31 Javascript Execute After Time
How to call javascript function after specific time period. In this section we will go over through the way to call javascript function after specific time period. The functionality can very be useful in a scenario where we wanted to tell users to perform some action even if the page or application is ideal for some time. In this article, you learned that as JavaScript reads code line by line, the setTimeout () and setInterval () methods provide you a solution to run your code asynchronously, and time your function calls at your discretion.
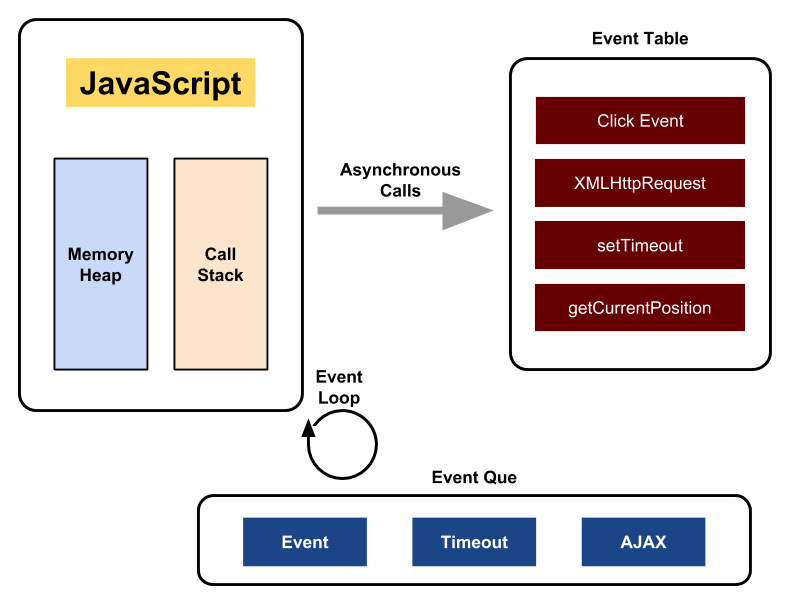
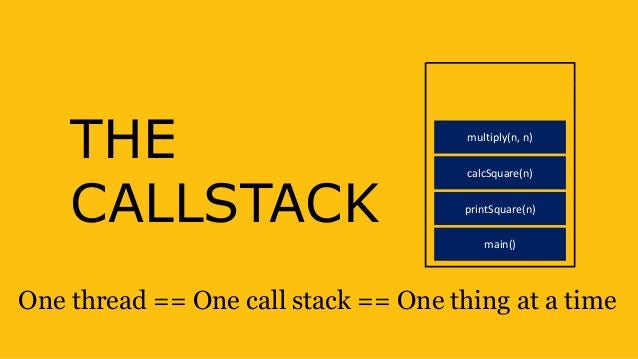
 The Javascript Event Loop How Javascript Can Be Single
The Javascript Event Loop How Javascript Can Be Single
window.setTimeout() allows you to specify that a piece of JavaScript code (called an expression) will be run a specified number of milliseconds from when the setTimeout() method was called. The general syntax of the method is: setTimeout ( expression, timeout); where expression is the JavaScript code to run after timeout milliseconds have elapsed.

Javascript execute after time. The window object allows execution of code at specified time intervals. These time intervals are called timing events. The two key methods to use with JavaScript are: setTimeout(function, milliseconds) Executes a function, after waiting a specified number of milliseconds. setInterval(function, milliseconds) start time again after cleartime javascript; run function once within time limit; setttimout; setinterval vs settimeout in javascript; difference setinterval e; i want to call function 3 times after setinterval clear in reactnative; timerRef.current = window.setTimeout(() => {javasript settimer; stop setinterval after 100 node js; settimepout How to Use setTimeout () in JavaScript The setTimeout () method allows you to execute a piece of code after a certain amount of time has passed. You can think of the method as a way to set a timer to run JavaScript code at a certain time. For example, the code below will print "Hello World" to the JavaScript console after 2 seconds have passed:
Javascript Web Development Front End Technology. To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object. 1508330494000 The large number that appears in our output for the current timestamp represents the same value as above, October 18th, 2017. Epoch time, also referred to as zero time, is represented by the date string 01 January, 1970 00:00:00 Universal Time (UTC), and by the 0 timestamp. We can test this in the browser by creating a new variable and assigning to it a new Date instance based on ... Well, we can do it easily using JavaScript. JavaScript has a method which is setTimeout() method that we are going to use to delay in running our JavaScript code or delay in the function call. We can use this method to call our function after a specified time or run our JavaScript code. Below is an example which will alert a message after 7 ...
