25 Javascript Select Option Value Set
Loop through the options and determine which one is selected and return either its value or a reference. We will discuss all of these here, starting with the value property. The following form is used to demonstrate: Make a selection from the list and click the buttons to see the result. The markup and JavaScript ... This page describes how to set the selected item on an HTML dropdown list after the page has been rendered using javascript. ... A dropdown list can contain a range of items. For the purposes of this example we will use... The HTML of which is as follows... <select name="ddl_example1"> <option value...
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
Dec 18, 2011 - i thought the ".value" in javascript should returns the value for me but only the ".text" would returns as what the .SelectedValue in asp returns. Thanks for example given! ... Yep - make the value of the option the same as what it is. Simpler - the guy above needs to write more code to ...

Javascript select option value set. Jul 21, 2011 - Setting selected value with javascript doesn't work. I know that chosen() adds class single_examplechzn_o_0 to <li> which has nothing in common with option value and that #sin... It has the add() method that dynamically adds an option to the <select> element and the remove() method that removes an option from the <select> element: add(option,existingOption) – adds a new <option> element to the <select> before an existing option. remove(index) – removes an option specified by the index from a <select>. Adding options 1 month ago - Select2 plugin is used to customize HTML select element. When set an option selected with jQuery then also need to update the view to reflect the changes.
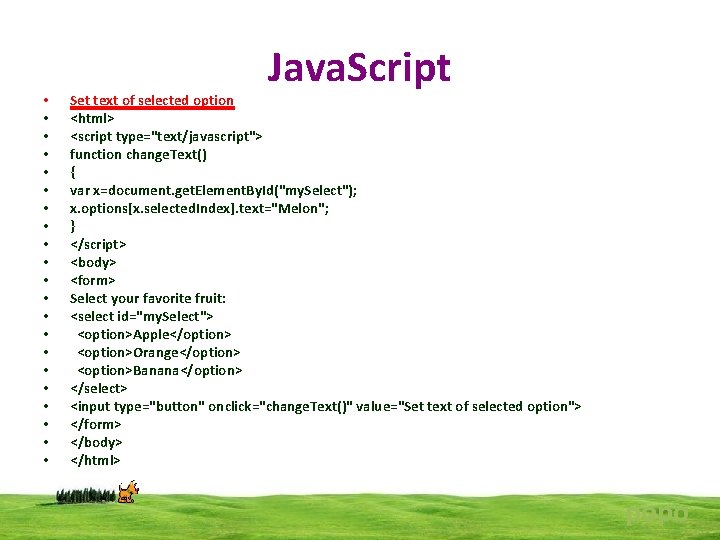
To add a new option to it, with the text “Text 1” displaying in the drop down box, and the value “Value1” being what would be submitted from the form, do this: var select = document.getElementById ("example-select"); select.options [select.options.length] = new Option ('Text 1', 'Value1'); 3/9/2012 · There can be many options in a SELECT dropdown. <select id="sel"> <option value="car">1</option> <option value="bike">2</option> <option value="cycle">3</option> ... </select> I'm creating a Update Profile page where a user's profile is retrieved from the database and a form is shown with those values. 4/6/2020 · 1. Set selected option with value. The method of javascript set selected option is exactly the same as the background. The html code is as follows: < select id ="selecteId"> < option value ="0"> Please select </ option > < option value ="1"> Option 1 </ option > < option value ="2"> Option 2 </ option > </ select > Javascript code: var selId = document.getElementById("selecteId"); selId.value = "2";//Set the selected option to 2, which is Option 2
Aug 28, 2020 - In the code above, we changed our select element by using the val method. We set it to 3 because the Ireland option in our list has a value attribute of 3. And that’s it! Hopefully, the above examples solved your problem! ... This entry was posted in Code, JavaScript, Tips & Tricks by ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 15/8/2017 · It seems that in CRM 2015 or 2015 SP1 Microsoft modified the way that the Status Reasons are handled, and although the field might seem like an Option Set, the Option Set scripts methods are not allowed. In order to manipulate the Status Reason fields, you have to do this using "Status Reason Transitions". See the following TechNet article:
Jun 14, 2016 - This will select the <option> with the value of 14. With plain Javascript, this can also be achieved with two Document methods: Oct 02, 2020 - // Sets the selected value to 'druid' dnd.value = 'druid'; Here’s another demo. The JavaScript value property requires an HTML value · This technique, using the JS value property, only works if the option elements themselves have a value on them. Jul 03, 2017 - Free source code and tutorials for Software developers and Architects.; Updated: 10 Apr 2019
