30 Javascript Function Not Working In Firefox
This code is working fine in IE and Opera i.e. a new window opens (download/download.htm) by clicking on the image link but in Firefox the onclick event does not get triggered and the normal href get executed. But both functions are working in IE and Chrome.( Application works fine) window.onbeforeunload not working in Opera and my message will not get displayed in Firefox. window.onunload not working in Safari , Opera and Firefox. My javaScript code will be ,
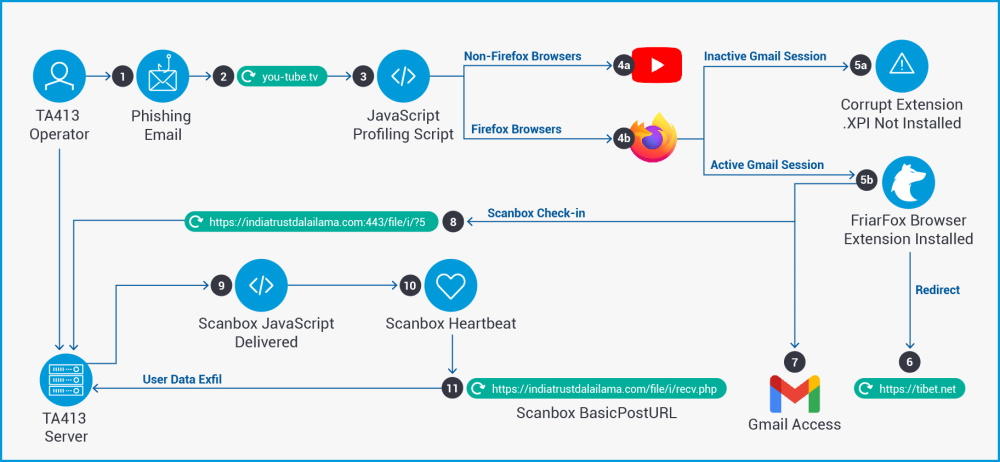
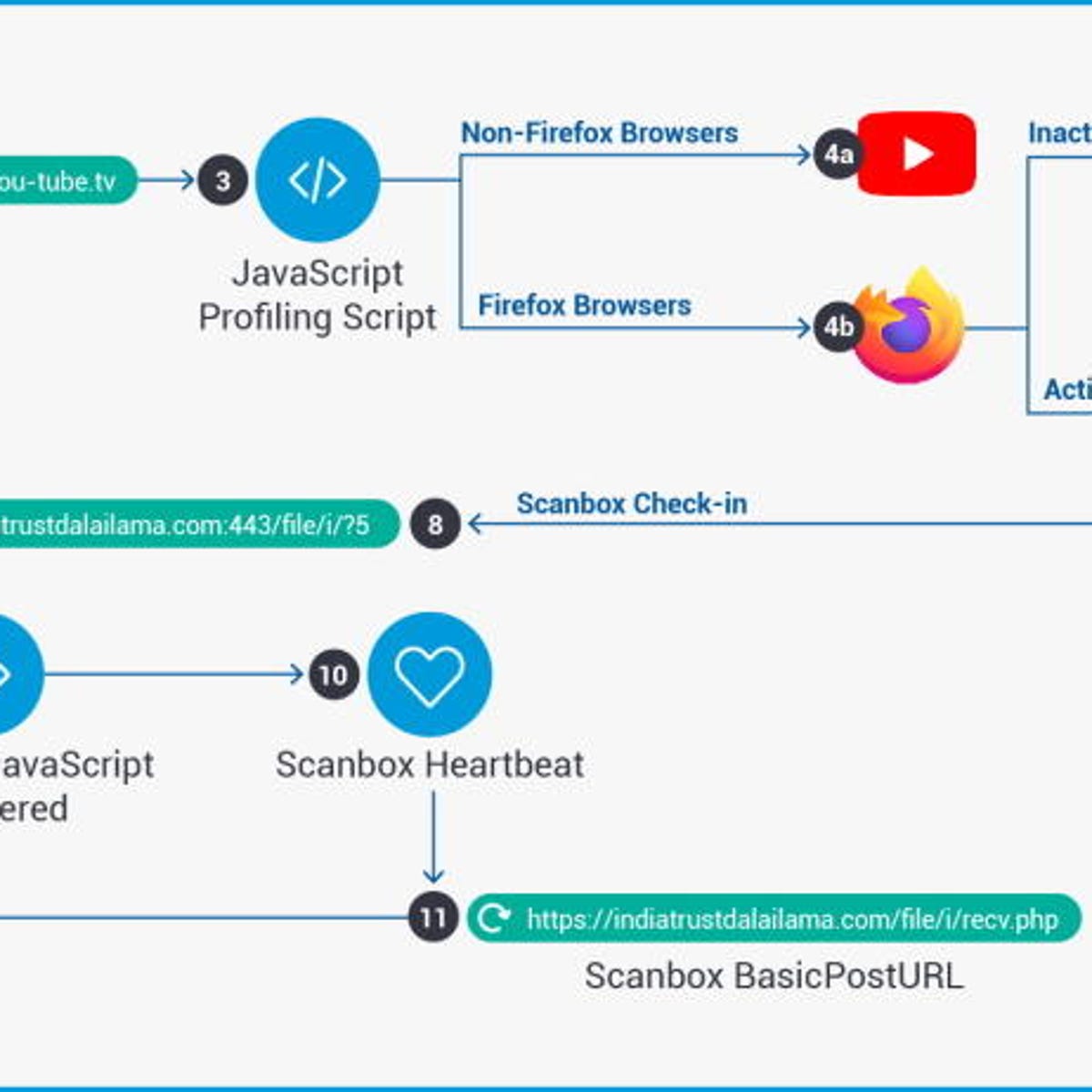
 Chinese Cyberspies Targeted Tibetans With A Malicious Firefox
Chinese Cyberspies Targeted Tibetans With A Malicious Firefox
Hi All, The function javascript:window.close() is not working in firefox. Pls let me know how do i close browser window in firefox.

Javascript function not working in firefox. Revised as of August 2018 - now more elegant and with ac- and deceleration. Tested in mozilla and safari now. I devised this script using the 'requestAnimFrame(callback)' object to smooth scroll without library, it works fine with safari but doesn't with firefox, can't work out why. The callback is When a user select a value from the dropdown menu and click on the submit button to trigger a javascript function. Then a result will be displayed at the same page. I'm able to make this happen in IE using the window.open command, but when testing under FireFox or Safari. Jul 09, 2021 - How to enable JavaScript in Mozilla Firefox browser and why.