Client-side Javascript does not have a native abort function, but there are various alternatives to abort Javascript execution: In a function, simply return false or undefined. Manually throw new Error("ERROR") in a function. Set a function to run on a timer - var timer = setInterval(FUNCTION, 1000). Then clear it to stop - clearInterval(timer) 3 weeks ago - Calling setTimeout with a delay ... function after the given interval. The execution depends on the number of waiting tasks in the queue. In the example below, the message ''this is just a message'' will be written to the console before the message in the callback gets processed, because the delay is the minimum time required for ... In the above code, we have invoked add() function in between t0(start time) and t1(end time) ,inside console.log() we subtracted t1-t0 so that we can get the add() function execution time in milliseconds.. If you want to measure the time in seconds instead of milliseconds we can do that by dividing milliseconds with 1000.
Nov 24, 2011 - How can I execute the onclick function with a timer, and how can I do it? It also has to be in JavaScript. 10/8/2012 · You can use JavaScript Timing Events to call function after certain interval of time: This shows the alert box every 3 seconds: setInterval (function () {alert ("Hello")},3000); You can use two method of time event in javascript.i.e. setInterval (): executes a function, over and over again, at specified time intervals. setTimeout is a native JavaScript function (although it can be used with a library such as jQuery, as we'll see later on), which calls a function or executes a code snippet after a specified delay...
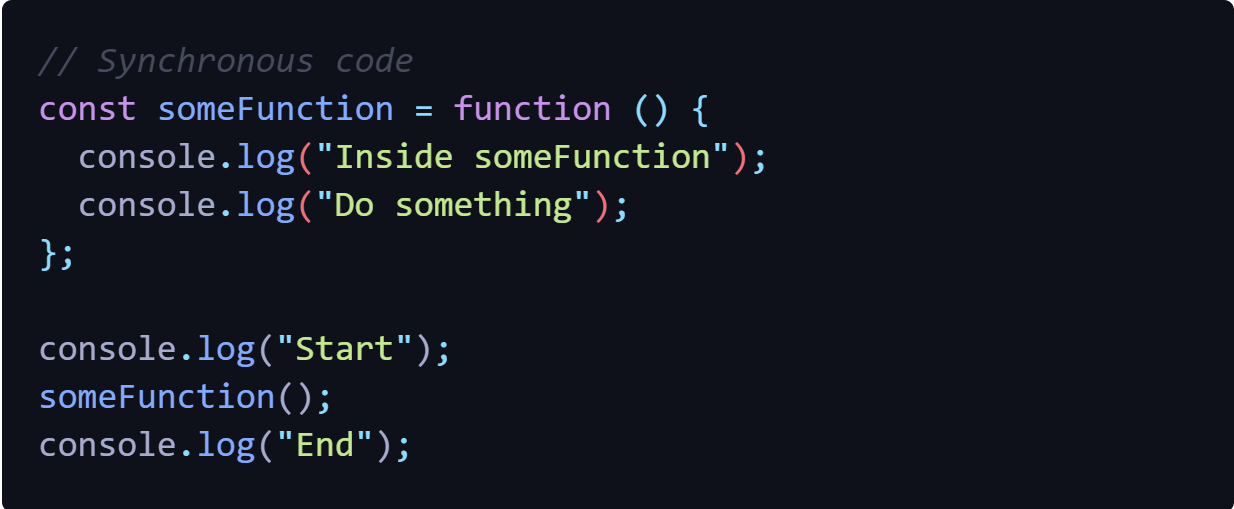
Sync and Async in JavaScript Synchronous programming executes one command at a time. When we call a function that performs a long-running action, it will stop the program until it finishes. JavaScript is traditionally single-threaded, even with multi-cores. 22/10/2020 · There are two methods for it: setTimeout allows us to run a function once after the interval of time. setInterval allows us to run a function repeatedly, starting after the interval of time, then repeating continuously at that interval. These methods are not a part of JavaScript specification. Jan 30, 2020 - Summary: in this tutorial, you will learn how to use the JavaScript setTimeout() that sets a timer and executes a callback function after the timer expires.
