23 Javascript Random Image From Array
use javascript to get a random image from an array with images. use javascript to get a random image from an array with images. Home / JavaScript / Random Image Display Using JavaScript ... The steps involved in randomly displaying an image from a set are very similar to those used for displaying random text strings. ... Using the randomly generated number as index for retrieving an image file name from the array.
 Generate Array Random Numbers Javascript
Generate Array Random Numbers Javascript
Arrays¶ The JavaScript array class is used in the construction of arrays, which are high-level and list-like objects. Arrays can be used for storing several values in a single variable. An array can be described as a unique variable that is capable of holding more than one value at the same time.
Javascript random image from array. This script will load random images and they will change when you refresh. I hope this is what you are looking for: Put in the head: <SCRIPT LANGUAGE="JavaScript"> var theImages = new Array() //Random-loading images theImages[0] = 'images/home_rotate1.gif' // replace with names of images Iterate through the folder gathering filenames in an array. In Javascript arrays are quite flexible you can use the push method array class to add another item . Iterate through the target folder grabbing one filename at a time var filenames = [] ... I am struggling to take 3 random images (No repeat) out of my Javascript array and print them on screen within separate Divs. My Javascript array is being populated by a database which contains the
This will get all of the image element references and create a Node List Array from them. ... To The Image In JavaScript. ... loop and set the src attribute with a random image url from picsum. ... how to randomly select an image from an array javascript; generate a random image from a number javascript; math.random with images; javascript insert random picture; displaying random image in react; randomize image list javascript; show random image from array javascript; random pics js; online random image javascript; random picture from the ... You may consider defining a function on the Array prototype, in order to create a method [].sample () which returns a random element. First, to define the prototype function, place this snippet in your code: Array.prototype.sample = function () { return this [Math.floor (Math.random ()*this.length)]; }
How to select a RANDOM IMAGE in an array using JavaScript. Hey guys and gurls. I'll be showing you how to pick random images from an array using JavaScript. ... About Press Copyright Contact us Creators Advertise Developers Terms Privacy Policy & Safety How YouTube works Test new features Press Copyright Contact us Creators ... Random Image in from array I'm trying random image to show in div with help of JavaScript and CSS got script on internet somewhere, trying to make gallery with this, each of 2 image set from which 1 will be shown. don't know if it's because of image address or code
Images are stored in an array. A number is generated and multiplied by the number of images in the array via array.length. Then Math.floor rounds the value to a round number and sets the image src in the HTML when the page is loaded or the button is clicked. Random background color See the Pen JavaScript - Get a random item from an array - array-ex- 35 by w3resource (@w3resource) on CodePen. Improve this sample solution and post your code through Disqus Previous: Write a JavaScript function to get nth largest element from an unsorted array. "Javascript get random item from array" Code Answer. Javascript get random item from array . javascript by Grepper on Jul 26 2019 Donate . 10 Add a Grepper Answer ... make image go to center of page; how to see number of words in google docs; golang convert string to int64; initialize map in golang;
I know that there are a lot of scripts that can be used to display random images from an array of preset images (ex. a random image from the array containing image1.jpg, image2.jpg, image3.jpg) however this is not a viable solution for me as I have a large amount of images with drastically different file names that need to be preserved. Var random = images [Math.floor (Math.random () * images.length)]; This will generate you a random value from array, write it in a function and bind it to button. I'm trying to write a program using Javascript and the p5.js library to trigger a random image from an array whenever a peak in an audio file is detected. p5's sound library can detect the audio peak for me and then trigger a function upon that audio peak. However, I don't have much experience in Javascript so I'm not sure where to go from here.
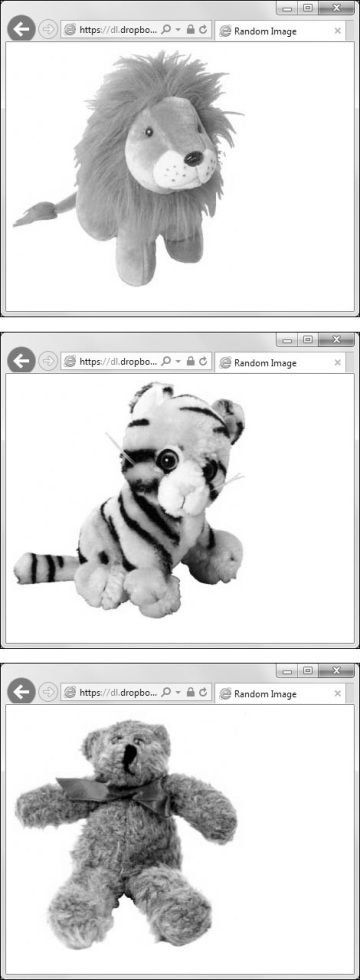
Jan 31, 2019 - How to create a random picture link using JavaScript on your web page or blog. To display a random image: var myPix = new Array ("images/lion.jpg", "images/tiger.jpg", "images/bear.jpg"); Here we build an array of three images, and stuff it into the variable myPix. var randomNum = Math.floor (Math.random () * myPix.length); The variable called randomNum gets the value of a math expression that's best read from the ... May 22, 2017 - I want to select random images from imgArray to print 16 different images at the same time but can't fill the imgRandom function.