I had written the javascript function which needs to be called on onload event of the page. This function is successfully invoked in all other browsers except the Firefox 3.0.6. But, when I had explicitly put an alert message in the javascript function then it is working fine! Totally confused about the behaviour of the browsers. WebAuthn function is used for passwordless login to our service (to get user token). We have no another user informations, so we have two options: Use same login flow in extension, as in web application (passwordless webauthn) Create specific extension autorization using web application. 9/9/2010 · That popup with KB shows fine here in Firefox 5. Start Firefox in Diagnose Firefox issues using Troubleshoot Mode to check if one of the extensions is causing the problem (switch to the DEFAULT theme: Firefox (Tools) > Add-ons > Appearance/Themes). Don't make any changes on the Safe mode start window. https://support.mozilla /kb/Safe+Mode
The expression history is persisted across sessions. To clear the history, use the clearHistory() helper function. You can initiate a reverse search through the expression history, much like you can in bash on Linux and Mac or PowerShell on Windows. On Windows and Linux press F9. On Mac press Ctrl+R (note: not Cmd+R!) to initiate the reverse ... Jan 18, 2018 - To enable or disable JavaScript in Firefox 3.6 or later: JavaScript function only works in Internet Explorer but not Firefox. miked13. 1. I have 4 textfields labeled "qtyA","qtyB","qtyC" and "GrandTotal". I have my calculate () function run Onchange of any of the "qty" fields and it displays it in "GrandTotal". I am trying to get my code to work on browsers other than IE but I am at a loss with ...
