31 Window Scroll Function In Javascript
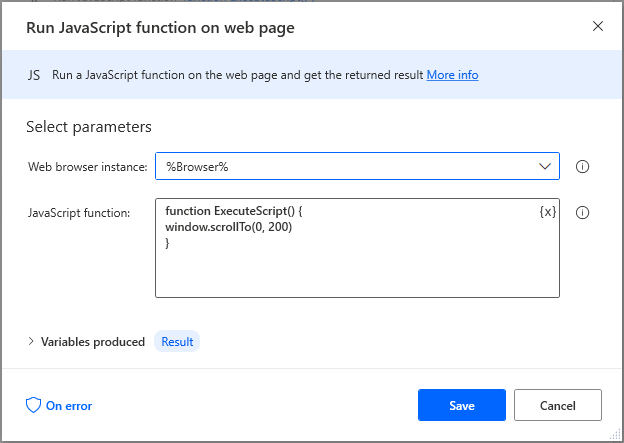
A Sticky Navigation Bar on Scroll Using Javascript. Matt Morgante. September 16, 2017. In this post, we'll create a super simple navigation bar that sticks to the top of the page even after the user scrolls past it. This solution is incredibly straightforward using vanilla javascript. Let's start by creating some HTML structure for the page. 15/4/2021 · The method scrollTo(pageX,pageY) scrolls the page to absolute coordinates, so that the top-left corner of the visible part has coordinates (pageX, pageY) relative to the document’s top-left corner. It’s like setting scrollLeft/scrollTop. To scroll to the very beginning, we can use scrollTo(0,0). window.scrollTo(0,0)
Aug 27, 2020 - The core of the solution is a function that adds more dates to the page (or loads more stuff in real-life) while we’re at the page end. We can call it immediately and add as a window.onscroll handler. The most important question is: “How do we detect that the page is scrolled to bottom?”

Window scroll function in javascript. There are some more handy native javascript functions like the window.scrollBy() function which can be used to smooth scroll a certain amount from the current position and the Element.scrollIntoView() function that can be used to smooth scroll to a certain element. Hi, The below script is not working in the mobile. The better ways to handle the scroll events. Many scroll events fire while you are scrolling a page or an element. If you attach an event listener to the scroll event, the code in the event handler needs to take time to execute.. This will cause an issue which is known as the scroll jank. The scroll jank effect causes a delay that the page doesn't feel anchored to your finger.
Definition and Usage The scrollBy () method scrolls the document by the specified number of pixels. Note: For this method to work, the visible property of the window's scrollbar must be set to true! The Window.scroll() method scrolls the window to a particular place in the document. Syntax window . scroll ( x - coord , y - coord ) window . scroll ( options ) Scroll to bottom detection (works in all modern browsers, IE9 and up) window.onscroll = function() { if (window. innerHeight + window. pageYOffset >= document. body. offsetHeight) { alert("At the bottom!")
11/8/2010 · Using pure javascript you can use Window.scrollX and Window.scrollY window.addEventListener("scroll", function(event) { var top = this.scrollY, left … Nov 25, 2015 - I recently saw a blog had used the scroll progress of page in percentage on every post. I liked the idea so thought why not try it and create a JavaScript snippet. So here we are. Note: I’m not using… Depending upon the browser the scroll event can fire a lot and putting code in the scroll callback will slow down any attempts to scroll the page (not a good idea). Any performance degradation in the scroll handler(s) as a result will only compound the performance of scrolling overall. $ (window ). scroll (function {// Do your thang!}); The ...
May 24, 2017 - If you have two functions which you append to the window one of them will not work as you overwrite the previous function. This will result in a difficult to debug problem. ... @OlgaB You can do this by wrapping the scroll handler in a debounce function. You can find good implementations of them in common JavaScript ... See the Pen Page scrolling in vanilla JavaScript 1 by Pawel Grzybek (@pawelgrzybek) on CodePen.. It is a decent solution, works great and it's really well supported across the browsers. But there is a recent trend of abandoning jQuery because pure vanilla JavaScript DOM manipulation is the new hipster skill (I'm one of those hipsters by the way). JavaScript has the scroll event listener which we can use to detect the scroll. Below is how JavaScript event listener code can be called: window.addEventListener("scroll", function(){ // Your code goes here }); Now, to get the scroll position value we will use scrollY property which will return the distance from the top of the element. Run ...
