34 Javascript Get Map Length
JavaScript array length property returns an unsigned, 32-bit integer that specifies the number of elements in an array. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
 How To Find The Longest Word In A String In Javascript
How To Find The Longest Word In A String In Javascript
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... Learn how to find the length of a string in JavaScript. String Length. The length property returns the length of a string:
Javascript get map length. 25/4/2018 · The Map.get () method in JavaScript is used for returning a specific element among all the elements which are present in a map. The Map.get () method takes the key of the element to be returned as an argument and returns the element which is associated with the specified key passed as an argument. If the key passed as an argument is not present ... Keep in mind that the resulting array will always be the same length as the original array. .reduce() Just like .map() , .reduce() also runs a callback for each element of an array. Javascript/NodeJS, get the length of a map. so I have a small problem returning the size of a map : and this is what i get in the terminal : I mean, my map clearly has 2 keys/values in it, but it always returns 0. I tried map.length but I get an undefined ...
Summary: in this tutorial, you will learn about the JavaScript Map object that maps a key to a value. Introduction to JavaScript Map object. Prior to ES6, when you need to map keys to values, you often use an object, because an object allows you to map a key to a value of any type. However, using an object as a map has some side effects: Method 1: Using the Object.keys() method: The Object.keys() method is used to return the object property name as an array. The length property is used to get the number of keys present in the object. It gives the length of the object. 7/11/2019 · To visualize the calculation, we can draw a Polyline between the two markers. Add the following lines after the markers in the JavaScript: // Draw a line showing the straight distance between the markers var line = new google.maps.Polyline ( {path: [dakota, frick], map: map}); Reload the map and you should see a dark, diagonal line connecting ...
Learn JavaScript - Getting set length. Get monthly updates about new articles, cheatsheets, and tricks. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
JavaScript Get Array Length Introduction to JavaScript Get Array Length Get Array Length in JavaScript is a method used for retrieving the number of data/ elements in a particular array in the form of an unsigned 32 bit integer. JavaScript Maps as Dictionaries. For me I run into this most commonly with object maps. Lots of applications including my own use object maps for holding lists of values or enumerated types. For example, in Markdown Monster I have a list of emoji's that are kept as a map with the markdown expansion ... Step 4 — Reformatting Array Objects. .map () can be used to iterate through objects in an array and, in a similar fashion to traditional arrays, modify the content of each individual object and return a new array. This modification is done based on what is returned in the callback function.
Questions: In my JavaScript code I need to compose a message to server in this format: <size in bytes>CRLF <data>CRLF Example: 3 foo The data may contain unicode characters. I need to send them as UTF-8. I'm looking for the most cross-browser way to calculate the length of the string in bytes in JavaScript. I've ... Introduction to JavaScript Map Object. The JavaScript map object is a type of collection that allows storing values based on key-value pair terminology. The map object is introduced in the ES6 specification of JavaScript and it allows storing the pairs of keys and respective values in it. How to Get the Value of Text Input Field Using JavaScript In this tutorial, you will learn about getting the value of the text input field using JavaScript. There are several methods are used to get an input textbox value without wrapping the input element inside a form element.
google.maps. LatLng class. A LatLng is a point in geographical coordinates: latitude and longitude. Latitude ranges between -90 and 90 degrees, inclusive. Values above or below this range will be clamped to the range [-90, 90]. This means that if the value specified is less than -90, it will be set to -90. And if the value is greater than 90 ... The syntax of JavaScript map method is as below : let finalArray = arr.map(callback( currentValue[, index[, array]]), arg) Following are the meanings of these parameters : callback: This is the callback method. It is called for each of the array arr elements. The returned value of this method is added to the final array finalArray. Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map.
