30 Javascript Generate Image From Text
Image to blob. We can create a Blob of an image, an image part, or even make a page screenshot. That's handy to upload it somewhere. Image operations are done via <canvas> element: Draw an image (or its part) on canvas using canvas.drawImage. Call canvas method .toBlob(callback, format, quality) that creates a Blob and runs callback with it ... Create a text area to enter the text data. Create an anchor tag <a> using the createElement property and assign download and href attributes to it.; Use the encodeURIComponent to encode the text and append it to URI as its component. This will help us to replace certain special characters with a combination of escape sequences.
Javascript Random Password Generator
Create Image CAPTCHA Using PHP. We will follow some steps to generate image captcha using PHP —. Create an empty image on the web. Assign a shape to the image. Generate four random lines. Generate five hundred random dots. Generate random text of five characters. Create an empty image on the web using PHP.

Javascript generate image from text. JavaScript exercises, practice and solution: Write a JavaScript program to display a random image (clicking on a button) from the following list. Copy that line into the address field of your browser and you should see the generated image. The image generator will adjust the height of the image automatically to fit all text, while the width of the image is fixed to the specified width. Line breaks can be forced with \n. The second and third image elements will end up having the first and second images. 4. Create Image Element In JavaScript. Create an image element using the createElement() method on the document ...
Create PDF documents from scratch, or modify existing PDF documents. Draw text, images, and vector graphics. Embed your own fonts. Even embed and draw pages from other PDFs. Welcome to a tutorial on how to create and save files in Javascript. Well, this will be kind of a complicated process for beginners. To keep things simple - Saving files on server-side NodeJS is a breeze, but it is impossible to directly save files on the client-side because of security restrictions. array with images javascript; how to create image to array javascript; javascript images within array; store image in array of objects javascropt; how to store an image in an array of objects javascript; how to store an image in an array of objects; javscript array of images; get png images into array js; storing images in array javascript
Dom-to-image is a library which can turn arbitrary DOM node into a vector (SVG) or raster (PNG or JPEG) image, written in JavaScript. It's based on domvas by Paul Bakaus and has been completely rewritten, with some bugs fixed and some new features (like web font and image support) added. You can get the script either using NPM: Yes this can be done, what you want to do is draw the text on a canvas, and then save the canvas. you do not need to have the canvas show, you can hide it like any other html element, just add it, draw the text on it, and save it. What if you want to generate new image from scratch each time the page loads? Let us dive now into the JavaScript world, as this is your only way to do it on the client-side, and not using any of the available technologies: flash, activeX, HTML5, Java, or any of the server-side scripting languages.
Email Validation in JavaScript: Simple Form Example; Replace Image on Button Click JavaScript. Similarly, you can use for change image on button click using javascript. therefore, we have provided an example in the below area. What's the best way to generate image from text using JavaScript and HTML5 APIs? Tom M · Feb 3, 2016. I want to build a tool where a user can enter some text and I'll generate a JPEG/PNG on the fly with that text. How will you go about it? Is it possible with JavaScript alone? ... function to convert the canvas to a image. 2. Recognizing text from image. After including the library properly, you will be able to convert an image to text using the Tesseract.recognize method that offers basically a Promise interface and works as follows. The method figures out what words are in image, where the words are in image, etc.
Create an array of images using JavaScript containing the location/URL, height, and width of the image to be displayed on the webpage. Store the URL, height, and width of the images in another array index. Generate a random number using floor () method that will use the array of images to display on the webpage randomly. Generate images from HTML in Node.js. December 18, 2019. As developers, we don't have great skills with image manipulation softwares, but we still need it. In my case I had to generate Twitter cards for social media and flyers for the meetup I co-organize. An important point for use is automation. Converting Text to an Image using PHP GD functions. In PHP, with the use of GD library function, we can convert text input to an image. I created a transparent image layer to place the text input onto it. Then I created a background image layer and merge it together with the text input layer using imagecopymerge().
Let's create a simple application to recognize text in an image. We would like it to render the image twice. Once to show the user their original image of choice and once to highlight the words that were matched. Finally, we would also like for our app to display for the user the progress it has made thus far (at all times). HTML markup So after stumbling upon a nice inspiration for a banner image, I decided to make a custom banner for each of my blog posts. The banner is a PNG image, and to keep the post focused on the subject ("how to create and save an image with Node.js and Canvas") I'll skip some parts. selector Advanced: A CSS selector for an element in the HTML. We'll crop the image to this specific element. By default the API generates a screenshot once everything is loaded. If the page executes JavaScript, you may want extra time before the image is rendered. ms_delay Adds extra time for JavaScript to execute.
Hi i have variouys different javascripts i have found on the net that allows me to generate random images, images as links and random text. Can any one help me create and all in one random genrator so i have text with an image as a link? Published in: Javascript TallTweets uses the HTML2Canvas library to convert text into PNG images. The generated images is converted into base64 (data URI) which is then sent to the server over a HTTP POST request for uploading to twitter. We'll use these to create and edit our image data. But manually writing UInt8 bytes is a little too low-level — PNG files also use strings, UInt16 and UInt32 values all over the place.
Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images. Downloading the QR image. 1: Create a link without text so that it won't be visible to users. 2: Assign the image URL and name. 3: Append the link as a child element to the body. 4: Click the created link by javascript to download the image. 5: Remove the created and invisible link. Thanks for the quick read. Image scroller component for images, icons that can be combined with a label or text. Compatible with mobiscroll forms, custom inputs and more. Use it on any touch screen, no matter if small or large. Shipping with useful features for a refined UX, including:
How to create an image element dynamically using JavaScript ? Last Updated : 20 Jul, 2021 Given an HTML element and the task is to create an <img> element and append it to the document using JavaScript. In these examples when someone clicks on the button then the <img> element created. FilePond is a free JavaScript File Upload Library. In this article we'll explore the functionality of FilePond and how it can be extended with plugins. We'll combine a handful of these plugins to generate image thumbnails on the client. If you want to code along, open an empty HTML file in your favourite text editor. Additionally you can go beyond just "text" strings and you can draw boxes and manipulate the fill colors and create rudimentary graphics that are dynamically generated. This may be useful on pages with user generated content for example. Javascript. To start, this javascript code is very simplistic.
 Change Text Color Based On Background Color Using Javascript
Change Text Color Based On Background Color Using Javascript

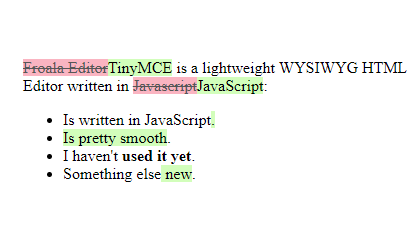
 How To Diff Html Compare And Highlight Differences And
How To Diff Html Compare And Highlight Differences And
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 Generate Javascript Using Matlab Coder File Exchange
Generate Javascript Using Matlab Coder File Exchange
 How To Generate A Data Extension With Random Records Using
How To Generate A Data Extension With Random Records Using
 Generate A Random Number Between Two Numbers In Javascript
Generate A Random Number Between Two Numbers In Javascript
