22 Debug Javascript Console Log
If the JavaScript Console window is closed, choose Debug > Windows > JavaScript Console to re-open it. The window appears only during a script debugging session. Using the JavaScript Console window, you can interact with your app without stopping and restarting the debugger. For more info, see Refresh an app (JavaScript). Staring at your computer for 4 hours will not debug your code. console.log() console.log() is a JavaScript function that prints out an input to the console.
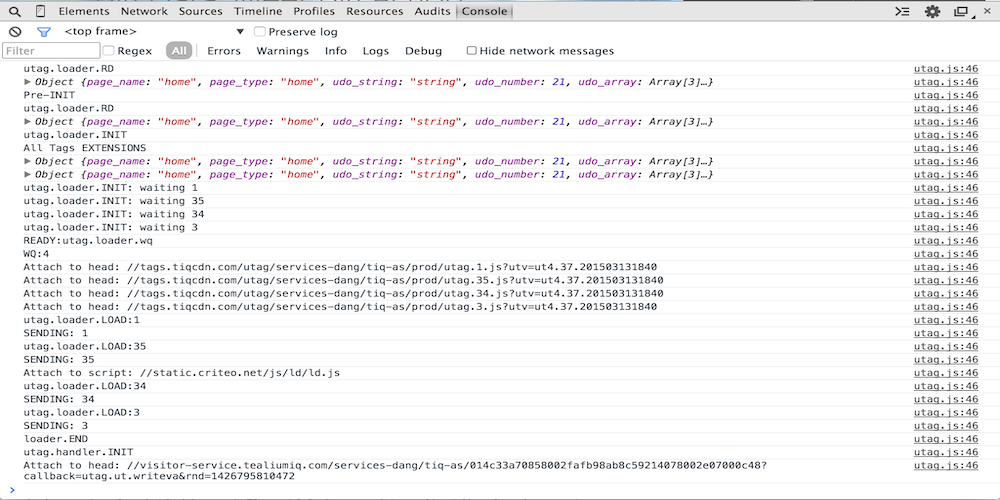
 Debugging Tealium For Javascript Utag Js Tealium
Debugging Tealium For Javascript Utag Js Tealium
The console.debug() method outputs a message to the web console at the "debug" log level. The message is only displayed to the user if the console is configured to display debug output. In most cases, the log level is configured within the console UI. This log level might correspond to the `Debug` or `Verbose` log level.

Debug javascript console log. 2. console.clear. It is a common practice to use logs while developing or debugging. You will notice that with every refresh the console will start to get cluttered with logs. To avoid this, you can simple add console.clear () at the top of your code. Now with every refresh, you will get fresh set of consoles. Debug Console input uses the mode of the active editor, which means that the Debug Console input supports syntax coloring, indentation, auto closing of quotes, and other language features. Note: You must be in a running debug session to use the Debug Console REPL. Redirect input/output to/from the debug target Feb 08, 2020 - For the past decade, one of my passions is front-end development (especially javascript). As a craftsman, I love learning new tools of the trade. In this story, I’m going to give you some awesome tips for debugging like a pro, using the good old console. Yes, we all know its basics: console.log(‘...
Normally, otherwise follow the steps at the bottom of this page, you activate debugging in your browser with the F12 key, and select "Console" in the debugger menu. The console.log() Method If your browser supports debugging, you can use console.log() to display JavaScript values in the debugger window: Debugging your JavaScript code for CRM web client. When you use a custom JavaScript library with the CRM web client, the library is loaded with the page, and you can view it in the browser developer tools to set break points, and examine the variables as the code executes to debug your JavaScript code. Aug 14, 2020 - Various tools for inspecting the page's JavaScript. If your DevTools window is wide, this pane is displayed to the right of the Code Editor pane. ... A common method for debugging a problem like this is to insert a lot of console.log() statements into the code, in order to inspect values as ...
My favourite tool for javascript debugging is `console.log`. I mean, I love `console.log`. If I ever get a programming tattoo, it's going to be `console.log` or some variation thereof. Simple to use, works every time, and every programming language I've used since I was 9 has had some variation of it. console.log() is a very commonly used tool in the JavaScript developer's toolbox. This method does exactly what it sounds like: logs a message to the console. In order to read the logged messages, the DevTools console must be open. Let's drop a few console.log() statements into our Madlibs script file. scripts.js. The debugger keyword stops the execution of the code and calls the debugging function. The debugger is available in almost all JavaScript engines. Let's see an example, let a = 6; let b = 9; let c = a * b; // stops the execution debugger; console.log (c); Let's see how you can use debugger in a Chrome browser. Working of debugger in the browser.
