20 Javascript Mouse Hold Event
User Interface Events. JavaScript within the browser is event driven, meaning that JavaScript responds to interactions by generating events, and expects a program to listen to interesting events. There are two types of events: User events (such as "click" mouse events) are propagated from the DOM to the Maps JavaScript API. Mouse button. Click-related events always have the button property, which allows to get the exact mouse button.. We usually don't use it for click and contextmenu events, because the former happens only on left-click, and the latter - only on right-click.. From the other hand, mousedown and mouseup handlers may need event.button, because these events trigger on any button, so button allows ...
 Implementing A Custom Drag Event Function In Javascript And
Implementing A Custom Drag Event Function In Javascript And
Handling Mouse Wheel in JavaScript is quite simple. Most of the browsers support Mouse Scroll Event in one or other way. Mozilla provides window.addEventListener method that can be used to hook a handler for mouse scroll event. Internet Explorer and Opera on the other hand provides document.onmousewheel handler to hook the mouse event.

Javascript mouse hold event. the element that the mouse left is the event.target. the new under-the-point element the mouse left for is the event.relatedTarget (target → relatedTarget. Please, note that relatedTarget can be null. It can be considered typical and means that the mouse didn't come from another element but out of the window. Executes event handlers, when the *real* mouse pointer hovers over the selected elements. Ignores the emulated tap-hover event. Since calling preventDefault () on a touchstart or the first touchmove event of a series prevents the corresponding mouse events from firing, it's common to call preventDefault () on touchmove rather than touchstart. That way, mouse events can still fire and things like links will continue to work.
15/3/2013 · 8 Answers8. Edit: correction per AndyE...thanks! (function ($) { function startTrigger (e) { var $elem = $ (this); $elem.data ('mouseheld_timeout', setTimeout (function () { $elem.trigger ('mouseheld'); }, e.data)); } function stopTrigger () { var $elem = $ (this); clearTimeout ($elem.data ('mouseheld_timeout')); } var mouseheld = $. Whenever a mouse event is generated some activity or action is performed by the browser. The action performed to handle a mouse event is called mouse event handler and the process to handle a mouse event is called mouse event handler. Types of Mouse Events in JavaScript Given below are six types of mouse events: What we need to do is bind a mouseup event to the document when we're inside handleMouseDown callback. We bind the event to document because the event handler runs when you release the mouse button...
listen to mouse hold event on website? I know 'mousedown' is when user press the mouse, 'mouseup' is when user release the mouse. But I want to listen the event after user press the mouse and hold it until it release. ... best approach to member variables in object-oriented javascript? slice large file into chunks and upload using ajax and ... Dealing with mouse position in JavaScript is annoying. So as a public service, I offer this page which has JavaScript examples for finding the coordinates of the mouse for different reference points. You're welcome. Finding the position of the mouse relative to the screen DOM Level 3 defines nine mouse events. Use addEventListener() method to register a mouse event handler. The event.button indicates which mouse button was pressed to trigger the mouse event. The modifier keys: alt, shift, ctrl, and meta (Mac) can be obtained via properties of the event object passed to the mouse event handler.
Method 1: Using the click () method: The click () method is used to simulate a mouse click on an element. It fires the click event of the element on which it is called. The event bubbles up to elements higher in the document tree and fires their click events also. The element to be clicked first selected and the click () method is used. Bind an event handler to the "dblclick" JavaScript event, or trigger that event on an element. onmouse events in JavaScript are: onmouseover and onmouseout events occur when the mouse cursor is placed over specific element. After placing mouse on element: After removing mouse from the element: onmouseenter event occurs when the mouse is placed on the element and stays until the mouse is removed from the element.