Jan 17, 2018 - A block of JavaScript code is generally executed synchronously. But there are some JavaScript native functions (timers) which allow us to delay the execution of arbitrary instructions. ... These let you run a piece of JavaScript code at some point in the future. Jun 28, 2018 - I want to write a javascript code where I can execute a function after exactly 30 minutes. say I have a function called getScore and another function called getResult. I want those functions to be Nov 19, 2020 - JavaScript does not have a sleep() function that causes the code to wait for a specified period of time before resuming execution. So what…
An important part of working with JavaScript is ensuring that your code runs at the right time. Things aren't as simple as putting your code at the bottom of your page and expecting everything to work once your page has loaded. Every now and then, you may have to add some extra code to ensure your code doesn't run before the page is ready. In the above program, the setTimeout() method calls the greet() function after 3000 milliseconds (3 second). Hence, the program displays the text Hello world only once after 3 seconds. Note: The setTimeout() method is useful when you want to execute a block of once after some time. For example, showing a message to a user after the specified time. The setTimeout () method in JavaScript is used to execute a function after waiting for the specified time interval. This method returns a numeric value that represents the ID value of the timer. Unlike the setInterval () method, the setTimeout () method executes the function only once. This method can be written with or without the window prefix.
Moreover, this functionality essentially allows the JavaScript developer to specify in a script that a particular function or piece of JavaScript code should execute after a specified interval of time has elapsed or should be repeated at a set interval time only. The window setInterval method calls a JavaScript function or evaluates an expression at a declared interval. We set the interval in milliseconds. Now if you want to run your JavaScript code every n seconds then you can use setInterval () method. Here in the example, we are going to alert a message every 4 seconds. Nov 26, 2018 - Although we’re calling setTimeout with a zero second delay, the numbers are still logged out of order. This is because when setTimeout‘s timer has expired, the JavaScript engine places its callback function in a queue, behind the other console.log statements, to be executed.
Jan 29, 2018 - You can try to run the following code to delay a JavaScript function call with a setTimeout() callback. ... <!DOCTYPE html> <html> <body> <button onclick="timeFunction()">Submit</button> <script> function timeFunction() { setTimeout(function(){ alert("After 5 seconds!"); }, 5000); } </script> ... Learn how to use the global setTimeout and setInterval methods in JavaScript to set timers for task execution. Definition and Usage. The setInterval() method calls a function or evaluates an expression at specified intervals (in milliseconds). The setInterval() method will continue calling the function until clearInterval() is called, or the window is closed. The ID value returned by setInterval() is used as the parameter for the clearInterval() method.
In JavaScript the timer is a very important feature, it allows us to execute a JavaScript function after a specified period, thereby making it possible to add a new dimension, time, to our website. With the help of the timer, we can run a command at specified intervals, run loops repeatedly at a predefined time, and synchronize multiple events ... The function will be executed after 5 seconds (5000 milliseconds). The delay begins at the moment where setTimeout is executed by the JavaScript interpreter, so from the loading of the page if the instruction is in a script executed at load, or from a user action if the script is triggered by it. 6/5/2019 · JavaScript | Call a function after a fixed time. Last Updated : 26 Jul, 2021. In order to run a function multiple times after a fixed amount of time, we are using few functions. setInterval () Method: This method calls a function at specified intervals (in ms). This method will call continuously the function until clearInterval () is run, or the ...
PHP Array Functions PHP String Functions PHP File System Functions PHP Date/Time Functions PHP Calendar Functions PHP MySQLi Functions PHP Filters PHP Error Levels ... You can use the JavaScript setInterval() method to execute a function repeatedly after a certain time period. May 10, 2021 - For a long time, the web platform has offered JavaScript programmers a number of functions that allow them to asynchronously execute code after a certain time interval has elapsed, and to repeatedly execute a block of code asynchronously until you tell it to stop. Each call to setTimeout() creates asynchronous code that will execute later, after the given delay. Since each delay in the code snippet was the same (1000ms), all the queued code runs at the same time, after a single delay of 1 second.
Javascript queries related to "javascript execute after timeout" what settimeout does; return setTimeout with a function; settimeout 0.5 seconds; settimeout after 15 seconds; set timeout javascript; call function inside settimeout javascript; settimeout javascript trigger; execute after settimeout javascript Definition and Usage. The setTimeout() method calls a function or evaluates an expression after a specified number of milliseconds. Tip: 1000 ms = 1 second. Tip: The function is only executed once. If you need to repeat execution, use the setInterval() method.. Tip: Use the clearTimeout() method to prevent the function from running. The JS setTimeout () method will call a function after the time specified in milliseconds (1000 ms = 1 second) has passed. The specified function will be executed once. If you need to run a function multiple times, use the setInterval () method. To stop the timeout and prevent the function from executing, use the clearTimeout () method.