How to Scroll a Page With JavaScript. This page demonstrates how to use the JavaScript scrollBy and setTimeout methods to make a web page scroll down automatically. Change the timeout value to alter the scrolling speed in milliseconds. The example function below (arbitrarily called pageScroll) shows how this can work: Introduction to JavaScript Scroll to Top While coding for the client-side, there occurs a situation when we have to scroll the current window or element as its length exceeds the display window. In such cases, javascript can be used to manipulate and handle the scrolling of the window or element. java2s | © Demo Source and Support. All rights reserved
\$\begingroup\$ Caching $('.fixme') outside of the scroll event will be noticeable on IE at least. In IE7 on a decent sized page I think you might have trouble even scrolling the page by doing that lookup in the scroll event. \$\endgroup\$ - Bill Barry May 2 '12 at 15:54 Here's the basic JavaScript debounce function (as taken from Underscore.js): // Returns a function, that, as long as it continues to be invoked, will not // be triggered. The function will be called after it stops being called for // N milliseconds.
scrollTo. method (window) Scrolls the contents of the document window to the specified horizontal and vertical positions. The scrollTo method is a new version of the scroll method and identical to it. If you want to scroll the document by a specified number of pixels, use the scrollBy method. The position of the document's scrollbars can be ... You must be logged in to view attached files. ... jQuery(document).ready(function($) { $(window).scroll(function() { var scroll = $(window).scrollTop(); 2. Testing Environment. This page reports the results returned by all twelve functions. The grid is added to the page so the values can be compared to actual window size and scroll bars positions. DOCTYPE DTD statement at the beginning of the file can be temporarily commented out to read the values in non DTD mode. pixel.gif images can be commented out to see the values without the scroll bars ...
Jun 08, 2021 - Improve your website's user experience with a very simple arrow which fades in when visitors start scrolling the page. The page smoothly scrolls back to top There are three important methods available in Javascript to perform these operations, including: Scroll/ScrollTo. ScrollBy. ScrollIntoView. Here, the first two methods are dependent on the webpage completely. The last method is dependent on the element on the webpage. As we all know, the browser renders the HTML content in the browser window ... The scroll event occurs when the user scrolls in the specified element. The scroll event works for all scrollable elements and the window object (browser window). The scroll() method triggers the scroll event, or attaches a function to run when a scroll event occurs.
Disable Scrolling with JavaScript. Handy for modals and other cases where you don't want the user to be able to scroll. function noScroll() { window.scrollTo(0, 0); } window.addEventListener('scroll', noScroll); window.removeEventListener('scroll', noScroll); The old way is to attach a scroll event handler to the window object, and use getBoundingClientRect () to calculate the position of the element relative to the viewport. The getBoundingClientRect method returns a few properties, which could be used to know whether the element is hidden or visible in the current viewport : I was making a blog, and tried to use $(window).scroll(function(), but something prevents it from working. I try to add class named scrolled to body when user scrolls down. Any idea which would pr...
Scroll event throttling becomes simple with lodash's throttle function: window.addEventListener('scroll', _.throttle(callback, 1000)); This limits the flurry of incoming scroll events to one ... 3/1/2019 · The Window scrollTo() method is used to scroll to a particular set of coordinates in the document. Syntax: window.scrollTo(x-coord, y-coord) Parameters: The scrollTo() method accepts two parameters as described below: x-coord: It is the pixel along the horizontal axis of the document that is displayed in the upper left. It is the required field. Scrolling the window object in JavaScript is quite strange if done using the scrollLeft and scrollTop properties. Likewise, we are provided with three methods to ease in changing the scroll offset of window, and of any element we wish: scroll (), scrollTo () and scrollBy (). Following is a discussion on these methods. scroll () and scrollTo ()
Since scroll events can fire at a high rate, the event handler shouldn't execute computationally expensive operations such as DOM modifications. Instead, it is recommended to throttle the event using requestAnimationFrame(), setTimeout(), or a CustomEvent, as follows.. Note, however, that input events and animation frames are fired at about the same rate, and therefore the optimization below ... Method 1: Overriding the window.onscroll function The window.onscroll event fires when the window has been scrolled. Overriding this function and setting it to a fixed position every time the scroll happens will effectively disable the scroll effect. The scrollTo () method scrolls the document to the specified coordinates. Tip: Use the scrollBy () method to scroll a specified distance multiple times.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 21, 2020 - How to detect a window scroll event in a Reactive application The scroll event is sent to an element when the user scrolls to a different place in the element. It applies to window objects, but also to scrollable frames and elements with the overflow CSS property set to scroll (or auto when the element's explicit height or width is less than the height or width of its contents).
