23 Javascript Resize Image File
Resize Images using JavaScript Library. The open source Jimp library has included functionality for resizing images inside their own JavaScript applications. Firstly you need to provide an image and complete path to it. After that you can provide either the height or width and Jimp library will scale the image accordingly. You can easily change the script to suit your specific needs, such as the image type you want (default is "image/png") for an output and decide in how many steps percentwise you want to resize your image for a finer result (see const percentStep in code).

Yes, resizing images is no longer a server-side thing. We can also do it in Javascript with just a few lines of code. We can use the canvas API to resize images in Javascript: Start by creating a new image and canvas.

Javascript resize image file. JavaScript image compression and resizing. September 11, 2020 # javascript# image# optimizationUploading and downloading images is a very common feature in modern web applications but exchanging files between client and server can quickly become a high resource consuming task. 2. Resize an Image Using Core Java. Core Java offers the following options for resizing images: Resize using java.awt.Graphics2D. Resize using Image#getScaledInstance. 2.1. java.awt.Graphics2D. Graphics2D is the fundamental class for rendering 2-dimensional shapes, text, and images on the Java platform. Drag an image file to the area indicated on the page. Once the file is uploaded you should see something like this: Click on the file, and you'll be taken to the File info screen. As you scroll...
mimeType is the mime type of the result image, like image/jpeg, image/png .Value of quality ranges from 0 to 1 and represents the quality of the output image. If you don't specify the mime and quality in the toBlob() method then default quality will be set and the mime type will be image/png.HTMLCanvasElement.toBlob is not fully supported by all browsers, see the polyfill section below. 13/8/2019 · Here you will learn the resizing of image and show preview with resizing the image. How to Resize Image Size using Canvas and Convert into Base64 Encoded String (Data URLs) and Blob in Javascript. Resizing an Image with Javascript is fairly simple. Let’s take an example of that: If you use this below example that shows to preview the of resizing an image. Create Html The upload file has been converted by javascript to base64 and added to the posted form data. The server now reads that base64 string, converts it into a byte array and reads it into a memory stream. The memory stream is used by the filestream class to upload the file.
await Jimp.read(imgPath) Reading the image. await image.resize(width, height) Resize the image with the given width but I don't use height so the default value of Jimp.AUTO would resize the height as per the given width but keeping the same aspect ratio. This keeps things easy, you don't have to do the math. await image.quality(quality) Set a certain quality like 90%. One is the input file element and the second is <p> element, to show the selected images. I have added the multiple property to the file input type element (as it will allow me to choose multiple files). <html> <head> <title>Read Multiple Image using file Input Element</title> <script src="https://ajax.googleapis /ajax/libs/jquery/1.10. 6/2/2017 · // maxDeviation is the difference that is allowed default: 50kb // Example: targetFileSizeKb = 500 then result will be between 450kb and 500kb // increase the deviation to reduce the amount of iterations. async function resizeImage(dataUrl, targetFileSizeKb, maxDeviation = 50) { let originalFile = await urltoFile(dataUrl, 'test.png', 'image/png'); if (originalFile.size / 1000 < targetFileSizeKb) return dataUrl; // File …
Image resizing is considered as a server side operation as JavaScript and HTML were not so sophisticated and HTML5 support was not widely adopted for quite some time. even now, some features are not equally supported by all major browsers. Anyhow, HTML5 is here to stay and over time we will get more and more features supported by all browsers. First value (20px) specify the height of image. Second value (30px) specify the width of image. Whenever you make an website or application, most likely you will have to use SVG image anyway.... This tutorial focuses on resizing, specifically, but similar techniques can be used to crop or apply filters to images. We can do the following steps to resize an image. Create a canvas of the same aspect ratio, but smaller (400x300px) Draw the image to the canvas, taking up the full width and height; Export the contents of the canvas to an image
Step 2: Define a function to resize the image in javascript. function resize () {. //define the width to resize e.g 600px. var resize_width = 600;//without px. //get the image selected. var item = document.querySelector('#uploader').files[0]; //create a FileReader. var reader = new FileReader (); //image turned to base64-encoded Data URI. Resize an Image Using Canvas, Drag and Drop and the File API Building Resilient Systems on AWS : Learn how to design and implement a resilient, highly available, fault-tolerant infrastructure on AWS. By Dr. Tom Trenka on August 6, 2013
Javascript / ActiveX demo to select and resize an image before uploading to a web server. This demo uses the csXImage ActiveX control to preview and resize an image before uploading it to a remote web server using an HTTP post. csXImage is used as a client side control in a web browser running Javascript. size The size of the cropped image defaults to 'viewport' 'viewport' the size of the resulting image will be the same width and height as the viewport 'original' the size of the resulting image will be at the original scale of the image { width, height } an object defining the width and height. Resize Image with HTML5 File Reader - CodePen ... ...