Check this brilliant post on measuring execution time in JavaScript. The author also gives a couple of links about accuracy of JavaScript time, worth reading. Share. Improve this answer. Follow edited Oct 6 '16 at 21:11. Aaron Hudon. 3,911 1 1 gold badge 40 40 silver badges 48 48 bronze badges. Assuming the code is located on a web page that will be loaded before 10:00 and will still be viewed at 10:00, you can use setTimeout() to set up a timed event. the function takes some JS statement to execute, and the number of milliseconds before it should execute. You can find this second part pretty easily with the built-in date functions. Sep 06, 2020 - A few weeks ago, I tweeted this interview question: *** Answer the question in your head now before you proceed *** About half the replies to the Tweet were wrong. The answer is NOT V8 (or other VMs)!! While famously known as “JavaScript Timers”, functions like setTimeout and setInterval ...
May 16, 2020 - Get code examples like "how to run a function after some time in javascript" instantly right from your google search results with the Grepper Chrome Extension.
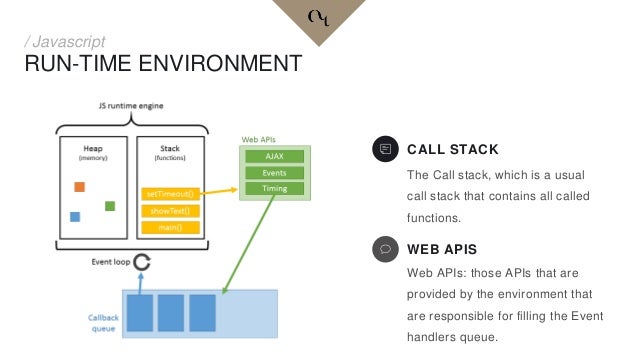
 Devday2018 How Does Javascript Actually Work By Vi
Devday2018 How Does Javascript Actually Work By Vi
Scheduling Settimeout And Setinterval
