33 How To Create Tree Structure In Javascript
For your luck, there's already a javascript library written in vanilla js that can help you to render a JavaScript object as a collapsible tree structure. We are talking about renderjson. Render JSON is a plugin that allows you to display a JavaScript object into a collapsible and themeable HTML togglable list. Tree. A Tree is like a linked list, except it keeps references to many child nodes in a hierarchical structure.In other words, each node can have no more than one parent. The Document Object Model ...
 How To Create Javascript Tree Diagrams With Dhtmlx
How To Create Javascript Tree Diagrams With Dhtmlx
To create a tree view with CSS and JavaScript, the code is as follows −Example Live Demo<!DOCTYPE html>

How to create tree structure in javascript. Trees are one of the most commonly used data structures in web development. This statement holds true for both developers and users. Every web developer who has written HTML and loaded it into a web browser has created a tree, which is referred to as the Document Object Model (DOM). Implementation of Binary Search Tree in Javascript. In this article, we would be implementing the Binary Search Tree data structure in Javascript. A tree is a collection of nodes connected by some edges. A tree is a non linear data structure. A Binary Search tree is a binary tree in which nodes that have lesser value are stored on the left ... 1/8/2013 · 0. You can use npm package array-to-tree https://github /alferov/array-to-tree. It's convert a plain array of nodes (with pointers to parent nodes) to a nested data structure. Solves a problem with conversion of retrieved from a database sets of data to a nested data structure (i.e. navigation tree).
It's pretty easy: [code]var root = { value: "Merry", left: { value: "Christmas", left: null, right: null }, right: { value: "Tree", left: null, right: null ... Create a class for the TreeNode with a constructor that initializes the appropriate key, value, parent and children properties.; Define an isLeaf getter, that uses Array.prototype.length to check if children is empty.; Define a hasChildren getter, that is the reverse of the isLeaf getter.; Create a class for the Tree with a constructor that initializes the root of the tree. Tree data structures have many uses, and it's good to have a basic understanding of how they work. Trees are the basis for other very used data structures like Maps and Sets. Also, they are used on databases to perform quick searches. The HTML DOM uses a tree data structure to represents the hierarchy of elements. This post will explore the different types of trees like binary trees, binary ...
4/4/2020 · To create a tree structure, you have to create a nested HTML list according to the following steps – Create a root unordered list with class="root-tree". Also, create a span tag with class="tree" within list tag of root list. Create child/sub unordered list with class="subtree" and create the required list. 16/2/2020 · Input: const tree = new BinarySearchTree(); tree.insert(11); tree.insert(7); tree.insert(15); tree.insert(5); tree.insert(3); tree.insert(9); tree.insert(8); tree.insert(10); tree.insert(13); tree.insert(12); tree.insert(14); tree.insert(20); tree.insert(18); tree.insert(25); tree.remove(18); console.log(tree.min()); console.log(tree.max()); console.log(tree.search(18)); Output: //3 //25 //false Every tree node is an object. Tags are element nodes (or just elements) and form the tree structure: <html> is at the root, then <head> and <body> are its children, etc. The text inside elements forms text nodes, labelled as #text. A text node contains only a string.
Step 2: Call jstree method on target element using jQuery selector. $('#tree-container').jstree() Where '#tree-container' is target HTML element which is used for render jstree.. jsTree Example Using HTML. We can create tree view using HTML.This option is very suitable for constant type tree menu like header menus. jsTree provide jstree() method to render tree.We need to call .jstree() method ... i need to create a tree structure from array of Javascript objects. I have something like this (not defined children level): var obj_1 = {id:1, title:"Title 1", parent:0}; var obj_2 = {id:2, title:" A Dead simple database structure. Fast and easy database reads and updates. Good for small and medium (less than 2000 nodes) trees. If you use NodeJS you can just use these functions on the server. If your tree has more than 2000 nodes. 2k-20k nodes: It still works but you should ask yourself why you need to retrieve such a huge tree anyway.
