25 Javascript Class Syntax Error
class Site { constructor() {} } console .log ( typeof Site); // function Site (); // Error: Class constructor Site cannot be invoked without 'new'. The class methods are considered non-enumerable. The definition of the class sets enumerable flag to false overall methods in the "prototype". Nov 17, 2011 - I am writing a JavaScript section of code and making huge amounts of silly mistakes in the syntax. But the only way to find what line the error is on is to start commenting out the section of code I
 Javascript Code Appears Well Formatted Except For Uncaught
Javascript Code Appears Well Formatted Except For Uncaught
Mar 26, 2021 - Syntax errors take place when the JavaScript interpreter fails to execute a syntactically incorrect code. If creating an application and the interpreter observes tokens that do not match with the standard syntax of the JavaScript programming language, it will throw an error.

Javascript class syntax error. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics. Defining classes Classes are in fact "special functions ", and just as you can define function expressions and function declarations , the class syntax has two components: class expressions and class declarations . If there is a syntax error, place the mouse cursor over the squiggly red line to reveal the detailed error description. A constructor enables you to provide any custom initialization that must be done before any other methods can be called on an instantiated object. If you don't provide your own constructor, then a default constructor will be supplied for you. If your class is a base class, the default constructor is empty: If your class is a derived class, the ...
Jul 20, 2021 - The class expression is one way to define a class in ECMAScript 2015. Similar to function expressions, class expressions can be named or unnamed. If named, the name of the class is local to the class body only. Classes always use strict. All code inside the class construct is automatically in strict mode. Besides, class syntax brings many other features that we'll explore later. Class Expression. Just like functions, classes can be defined inside another expression, passed around, returned, assigned, etc. Here's an example of a class expression: Uncaught SyntaxError: missing ) after argument list The missing ) must be added before the script will continue to run. This is an example of how a mistake in JavaScript syntax can break the script, as correct syntax must be followed in order for code to run.
Errors can be coding errors made by the programmer, errors due to wrong input, and other unforeseeable things. Example In this example we misspelled "alert" as "adddlert" to deliberately produce an error: 29/2/2016 · I am making a game in javascript, and I'm using making a class to hold all the sprites. However when I try to run it, safari gives me "SyntaxError: Unexpected use of reserved word 'class'". I can't find a reason it should be doing this. Below is my code: 7/4/2020 · The class syntax is much more clear and expressive, especially when we’re trying to do inheritance with JavaScript. The class syntax gives us errors when we …
JavaScript Variables. In a programming language, variables are used to store data values. JavaScript uses the keywords var, let and const to declare variables. An equal sign is used to assign values to variables. In this example, x is defined as a variable. Then, x is assigned (given) the value 6: Class syntax in JavaScript - Part 2. Published August 2, 2020. In the last blog post, we discussed the basics of class syntax in JavaScript. Today we will be discussing some of the nitty-gritty details on classes in JavaScript. We know how to make a class, constructor functions, and to make properties and methods in a class. Jul 20, 2021 - The SyntaxError object represents an error when trying to interpret syntactically invalid code. It is thrown when the JavaScript engine encounters tokens or token order that does not conform to the syntax of the language when parsing code.
Jan 04, 2021 - Learn how to avoid common JavaScript Syntax errors with this article by Career Karma Thanks for contributing an answer to Stack Overflow! Please be sure to answer the question.Provide details and share your research! But avoid …. Asking for help, clarification, or responding to other answers. JavaScript objects, variables, properties, and methods can be undefined. In addition, empty JavaScript objects can have the value null. This can make it a little bit difficult to test if an object is empty. You can test if an object exists by testing if the type is undefined:
That will return (we can see we changed the name inside our class) Jane is 33. Jane likes Developer. Jane likes Soccer. Takeaway. The functionality is the same for both object and classes but classes are easier to write and read; Final conversion. We'll remove the old Person and replace with our new class based syntax; person.js Apr 06, 2017 - It seems inevitable that the `class` keyword in JavaScript is going to catch on, but that’s a problem because it’s fundamentally broken in many ways. Now that it’s out there and people are using it… The most common type of JavaScript error in HTML5 is a crash or syntax error, usually meaning you misspelled a command or used a function incorrectly. From the user’s point of view, browsers don’t usually tell you directly when a syntax error occurs, but simply sit there and pout.
