34 Html Javascript Form Validation Example
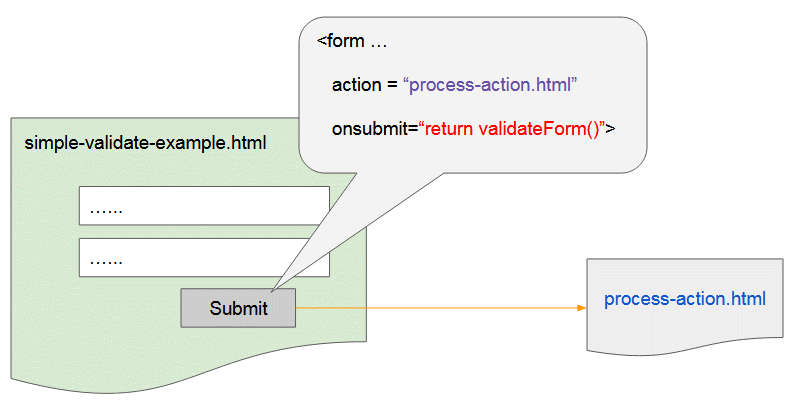
You might use some web forms to apply for a new car loan, whereas you'll use others to order pizza for dinner. So it's important that the data collected from those forms is cleaned, formatted correctly, and devoid of any malicious code. This process is called form validation. We need form validation anytime we are accepting user input. Finally, we finish our validate_form() function with a closing brace, and end our HTML comment and script element:} //--> </script> That's all there is to simple JavaScript form validation! Our example is very simple as it only checks one field. Let's expand this example with a more complex function that checks lots of form fields.
Basic Validation. This type of validation involves checking all the mandatory fields and making sure they're properly filled in. Here's a basic example of a function validate that shows an alert if the username and email address inputs are blank, otherwise it returns true: const submitBtn = document.getElementById ('submit-btn'); const validate ...

Html javascript form validation example. Feb 26, 2019 - For an alternative approach to client-side form validation, without JavaScript, check out our new article on HTML5 Form Validation which is available now in most modern browsers. What we will cover in this article. 1:write a program of form validation by using html and javascript. 2:validation in javascript for registration form. For this form, I used HTML, CSS, JQuery & Font-Awesome font for better styling. Validated Registration Form Source Code Below Here: In HTML file you have to like 3 files - minified jquery, CSS file & javascript file.
form validation javascript form validation using regular expression In this tutorial you will see how to use regular expressions to validate. Through a list of examples , we will build a script to validate phone numbers , UK postal codes, along with more examples. JavaScript contact form validation in HTML | Example code Posted November 25, 2020 June 9, 2021 by Rohit What if the visitor filled the wrong info in the contact form, to prevent wrong entry from visitors on the website, that we use JavaScript to validate contact form fields. Sep 08, 2020 - Form validation is the process ... user.For example, if you are using a registration form, and you want your user to submit name, email id and address, you must use a code (in JavaScript or in any other language) to check whether the user entered a name containing alphabets only, a valid email address and a proper address. ... If an HTML document contains ...
First, create the form-validation folder that stores all the source code files of the project. Second, create the js and css folders inside the form-validation folder. Third, create the style.css in the css folder, the app.js in the js folder, and index.html directly in the form-validation folder. The final project structure will look like this: Let’s see one simple example of HTML form validation using built-in form validating elements and will then proceed further for HTML form validation using JavaScript. Example. Form Validation using HTML5 validation attribute – In this example, we will use the form validation tag required, which will cause data in that field to be mandatory to be entered; otherwise, the form will not be submitted. JavaScript Form Validation Examples. In this simple example of JavaScript validation we have created two basic fields of. Password : This password field being hidden also has minimum characters strength of 6 that is necessary to go further pass on the form data. If anyone tries to get pass the form without filling them they will be alerted with ...
