34 Javascript Multipart Form Data
It is possible to submit files using "multipart/form-data" and ajax. There are many sites out there that show complicated ways of doing this when it is really easy. It simply requires a little configuration of the jquery ajax process and grabbing your form data using the FormData() function. Using the following method, you can submit multiple files and are not just limited to Multipart-POST Request Using Node.js. 27 Jul 2017, 09:44. SlackTips. Node.js / Slack. ... At first, it builds form-data. Adds the zip file converted to byte array and boundary using Buffer.concat(). This is used as body in request. Basically, this is almost the same to the method using GAS.
 Content Type Multipart Form Data Req Body Req File
Content Type Multipart Form Data Req Body Req File
Sep 03, 2019 - Use the JavaScript FormData object to make Ajax based file uploads simple.

Javascript multipart form data. In short, the FormData class is the easiest way to upload a file from JavaScript without submitting an actual HTML form. View more jobs! More Fundamentals Tutorials Mar 23, 2019 - How to make HTTP requests in pure Node.js with streams. Uploading files using multipart/form-data and how this format works. I want to upload a photo to asp. I want to upload a photo to asp api server ,but I think the react native does not put the photo in request body .This is not my first time for uploading file in ASP.Net so I test the server in Postman app and it was correct and the picture uploaded without any problem . this is the server side code ,I think there is no problem in server side.
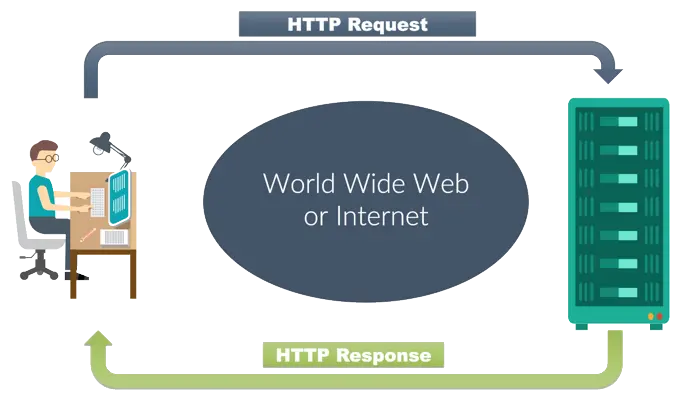
Form data (application/x-www-form-urlencoded) is made of URL-encoded lists of key/value pairs. For transmitting binary data, the HTTP request is reshaped into multipart/form-data. Note: The Fetch API is often used in place of XHR these days — it is a modern, updated version of XHR, which works in a similar fashion but has some advantages. Parse multipart/form-data in Azure Function # azure # azurefunctions # typescript # javascript. Elio Struyf. Elio Struyf. Elio Struyf. Follow. Elio Struyf is an independent Engineering Lead working for Valo Intranet, Blogger, and Speaker. Loves stickers - if you want stickers as well, get them at https://pyod.shop. Handling form data and file uploads properly is an important and complex problem in HTTP servers. Doing it by hand would involve parsing streaming binary data, writing it to the file system, parsing out other form data, and several other complex concerns - luckily, only a very few people will need to worry about it on that deep level.
Oct 31, 2014 - A module to create readable `"multipart/form-data"` streams. Can be used to submit forms and file uploads to other web applications. - GitHub - form-data/form-data: A module to create readable `"multipart/form-data"` streams. Can be used to submit forms and file uploads to other web applications. This multipart form-data request involves sending separate key/value pairs over an HTTP connection, with FS data being treated as just another piece of the request body. To accommodate for this semantic, the body of a request being sent through the file.push kernel module looks like this: One immediate advantage over the old method: the data received on the server side will be indistinguishable from a normal form submission. With the old method, we had to add specific code on the server side to handle the incoming data in a specialised way. This is not necessary anymore, and removed code is debugged code!
25/8/2017 · enctype='multipart/form-data' is very important option to send data to server, this will not encoded form-data before sent to server as like application/x-www-form-urlencoded, its using MIME stream to sent form-data from client to server. This form encoded option is needed when you are sending file data from client to server like file upload. How to use use enctype multipart form-data 15/11/2017 · You can create multipart/form-data manually with XMLHttpRequest like this example. function multiPost (method, url, formHash) { var boundary = "nVenJ7H4puv" var body = "" for (var key in formHash) { body += "--" + boundary + "\r\nContent-Disposition: form-data; name=" + formHash [key].name + "\r\nContent-type: " + formHash [key].type + ... Multer is a node.js middleware for handling multipart/form-data, which is primarily used for uploading files. It is written on top of busboy for maximum efficiency. NOTE: Multer will not process any form which is not multipart (multipart/form-data).