When you want to display your random image, your JavaScript gets a reference to the HTML image element in your page. Once it has its grubby claws on it, it randomly picks an image from the collection of image paths you specified. The money shot is when the randomly chosen image is assigned to the HTML image element for loading and display. Example: Press reload to see another random image: Directions: Simply insert the below into the <body> section of your page. Configure the images and their corresponding links: ... Link to Us! ... CopyRight (c) 2018 JavaScript Kit. NO PART may be reproduced without author's permission. Contact Info // the first statement should generate a random number in the range 0 to 6 (the subscript values of the image file names in the imagesArray) // the second statement display the random image from the imagesArray array in the canvas image using the random number as the subscript value
Jan 07, 2021 - I wrote a tutorial on generating random links with javascript some months ago. Recently, a person requested to show how to show this method but with images. This is why I’m writing this tutorial about how to create a random image generator. The first thing you need to do is create an array with ... A Proper Random Function. As you can see from the examples above, it might be a good idea to create a proper random function to use for all random integer purposes. This JavaScript function always returns a random number between min (included) and max (excluded): Hi, I'm working on a page that will generate into a mustache template in the html page a random object from an array (I only want one object's data on the screen at any time). I stuck figuring out ...
How to use JavaScript to display a random image on your web page. JavaScript DOM: Exercise-11 with Solution. Write a JavaScript program to display a random image (clicking on a button) from the following list. Sample Image information: Home / Code Snippets / JavaScript / Select Random Item from an Array. Select Random Item from an Array. Chris Coyier on Dec 23, 2016. var myArray = [ "Apples", "Bananas", "Pears" ]; var randomItem = myArray [ Math.floor( Math.random()* myArray. length)]; Our Learning Partner.
To select a random value from an array in JavaScript, you can use the built-in Math object functions. Let us say we want to create a function that selects a random fruit from an array of fruits. Here is how our fruits array looks like: const fruits = [ "Apple", "Orange", "Mango", "Banana", "Cherry" ]; Jun 30, 2010 - I've got an array of images that I want to randomly attach themselves in some <li> tags. Right now I've got everything working great except the images repeat sometimes repeat themselves. Is there any way to make the i… On this page we present a simple JavaScript that displays an image selected at random from a list you provide. Each time the page loads, a new selection will be made from the list. Setup is easy: include an array containing your images, and place a script segment where you want the random image ...
Declare a JavaScript variable to store a random value calculated using this floor (Math.random ()*randomImage.length) method. It will generate a random number between 0 and the length of the array that will be assigned to the images to display randomly. Now, return the random images selected using a number calculated in the previous step. JavaScript World is the companion Web site for the bestselling book JavaScript and Ajax for the Web, Visual QuickStart Guide, 6th Edition, by Tom Negrino and Dori Smith. Displaying a Random Image, Setup is easy: include an array containing your images, and place a script segment where you want the random image to display in your layout. Details on these JavaScript DOM: Exercise-11 with Solution. Write a JavaScript program to display a random image (clicking on a button) from ...
Jun 25, 2019 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers. If there are at least two images, we generate a random number that is 1 less than the total number of images we have. JavaScript begins array indexes at 0, so by multiplying a random against the number of items in the array, then rounding that off to the lowest integer, we get a number that matches an index in our images array. Use the following pseudo code to alert a random values from given array using javascript. var item_array = [1, 3, 4, 5]; var random_item = item_array [Math.floor (Math.random () * item_array.length)]; alert (random_item); Explanation: Create an array of your choice, then pick one element from the array. You do this by choosing a random number ...
This is a tutorial for programming BEGINNERS.This tutorial will show you how to use JavaScript: Math.random(). We will use Math.random to display images at Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Aug 31, 2011 - One of the best (and most common) uses of JavaScript is to add visual interest to Web pages by animating graphics, and that’s what this chapter is all about.