Basic Form Validation. First let us see how to do a basic form validation. In the above form, we are calling validate() to validate data when onsubmit event is occurring. The following code shows the implementation of this validate() function. <script type = "text/javascript"> <!-- // Form validation code will come here. 21/2/2018 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to … JavaScript 3D Form Validation As the name refers, this one is an example of 3D form validation. There are three fields in the design- Name, Email and Message. You can use this design to let your users comment on your blogs or article page.
Form validation checks the accuracy of the user's information before submitting the form. JavaScript provides faster client-side form validation than server-side validation does. Server-side validation requires more time first occurring on the server, which requires the user's input to be submitted and sent to the server before validation occurs. The majority of JavaScript code written in the early years of the language handled client-side form validation. Even today, developers spend significant time writing functions to check field values. Like no other form validation library, simply write in English your requirements inside your form HTML tags, Parsley will do the rest! No need to write even a single JavaScript line for simple form validation.
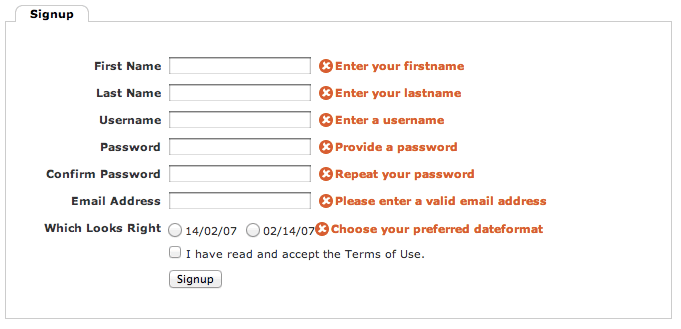
This article explains how to provide client-side validation for forms that you create either by hand or by using the form tools within FrontPage. In addition, this article assumes a general understanding of HTML and JavaScript, although a thorough understanding is not required. Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... 26/2/2020 · HTML Code of the Sample Registration Form <!DOCTYPE html> <html lang="en"><head> <meta charset="utf-8"> <title>JavaScript Form Validation using a sample registration form</title> <meta name="keywords" content="example, JavaScript Form Validation, Sample registration form" /> <meta name="description" content="This document is an example of JavaScript Form Validation using a sample registration form. …
Building the Form Validation Script. Now we're going to create a JavaScript file that holds our complete validation script. Well, let's create a JavaScript file named "validator.js" and place the following code inside it, then save it at the same location where you've saved the previous HTML file. Go through each line of the following example ... Before submitting data to the server, it is important to ensure all required form controls are filled out, in the correct format. This is called client-side form validation, and helps ensure data submitted matches the requirements set forth in the various form controls.This article leads you through basic concepts and examples of client-side form validation. 11/4/2021 · Creating the HTML Form. Let’s first create a simple HTML form that we will validate on client-side using JavaScript when the user clicks on the submit button. Let’s create an HTML file named “index.html” and place the following code snippets in it and save the file. index.html. index.html (part 2)
FormValidation is designed to support validating any form that uses or doesn't use with CSS framework. In addition to that, the library provides many built-in plugins which you can plug to use with popular CSS frameworks: ... FormValidation can be used with popular JavaScript frameworks such ... Check email format. Check telephone number format. .. There are basically 3 ways for data validation: form data will be sent to the server, and validation will be done on the server side. form data will be validated on the client side by using Javascript, which helps server not have to work too much and increase performance for the application. Form Validation Form validation is the process of verifying that user input in a form matches the specified rules for that input field. We already saw how to make sure the maximum length of a text entered in an <input type="text"> can be controlled using the maxlength attribute We can do the same thing and a lot more in Javascript.
Nov 21, 2018 - The option of using pure HTML, sometimes with a touch of CSS, to complement JavaScript form validation was until recently unthinkable. Sure there have been all kinds of whacky plug-ins over the years aimed at achieving this, but never a single standard that we could work towards. Date validation. It is very important to validate the data supplied by the user through a form before you process it. Among various kind of data validation, validation of date is one. 1. dd/mm/yyyy or dd-mm-yyyy format. 2. mm/dd/yyyy or mm-dd-yyyy format. In the following examples, a JavaScript function is used to check a valid date format ... Form validation is part of browser-side HTML and JavaScript. We can use it to validate form inputs before sending the data to the server. However, we should trust the content that's being sent, so the final validation should still be on the server. With HTML5, form validation is a built-in feature. There are various validation attributes that ...