You can do it by replacing the file upload control by one textbox and one browse button, but that is also one security risk (not recommended). Can you please explain why you exactly want to get the full file path from client's machine ? Reload() function not working inside another javascript function in Firefox. If this is your first visit, be sure to check out the FAQ by clicking the link above. You may have to register before you can post: click the register link above to proceed. Posted: Thu Mar 25, 2010 12:12 am Post subject: Javascript API Example not working in FireFox on Linux To simulate the functionality of my project (automatically and continuously playing a list of PowerPoint converted swf files in a web application), I modified your javascript.html demo as follows (code below):
focus() function is not working in firefox I need to set focus to an element (I am using firefox version 3.5.3) is there any alternative for it? ... not able to call javascript function on onlcick radio button not working properly, list is sorted for every two clicks Apr 02, 2021 - You will be redirected shortly · Redirecting… · Click here if you are not redirected There is no area for me to insert additional javascript onclick function to the button. So i figure out to use "ahref" blank field in the live editor to input javascript call function to fire up the function. Is there any way i can make this work through the ahref without using onclick event? Or can i specify onclick function in the ahref field?
javascript works in IE but not working in firefox 1 ; Trusted connection in ASP with db 3 ; only show in IE but not firefox,any clue why? 7 ; Javascript Problem with Firefox 5 ; Trouble rending form in firefox and netscape. 1 ; javascript function not working in firefox 3 ; Why javascript does not work on firefox? 9 Firefox is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled. Re: javascript not working on firefox. Aug 25, 2009 01:03 AM. | anfran.mendez | LINK. The problem here might by the getAttribute function. You can straightaway use objTextBox.maxlength . It is better to use Open source tools like Aptana which will solve these kind of problems.
Users of HP systems with a touch-screen ... mouse to work on some drop-down menus or other controls, only touch. If you have that problem, let us know. Hi LilBro, Firefox 57 has JavaScript enabled by default. One reason ''some'' sites might think you don't have JavaScript enabled is when those functions are affected ... 2 weeks ago - Note: Try opening up your JavaScript console now and running navigator.userAgent, to see what you get returned. However, as time went on, developers started to see major problems with this approach. For a start, the code was error prone. What if you knew a feature didn't work in say, Firefox 10 and ... 6 days ago - The History.replaceState() method modifies the current history entry, replacing it with the stateObj, title, and URL passed in the method parameters. This method is particularly useful when you want to update the state object or URL of the current history entry in response to some user action.
Re: Javascript onclick not working in Firefox. Dec 09, 2009 12:06 PM. | gt1329a | LINK. Change your script to: function ShowFAQ(DivID) { document.getElementById(DivID).style.display = 'block'; } function HideFAQ(DivID) { document.getElementById(DivID).style.display = 'none'; } And make sure to pass the parameter as a string in your onclick ... Questions: When ever I do onchange event, its going inside that function its validating, But focus is not comming I am using document.getElementById('controlid').focus(); I am using Mozilla Firefox and Google Chrome, in both its not working. I don't want any IE. Can any one tell me what could me the reason. Thanks in advance Here's ... 10/7/2009 · Re: Javascript function is not working in Mozilla firefox Jul 09, 2009 04:52 AM | SSA | LINK Firefox has a good inbulit tool to debug java script: Go Tools --> Error console.