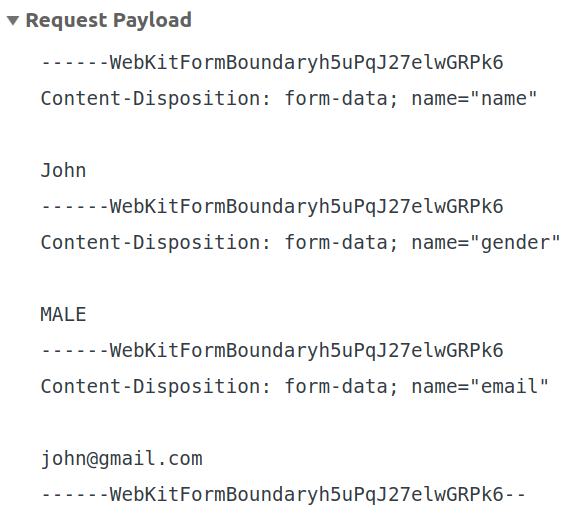
Multipart form allow transfer of binary data, therefore server needs a way to know where one field's data ends and where the next one starts. That's where boundary comes in. It defines a delimiter between fields we are sending in our request (similar to & for GET requests). In the above HTML form we're using action to tell the form that it will be triggering a javascript method instead of the default behavior, ... The data sent by multipart/form-data is separated in parts divided by a boundary specified in the content-type header sent by the browser, an example below: POSTing Multipart/Form-Data from an XMLHttpRequest 14 Comments Share Tweet Print Email I 'm working on an add-on where I have a need to POST JSON data to the server.
var ajax=function () { try { var xml =new XMLHttpRequest (); var args =arguments; var context =this; var multipart =""; xml.open (args [0].method,args [0].url,true); if (args [0].method.search (/post/i)!=-1) { var boundary=Math.random ().toString ().substr (2); xml.setRequestHeader ("content-type", "multipart/form-data; charset=utf-8; Jun 22, 2021 - As you might have guessed, it’s ... form data. ... If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It’s encoded and sent out with Content-Type: multipart/form... let formData = new FormData([ form]); If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It's encoded and sent out with Content-Type: multipart/form-data.
IE 9-, FF 3.5-, Safari 3- and Chrome 3- does not support upload from the local file system using PUT verb. To overcome this limitation IT Hit Java WebDAV Server supports upload using multipart-encoded form using POST verb. To upload a file, you must submit a multipart form that contains a single file: 1. 2. Advantage of Web API 2. To upload multipart/form-data using Web API, follow some simple steps as given below. Step 1 - The first step is to create a new project with MVC Web API named as "UploadDocsDummy". In this image, you can see that I have selected both checkboxes, "MVC" and "Web API. So, you can also select both or only "Web API". Nov 03, 2017 - We can use .formData() of Body mixin to return a FormData representation of data at Chromium (Chrome) 60+ and Firefox 39+ Relevant specifications: 7.2 The Multipart Content-Type Returning Values ...
In the following steps we're going to create three small chunks of JavaScript that will take any data entered by a user into these form fields and POST it to ... cause it to automatically format the request * body as "multipart" and set the `Content-Type` request header * to `multipart/form-data`. We want to send the request body * as JSON ... To do that, we can use multipart/form-data. FormData provides a way to construct key/value pairs that represent form fields and values. When we use the browser, we can easily create it with the FormData constructor. Since Node.js does not provide it, we use an external package called form-data. The first pieces specifies that our request was submitted as multipart/form-data and the boundary is what is used to separate the "multiple parts" of the multipart request body. The HTML specification does a decent job of explaining the rules. multipart/form-data conforms to standard multipart MIME data streams as outlined in RFC2045. This ...
Trying To Post Multipart Form Data By Javascript To Web Api. Javascript Fetch Post Form Data Code Example. How To Send Post Request In Javascript With Ajax Post Code. Php Retrieve Form Data Post Code Example. How To Send Application Json Data Along With File In Postman. 11/1/2016 · Multipart/form-data submit through javascript in Play Framework. Normally when we submit any multi-part form in Play Framework that time in the controller have to mention redirection action which refresh the whole page and it gives an extra load on the network. It is possible to submit that form with the help of Ajax. Apr 03, 2021 - Looking to send a POST request with FormData with Axios for a file upload? Here's what you need to know.