/// How do I resize an image on the client size before upload? /// JavaScript compress image before upload. /// Resize image (client side) on an html form before upload in your applications. Don't forget to like and subscribe! This is episode 2 in a series on tips for building better user experience for your users with poor connectivity. In this ... Resizing images client-side with vanilla JS ... to create an image with javascript is by using a canvas element! How do we do that? By creating a 2d context, drawing our image in it, then calling the toBlob method. Code . For this particular project, I am working with images as File Objects, obtained, for example, by using a ...
34 Javascript Resize Image File Written By Roger B Welker. Wednesday, August 18, 2021 Add Comment Edit. Javascript resize image file. How To Batch Resize Your Image Collection Using Preview In. Php Crop Image While Uploading With Cropper Js Webslesson. How Do I Resize A Design Postermywall Help Center. But when we image upload the large file size image on the website, it consumes a lot of time while loading. So the developer should write the code to reduce the image file size while uploading the image dynamically to the website. Using PHP, you can easily reduce the file size of those uploaded images during time of upload. resize. function. in. Sharp. Best JavaScript code snippets using sharp. Sharp.resize (Showing top 15 results out of 315) Resize image to width, height or width x height. When both a width and height are provided, the possible methods by which the image should fit these are: - cover: Crop to cover both provided dimensions (the default ...
Answer: Use the JavaScript width and height property. You can use either width or height JavaScript property to proportionally increase and decrease the dimension of an image like zoom-in … In this tutorial I would like to show you how to implement an image upload script in which the image is resized or minimized automatically. However, the special thing about the size reduction is that the resizing is taking place directly and without additional software in the browser of the user on the client-side instead of by means of some server-side PHP script so that the server resources ... If I just run the app without the import (just to let the file load on its own) I get: Uncaught SyntaxError: Unexpected token export on the following line from ImageTools "export default class ImageTools {"I currently just store the 'imageTools.js' file in an assets folder and link to it via my index.html file.
Image resizing in JavaScript - Using canvas element The HTML <canvas> element is used to draw graphics, on the fly, via JavaScript. Resizing images in browser using canvas is relatively simple. drawImage function allows us to render and scale images on canvas element. 27/7/2021 · Resizing images with JS is particularly useful for creating online product galleries, in which users can zoom in or out of images according to the maximum settings you specify with only one click. The resizing task takes two functions, which you can either insert directly into your HTML source with <script> tags or into a standalone JS file. javaScript Resize Image Example. Thursday , 6, May 2021 abu rayhan JavaScript Leave a comment. Learn how to resize images using JavaScript .when you are upload a image , that time you want to resize the image or before uploading you want to change the image size. So now we are explain how to resize the image and convert it into base64 content.