Ohhh Firefox.... I have created a javascript that when you click in a box to update a value, the submit button grays out and the update buttons is active. This works fine in IE and Safari as well as if i call the javascript from a drop down menu onChange it works fine, just when i do a onKeyPress or onKeyDown. Jul 20, 2021 - The legacy RegExp $1, $2, $3, $4, $5, $6, $7, $8, $9 properties are static and read-only properties of regular expressions that contain parenthesized substring matches. javascript function not working in firefox . Home. Programming Forum . Web Development Forum . Discussion / Question . jeremusic 0 Newbie Poster . 14 Years Ago. I have a menu that uses javascript ot show and hide submenus. It works in IE but not in Firefox. I've pasted part of the code below: montre = show and cache = hide (french) i.e. used to ...
Nov 29, 2019 - Mozilla added the known issue to the Firefox 70.0 release notes stating that some "websites or page elements using dynamic JavaScript fail to load". The release notes link to a support article on the Mozilla website that provides a workaround for the issue and more context. Firefox has several optimizations to speed redisplaying pages from cache that can malfunction under certain circumstances. For example, redisplaying a page using the Back button will not necessarily trigger an "onload" event in the page. This article describes how to work around this for web ... 21/5/2011 · Function is not called from only and if only I use Firefox. Other browsers like Opera, Chrome, IE, Safari don't have any problem with this onclick function. I use another button in php and which is perfectly fine and work exectly according to my project requirement in firefox. but if and only if i use it in Form and having call above mentioned method, it is not working fine. – zeeshan May 22 '11 …
Javascript not working in Firefox (onchange + location.href) gia999 (Programmer) (OP) 3 May 08 18:02. Hello there, I am using an onchange event to trigger my javascript code, this code them refreshes the page to change form field options depending upon what the value of another selected field is. This works fine in IE but just wont work at all ... Javascript focus not working in firefox This code works fine in <= IE7, but it doesn't work in firefox .. i am using firefox browser 12.0 .. I am not sure whats the reason .. help would be much appreciated .. thanks .. However this is not enough to make elements draggable in Firefox. You need to locate the dragstart event and set some data on the DataTransfer object:" draggableElement.addEventListener('dragstart', function(e){ e.dataTransfer.setData('text', 'foo'); });
I inserted a javascript trigger in Storyline to print a slide.---window.print();---The result is hit or miss. Sometimes, it doesn't work at all. Sometimes, it works in Internet Explorer, but in FireFox, every time I trigger this JS, it freezes the browser that I have to restart the browser again. Any idea why this is happening? 27/1/2016 · Could you give an example of a site or two where JavaScript is not working (address and details of what part isn't working)? Firefox has only one global on/off setting for JavaScript, which you can check here: (1) In a new tab, type or paste about:config in the address bar and press Enter/Return. Click the button promising to be careful. Posted March 12th, 2012, 7:22 am · Posted March 12th, 2012, 7:39 am
JavaScript is not as permissive as HTML and CSS however — if the JavaScript engine encounters mistakes or unrecognized syntax, more often than not it will throw errors. There are a number of modern JavaScript language features defined in recent versions of the specs ( ECMAScript 6 / ECMAScript Next ) that won't work in older browsers. And when I'm debugging from firefox by placing breakpoint inside $.ajax, then that function which I passed inside $.AJAX will execute first. Tell me why this is happening and what is the solution of this typical problem. Here is some snippet which is not working properly:-.aspx file Jul 20, 2021 - The substr() method returns a portion of the string, starting at the specified index and extending for a given number of characters afterwards.
Javascript still not working – i *think* i've tried all solutions i can find ... I am running Firefox 61.0.1 on a Macbook Pro. On some websites, javascript will not function, instead i see "javascript:void" in the lower left corner. Here's what i have tried so far: • deleted cookies and ... May 21, 2021 - Another essential concept in coding is functions, which allow you to store a piece of code that does a single task inside a defined block, and then call that code whenever you need it using a single short command — rather than having to type out the same code multiple times. Alright I've got a function that's working fine on Internet Explorer but when I try to run it on Firefox it doesn't work. I was using alerts to diagnose what was going on. The first two alerts (CHATSEND1 and CHATSEND2) appear but after that any remaining code doesn't do anything - which leads me to believe that I cannot retrieve document ...