The enctype attribute specifies how form-data should be encoded before sending it to the server. The form-data is encoded to "application/x-www-form-urlencoded" by default. This means that all characters are encoded before they are sent to the server (spaces are converted to "+" symbols, and special characters are converted to ASCII HEX values). Apr 28, 2021 - In this post, we'll learn about the FormData interface available in modern web browsers as a part of the HTML5 spec. We'll see examples of using FormData with Ajax, Angular 7, Ionic and React. What's FormDataFormData is simply a data structure that can be used to store key-value pairs. Just 2.1 Create a Javascript FormData object from a form. var form = $('#fileUploadForm')[0]; var data = new FormData(form); 2.1 processData: false, it prevent jQuery form transforming the data into a query string $.ajax({ type: "POST", enctype: 'multipart/form-data', processData: false, // Important!
The lines above represents a raw multipart/form-data payload sent by some HTTP client via form submission containing two files and an input text with id input1 and value value1. We need to extract everything contained inside it. The multipart format allows you to send more than one file in the same payload, that's why it is called: multipart. const formData = new FormData () The formData reference refers to an instance of FormData. You can call many methods on the object to add and work with pairs of data. Each pair has a key and value. To get started with forms, we will first install the body-parser (for parsing JSON and url-encoded data) and multer (for parsing multipart/form data) middleware. To install the body-parser and multer, go to your terminal and use − npm install --save body-parser multer Replace your index.js file contents with the following code −
Jul 27, 2021 - A module to create readable `"multipart/form-data"` streams. Can be used to submit forms and file uploads to other web applications. The transmitted data is in the same format that the form's submit () method would use to send the data if the form's encoding type were set to multipart/form-data. Creating a FormData object from scratch You can build a FormData object yourself, instantiating it then appending fields to it by calling its append () method, like this: Dec 12, 2016 - Normally when we submit any multi-part form in Play Framework that time in the controller have to mention redirection action which refresh the whole page and
Question How To Upload A File Using Http Post Form Data
 The Surprise Multipart Form Data Phil Nash
The Surprise Multipart Form Data Phil Nash
 Love Java Bytes How To Upload Multiple Files Images Blob
Love Java Bytes How To Upload Multiple Files Images Blob
 Node Js Sending Multipart Form Data From Server Side Backend
Node Js Sending Multipart Form Data From Server Side Backend
 Rest Post Multipart Form Data File Upload Issue Designing