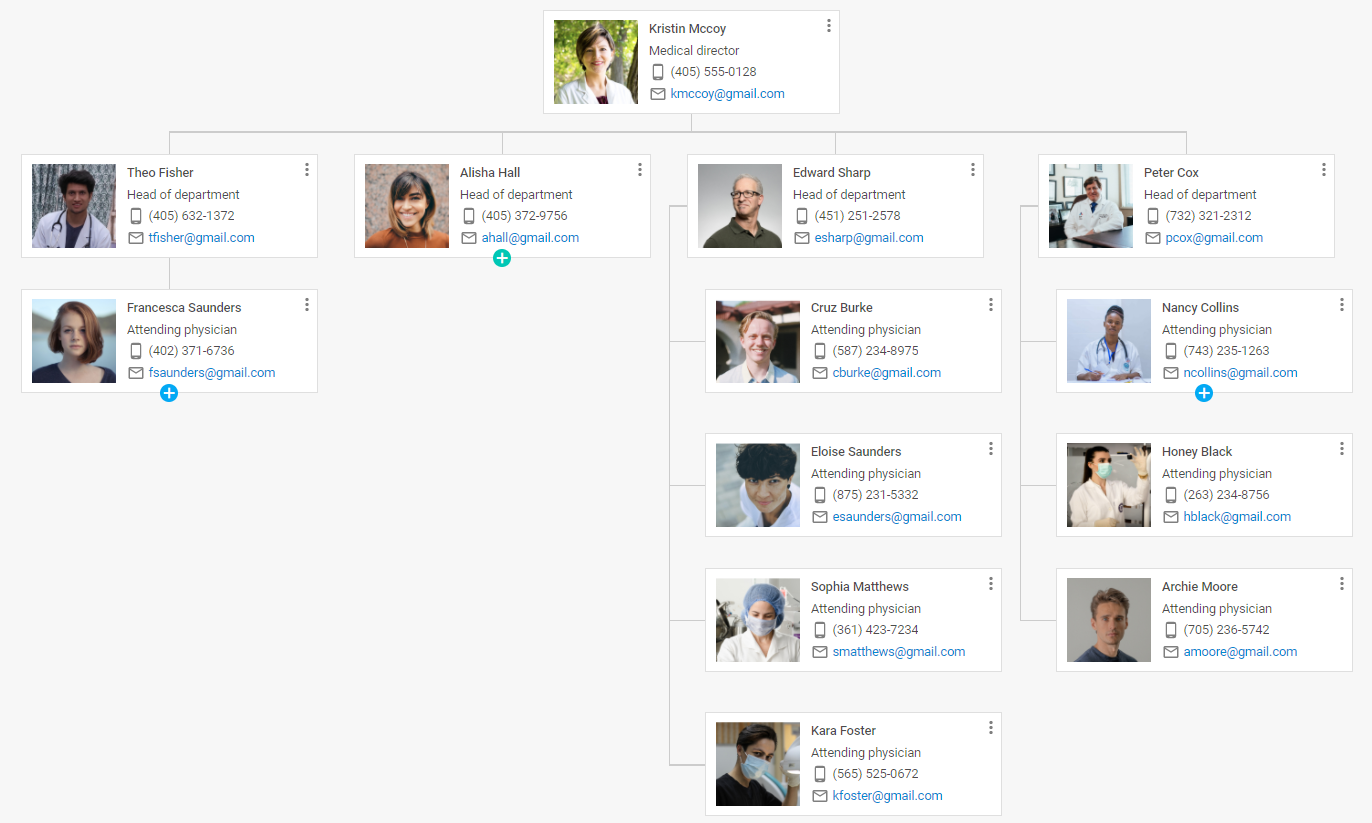
Let's say we have a tree data structure. This could be an organizational hierarchy, project breakdown, animal/plant taxonomy, etc. The following is an example of a tree structure: In an application, it would be fairly common to store this information in the following format, especially if there is a 1-to-many parent/child node relationship: The tree view models are working superbly from the front-end, we should simply alter and make the structure fit our needs. There will absolutely be different archives and envelopes for any individual or affiliation. Keeping up them in a genuine hierarchy of leadership will make finding substance straightforward at any minute. /* Create the caret/arrow with a unicode, and style it */.caret::before { content: "\25B6"; color: black; display: inline-block; margin-right: 6px;} /* Rotate the caret/arrow icon when clicked on (using JavaScript) */.caret-down::before { transform: rotate(90deg); } /* Hide the nested list */.nested { display: none;}
The HTML DOM is a standard object model and programming interface for HTML. It defines: The HTML elements as objects. The properties of all HTML elements. The methods to access all HTML elements. The events for all HTML elements. In other words: The HTML DOM is a standard for how to get, change, add, or delete HTML elements. 1) User clicks on button Add parent-->A parent node is created to being the tree structure 2) User click on button Add child--> The child node is added to the parent node with parent child relation.(Tree control collapse,expand). The tree control collapse expand is working fine for me. Now I am trying to build this on user clicks 1) and 2). I looked up this basic format for a tree structure in javascript: function Tree(parent, child, data) { this.parent = parent; this.children = child || []; this.data = data; this.addNode ... this.addChild ... } the problem I have is making a tree that is "long" with this.