Window.event.srcelement is not working in firefox. i had tried all the way e.target also not working in firefox please can any one help from 3 days onwards working on this Monday, August 5, 2013 9:49 AM
Ritm S Workflow Does Not Launch Support And Troubleshooting
 Javascript Function Not Found In Firefox But Working Perfectly In
Javascript Function Not Found In Firefox But Working Perfectly In
 Firefox Blocks Javascript In Address Bar By Default Ghacks
Firefox Blocks Javascript In Address Bar By Default Ghacks
 Run Snippets Of Javascript Chrome Developers
Run Snippets Of Javascript Chrome Developers
 Calling A Javascript Function From Console Stack Overflow
Calling A Javascript Function From Console Stack Overflow
 4 Ways To Turn On Javascript In Mozilla Firefox Wikihow
4 Ways To Turn On Javascript In Mozilla Firefox Wikihow
 Enable Javascript On Firefox Whatismybrowser Com
Enable Javascript On Firefox Whatismybrowser Com
 Firefox 89 Ships With Interface Changes Ghacks Tech News
Firefox 89 Ships With Interface Changes Ghacks Tech News
 Secret Copy To Clipboard Javascript Function In Chrome And
Secret Copy To Clipboard Javascript Function In Chrome And
 File Upload Does Not Work In Firfox Issue 430 Azure
File Upload Does Not Work In Firfox Issue 430 Azure
Dtrace Firefox Leopard Oracle Adam Leventhal S Blog