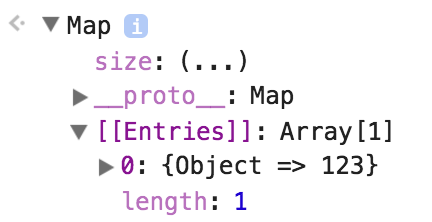
How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation. You are treating Map like an Array. You should use get and set methods on map to use the inbuilt functions and not in the array fashion [ ]. Javascript cannot calculate the size of the map if you are not using it correctly If you can't change the code, then you can have your own function to calculate the size JavaScript Map keys() method. The JavaScript map keys() method returns an object of new Map iterator. This object contains the key for each element. It maintains insertion order. Syntax. The keys() method is represented by the following syntax:
Description. The value of size is an integer representing how many entries the Map object has. A set accessor function for size is undefined; you can not change this property. Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. The source for this interactive example is … In javascript, we have Object.keys () property, which checks whether there are any properties or not. If we use the length property with Object.keys () then the number of properties will be displayed which is nothing but the length of the object.
Map.prototype.entries () The entries () method returns a new Iterator object that contains the [key, value] pairs for each element in the Map object in insertion order. In this particular case, this iterator object is also an iterable, so the for-of loop can be used. When the protocol [Symbol.iterator] is used, it returns a function that, when ... Get first value from javascript Map. Map is a new key/value data structure in es6 (and its available in your chrome browser RIGHT NOW). But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator. map.get('animal') One particular benefit Maps have over Objects is that you can find the size of a Map at any time, like you can with an Array. You can get the count of items in a Map with the size property. This involves fewer steps than converting an Object to an Array to find the length.
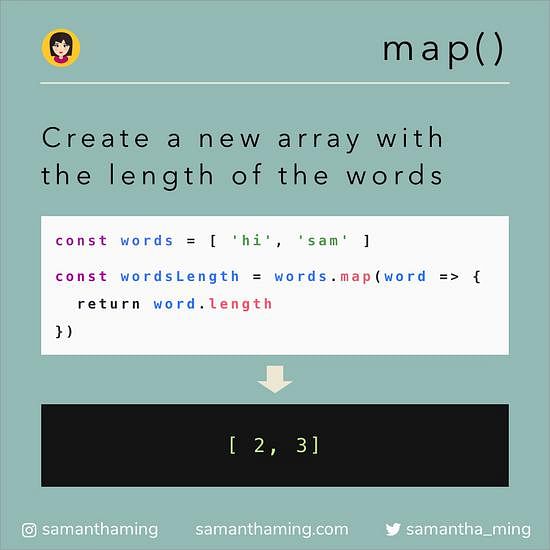
26/10/2018 · Map.size property in JavaScript. Javascript HTML Web Development Front End Technology. The size property of Map object accepts a JSON string, and constructs an object based on … 31/3/2021 · Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.. The Array.map() method allows you to iterate over an array and modify its elements using a callback function. An even more succinct way of writing map in modern JavaScript is with arrow functions. const task_names = tasks.map(task => task.name) console.log(task_names) // ['Write for Envato Tuts+', 'Work out', 'Procrastinate on DuoLingo'] Arrow functions are a short form for one-line functions that just have a return statement. It doesn't get much more ...
Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ...