It starts with a root node of the tree and moves to next level depth. Let's implement the breadth-first search algorithm in JavaScript. Pseudocode. Create a new method called bfs. Declare three variables and initialize with a root node, an array with the node, empty array. While the queue is not empty. Load your data into an XML, whose structure you will have to define according to your database table design. Next, you can use XSL to render the XML onto a jsp page. The xml file can be set as the src of a frame and u wl be able to see the functioanlity u desire. Create the shell of the code we'll be working with. This will mean an HTML template and the outline of the JavaScript that will be responsible for the rendering. Write the code that will transform our input data for the tree rendering algorithm to consume. Implement the first stage of the algorithm that calculates initial positions for each ...
Get the full Uber clone course: https://www.haysstanford / ★ Star the source code repo: https://github /HaysS/javascript-tutorials Follow me on Twit... Now we need to create a tree class. For the time being, all we need is a root property. There are many ways to implement a tree data structure. We could require a data property on declaration of a new Tree, but for the sake of simplicity, we will later create an all-purpose insert method that handles that for us. Computer science (tree data structure, decision tree) Mathematics (probability theory) Biology (evolutionary tree) Genealogy (family tree), and other traditional branches of knowledge. JavaScript Family Tree. Apart from the widespread use in organizational hierarchies, tree diagrams are popular in genealogy for family tree visualization.
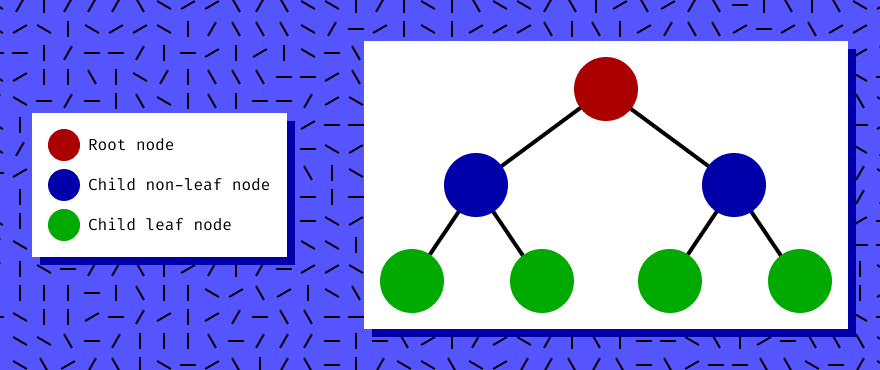
28/6/2018 · Tree Data Structure in Javascript. The tree represents hierarchical structures like organization hierarchy charts, file systems, etc. To put it more formally, a tree can be defined recursively (locally) as a collection of nodes (starting at a root node), where each node is a data structure … 19/7/2013 · (edit) The “Node”-object is just an example and it should have meaningful properties added to it. Using this as a base for all objects in your tree, it may have any depth without making it more complex. You can add more functions, like GetChildByName, RemoveChild, and so on. Create a hierarchical tree for a JSON response. There are approx 43.000 documents (unique nodes). Building a tree structure which has 4 levels. example of 4 different levels: 13000000 - segment 13010000 - main group 13010100 - group 13010101 - commodity class. I use a angular tree component that need the data to follow below structure.