 Picking A Random Item From An Array Kirupa Com
Picking A Random Item From An Array Kirupa Com
 Initializing New Object With Random Values For Each Elem In
Initializing New Object With Random Values For Each Elem In
 How To Select A Random Element From An Array In Javascript
How To Select A Random Element From An Array In Javascript
 Teaching Example Of Js Array Drawing Program Develop Paper
Teaching Example Of Js Array Drawing Program Develop Paper
 How To Shuffle Elements In A Javascript Array
How To Shuffle Elements In A Javascript Array
More Javascript Array Tips Removing Falsy Values Random
 Random Function To Shuffle Lists Online Experiments Psychopy
Random Function To Shuffle Lists Online Experiments Psychopy
Random Element Of The Array With Javascript Web Profile
 C Program Generate Random Matrix Using Rand
C Program Generate Random Matrix Using Rand
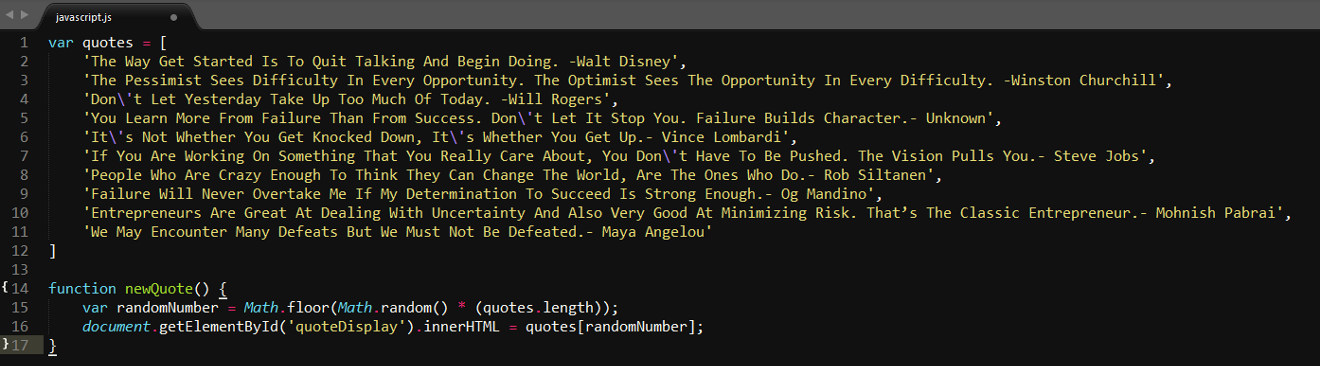
 How To Build A Random Quote Generator With Javascript And
How To Build A Random Quote Generator With Javascript And
 Random String Generator Using Javascript Javatpoint
Random String Generator Using Javascript Javatpoint
Javascript Fundamental Es6 Syntax Get A Random Element
Javascript Arrays And Loops Free Web Development Tutorial
 Displaying A Random Image Working With Images In Javascript
Displaying A Random Image Working With Images In Javascript
 Retrieve Random Item From An Array In Javascript
Retrieve Random Item From An Array In Javascript
 How To Get A Random Value From An Array With Javascript
How To Get A Random Value From An Array With Javascript
 How To Pick A Random Color From An Array Using Css And
How To Pick A Random Color From An Array Using Css And
 How To Create A Random Array Picker With Vue For Beginners Mind
How To Create A Random Array Picker With Vue For Beginners Mind
Github Sebam2k4 Random Quote Generator Js Javascript
 How To Generate Random Character From An Array Js Code Example
How To Generate Random Character From An Array Js Code Example
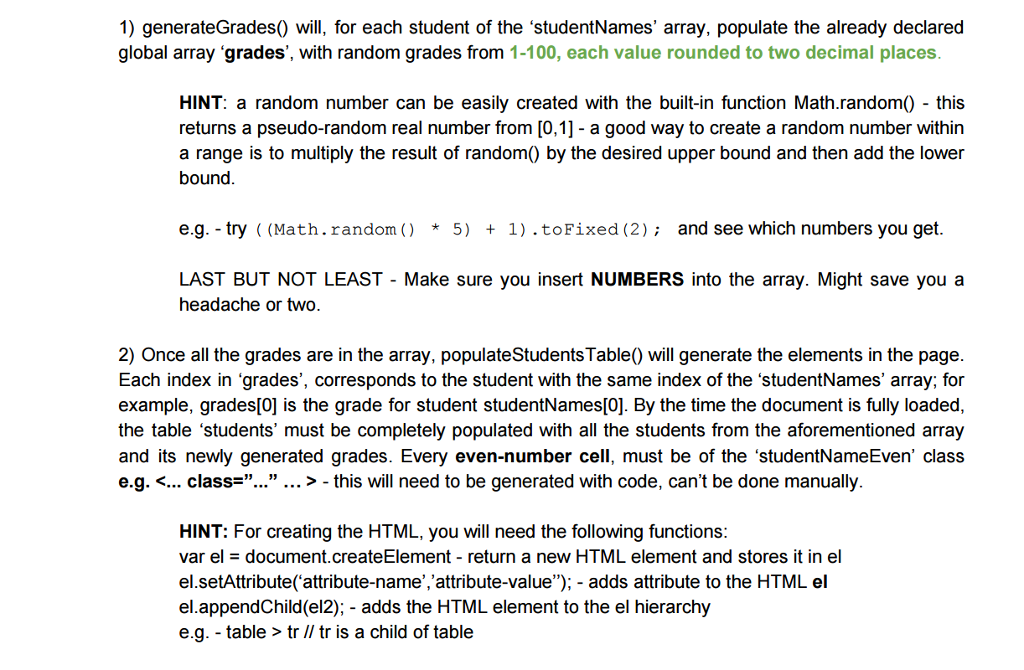
 Please Help Fill In Javascript Skeleton Code Arrays Chegg Com
Please Help Fill In Javascript Skeleton Code Arrays Chegg Com

0 Response to "23 Javascript Random Image From Array"
Post a Comment