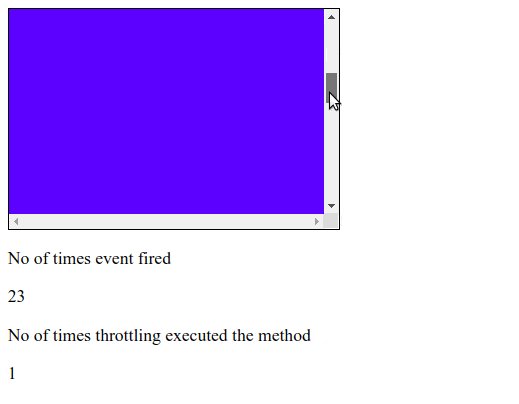
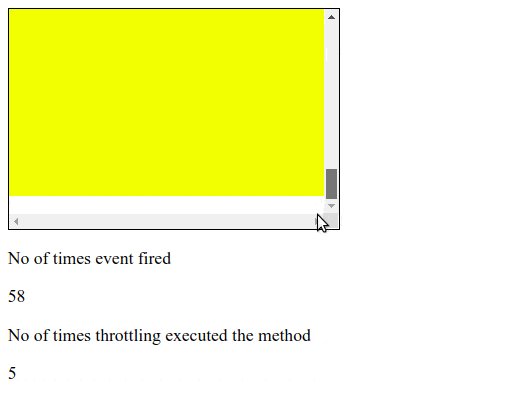
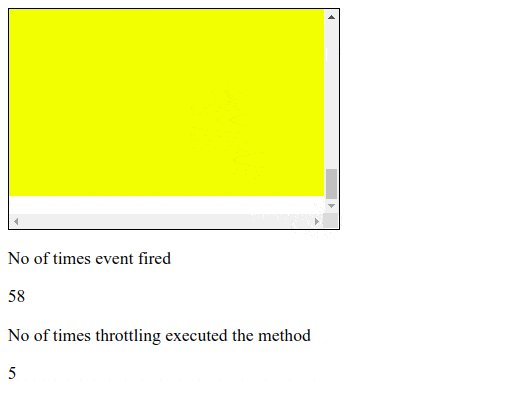
 Debouncing And Throttling In Javascript
Debouncing And Throttling In Javascript
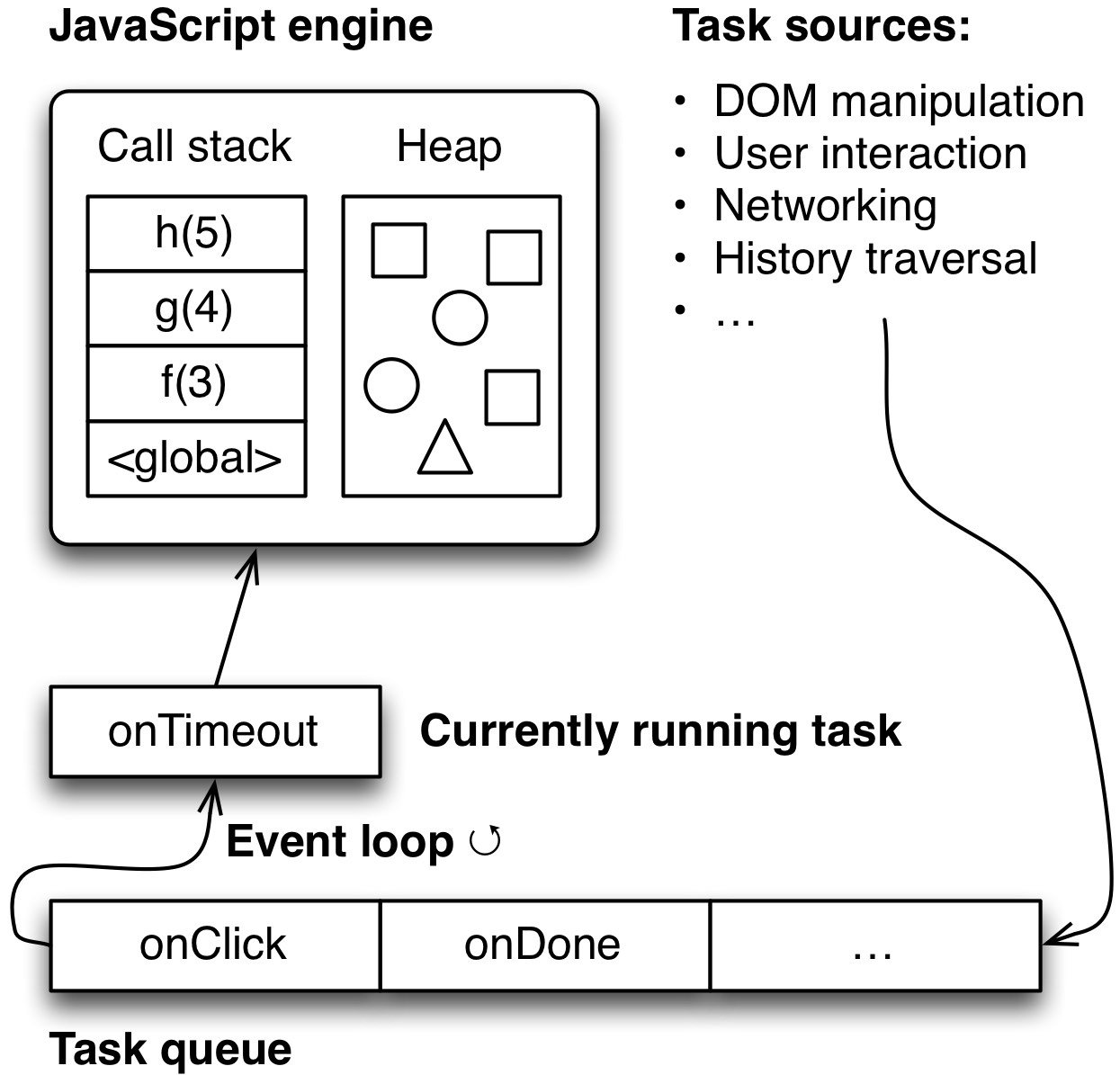
Concurrency Model And The Event Loop Javascript Mdn
 4 Ways To Measure Execution Time Javascript Node Js
4 Ways To Measure Execution Time Javascript Node Js
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 24 Asynchronous Programming Background
24 Asynchronous Programming Background
 The Top 10 Most Common Mistakes That Node Js Developers Make
The Top 10 Most Common Mistakes That Node Js Developers Make
 Learn Code Node Js Javascript Runtime Stock Vector Royalty
Learn Code Node Js Javascript Runtime Stock Vector Royalty
 Execution Context Scope Chain And Javascript Internals By
Execution Context Scope Chain And Javascript Internals By
 Javascript Call A Function After A Fixed Time Geeksforgeeks
Javascript Call A Function After A Fixed Time Geeksforgeeks
 Evolution Of Asynchronous Javascript Dev Community
Evolution Of Asynchronous Javascript Dev Community
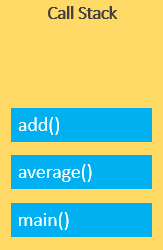
 Javascript Call Stack Explained About One Year Ago I Was A
Javascript Call Stack Explained About One Year Ago I Was A