The mouse events are by far the most important events. On this page I introduce some of the most common problems and tricks. We'll go through all mouse events: mousedown, mouseup and click, dblclick, mousemove and finally mouseover and mouseout.Then I explain the relatedTarget, fromElement and toElement event properties. Finally the Microsoft proprietary mouseenter and mouseleave events. Element: mousedown event. The mousedown event is fired at an Element when a pointing device button is pressed while the pointer is inside the element. Note: This differs from the click event in that click is fired after a full click action occurs; that is, the mouse button is pressed and released while the pointer remains inside the same ... The basic Drag'n'Drop algorithm looks like this: On mousedown - prepare the element for moving, if needed (maybe create a clone of it, add a class to it or whatever). Then on mousemove move it by changing left/top with position:absolute. On mouseup - perform all actions related to finishing the drag'n'drop.
The event occurs when a user moves the mouse pointer out of an element, or out of one of its children. onmouseover. The event occurs when the pointer is moved onto an element, or onto one of its children. onmouseup. The event occurs when a user releases a mouse button over an element. DOM Events Event Objects. Both keydown and keypress events are fired before any change made to the text box, whereas the keyup event fires after the changes have made to the text box. If you hold down a character key, the keydown and keypress are fired repeatedly until you release the key. To get the current mouse position we are going to trigger a mouse event. In this case we will use 'mousemove' to log the current X and Y coordinates of the mouse to the console. For a more detailed list of mouse events you could have a read of this. First we set up an event listener for our event: Now we can access our event object to get ...
JavaScript API allows developers to detect mouse right-click. It can be useful if you want to handle specific cases when a user clicks certain buttons on the mouse. To start off, a typical computer mouse has 3 buttons: Primary button (usually on the left, can be changed for left-handed users) Secondary button (usually on the right, to invoke ... The Event object keeps track and lets you react to keyboard and mouse events, such as when a particular keyboard or mouse button is pressed. This is realized through 4 event handlers and a few Event object properties. Related Tutorials. Scripting the keyboard in JavaScript; Keyboard/ Mouse event handlers Date created: Aug 1st, 2013. In this tutorial lets get touchy feely with JavaScript, by examining its touch related events and how they are used to detect and respond to touch and swipe events. With touch based devices ever growing in numbers, grasping these events is as essential as understanding the age old mouse events.
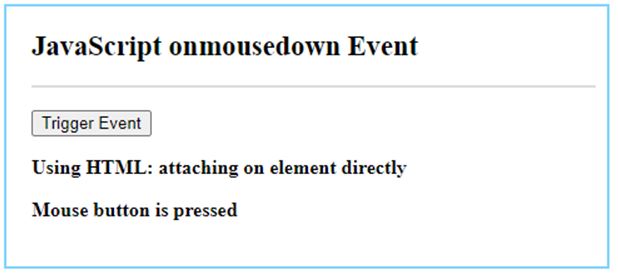
Execute a JavaScript when pressing a mouse button over a paragraph: <p onmousedown="myFunction ()"> Click the text! </p> Try it Yourself » More "Try it Yourself" examples below. 2/9/2013 · If you want the hold state then it will be the state when you are in mousedown event state for a while. This state exists when you press mousedown but not mouseup. Hence you need to take a variable which records the current state of the event. JS How to listen to hover event in JavaScript, EventTarget.addEventListener modern JavaScript answer on Code to go
JavaScript provides support for various types of events including mouse events. The mousedown is such one kind of mouse event which is supported by JavaScript. The mousedown event can be applied to the element and is triggered whenever the left button of the mouse is pressed over that element. Question: How do I detect mouse events with Ctrl, Alt, and Shift keys? Answer: In modern browsers, your script can check whether a mouse event occurred while the user was pressing any of the Ctrl, Alt, Shift keys. In the example below, this is accomplished for the MouseDown and MouseUp events. For other mouse events, a similar strategy may or may not work, depending on the browser. When Javascript recieves a mouse click event, it is generally interesting to know which mouse button was clicked. The event object that is passed to Javascript contains two fields that may be used to check this, event.which and event.button . These will contain numerical values to identify the mouse button.