This JavaScript exception function statement requires a name that occurs if there is any function statement in the script which requires a name. Message: Syntax Error: Expected identifier (Edge) SyntaxError: function statement requires a name [Firefox] SyntaxError: Unexpected token ( [Chrome] The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate. ES6 Classes formalize the common JavaScript pattern of simulating class-like inheritance hierarchies using functions and prototypes. They are effectively simple sugaring over prototype-based OO, offering a convenient declarative form for class patterns which encourage interoperability.
In 2015 with the update classes were introduced as syntactic sugar for the existing prototype inheritance model. What classes bring is a more comfortable and more readable syntax for objects and inheritance. Class in Javascript is a type of function, but instead of initializing it with the function keyword, the class keyword is used. Set "javascript.suggestionActions.enabled" to false to disable suggestions. References CodeLens. The JavaScript references CodeLens displays an inline count of reference for classes, methods, properties, and exported objects: To enable the references CodeLens, set "javascript.referencesCodeLens.enabled" to true. JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors.
The difference becomes obvious when we look at the code inside a function. The behavior is different if there's a "jump out" of try...catch.. For instance, when there's a return inside try...catch.The finally clause works in case of any exit from try...catch, even via the return statement: right after try...catch is done, but before the calling code gets the control. Sometimes people say that class is a "syntax sugar" in JavaScript, because we could actually declare the same without class keyword at all: // rewriting class User in pure functions // 1. If you are an Internet user you are guaranteed to come across a javascript error applet at some point, so it is essential that you know how to fix JavaScript...
The export statement is used when creating JavaScript modules to export live bindings to functions, objects, or primitive values from the module so they can be used by other programs with the import statement. The value of an imported binding is subject to change in the module that exports it. When a module updates the value of a binding that it exports, the update will be visible in its ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript Classes are templates for JavaScript Objects. JavaScript Class Syntax. Use the keyword class to create a class. Always add a method named ... be simplified to improve reading and learning. Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content. While using ...
To bring the traditional classes to JavaScript, ES2015 standard introduces the class syntax: a syntactic sugar over the prototypal inheritance. This post familiarizes you with JavaScript classes: how to define a class, initialize the instance, define fields and methods, understand the private and public fields, grasp the static fields and methods. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed. Class syntax basics in JavaScript. Published August 1, 2020 . A class in JavaScript is a way of creating objects, The class acts as a blueprint for making objects out of it. Class syntax is a new ES6 addition to JavaScript. Before the class syntax, we used to create objects using the constructor functions. Let's write a constructor function ...
I'm trying to create a bunch of cells in a grid, so I've written the following class to hold the relevant data for me: However, whenever I try to … Today, JavaScript is at the core of virtually all modern web applications. The past several years in particular have witnessed the proliferation of a wide array of powerful JavaScript-based libraries and frameworks for single page application (SPA) development, graphics and animation, and even server-side JavaScript platforms. JavaScript has truly become ubiquitous in the world of web app ... This means that the class keyword is not recognized by the IE11 browser. Fortunately there is a fix to this incompatibility problem. All I need is a tool to convert my classes to something IE11 understands.
Consequently, runtime errors can be a bit trickier to fix than syntax errors. Since we know the two main types of JavaScript errors, we can swiftly move on to fixing them. When in Doubt, Reload 3 weeks ago - Error objects are thrown when runtime errors occur. The Error object can also be used as a base object for user-defined exceptions. See below for standard built-in error types. A JavaScript class is a blueprint for creating objects. A class encapsulates data and functions that manipulate data. Unlike other programming languages such as Java and C#, JavaScript classes are syntactic sugar over the prototypal inheritance. In other words, ES6 classes are just special functions. Classes prior to ES6 revisited
Aug 12, 2016 - MDN states: A SyntaxError is thrown when the JavaScript engine encounters tokens or token order that does not conform to the syntax of the language when parsing code. But if there's a syntax er... 26/6/2021 · // The "pseudocode" for the built-in Error class defined by JavaScript itself class Error { constructor(message) { this.message = message; this.name = "Error"; // (different names for different built-in error classes) this.stack = <call stack>; // non-standard, but most environments support it } } In the following example, we first define a class named Polygon, then extend it to create a class named Square.. Note that super(), used in the constructor, can only be used in constructors, and must be called before the this keyword can be used.
