(Request.Url.AbsoluteUri) (This is the line of code having information for which the page is requested.) Note: In the code, given above, we are redirecting the user to login.aspx page with the URL query string with the value of the clicked page. In Login.aspx, when the user successfully logs in, we have to check the URL and redirect to the clicked page. In this guide, we are going to learn how to redirect a user after a successful login.. Usually, when we are building web apps, there's a requirement that the user must be logged in to use the app. In that case, we need to take care of the user's identity and manage his authentication token in the application state and redirect the user to ...
When receiving a 401 status code the application should redirect the user to the login address. In classic web development the AJAX request would have been a page request or post back. The server recognizes the unauthorized state and performs the proper redirect server-side. In ASP.NET we do this with the response.redirect function. To redirect a page, we simply have to write a statement in the script section. In this example, there is a button which redirect's the visitor to 'javaTpoint '. We have to click the button to naviagate on the appropriate link. After the execution of the above code, the output will be -. After clicking the given button, the output will be -. Enable JavaScript SDK for Facebook Login In the App Dashboard, choose your app and scroll to Add a Product Click Set Up in the Facebook Login card. Select Settings in the left side navigation panel and under Client OAuth Settings, enter your redirect URL in the Valid OAuth Redirect URIs field for successful authorization.
My problem with this code is that I want the customer after login with his facebook (through the window that pop out) to be redirected to a specific page on my website, but what happens is that after the customer does login with your facebook, the client is redirected to the same page that asks him to login. Log into Facebook to start sharing and connecting with your friends, family, and people you know. Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object.
Manually Build a Login Flow. For mobile apps, use the Facebook SDKs for iOS and Android, and follow the separate guides for these platforms.. However, if you need to implement browser-based login for a web or desktop app without using our SDKs, such as in a webview for a native desktop app (for example Windows 8), or a login flow using entirely server-side code, you can build a Login flow for ... 27/8/2021 · On the Sign in method tab, enable the Facebook sign-in method and specify the App ID and App Secret you got from Facebook. Then, make sure your OAuth redirect URI (e.g. my-app-12345.firebaseapp /__/auth/handler ) is listed as one of your OAuth redirect URIs in your Facebook app's settings page on the Facebook for Developers site in the Product Settings > Facebook Login config. Page Redirect after specified time with JavaScript. Last updated on May 30, 2021 by Yogesh Singh. In JavaScript, setTimeout() and setInterval() methods are used to add delay before executing some action. The setTimeout() method only executes the statement once but the setInterval() method execute repeatedly until the interval is not been cleared.
In this article, we will redirect the browser window back using JavaScript. There are two approaches used to redirect the browser window back. Approach 1: Using history.back () Method: The back () method of the window.history object is used to go back to the previous page in the current session history. In case there is no previous page, this ...
 How To Integrate Facebook Login Api Into Your React App Quod Ai
How To Integrate Facebook Login Api Into Your React App Quod Ai