Php Jquery Crop And Resize Image Before Upload Using Croppie
 Crop And Resize Image Before Upload In Laravel Using With
Crop And Resize Image Before Upload In Laravel Using With
 Resize Image With Html5 File Reader
Resize Image With Html5 File Reader
 Javascript Onresize Event Javatpoint
Javascript Onresize Event Javatpoint
 Node Express Image Upload And Resize Tutorial Example
Node Express Image Upload And Resize Tutorial Example
 Javascript Resize Image Example Tuts Make
Javascript Resize Image Example Tuts Make
 Image Resizing With Python In Scale Ultimate Guideline
Image Resizing With Python In Scale Ultimate Guideline
 Resize Pages Of Your Documents With Avepdf Online Tools
Resize Pages Of Your Documents With Avepdf Online Tools
 Resize Images In Javascript The Right Way
Resize Images In Javascript The Right Way
 Jquery Or Javascript Simulate Mobile Double Tab Screen Resize
Jquery Or Javascript Simulate Mobile Double Tab Screen Resize
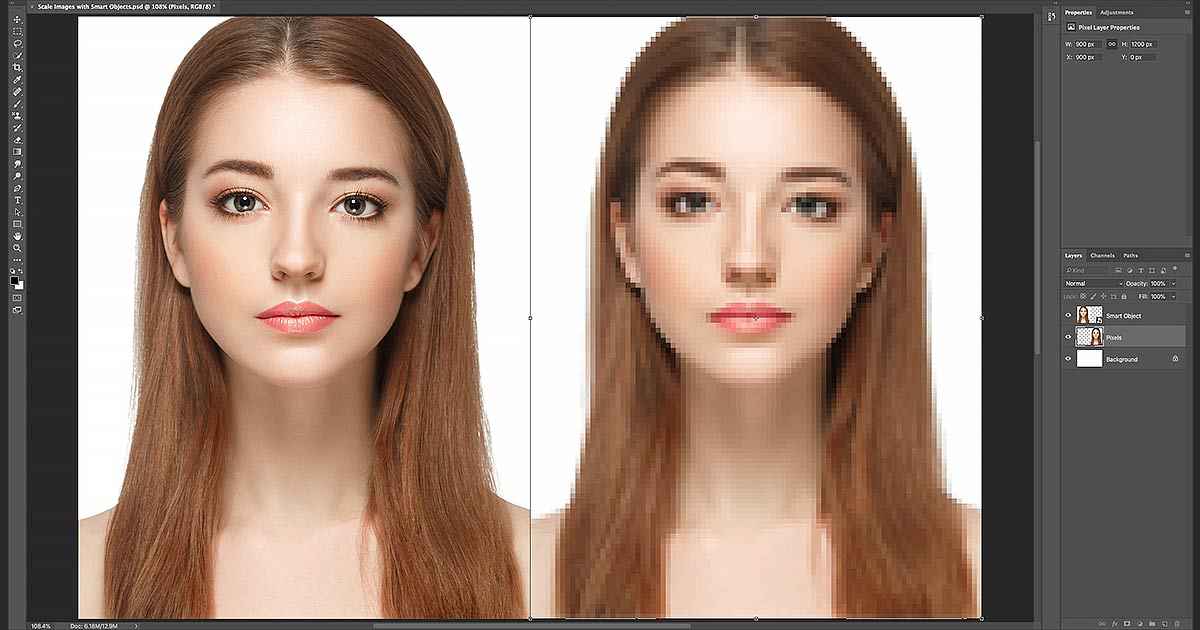
 Resize Images Without Losing Quality With Photoshop Smart Objects
Resize Images Without Losing Quality With Photoshop Smart Objects
 Textarea Resize Javascript Resize Textarea Using Jquery Plugin