 Mastering This In Javascript Callbacks And Bind Apply
Mastering This In Javascript Callbacks And Bind Apply
 How To Run A Function After Some Time In Javascript Code Example
How To Run A Function After Some Time In Javascript Code Example
 Topcoder Callbacks Promises Amp Async Await Topcoder
Topcoder Callbacks Promises Amp Async Await Topcoder
 The Last Time Thoroughly Understands Javascript Execution
The Last Time Thoroughly Understands Javascript Execution
Installing Ppm Xml Open Gateway Client Xog Exe Gives
The Cost Of Javascript In 2019 V8
 How To Measure Time Taken By A Function To Execute Using
How To Measure Time Taken By A Function To Execute Using
 Learn Node Redis Berkeley Coding Boot Camp San Francisco
Learn Node Redis Berkeley Coding Boot Camp San Francisco
 Evolution Of Asynchronous Javascript By Thushara Thiwanka
Evolution Of Asynchronous Javascript By Thushara Thiwanka
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
 Call Javascript Function After Whole Page Load Complete
Call Javascript Function After Whole Page Load Complete
Scheduling Settimeout And Setinterval
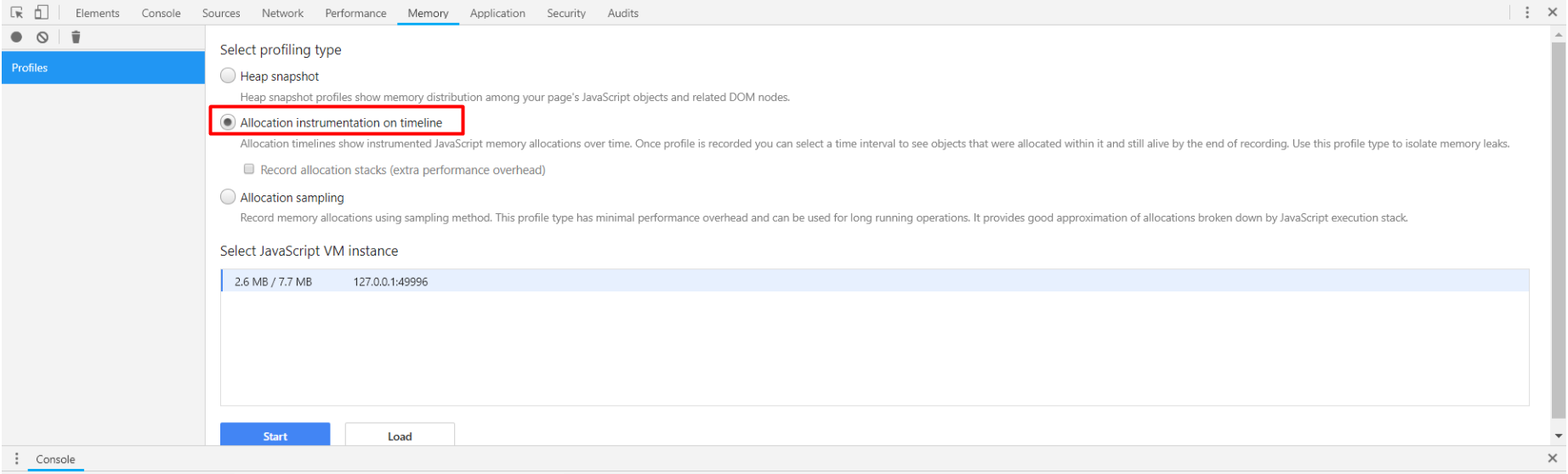
 Eradicating Memory Leaks In Javascript
Eradicating Memory Leaks In Javascript



0 Response to "31 Javascript Execute After Time"
Post a Comment