Logging to the web browser console is one of the best methods of debugging front-end or JavaScript-based applications. Most modern web browsers support the Console API, making it readily available to developers. The console object is responsible for providing access to the browser's debugging console. Generally, we can open the built-in JavaScript debugging with F12 Key to display the JavaScript values by using "console". The console.log () Method. We can use the console.log () method for displaying the JavaScript values only if the browser supports debugging. Syntax of console method. <script>. Mar 07, 2021 - Outputs a message to the console with the log level debug. ... Displays an interactive listing of the properties of a specified JavaScript object. This listing lets you use disclosure triangles to examine the contents of child objects.
The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console). Jul 01, 2019 - The value is printed in the JavaScript console of the browser developer tools. For convenience I’m explaining debugging in the Chrome DevTools here, but the general concepts apply to all browsers, with some differences in terms of features supported. ... The result of the console.log() calls ... Jul 30, 2018 - Console logging is a powerful way to inspect what your page or application does. Let's start with console.log() and explore other advanced usage.
Nevertheless, while console.log has i ts place, a lot of people don't realise that the console itself has a lot of options beyond the basic log. Appropriate use of these functions can make debugging easier, faster, and more intuitive. console.log() There is a surprising amount of functionality in good old console.log that people don't expect. console.log. Below are details on using the console object in each browser. Chrome Viewing your messages in the Chrome browser. Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console. Chrome Developer ... JavaScript Console Debugging: Beyond The Basics. If you are a JavaScript developer, you have probably used console.log() a lot to debug your applications. Did you know you could do more than just the plain console.log() logging. In this post, lets look into some debugging tips, that will help you debug your application using the console.
Aug 14, 2020 - Most messages that you see in the Console come from the web developers who wrote the page's JavaScript. The goal of this section is to introduce you to the different message types that you're likely to see in the Console, and explain how you can log each message type yourself from your own ... While console.log() does have a place in programming, it's limited to modifying the source code, restarting the program, and nonstop execution. Chrome's built in debugging tool addresses these disadvantages and offers you the ability to stop, inspect, and investigate what's happening in the program at the specific point in time. In our case console.log returns undefined which evaluates falsey. So, every time the debugger evaluates our condition by executing console.log and we see the message in the console. Since console.log is falsey, it continues on instead of stopping the debugger. If you didn't want log statements, you could replace them with alert('message ...
Google has not been helpful for me, since searching for "console.debug" just brings up a bunch of pages that have the words "console" and "debug" on them. I'm wondering what the difference is between console.log() and console.debug(). May 14, 2021 - Explore the who, what, when, where, how, and why of Node.js logging. Get code examples to improve your applications' usability and performance. CodeTidbit by SamanthaMing . It's always a pain to debug 1-line arrow function with a console.log. Why? b/c we need to convert it to a multi-line first.
The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. Feb 27, 2018 - Adding console.log() to our code is probably one of the most common practice among developers. However, I have spent a lot of time in my life to persuade beginners (and sometimes proficient coders) to stop using it for debugging JavaScript, here is why. First, I must admit that I am still doing console... Nov 03, 2019 - If you console.log() when you debug, you’re doing it wrong. There’s an easier way and it’s right in t... Tagged with javascript, debug, chrome, testing.
Jul 16, 2021 - The console.log() method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Technically, we can omit the %s and just print the log directly. console.log("\x1b[33mLog Message\x1b[0m"), but that's harder to read. Let's get a better idea of what's going on. Quick Explanation of \x1b \x1b signals the start of an ANSI escape sequence. \x1b is just a special way of inserting an ESC character into the terminal. Debugging your JavaScript code: console.log Vs debugger What is debugging: Debugging is the act of looking over codes, understanding what it is doing and figuring out why it is not executing as expected or not executing at all or maybe a user interaction with the application or website is triggering a weird behaviour.
Aug 14, 2020 - Learn about all the ways you can pause your code in Chrome DevTools. Debugging is the process of finding and fixing errors within a script. All modern browsers and most other environments support debugging tools - a special UI in developer tools that makes debugging much easier. It also allows to trace the code step by step to see what exactly is going on. We'll be using Chrome here, because it has enough ... JavaScript console.log: Next Level Debugging. 14/06/2021 Bits and bites Debug, JavaScript, JS StrawberryCode. If you are working in web development, you have probably encountered JavaScript at some point. As the following chart shows, it has been a dominating language for many years now, and still holds a strong position, probably due to the ...