Export and import directives have several syntax variants. In the previous article we saw a simple use, now let's explore more examples. Export before declarations. We can label any declaration as exported by placing export before it, be it a variable, function or a class. For instance, here all exports are valid:
 Ie11 Using Google Charts In Angular 7 Gives Syntax Error
Ie11 Using Google Charts In Angular 7 Gives Syntax Error
 Making Sense Of Es6 Class Confusion Toptal
Making Sense Of Es6 Class Confusion Toptal
 Static Methods Are Inherited When Using Es6 Extends Syntax In
Static Methods Are Inherited When Using Es6 Extends Syntax In

 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Syntax Error Was Observed If Class Diagram Contains Comment
Syntax Error Was Observed If Class Diagram Contains Comment
 Const Can Not Be Defined In Class In Node Stack Overflow
Const Can Not Be Defined In Class In Node Stack Overflow
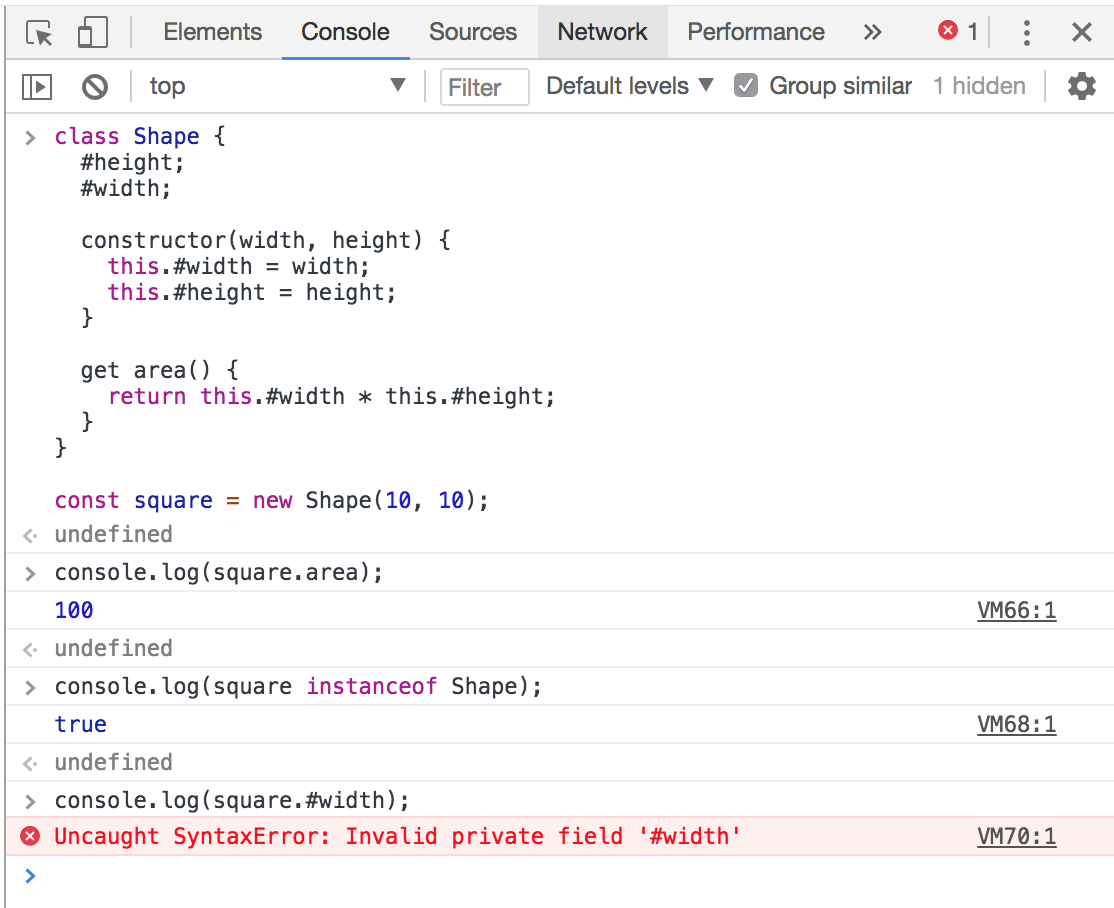
 Private Variables In Javascript By Marcus Noble
Private Variables In Javascript By Marcus Noble
 Unexpected Ts Errors In Javascript Files Issue 54261
Unexpected Ts Errors In Javascript Files Issue 54261
 Javascript Es6 5 New Abstractions To Improve Your Code
Javascript Es6 5 New Abstractions To Improve Your Code