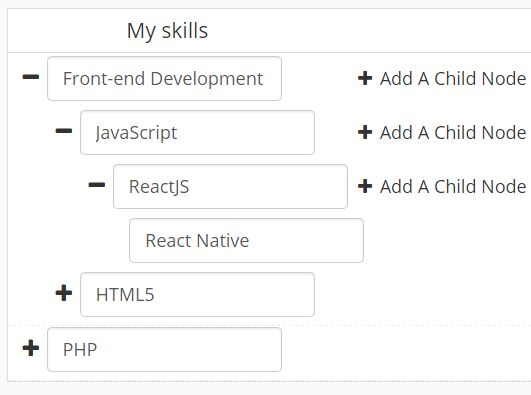
20/2/2019 · Let’s go through the logic of building the tree structure in javascript, but first let's think of the operations we need to perform over it. Add a category (node) to the tree. For this operation,... Implementing a Node for a binary tree is pretty straightforward. function Node(value) { this.value = value this.left = null this.right = null } // usage const root = new Node(2) root.left = new Node(1) root.right = new Node(3) So these few lines of code would create a binary tree for us which looks like this: 2 / \ 1 3 / \ null null
 10 Best Tree View Plugins In Javascript And Pure Css 2021
10 Best Tree View Plugins In Javascript And Pure Css 2021
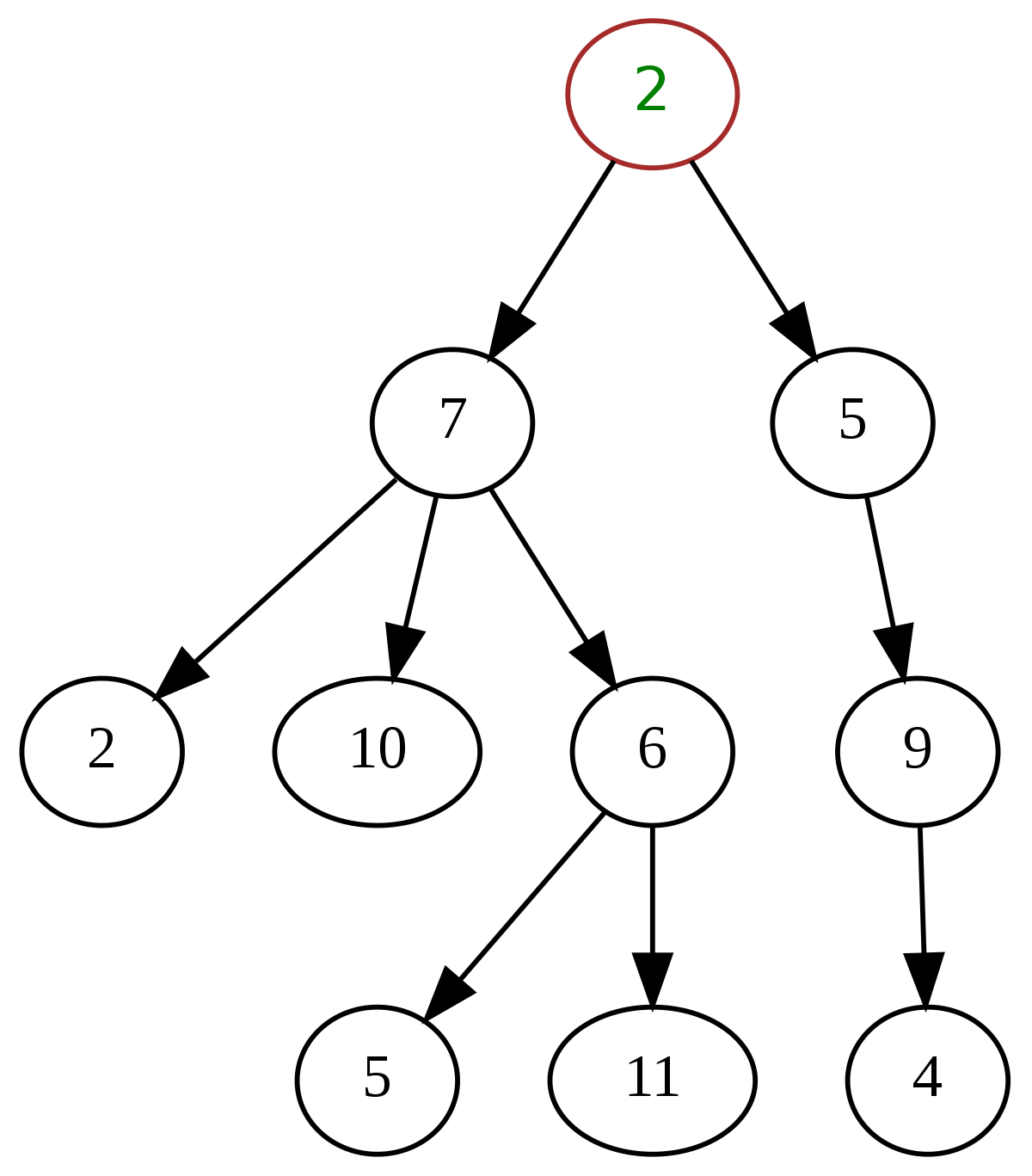
 How To Create A Binary Decision Tree In Javascript Dev
How To Create A Binary Decision Tree In Javascript Dev
 Javascript Trees The Tree Is One Of The Most Common Data