15/3/2021 · How to Validate a Form with JavaScript. To validate a form with javascript, you will have to configure the following two simple steps – 1. Create an HTML Form. You will learn to validate form based on id of its input fields. So, I have created an HTML form with the following input fields that have its … Here, we will see how to reset project details form using JavaScript. To reset we use a function called resetProjectDetails (), inside this function, we set the HTML field as empty using javascript. For example: document.getElementById ("PName").value = ' '; In same way you can reset all the field of the Project details form. JavaScript Form Validation Example In this example, we are going to validate the name and password. The name can't be empty and password can't be less than 6 characters long. Here, we are validating the form on form submit.
HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript Example Quite regularly, you meet a website ... for example, the account registration form. The information that the user enters into the form needs to be validated to ensure data rationality. ... Check to ensure that the data is not empty. ... form data will be validated on the client side by using Javascript, which helps ... May 02, 2018 - Form Field Validation with HTML (and a little Javascript) ... Love is great, but not as a password. — Matt Mullenweg · Preventing bad form information is a deadly game of cat and also cat. As web developers, we want to protect the information filled out in form fields.
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
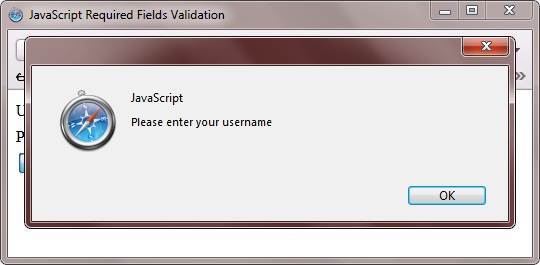
 Javascript Form Validation With Error Messages Shows In Same
Javascript Form Validation With Error Messages Shows In Same
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Student Registration Form In Html With Validation Codeconvey