 Tools Qa What Is Error Handling In Javascript And How To Do
Tools Qa What Is Error Handling In Javascript And How To Do
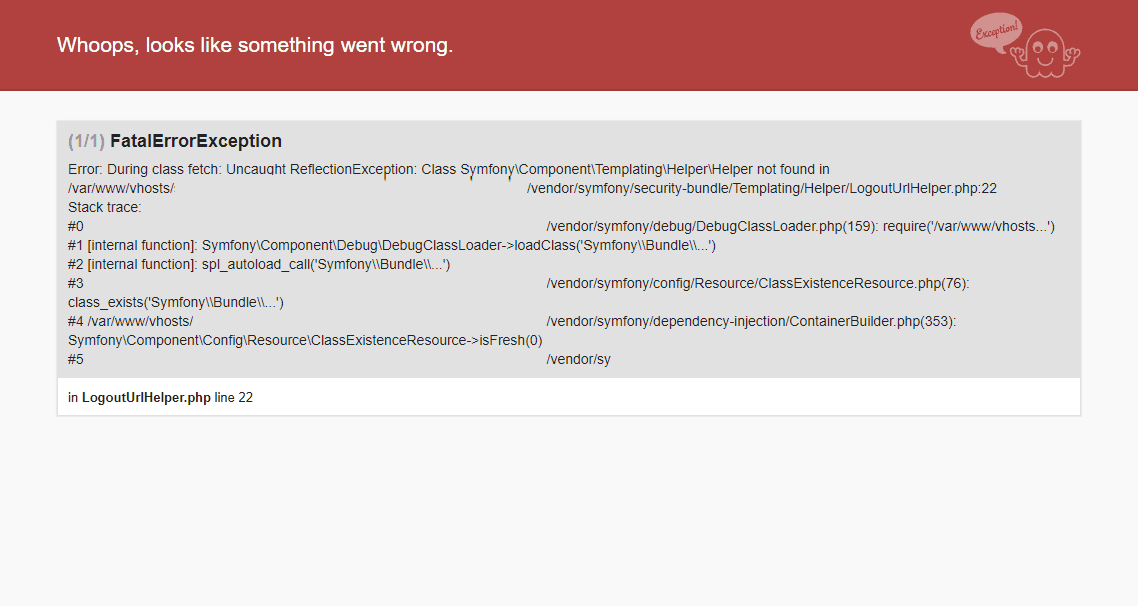
 How To Solve Symfony 4 Error During Class Fetch Uncaught
How To Solve Symfony 4 Error During Class Fetch Uncaught
 Javascript Syntax Error Only For Visual Studio Stack Overflow
Javascript Syntax Error Only For Visual Studio Stack Overflow
 Why Does The Javascript Class Keyword Display As A Error In
Why Does The Javascript Class Keyword Display As A Error In
 Uncaught Syntaxerror Unexpected Token Lt From Lt Doctype Html
Uncaught Syntaxerror Unexpected Token Lt From Lt Doctype Html
 Syntax Error Adjacent Jsx React It Qna
Syntax Error Adjacent Jsx React It Qna
 Module Build Failed On Form Builder Injection Syntax Error
Module Build Failed On Form Builder Injection Syntax Error
 Confluence Mobile Docs Yiraphic
Confluence Mobile Docs Yiraphic
 Safari Syntaxerror Use Of Reserved Word Class Stack
Safari Syntaxerror Use Of Reserved Word Class Stack
Concurrency Model And The Event Loop Javascript Mdn
 Exception Handling In Javascript
Exception Handling In Javascript
 How To Prevent Your Javascript Code From Syntax Errors
How To Prevent Your Javascript Code From Syntax Errors

0 Response to "25 Javascript Class Syntax Error"
Post a Comment