Rest Post Multipart Form Data File Upload Issue Designing
 Rest Up Consuming A Multipart Form Data Rest Method With
Rest Up Consuming A Multipart Form Data Rest Method With
 How To Send Formdata Objects With Ajax Requests In Jquery
How To Send Formdata Objects With Ajax Requests In Jquery
Problems Using Multipart Form Data In Manual Mode Api Web
Troubleshooting Issues With Adding Attachments To Rest
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Do You Really Understand Form Data And Request Payload
Do You Really Understand Form Data And Request Payload
 How To Serialize Form Data With Javascript
How To Serialize Form Data With Javascript
 How To Post Data When You Have Javascript Object Using
How To Post Data When You Have Javascript Object Using
 Post Form Data With Axios Mastering Js
Post Form Data With Axios Mastering Js
 Handling Multipart Form Data In Deno Deno World
Handling Multipart Form Data In Deno Deno World
 Unable To Send Multipart Form Data With React To Mysql
Unable To Send Multipart Form Data With React To Mysql
 Ionic Native Http Send A File Using Post And Multipart Form
Ionic Native Http Send A File Using Post And Multipart Form
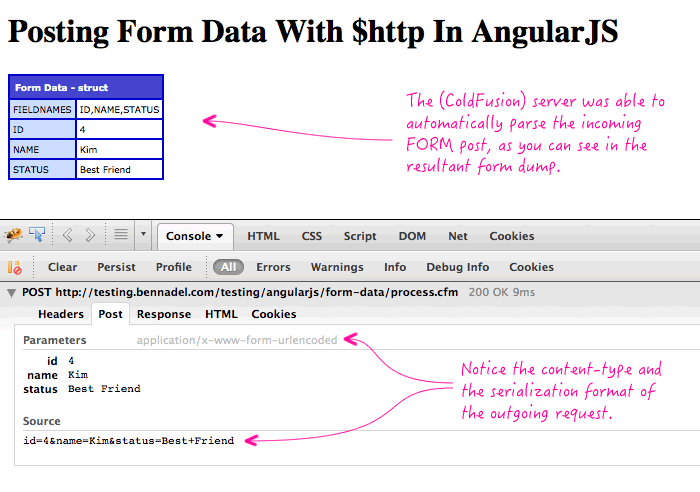
 Posting Form Data With Http In Angularjs
Posting Form Data With Http In Angularjs
 Unable To Request Multipart Form Data Post Api In Uipath
Unable To Request Multipart Form Data Post Api In Uipath
 Nest Js Tutorial File Uploading With Multer And Serving
Nest Js Tutorial File Uploading With Multer And Serving
 Node Js Formidable How To Parse Form Multipart Form Data
Node Js Formidable How To Parse Form Multipart Form Data
 Problems Using Multipart Form Data In Manual Mode Api Web
Problems Using Multipart Form Data In Manual Mode Api Web
 Ozenero Mobile Amp Web Programming Tutorials
Ozenero Mobile Amp Web Programming Tutorials
 Express Parsing Multipart Form Data Post In Req Body Stack
Express Parsing Multipart Form Data Post In Req Body Stack
 Sending Form Data Post With The Fetch Api In Javascript
Sending Form Data Post With The Fetch Api In Javascript
How To Post Form With Header Multipart Form Data With Http
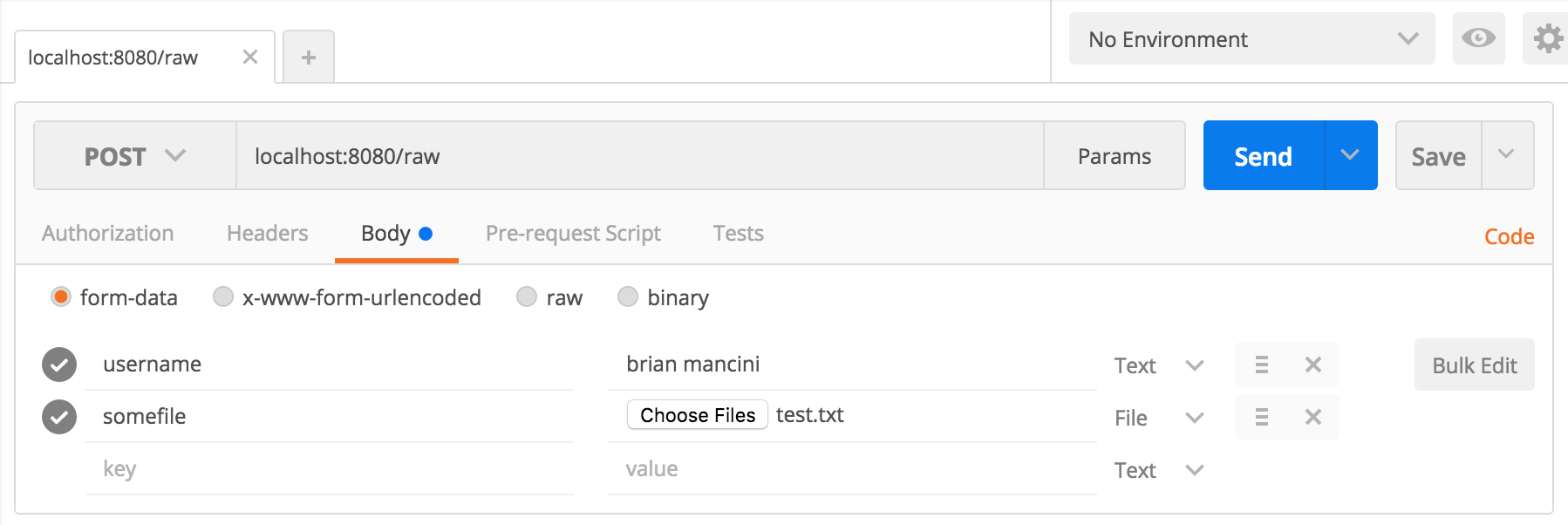
 Sending Request With File And Text Help Postman
Sending Request With File And Text Help Postman
 Do You Really Understand Form Data And Request Payload
Do You Really Understand Form Data And Request Payload
 Convert Json To Multipart Form Data Angular Ionic Ionic
Convert Json To Multipart Form Data Angular Ionic Ionic
 Please Can You Share Example With Fetch And Multipart Form
Please Can You Share Example With Fetch And Multipart Form
 Using Multipart Form Data Api On Node Js Node
Using Multipart Form Data Api On Node Js Node
 Sending Http Requests Understanding Multipart Form Data
Sending Http Requests Understanding Multipart Form Data
 Node Multipart Form Data Explained
Node Multipart Form Data Explained
0 Response to "34 Javascript Multipart Form Data"
Post a Comment