Student Registration Form In Html With Validation Codeconvey
 Form Validation Using Jquery Geeksforgeeks
Form Validation Using Jquery Geeksforgeeks
 Form Validation Ux In Html And Css Css Tricks
Form Validation Ux In Html And Css Css Tricks
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
 Data Validation How To Check User Input On Html Forms With
Data Validation How To Check User Input On Html Forms With
 Javascript Contact Form Validation In Html Example Code
Javascript Contact Form Validation In Html Example Code
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Javascript Form Validation Script More Features Javascript
Javascript Form Validation Script More Features Javascript
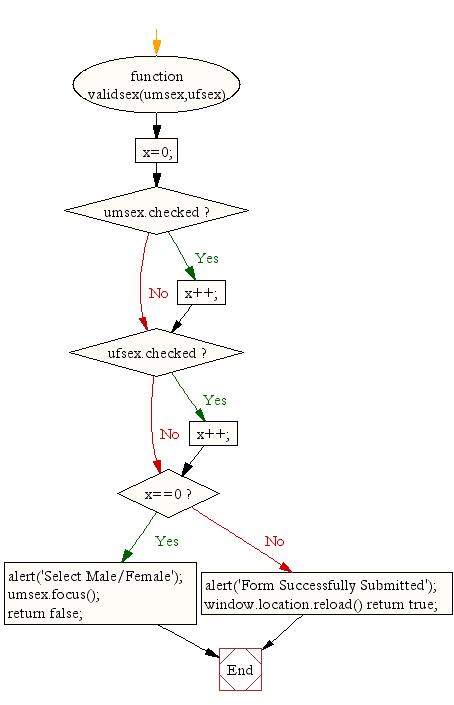
 Javascript Onsubmit Event With Form Validation Formget
Javascript Onsubmit Event With Form Validation Formget
Submitting My Form Using Jquery Validation And Php Jquery Forum