 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
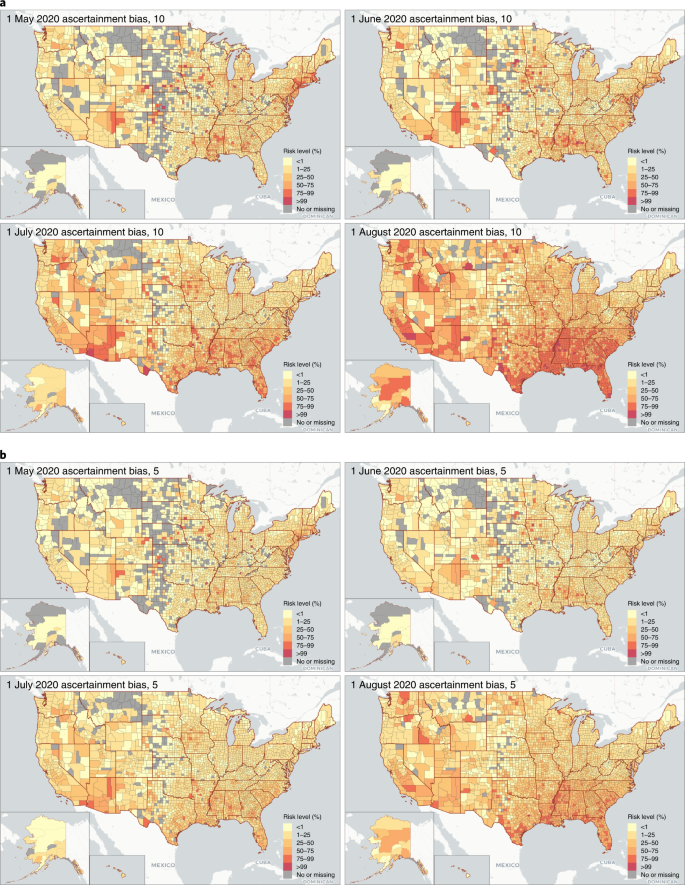
 Real Time Interactive Website For Us County Level Covid 19
Real Time Interactive Website For Us County Level Covid 19
 Our Guide To Map Filter And Reduce Functions In Python Udacity
Our Guide To Map Filter And Reduce Functions In Python Udacity
 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
 How To Check Uniqueness In An Array Of Objects In Javascript
How To Check Uniqueness In An Array Of Objects In Javascript
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Find The Longest Word In A String In Javascript Tl Dev Tech
Find The Longest Word In A String In Javascript Tl Dev Tech
 I Really Hope Aoe4 Gets A Luducrius Map Size To Make Amazing
I Really Hope Aoe4 Gets A Luducrius Map Size To Make Amazing
 Five Maps That Will Change How You See The World
Five Maps That Will Change How You See The World
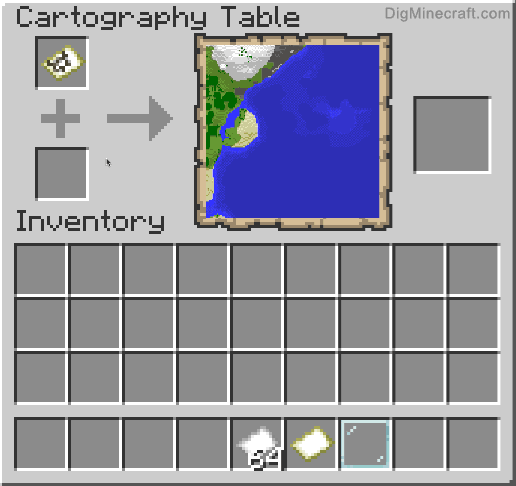