# Method 3: The Console. In addition to viewing console.log() messages, you can also use the Console to evaluate arbitrary JavaScript statements. In terms of debugging, you can use the Console to test out potential fixes for bugs. Try it now: If you don't have the Console drawer open, press Escape to open it. It opens at the bottom of your ... Aug 14, 2020 - Modifying the page from the Console is possible because the Console has full access to the page's window. DevTools has a few convenience functions that make it easier to inspect a page. For example, suppose that your JavaScript contains a function called hideModal. Running debug(hideModal) ... Jun 24, 2019 - One of JavaScript’s most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better.
We've put together a list of 16 ... to debug your JavaScript code! If you need to find your JavaScript bugs faster, try Raygun Crash Reporting, which will alert you to bugs and give the stack trace. Most of these tips are for Chrome and Firefox, although many will also work with other inspectors. ... After console.log, debugger ... Jun 28, 2019 - Stack Overflow | The World’s Largest Online Community for Developers With console.log(), you need to manually open the source code, find the relevant code, insert the console.log() statements, and then refresh the webpage to display the messages in the Console. With breakpoints, you may pause on the relevant code without even knowing how the code is structured. In your console.log() statements, you need to ...
With this debugging method you prevent sending and tracking browser events multiple times. Listen for all events in JavaScript. There is a handy API in Chrome Developer Tools that makes this easy. The monitorEvents API allows you to log any occuring JavaScript event to the console in Chrome. You just have to give it an element and optionally ... Logging lines to console with `console.log()` Logging to the console is the norm for JavaScript debugging. Adding a `console.log('foo');` line to your code will create a `foo` log entry in the JavaScript console of your respective dev tools set. This can be useful for a variety of reasons.