 Generate Html Page Using Dom Javascript Stack Overflow
Generate Html Page Using Dom Javascript Stack Overflow
 Few Ways To Generate Qr Code Using Javascript By Sagar
Few Ways To Generate Qr Code Using Javascript By Sagar
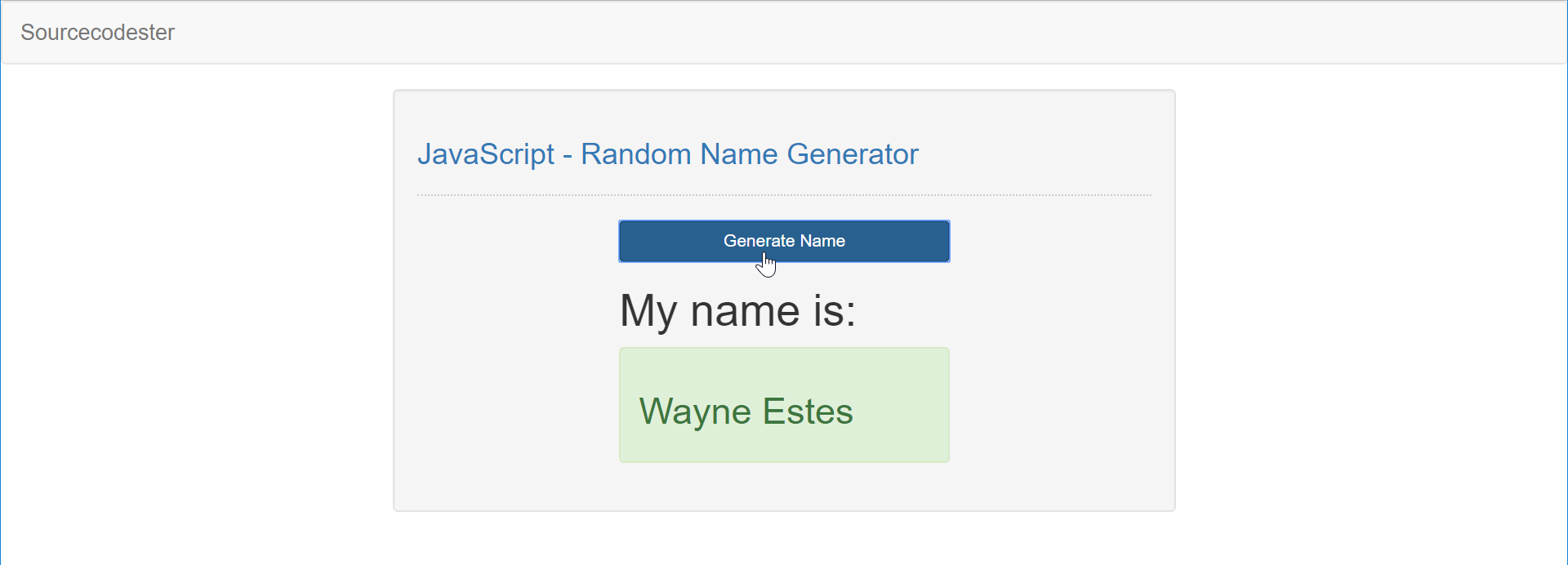
 Javascript Random Name Generator Free Source Code
Javascript Random Name Generator Free Source Code
 Function To Generate Text Similar To Maketextsprite But For
Function To Generate Text Similar To Maketextsprite But For
 Generating Elements And Text Node In Dom
Generating Elements And Text Node In Dom
 Jspdf Generate Pdf Files In Javascript Jquery Plugins
Jspdf Generate Pdf Files In Javascript Jquery Plugins
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Download Html Page As Pdf Using Javascript Phpcoder Tech
Download Html Page As Pdf Using Javascript Phpcoder Tech
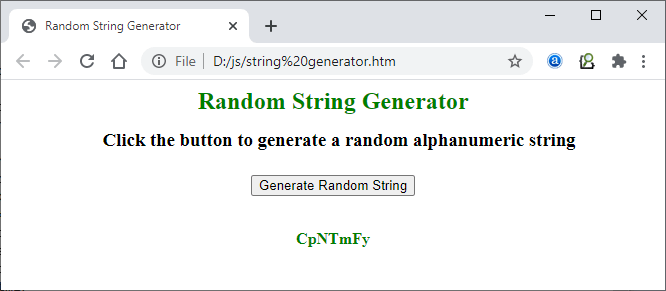
 Random String Generator Using Javascript Javatpoint
Random String Generator Using Javascript Javatpoint
 How To Generate Text File With Javascript Red Stapler
How To Generate Text File With Javascript Red Stapler
Github Mariusvetrici Generate Captcha Image Javascript
 How To Create An Html Generator With Javascript Dev Community
How To Create An Html Generator With Javascript Dev Community
 Generate Qr Code In Javascript Quickly Codespeedy
Generate Qr Code In Javascript Quickly Codespeedy
 How To Generate Fibonacci Numbers Using Javascript Krazytech
How To Generate Fibonacci Numbers Using Javascript Krazytech
 How To Generate Dynamic Pdfs Using React And Nodejs By
How To Generate Dynamic Pdfs Using React And Nodejs By
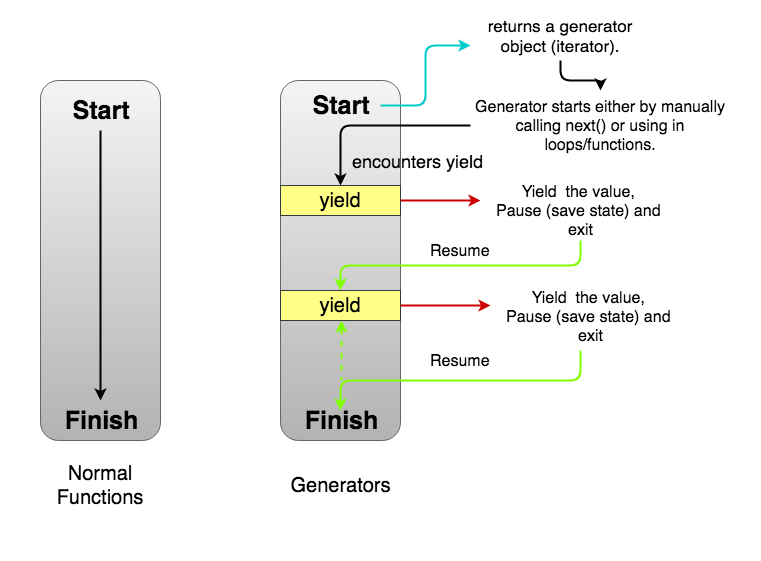
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By

 How To Export Generate Convert Html Css To Pdf Using Javascript
How To Export Generate Convert Html Css To Pdf Using Javascript
 Understanding Generators In Es6 Javascript With Examples By
Understanding Generators In Es6 Javascript With Examples By
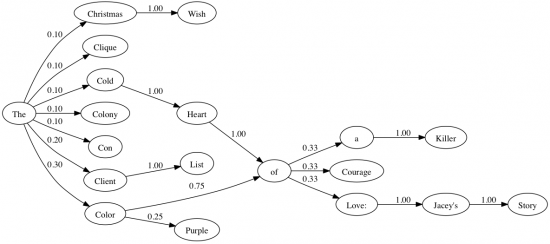
 How To Use Javascript And Markov Chains To Generate Text
How To Use Javascript And Markov Chains To Generate Text

0 Response to "30 Javascript Generate Image From Text"
Post a Comment