 Html5 Amp Wai Aria Forms With Jquery Validation
Html5 Amp Wai Aria Forms With Jquery Validation
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource
 Javascript Form Example With Validation Code Example
Javascript Form Example With Validation Code Example
 How To Add React Form Validation
How To Add React Form Validation
 Custom Html5 Form Validator In Vanilla Javascript Just
Custom Html5 Form Validator In Vanilla Javascript Just
 Javascript Login Form Validation Formget
Javascript Login Form Validation Formget
 Form Validation Using Javascript
Form Validation Using Javascript
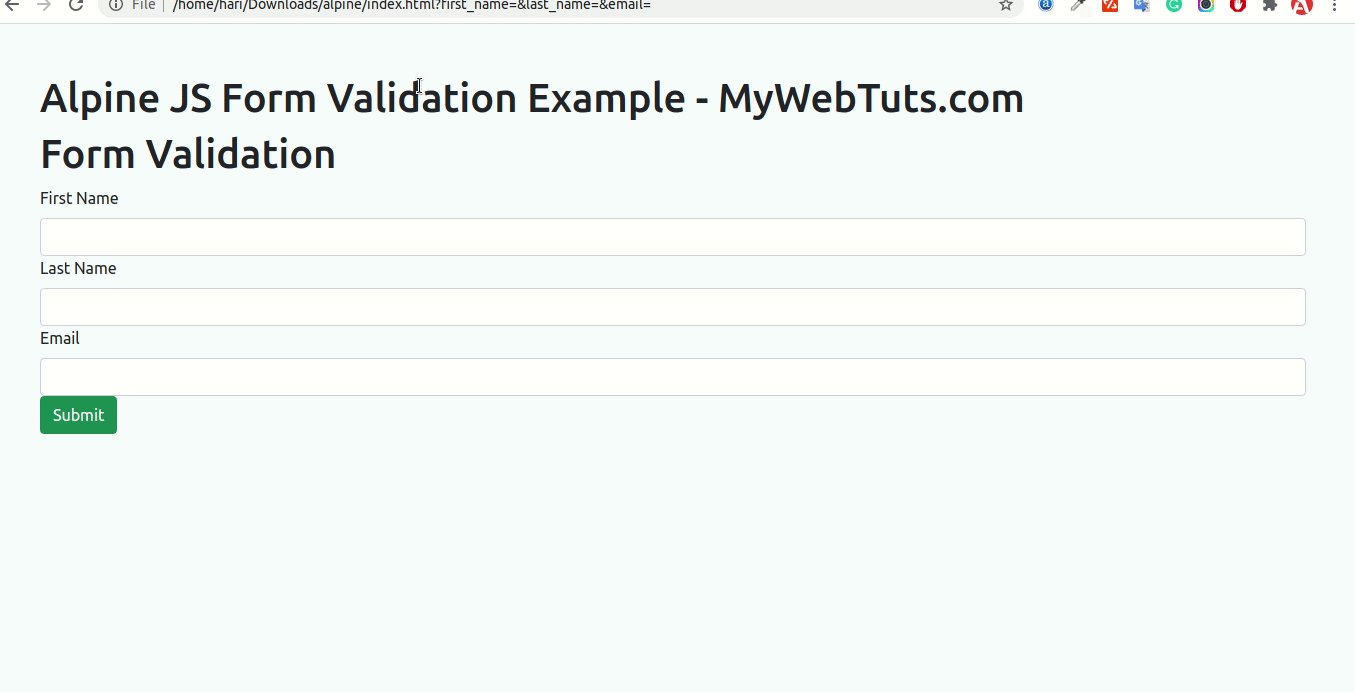
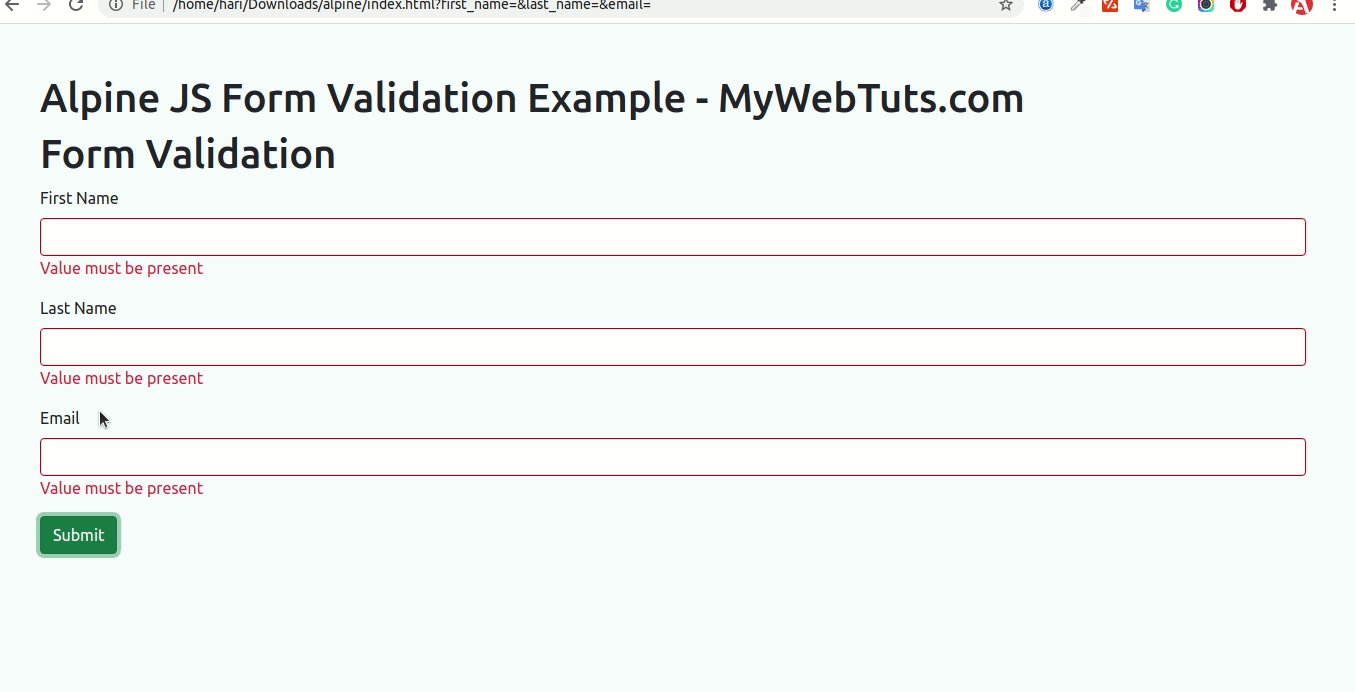
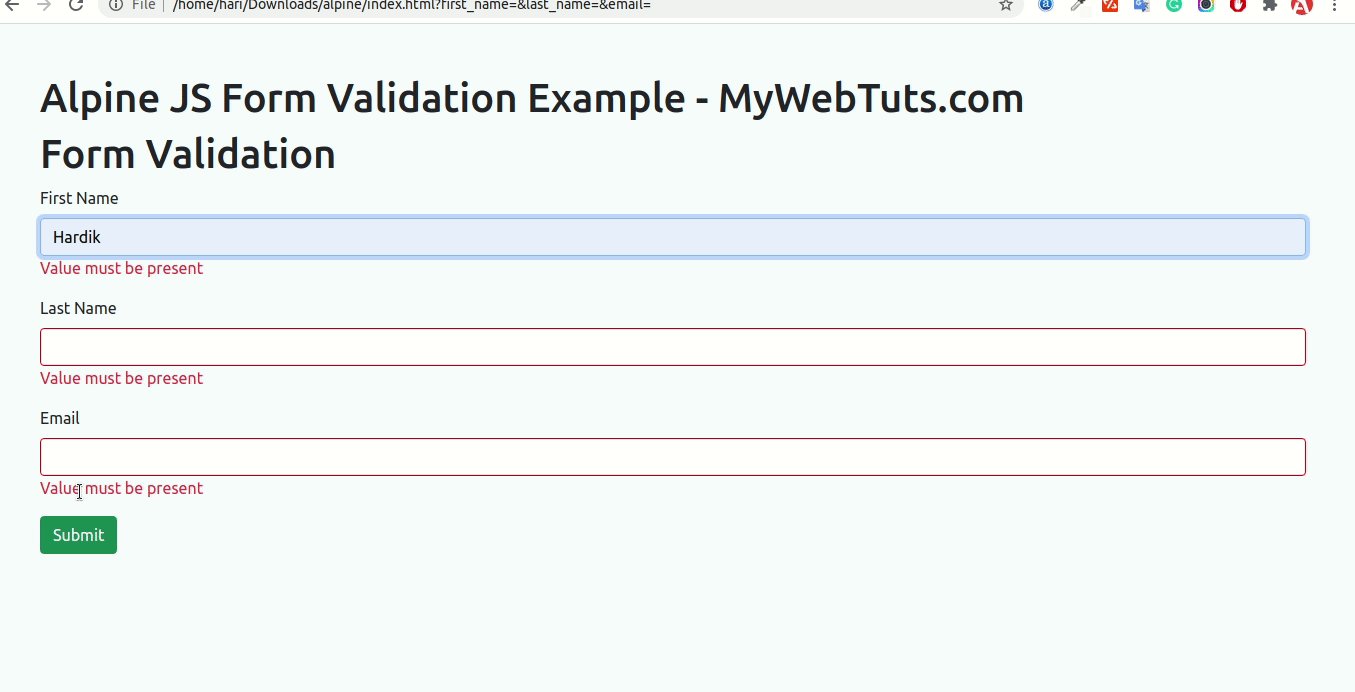
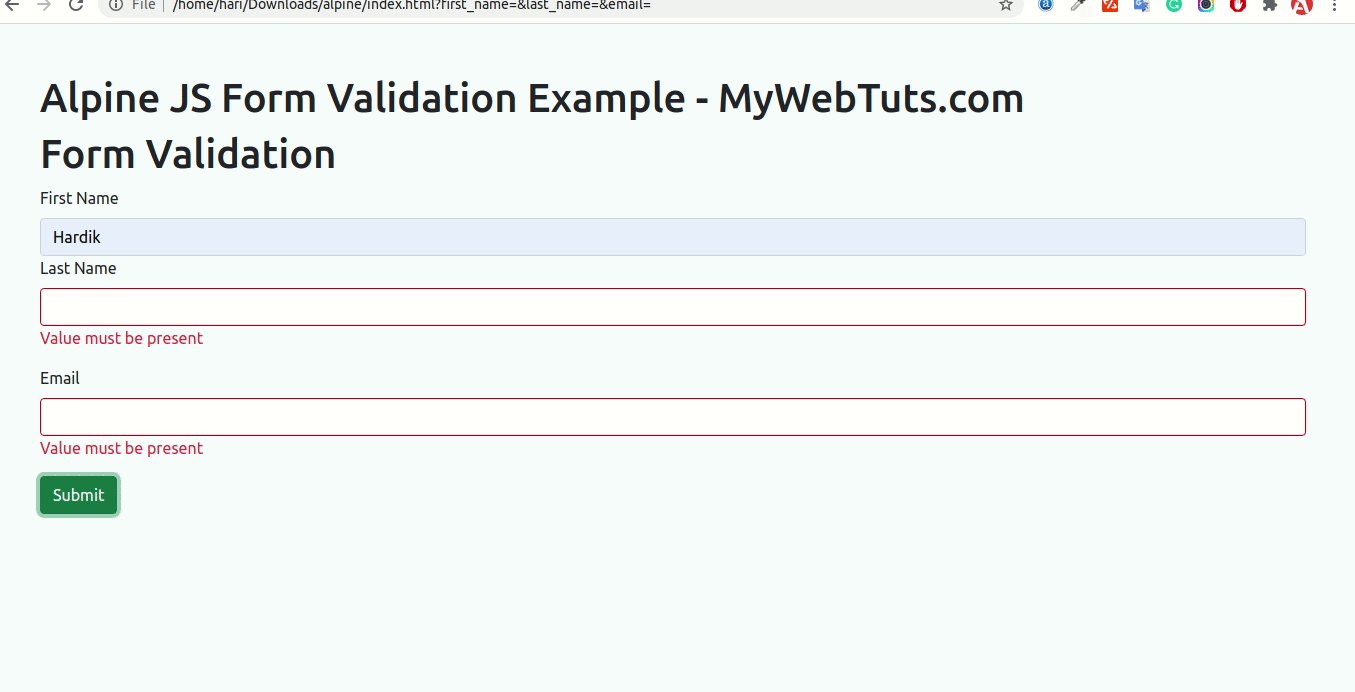
 Alpine Js Form Validation Example Mywebtuts Com
Alpine Js Form Validation Example Mywebtuts Com
 Custom Html5 Form Validation Library Ok Js Css Script