 Better Console Logs Dev Community
Better Console Logs Dev Community
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
Php Debug To Javascript Console Log Github
 Debugging Javascript In Vs Code Console Stack Overflow
Debugging Javascript In Vs Code Console Stack Overflow
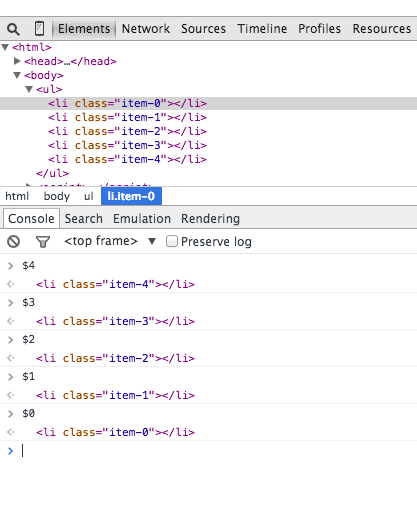
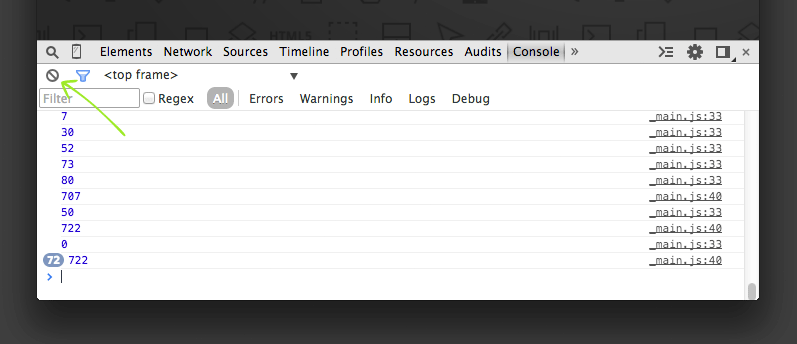
 Inspecting Console Log Variables In Chrome Stack Overflow
Inspecting Console Log Variables In Chrome Stack Overflow
 Javascript Debugging In A Web Browser Control With Visual
Javascript Debugging In A Web Browser Control With Visual
 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Mastering Js Console Log Like A Pro By Harsh Makadia
Mastering Js Console Log Like A Pro By Harsh Makadia
 Debug Javascript With These 14 Tips Dzone Web Dev
Debug Javascript With These 14 Tips Dzone Web Dev
 Difference Between Console Log And Console Debug Stack
Difference Between Console Log And Console Debug Stack
 Learning Javascript Series Debugging Like A Pro Using
Learning Javascript Series Debugging Like A Pro Using
 Using Interactive Debugger Console Phpstorm
Using Interactive Debugger Console Phpstorm
 Using The Chrome Debugger Tools Part 9 The Console Tab
Using The Chrome Debugger Tools Part 9 The Console Tab
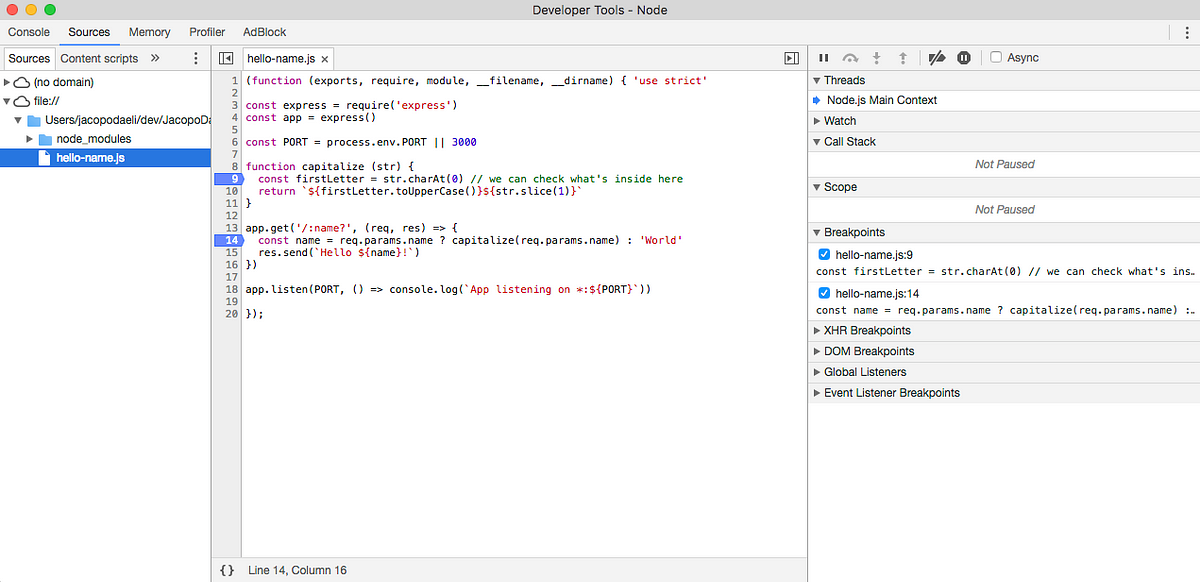
 Debugging Node Js With Google Chrome By Jacopo Daeli Node
Debugging Node Js With Google Chrome By Jacopo Daeli Node
 Debug Javascript With These 14 Tips Dzone Web Dev
Debug Javascript With These 14 Tips Dzone Web Dev
 Understanding The Console Api In Javascript 7 Tips For
Understanding The Console Api In Javascript 7 Tips For
 Jquery For Complete Beginners Console Log Scrolltop
Jquery For Complete Beginners Console Log Scrolltop
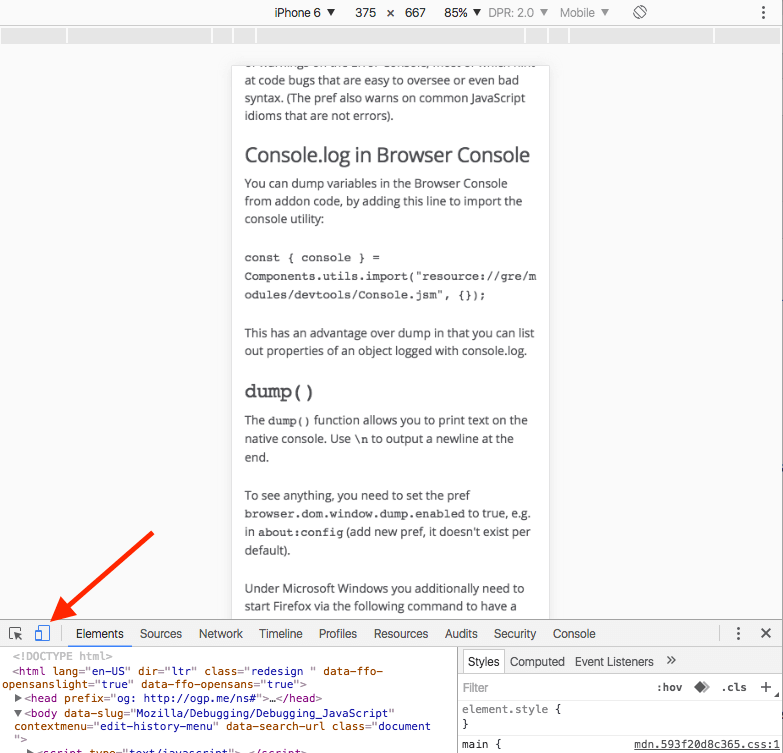
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log


0 Response to "22 Debug Javascript Console Log"
Post a Comment