 Increase The Size Of A Map Using A Cartography Table In Minecraft
Increase The Size Of A Map Using A Cartography Table In Minecraft

 Javascript Map How To Use The Js Map Function Array Method
Javascript Map How To Use The Js Map Function Array Method
 Js Leetcode 383 Ransom Letter Code World
Js Leetcode 383 Ransom Letter Code World
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
 Javascript Map Size Archives Worldofitech
Javascript Map Size Archives Worldofitech

 Cod Warzone Much Smaller Than Expected Amazing Map
Cod Warzone Much Smaller Than Expected Amazing Map
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Introduction To Javascript Source Maps Html5 Rocks
Introduction To Javascript Source Maps Html5 Rocks
Javascript Map Array Array Map Method Mdn
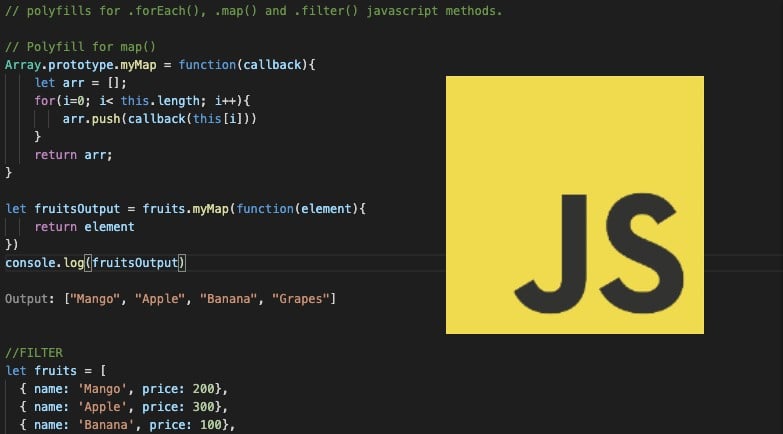
 Polyfills For Foreach Map And Filter Methods Of
Polyfills For Foreach Map And Filter Methods Of