Javascript Trees The Tree Is One Of The Most Common Data
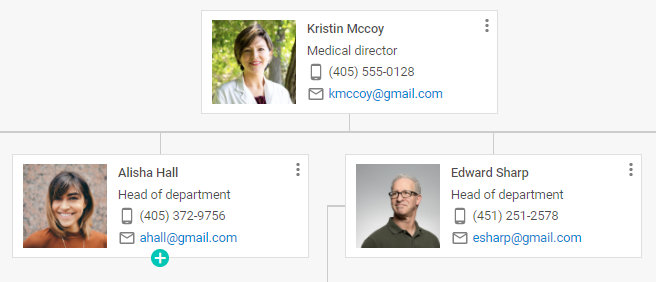
 React Treeview Hierarchical Data Model Tree List Syncfusion
React Treeview Hierarchical Data Model Tree List Syncfusion
 Simple Folder Tree With Json And Javascript Tree Js Css
Simple Folder Tree With Json And Javascript Tree Js Css
 How To Create A Binary Decision Tree In Javascript Dev
How To Create A Binary Decision Tree In Javascript Dev
 Treant Js Javascript Library For Drawing Tree Diagrams
Treant Js Javascript Library For Drawing Tree Diagrams
Treeviz Represent Tree Diagrams With Javascript
 What Is The Document Object Model
What Is The Document Object Model
 The Document Object Model Eloquent Javascript
The Document Object Model Eloquent Javascript
 Document Object Model Wikipedia
Document Object Model Wikipedia
 Create A Table Of Content In Tree View Architecture Using