Event Types in JavaScript. The DOM (Document Object Model) provides access to many events. They are as follows. Mouse events - mouse clicks, mouse moves, mouse over, …. Touch events - finger touch, touch start, end, move, …. Form events - field focus, value change, form submit, …. Keyboard events - key down, key up, keypress, ….
 Improving The Practicality Of Using Non Aversive Handling
Improving The Practicality Of Using Non Aversive Handling
 Javascript Mousedown How Mousedown Event Work In Javascript
Javascript Mousedown How Mousedown Event Work In Javascript
 Capturing Mouse Click Events With Python And Opencv
Capturing Mouse Click Events With Python And Opencv
 How To Detect Click And Hold Events Javascript Tutorial
How To Detect Click And Hold Events Javascript Tutorial
 Input Simulation Service Mixed Reality Toolkit Microsoft Docs
Input Simulation Service Mixed Reality Toolkit Microsoft Docs
 Difference Between Mouseover Mouseenter And Mousemove Events
Difference Between Mouseover Mouseenter And Mousemove Events
 Test Automation With Selenium Click Button Method Examples
Test Automation With Selenium Click Button Method Examples
 How Do You Emulate Drag And Drop Without Holding The Mouse
How Do You Emulate Drag And Drop Without Holding The Mouse
 Razer Basilisk Essential Rz01 02650 Support
Razer Basilisk Essential Rz01 02650 Support
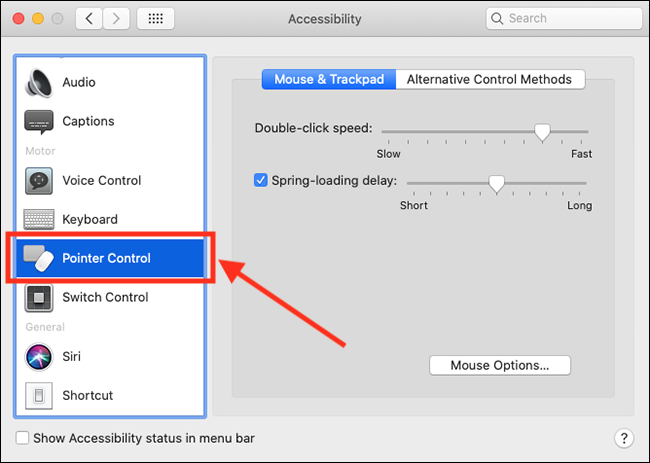
 Using Your Keyboard To Control The Mouse In Macos 10 15
Using Your Keyboard To Control The Mouse In Macos 10 15
 How To Get The Coordinates Of A Mouse Click On A Canvas
How To Get The Coordinates Of A Mouse Click On A Canvas
Listen To Mouse Click Event For Div Element In Javascript
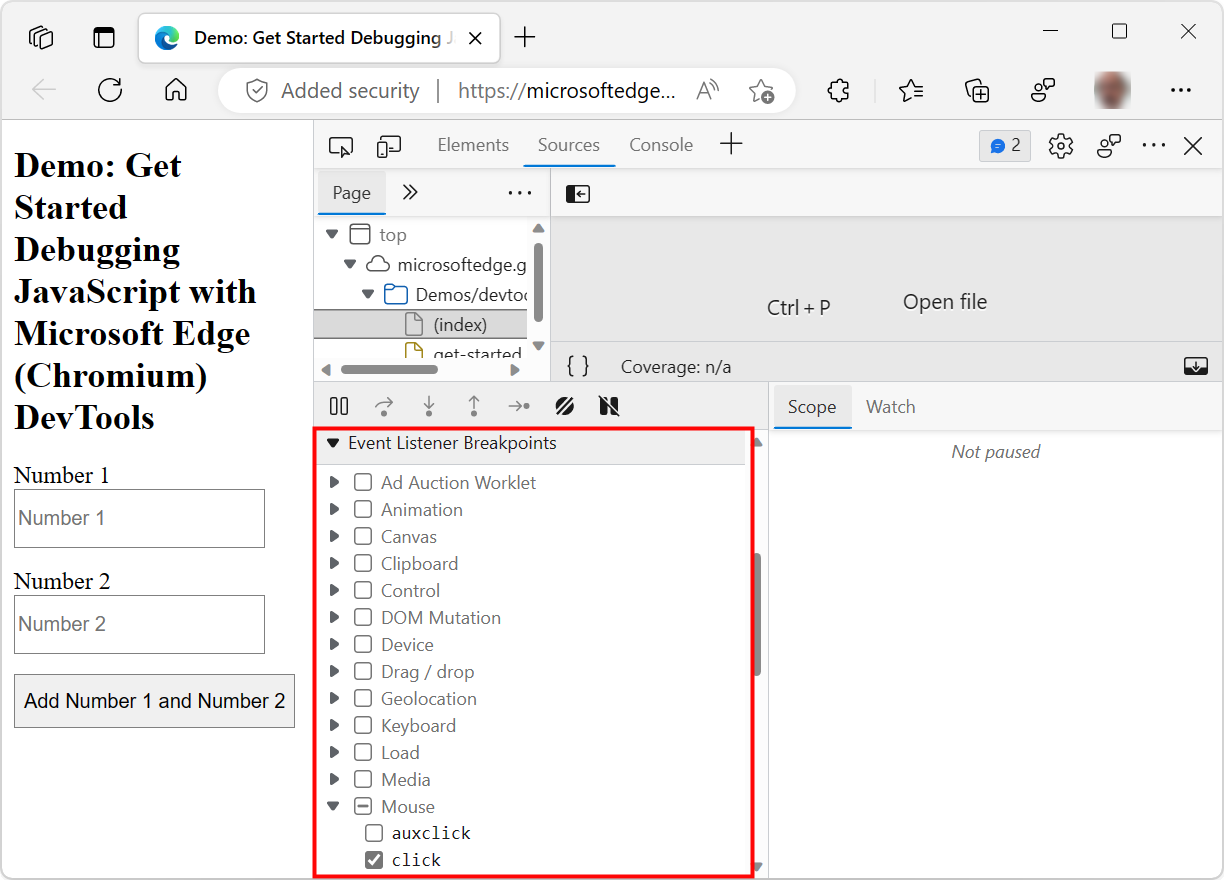
 Get Started With Debugging Javascript In Microsoft Edge
Get Started With Debugging Javascript In Microsoft Edge
 Handling Events Eloquent Javascript
Handling Events Eloquent Javascript
 Understanding Javascript Mouse Events By Examples
Understanding Javascript Mouse Events By Examples
 Create A Press And Hold Effect Kirupa
Create A Press And Hold Effect Kirupa
 Interactive Button Tutorial Axure Docs
Interactive Button Tutorial Axure Docs
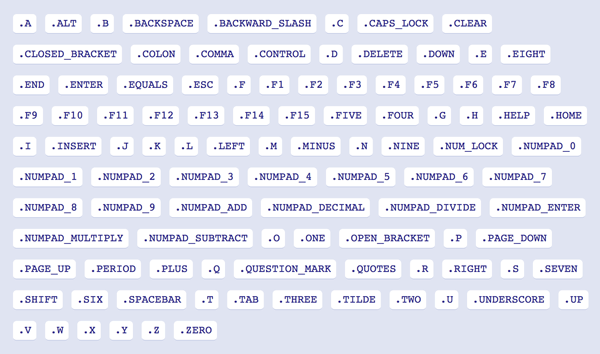
 Desktop Mouse And Keyboard Controls Game Development Mdn
Desktop Mouse And Keyboard Controls Game Development Mdn
0 Response to "20 Javascript Mouse Hold Event"
Post a Comment