 Facebook Authentication Error That I Can T Reproduce Need
Facebook Authentication Error That I Can T Reproduce Need
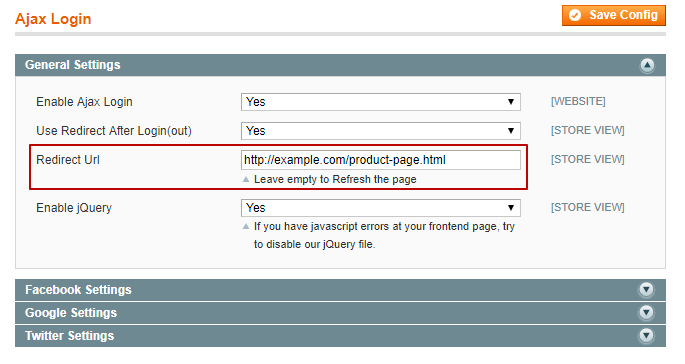
 Quick Ajax Login Amasty Extensions Faq
Quick Ajax Login Amasty Extensions Faq
 Unable To Login Using Facebook Or Google Issue 9 Azure
Unable To Login Using Facebook Or Google Issue 9 Azure
 How To Integrate Facebook Login Api Into Your React App Dev
How To Integrate Facebook Login Api Into Your React App Dev
 Facebook Identity Provider Login With Facebook Fusionauth
Facebook Identity Provider Login With Facebook Fusionauth
 Facebook Page And Sap Cloud For Service Integration App
Facebook Page And Sap Cloud For Service Integration App
 How To Add Login With Facebook Unicart Support Center
How To Add Login With Facebook Unicart Support Center
 Facebook Login No Redirect After Login Stack Overflow
Facebook Login No Redirect After Login Stack Overflow
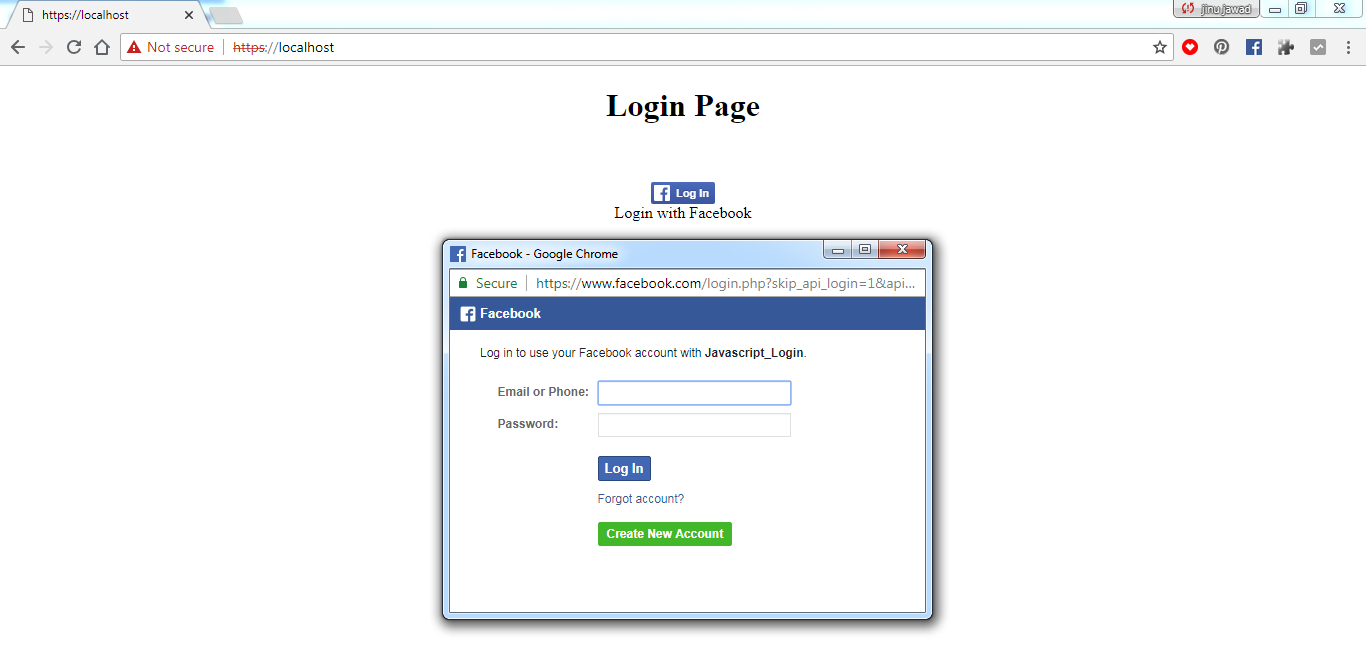
 Integrate Login With Facebook Using Javascript Chillyfacts
Integrate Login With Facebook Using Javascript Chillyfacts
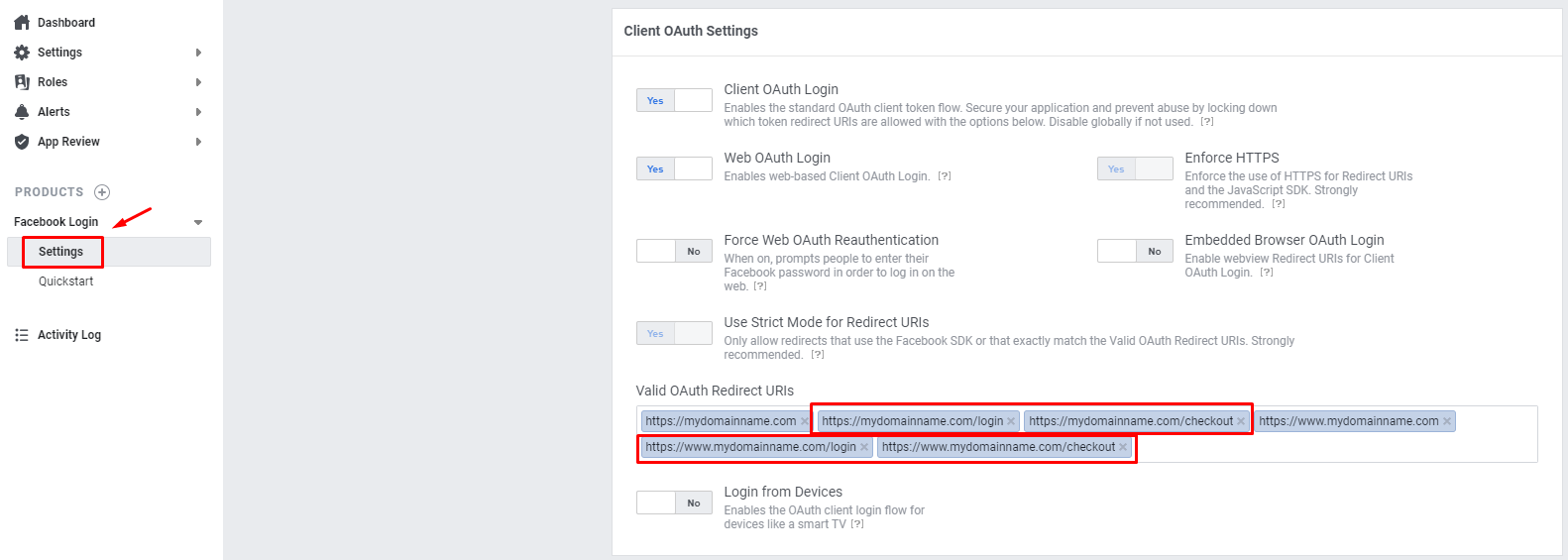
 Facebook Web Oauth Login Url Blocked Error On Correct
Facebook Web Oauth Login Url Blocked Error On Correct
 How To Open Specific Web Page After Facebook Login To My
How To Open Specific Web Page After Facebook Login To My
 How To Secure Your Azure App Service With Facebook Authentication
How To Secure Your Azure App Service With Facebook Authentication
 Facebook Login Redirect Url Credit One
Facebook Login Redirect Url Credit One
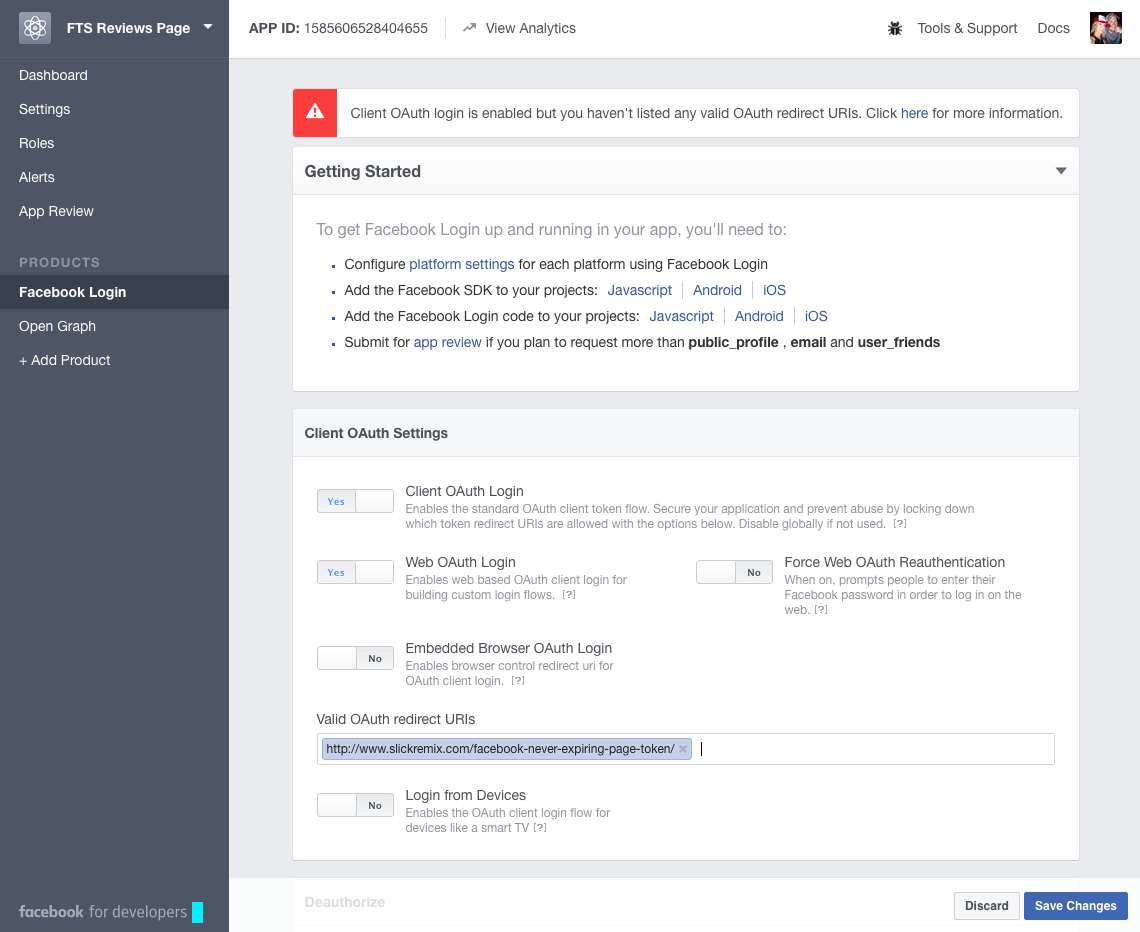
 Facebook Never Expiring Page Token Slickremix
Facebook Never Expiring Page Token Slickremix
 Facebook Login Redirect Uri Pointing To Localhost Issue
Facebook Login Redirect Uri Pointing To Localhost Issue




0 Response to "22 Redirect After Facebook Login Javascript"
Post a Comment