Textarea Resize Javascript Resize Textarea Using Jquery Plugin
 Google Charts Re Draw Charts After Resizing Viewport Or
Google Charts Re Draw Charts After Resizing Viewport Or
 Node Js Resize Image Before Upload Using Multer Sharp Example
Node Js Resize Image Before Upload Using Multer Sharp Example
 How To Resize An Image From Any Device
How To Resize An Image From Any Device
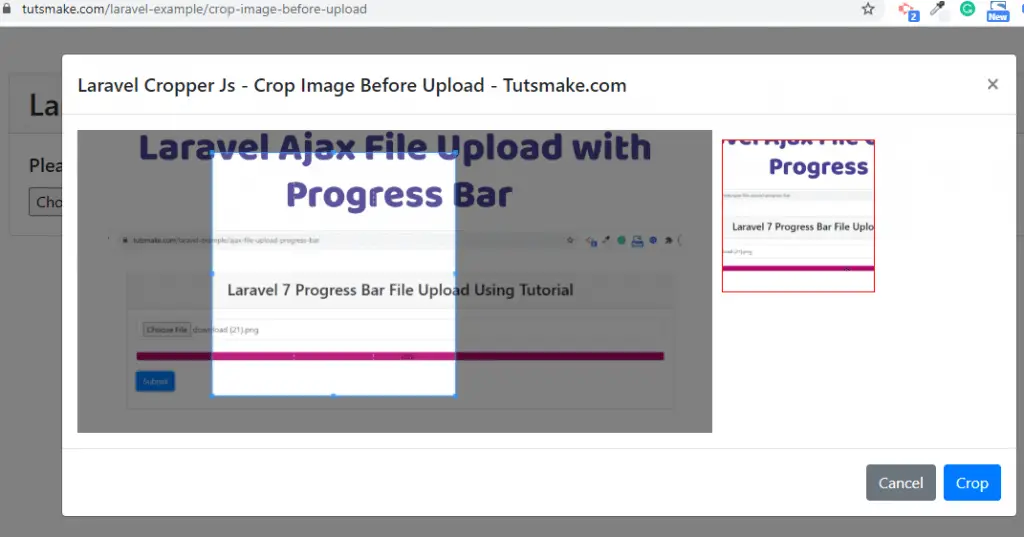
 Crop And Resize Image Before Upload In Laravel Using With
Crop And Resize Image Before Upload In Laravel Using With
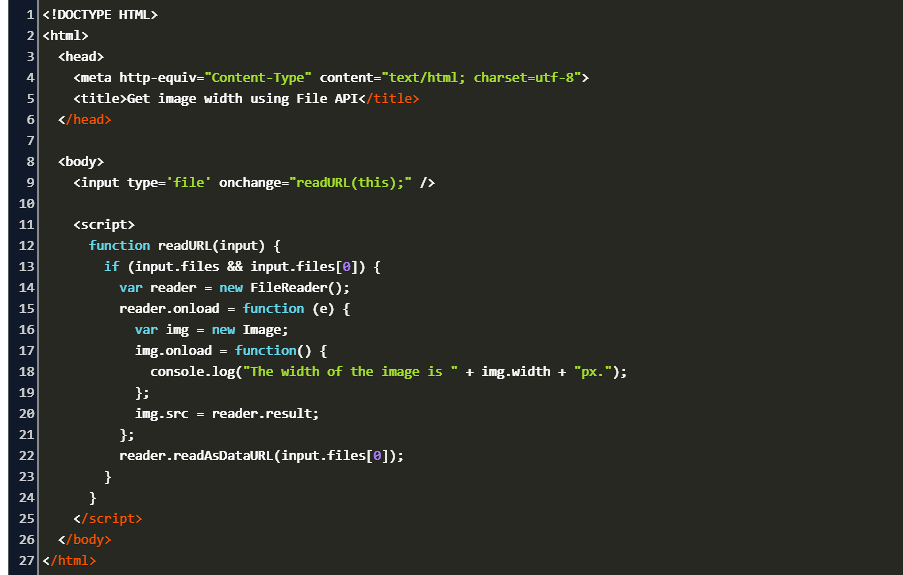
 Get Image File Width Javascript Code Example
Get Image File Width Javascript Code Example
 10 Free Tools To Batch Convert And Resize Your Images
10 Free Tools To Batch Convert And Resize Your Images
 Sidebar Refuses To Resize Shrinks And Gets Stuck When
Sidebar Refuses To Resize Shrinks And Gets Stuck When
 How To Create Auto Resize Textarea Using Javascript Jquery
How To Create Auto Resize Textarea Using Javascript Jquery
 Announcing Cloudflare Image Resizing Simplifying Optimal
Announcing Cloudflare Image Resizing Simplifying Optimal
0 Response to "23 Javascript Resize Image File"
Post a Comment