Create A Table Of Content In Tree View Architecture Using
 Tree Data Structure In Javascript Learnersbucket
Tree Data Structure In Javascript Learnersbucket
Tree Data Structure In Javascript Egghead Io
 4 Types Of Tree Traversal Algorithms By Anand K Parmar
4 Types Of Tree Traversal Algorithms By Anand K Parmar
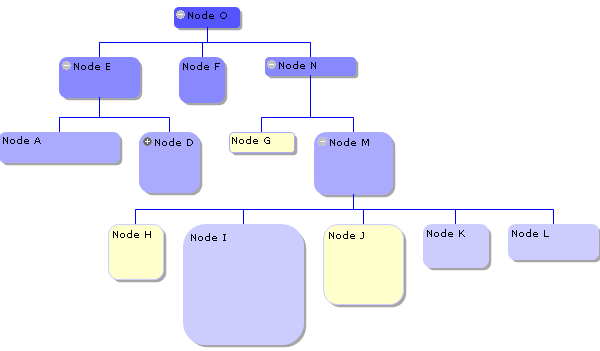
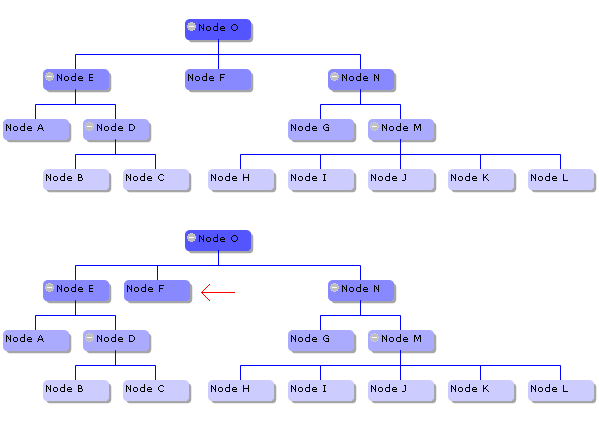
 Graphic Javascript Tree With Layout Codeproject
Graphic Javascript Tree With Layout Codeproject
 Sap Bsp To Display Hr Org Structure As Tree Structure Using
Sap Bsp To Display Hr Org Structure As Tree Structure Using
 Tree Data Structure In Javascript Learnersbucket
Tree Data Structure In Javascript Learnersbucket
 How To Create Javascript Tree Diagrams With Dhtmlx
How To Create Javascript Tree Diagrams With Dhtmlx
 Graphic Javascript Tree With Layout Codeproject
Graphic Javascript Tree With Layout Codeproject