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Apr 15, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Dec 18, 2013 - I believe that the blog post JavaScript Beginners – Select a dropdown option by value might help you. Jun 13, 2021 - The read-only HTMLSelectElement property selectedOptions contains a list of the elements contained within the element that are currently selected. The list of selected options is an HTMLCollection object with one entry per currently selected option. 1/12/2015 · Here is an example of a function to limit the values of an optionset, in this example I have a field called priority and want to be able to control when some options are selectable. First off all, I define the options and text values that are possible in the optionset, theses are global variables. var low = {value : 100000000, text : "Low"}; var ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 17/4/2012 · You cannot set the text value of the option or sting value. You have to set the integer value for your optionset. Xrm.Page.getAttribute("new_country").setValue(1); Setting the integer value is recommended because the text value of the option might be changed. 27/11/2019 · We can set the value of a select box using Javascript using the following. Suppose we have the following select box − <select id="my-select" value="1"> <option value="1">Select</option> <option value="2">Apple</option> <option value="3">Strawberry</option> <option value="4">Cherry</option> <option value="5">Guava</option> </select>
Full Source. <html><body><select id="colors"> <option value="1">Red</option> <option value="2">Blue</option> <option value="3">Green</option> <option value="4">Yellow</option> <option value="5">Orange</option></select></body></html>. Get the selected value of dropdown list using JavaScript. Oct 07, 2020 - Showing results for div id javascript id selector combine with class Search instead for div id javascript id selector cobine with class How to combine class and ID in JQerry selector
 Html Select Option Should Create Dynamic Select Options Based
Html Select Option Should Create Dynamic Select Options Based
 Java Script Ii Popo Java Script Changing Time
Java Script Ii Popo Java Script Changing Time
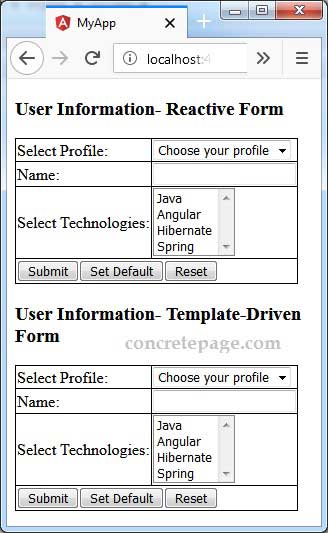
 How To Use Ng Option To Set Default Value Of Select Element
How To Use Ng Option To Set Default Value Of Select Element
 Html Dropdownlist Selected Value Design Corral
Html Dropdownlist Selected Value Design Corral
 Input Type Month Gt Html Hypertext Markup Language Mdn
Input Type Month Gt Html Hypertext Markup Language Mdn
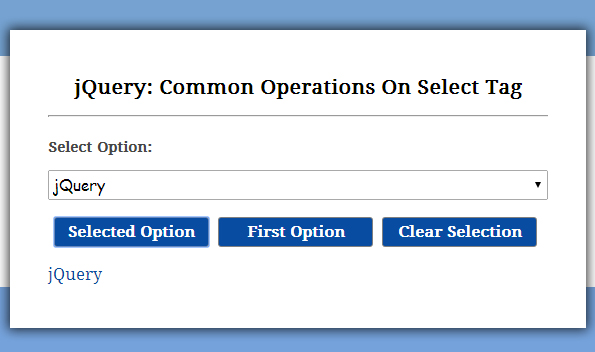
 Jquery Select Option Tag Common Operations Formget
Jquery Select Option Tag Common Operations Formget
 Reference Block Elements Slack
Reference Block Elements Slack
 Get Selected Value In Dropdown List Using Javascript Stack
Get Selected Value In Dropdown List Using Javascript Stack
Solved Can T Set Lookup S Select Value In Javascript Offi
 Get Selected Text Of A Combo Box Using Jquery By Name Of The
Get Selected Text Of A Combo Box Using Jquery By Name Of The
 About Select Option Is Selected By Default And The Option
About Select Option Is Selected By Default And The Option
 Issue In Subform Set Input Value By Js Agilepoint
Issue In Subform Set Input Value By Js Agilepoint
 Angular Select Option Set Selected Dynamically
Angular Select Option Set Selected Dynamically
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
 Accessing Multi Select Option Set In D365 Ce Amiz Crm
Accessing Multi Select Option Set In D365 Ce Amiz Crm
 Set Html Select Options Selected Value Using Jquery
Set Html Select Options Selected Value Using Jquery
 How To Get Selected Values From Select Option In Php 8
How To Get Selected Values From Select Option In Php 8
 Set Selected Option Javascript Code Example
Set Selected Option Javascript Code Example
 How To Add Options To A Select Element Using Jquery
How To Add Options To A Select Element Using Jquery
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 Javascript Get Dropdown Select Option Selected Value Onchange Label
Javascript Get Dropdown Select Option Selected Value Onchange Label
 How To Set The Value Of A Select Box Element Using Javascript
How To Set The Value Of A Select Box Element Using Javascript
 How To Get The Value Of A Html Select Option Javascript Code
How To Get The Value Of A Html Select Option Javascript Code
0 Response to "25 Javascript Select Option Value Set"
Post a Comment