scroll. method (window) Scrolls the contents of the document window to the specified horizontal and vertical positions. This method has been replaced by the scrollTo method, use that instead. If you want to scroll the document by a specified number of pixels, use the scrollBy method. The position of the document's scrollbars can be retrieved ...
 Jquery Load More Data On Scroll Stack Overflow
Jquery Load More Data On Scroll Stack Overflow
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Scroll To The Top Of The Page Using Javascript Jquery
Scroll To The Top Of The Page Using Javascript Jquery
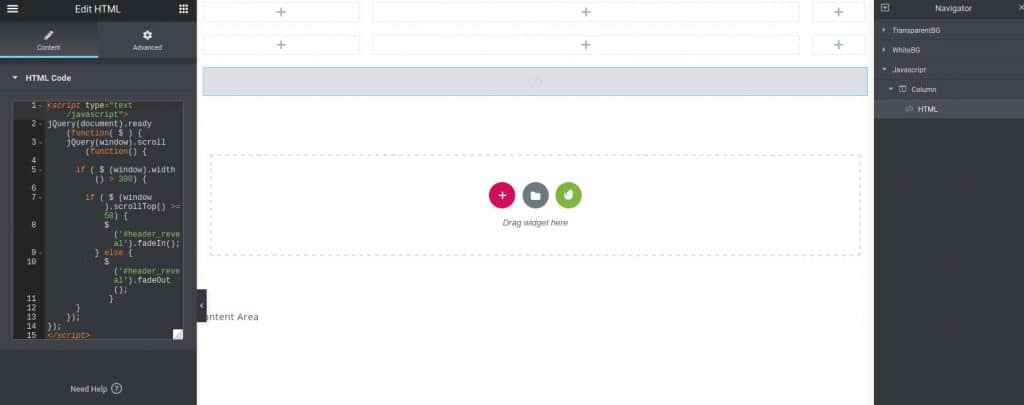
 Elementor Tip Reveal Alternate Header On Scroll Blackshot
Elementor Tip Reveal Alternate Header On Scroll Blackshot
 Scroll Tracking Optimized Amazee Metrics
Scroll Tracking Optimized Amazee Metrics
 How To Use Scroll Linked Animations The Right Way Logrocket
How To Use Scroll Linked Animations The Right Way Logrocket
 Hide Nav Bar On Scroll Down And Show It On Scroll Up Stack
Hide Nav Bar On Scroll Down And Show It On Scroll Up Stack
Determining How Much The User Has Scrolled The Page Using
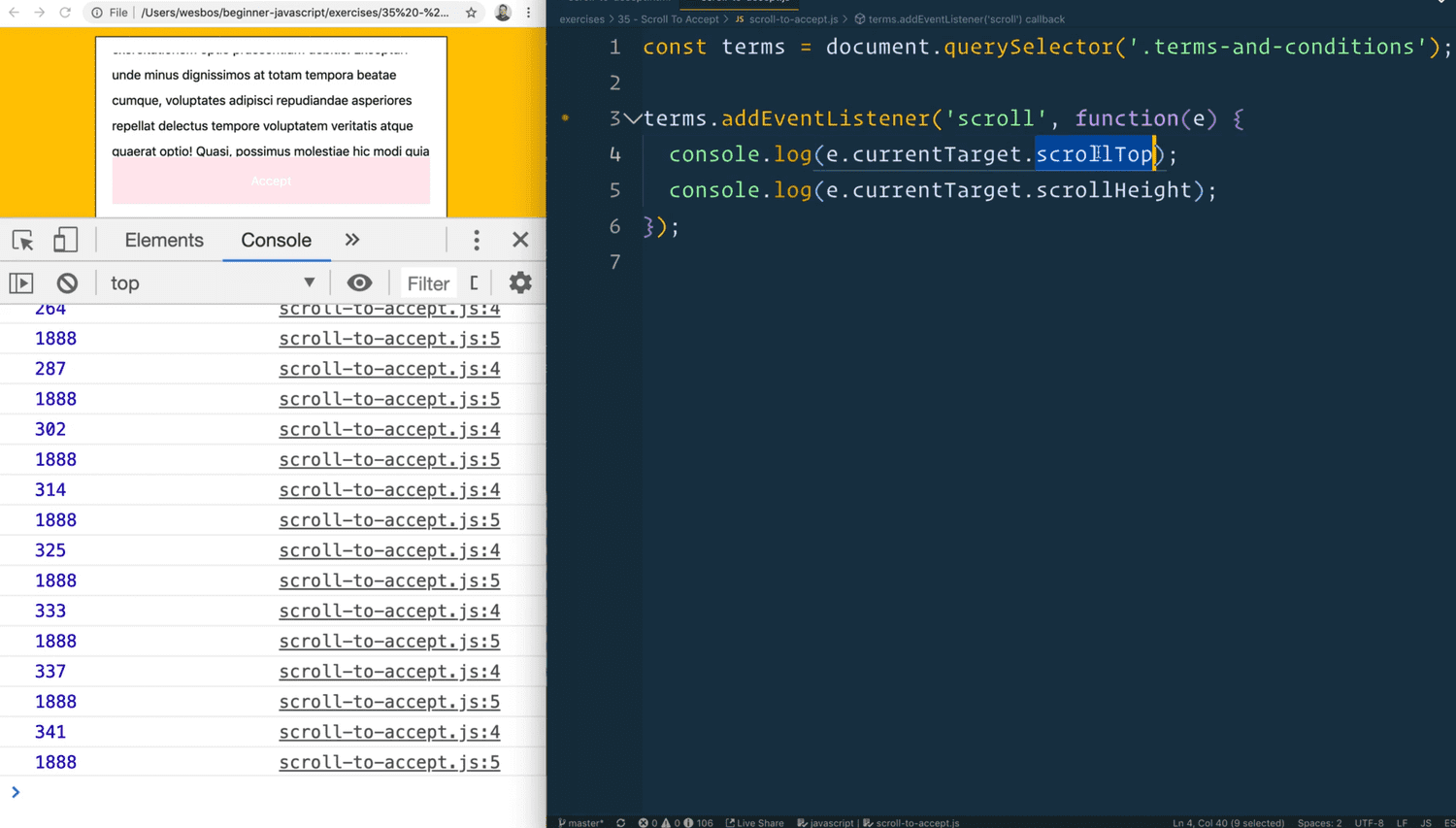