 An Easy Way To Build A Tree In Javascript Using Object
An Easy Way To Build A Tree In Javascript Using Object
 5 Best Tree Table Plugins In Javascript Jquery Script
5 Best Tree Table Plugins In Javascript Jquery Script
 Javascript Trees The Tree Is One Of The Most Common Data
Javascript Trees The Tree Is One Of The Most Common Data
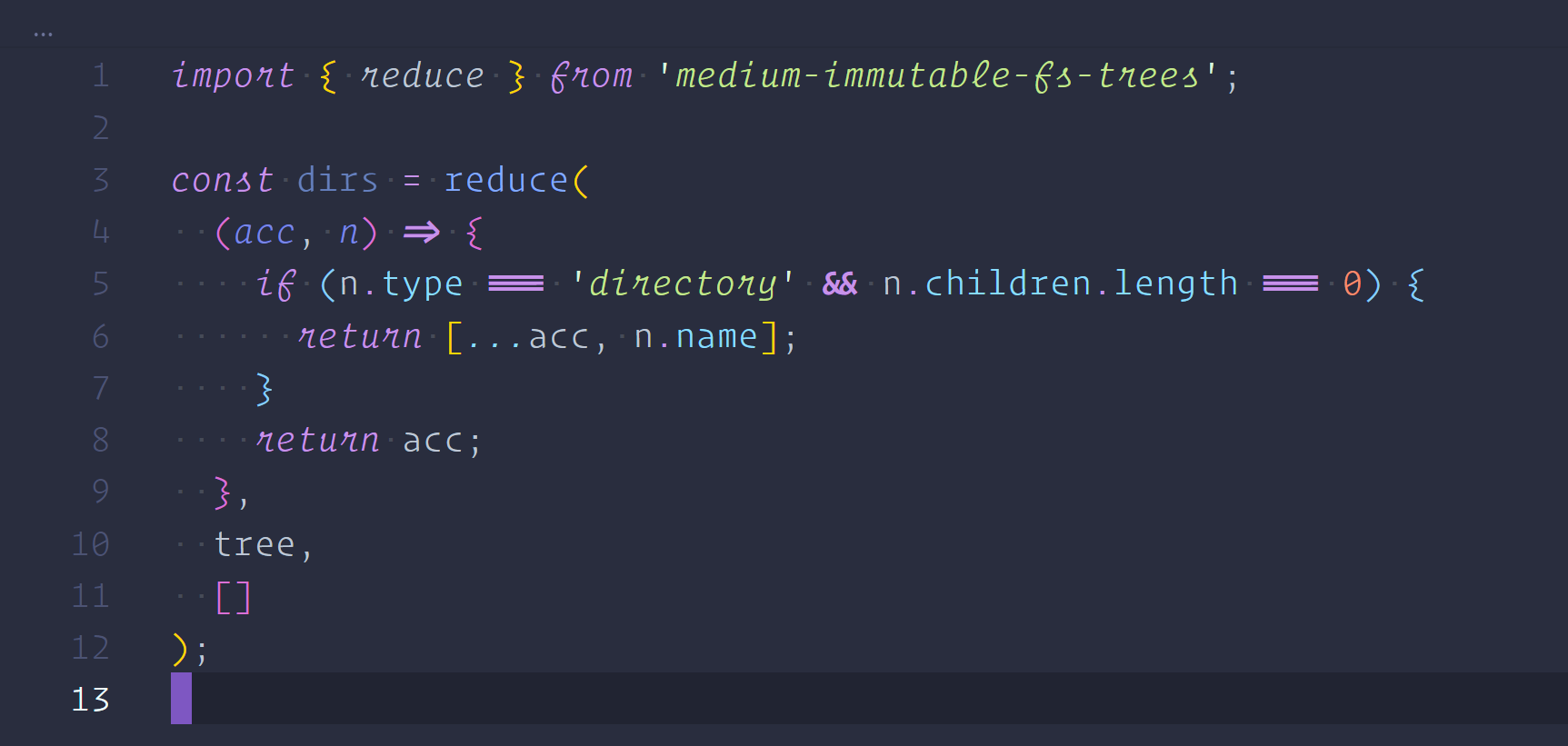
 How To Recursively Read File In A Tree Like Directory
How To Recursively Read File In A Tree Like Directory
 Best Free Tree View In Javascript Amp Css Css Script
Best Free Tree View In Javascript Amp Css Css Script
 Tree Data Structure In Javascript Learnersbucket
Tree Data Structure In Javascript Learnersbucket
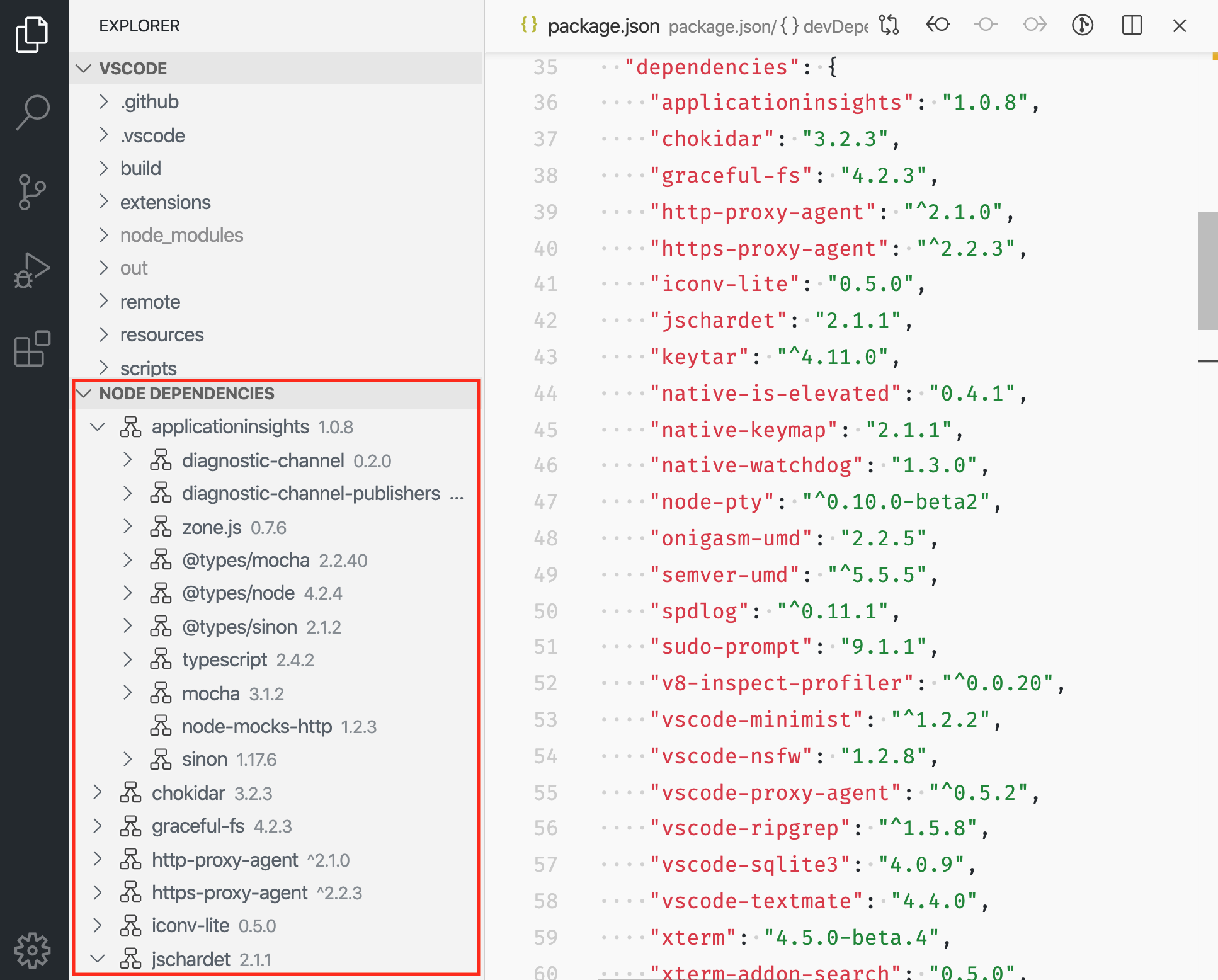
 Tree View Api Visual Studio Code Extension Api
Tree View Api Visual Studio Code Extension Api



0 Response to "33 How To Create Tree Structure In Javascript"
Post a Comment