 Data Structures In Javascript Arrays Hashmaps And Lists
Data Structures In Javascript Arrays Hashmaps And Lists
 Setting And Getting Values From Map In Javascript Stack
Setting And Getting Values From Map In Javascript Stack
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
Best Of Modern Javascript Maps

 Javascript Generate Random Number And Map It To An Array
Javascript Generate Random Number And Map It To An Array
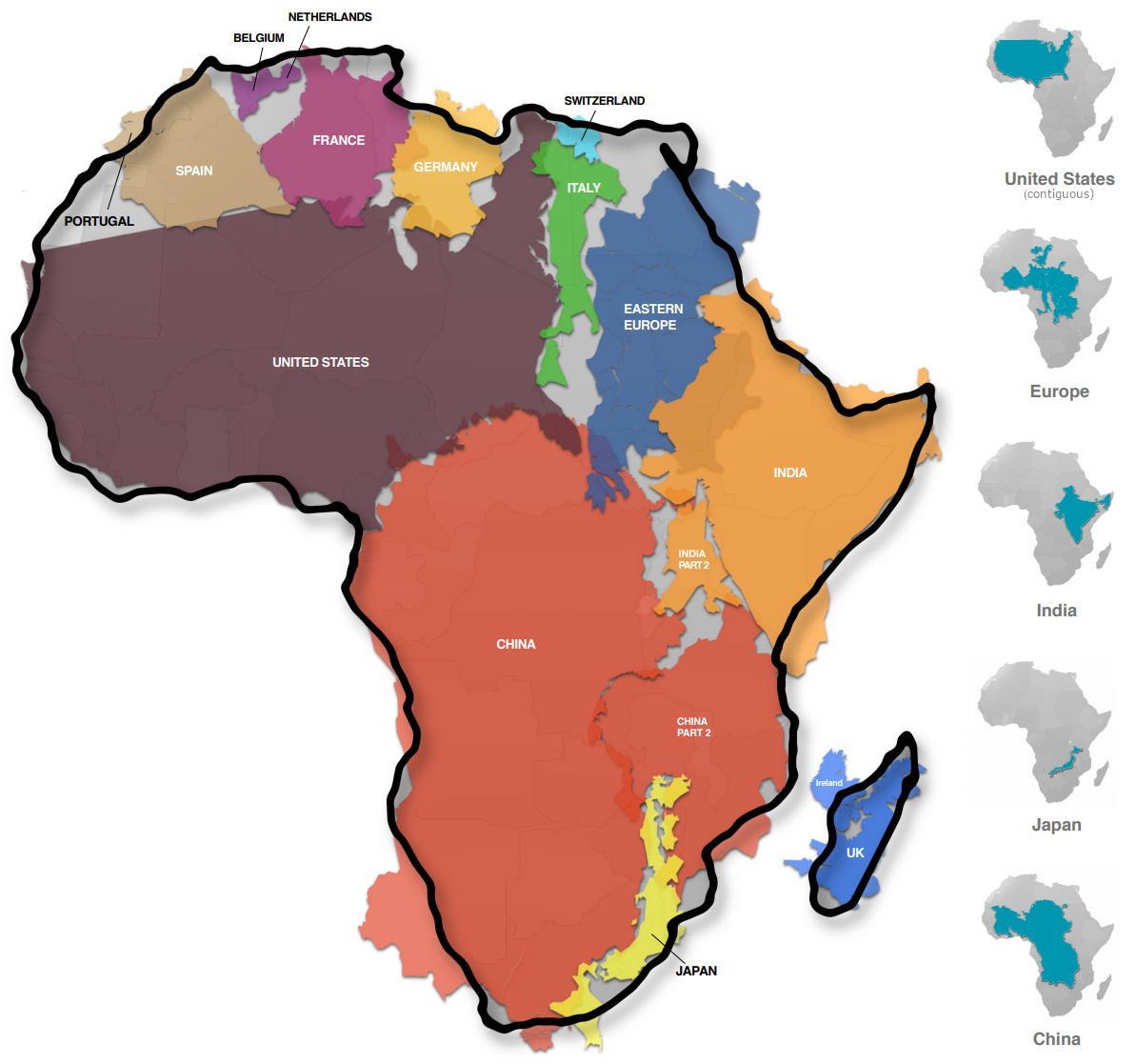
 Mapped Visualizing The True Size Of Africa Visual Capitalist
Mapped Visualizing The True Size Of Africa Visual Capitalist
 Recipe Creating A Tiled Map Using Javascript And Html5 To
Recipe Creating A Tiled Map Using Javascript And Html5 To
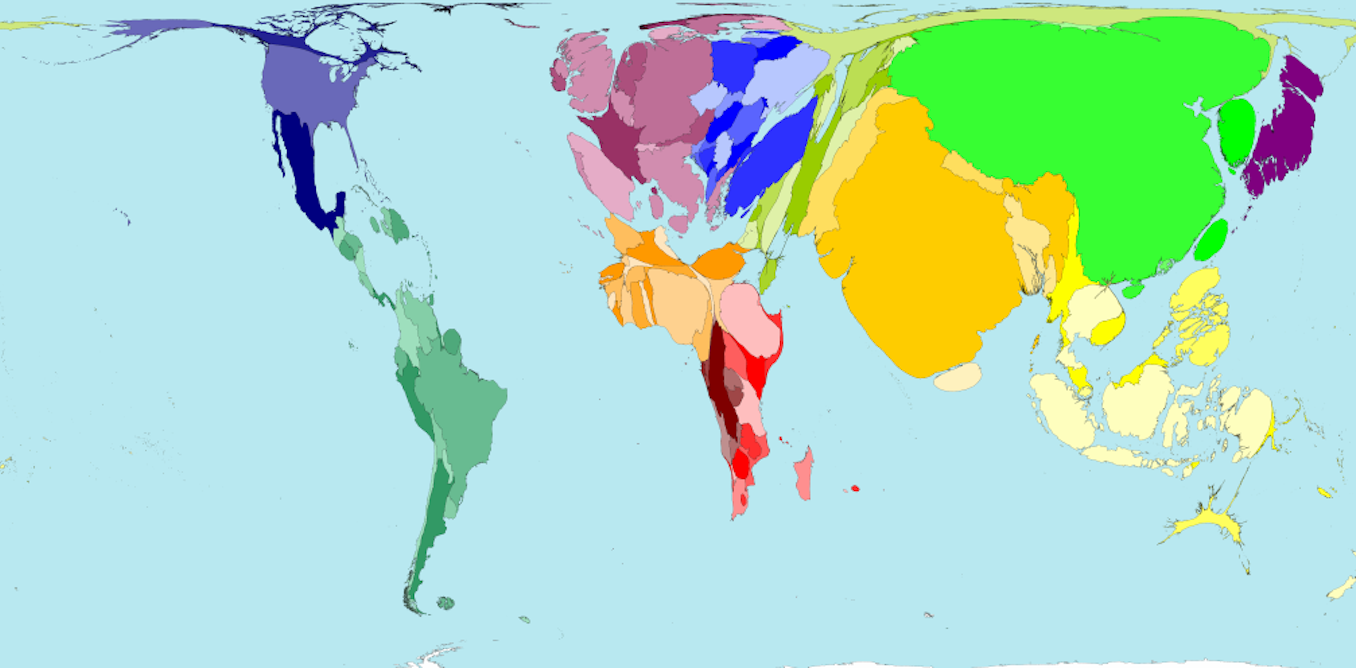
 This Fascinating World Map Was Drawn Based On Country Populations
This Fascinating World Map Was Drawn Based On Country Populations

0 Response to "34 Javascript Get Map Length"
Post a Comment