 Scroll Events And Intersection Observer Beginner Javascript
Scroll Events And Intersection Observer Beginner Javascript
 Prevent Window Scrolling On Backspace In Textarea Stack
Prevent Window Scrolling On Backspace In Textarea Stack
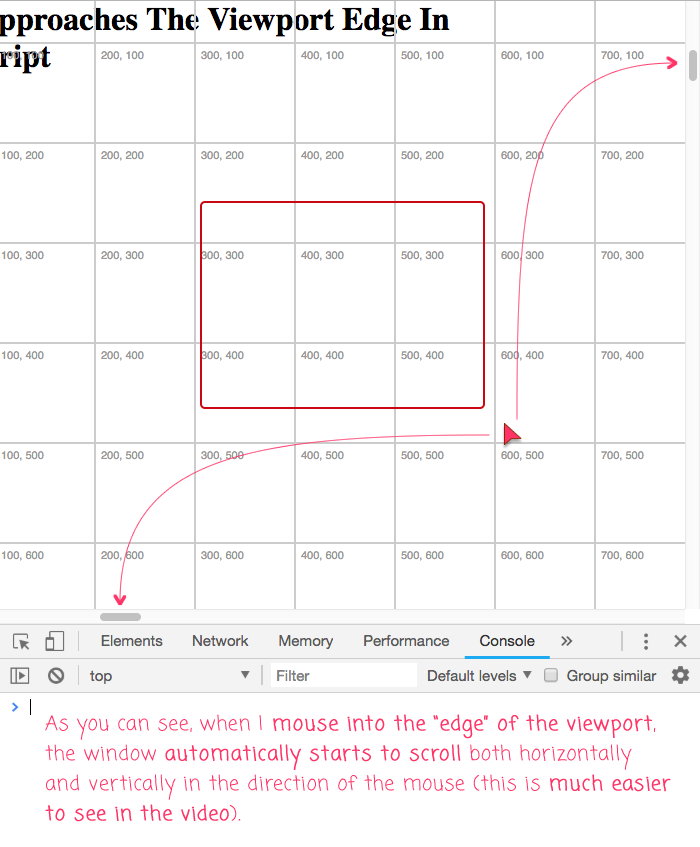
 Automatically Scroll The Window When The User Approaches
Automatically Scroll The Window When The User Approaches
 How To Scroll Window Onclick Button Scrollbar Js Code Example
How To Scroll Window Onclick Button Scrollbar Js Code Example
 Mouse Scroll Event Html Code Example
Mouse Scroll Event Html Code Example
:max_bytes(150000):strip_icc()/close-up-of-javascript-on-computer-monitor-660582997-59976780519de2001168fb5e.jpg) How To Open A Link In A New Window Using Javascript
How To Open A Link In A New Window Using Javascript
Using Javascript For Vertical Scrolling To A Desired Position On A
 Java Amp 115 Cript Onscroll Event On Window Body Html
Java Amp 115 Cript Onscroll Event On Window Body Html
 Jquery Function After Page Scroll Web Development Kansas
Jquery Function After Page Scroll Web Development Kansas
 Trigger Function When Scrollbar Touches A Div Bottom Jquery