Custom Html5 Form Validation Library Ok Js Css Script
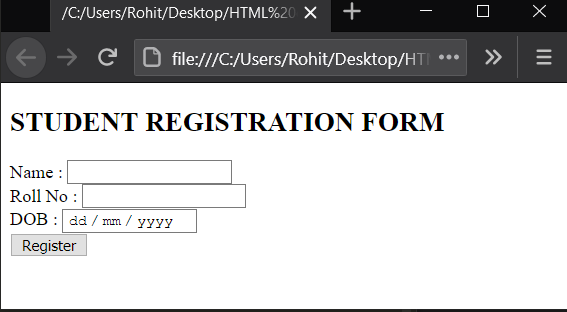
 Student Registration Form In Html With Javascript Validation
Student Registration Form In Html With Javascript Validation
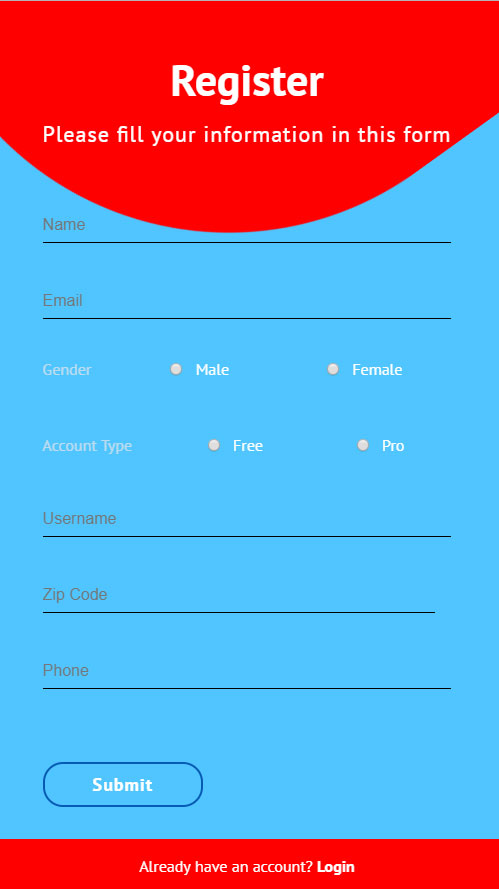
 Registration Form With Validation Example And Source Code
Registration Form With Validation Example And Source Code
 Javascript Phone Number Validation W3resource
Javascript Phone Number Validation W3resource
 How To Create A Password Validation Form
How To Create A Password Validation Form
 Form Validation Using Javascript
Form Validation Using Javascript
 Why You Should Be Using Html5 Form Validation A Tour Pageclip
Why You Should Be Using Html5 Form Validation A Tour Pageclip
Scr32 Providing Client Side Validation And Adding Error Text
 How To Add React Form Validation
How To Add React Form Validation



0 Response to "34 Html Javascript Form Validation Example"
Post a Comment