 Basic Javascript Local Scope And Functions Tests Throws A
Basic Javascript Local Scope And Functions Tests Throws A
 How To Enable Javascript On Mozilla Firefox Enablejavascript
How To Enable Javascript On Mozilla Firefox Enablejavascript
 What Went Wrong Troubleshooting Javascript Learn Web
What Went Wrong Troubleshooting Javascript Learn Web
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Here Is What Is New And Changed In Firefox 85 0 Ghacks Tech
Here Is What Is New And Changed In Firefox 85 0 Ghacks Tech

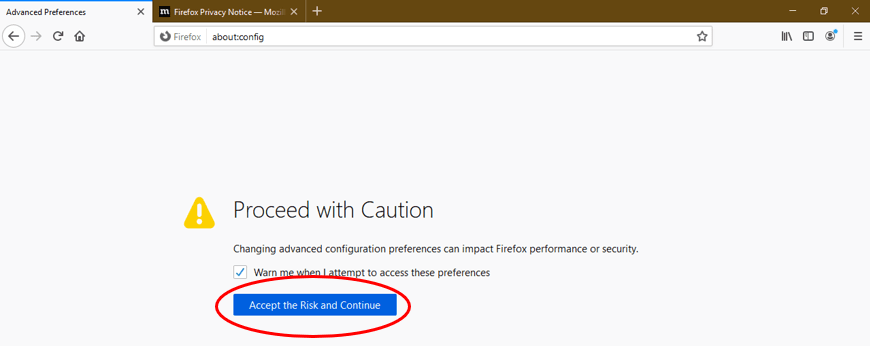
/Firefox-57e3dd8b3df78c690f2399ab.png) How To Disable Javascript In Firefox
How To Disable Javascript In Firefox
 4 Ways To Turn On Javascript In Mozilla Firefox Wikihow
4 Ways To Turn On Javascript In Mozilla Firefox Wikihow
 Chinese Cyberspies Targeted Tibetans With A Malicious Firefox
Chinese Cyberspies Targeted Tibetans With A Malicious Firefox
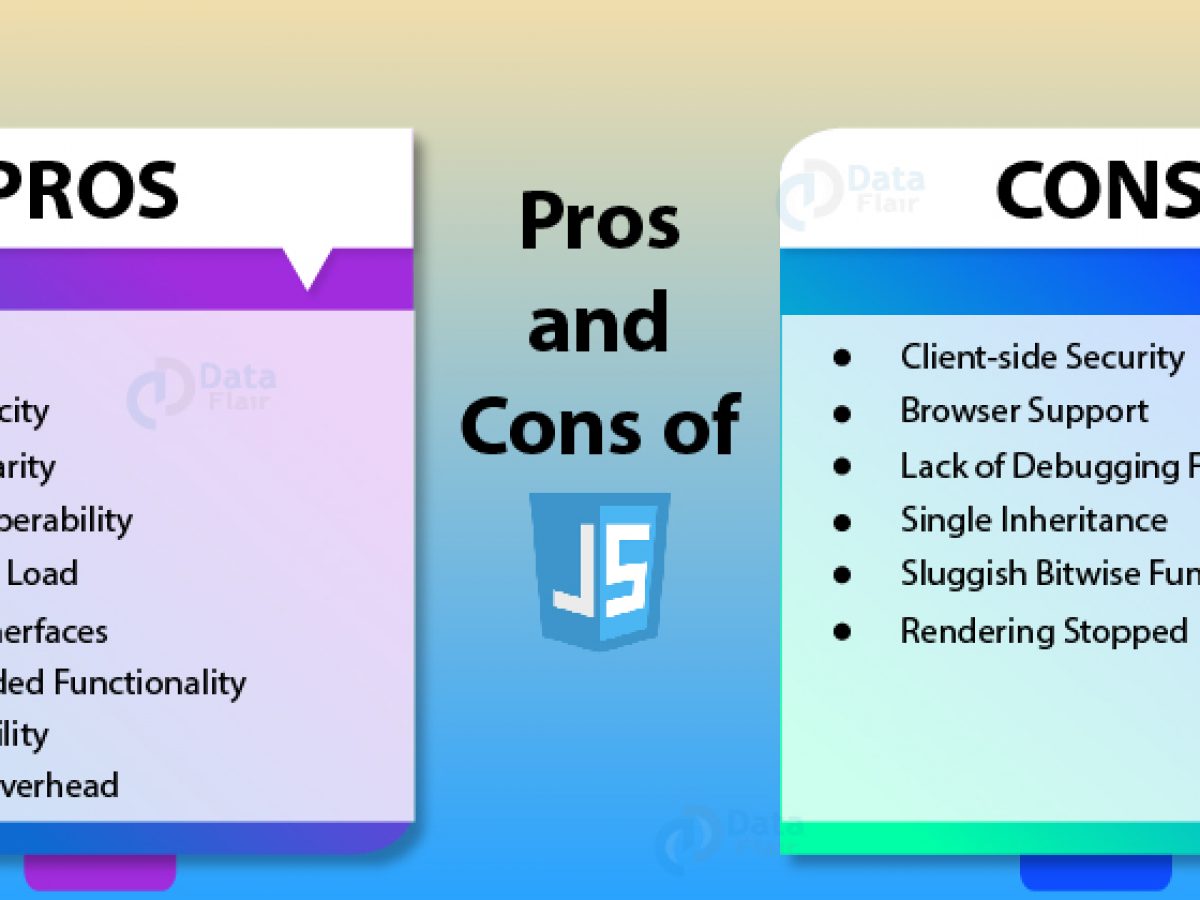
 Pros And Cons Of Javascript Weigh Them And Choose Wisely
Pros And Cons Of Javascript Weigh Them And Choose Wisely
 How Can I Find Where A Javascript Function Is Defined In
How Can I Find Where A Javascript Function Is Defined In
 Disable Javascript Get This Extension For Firefox En Us
Disable Javascript Get This Extension For Firefox En Us




0 Response to "30 Javascript Function Not Working In Firefox"
Post a Comment