Trigger Function When Scrollbar Touches A Div Bottom Jquery
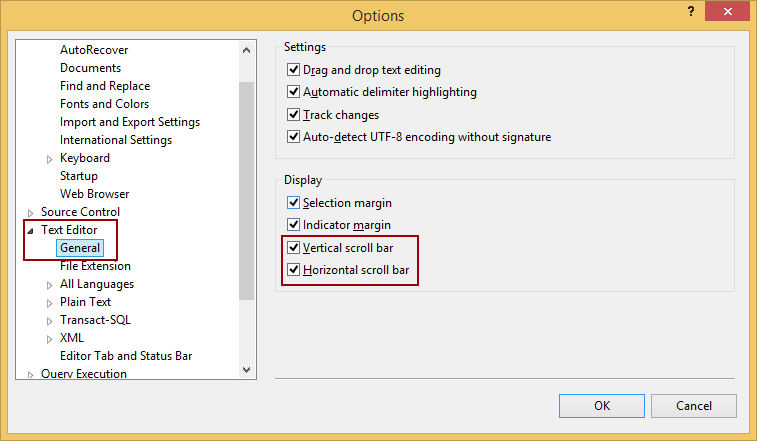
 New Feature In Sql Server Management Studio 2016 Scroll Bar
New Feature In Sql Server Management Studio 2016 Scroll Bar

 How To Change Mouse Scroll Speed In Windows 10
How To Change Mouse Scroll Speed In Windows 10
 Scroll Jquery Api Documentation
Scroll Jquery Api Documentation
 Scroll To Top Vanilla Js Tutorial 2020
Scroll To Top Vanilla Js Tutorial 2020
 How To Implement Smooth Scrolling With Css Amp Javascript
How To Implement Smooth Scrolling With Css Amp Javascript
 Multiple Colors At A Same Time In Browser Current Window
Multiple Colors At A Same Time In Browser Current Window
 Custom Scrollbars In Webkit Css Tricks
Custom Scrollbars In Webkit Css Tricks
 Why Could Window Scroll Event Not Being Fired Stack Overflow
Why Could Window Scroll Event Not Being Fired Stack Overflow
 Why Could Window Scroll Event Not Being Fired Stack Overflow
Why Could Window Scroll Event Not Being Fired Stack Overflow
 React Ux Master The Scroll Scrolling Beautifully With React
React Ux Master The Scroll Scrolling Beautifully With React

0 Response to "31 Window Scroll Function In Javascript"
Post a Comment