30 Javascript Print From Url
The print () method prints the contents of the current window. The print () method opens the Print Dialog Box, which lets the user to select preferred printing options. Nov 11, 2011 - I have a link on our invoices page. The link, points to a print friendly url for printing the invoice. The issue is, I would like to "onclick" print the content of that URL. Not sure if this is d...
 How To Create A Javascript Print Link
How To Create A Javascript Print Link
Silently print from within a browser using javascript and PrintNode remote printing service. - GitHub - PrintNode/PrintNode-JS: Silently print from within a browser using javascript and PrintNode remote printing service. ... If you are writing a single page web application with long page lifetimes it may be useful to leave a socket in this ...

Javascript print from url. Feb 19, 2015 - I have developed a web application and in my web page there are some data displays with common headers, footers , menus and other images. so I have added a small button as print preview so that user Print.js can be used to quickly print any image on your page, by passing the image url. This can be useful when you have multiple images on the screen, using a low resolution version of the images. When users try to print the selected image, you can pass the high resolution url to Print.js. Usually, we download a PDF file on our computer, open the file and click the print button to print its contents. However, you can easily print a PDF document directly from your web page using JavaScript. All you need is an iframe on your web page or you can create an iframe dynamically, add the document to iframe and print it.
Then a JavaScript popup window is created and the extracted contents of the HTML div elements are written to the popup window and finally the window is printed using the JavaScript Window Print command. Example 1: This example uses JavaScript window print command to print the content of div element. Print current slide (HTML5 only) window.print(); The simple code above prints the current slide and the Storyline player. If you want to print the slide content only, not the Storyline player, see this JavaScript code from Brian Batt. Note that this method only works with the classic player style. Print completion certificate Dec 11, 2007 - Thanks for the advice. Can you just show me how to do it? I mean how can I call the content of a frame to print using JavaScript?
5/5/2020 · They usually try using the “CONTROL-P” hotkey for the “File -> Print” function of their web browser to print the currently displayed web page. This will print something, but it will most likely be a disorganized scattering of the current web page across any number of pieces of paper. This is actually a lot easier using a dataURI, because you can just call print on the returned window object. // file is a File object, this will also take a blob const dataUrl = window.URL.createObjectURL(file); // Open the window const pdfWindow = window.open(dataUrl); // Call print on it pdfWindow.print(); URL parameters (also called query string parameters or URL variables) are used to send small amounts of data from page to page, or from client to server via a URL.
Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. HTML Help Central I am working in Sharepoint 2003 (using asp 1.1) . In my application i am having a link for print. when i click on print i need to open a file from the url and show the print dialog box from the client side. i have tried this using javascript as follows. private void printDoc_Click ( object sender, EventArgs e) {. try.
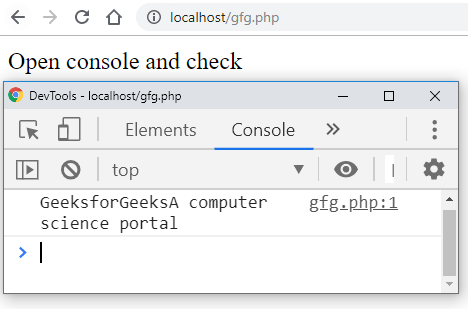
The individual computers on the network running the intranet may be able to be configured to allow the JScript window.print () command write directly to the printer without displaying the print dialog. This configuration would need to be set up individually on each client computer and is well beyond the scope of an article on Javascript. function printChart(){ var myParameters = window.location.search;// Get the parameters from the current page var URL = "http://my_server/my_folder/my_script_that_outputs_only_my_chart.php"+myParameters; var W = window.open(URL); W.window.print(); // Is this the right syntax ? This prints a blank page and not the above URL } Aug 26, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
1-simple-print.html. <input type="button" value="Print Page" onclick="window.print ()"/>. Yep, window.print () is all it takes. For you beginners who are thinking of ways to bypass the print dialog and print directly - Sadly, we can't. That is a built-in security feature in all browsers, to prevent bad code ninjas from abusing the print ... All I want is to get the website URL. Not the URL as taken from a link. On the page loading I need to be able to grab the full, current URL of the website and set it as a variable to do with as I p... Window Location. The window.location object can be written without the window prefix.. Some examples: window.location.href returns the href (URL) of the current page; window.location.hostname returns the domain name of the web host; window.location.pathname returns the path and filename of the current page; window.location.protocol returns the web protocol used (http: or https:)
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 25/11/2016 · Iam trying to open docx file in print dialog box from url ex-:https://test/test/test.docx. i tried with following code but content is not displaying in readable format. function openWin(extUrl) {alert(extUrl); var myWindow = null; if (window.XMLHttpRequest) {// code for modern browsers xhr = new XMLHttpRequest();} else {// code for old IE browsers During the work, sometimes we need to delete the last … Previous Post. Next Post
// a javascript library for easily printing files from your page // https://printjs.crabbly / // add in the html head area // add in your javaScript function myPrint(){ printJS('myFile.pdf'); } $('#printBtn').click(myPrint); You can use the JavaScript window.location.href property to get the entire URL of the current page which includes host name, query string, fragment identifier, etc. Print HTML from Javascript directly to the client printer without print dialog or silent mode. Works with IE, Chrome, Firefox, Opera & Safari as well as on Linux, Raspberry Pi & Mac systems!
Jan 05, 2013 - In the following link Print" function print() { //How to print the contents of another pag... Nov 26, 2020 - A teeny-tiny javascript library that made printing from the web incredibly simple. To accomplish this task, each browser works in a different way, but all have something in common. Here are some options for printing a PDF directly from a web page: Method 1: Print PDF file via static iframe. In the first example, we have an iframe on the web page with the source PDF file. The button's onclick() property will call the print ...
JavaScript does not have any print object or print methods. You cannot access output devices from JavaScript. The only exception is that you can call the window.print() method in the browser to print the content of the current window. I made a self-contained web-page to provide a button which requested a print file from the network and passed it to the local websocket. This is slightly modified from a similar example that I used for a previous project . May 02, 2014 - @VitorGuerreiro: Yes, the html code of what you want to print should be at that url; that html code should also have the javascript code mentioned in the answer (the one with window.print(); ) – andragon Nov 7 '15 at 17:34
8. Print Image using JavaScript : Using JavaScript you can have images print when button clicked on. We can print the document using the window.print () method in JavaScript. In previous articles we explained MDI Parent Window in WPF, Autocomplete Combobox, Transfer Selected Rows from One GridView to Another GridView, Language Translation using ... Feb 19, 2020 - Access to XMLHttpRequest at ... from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... how to write a program that tests whether it's before noon and alert “Its AM” else “its PM” in javascript... JavaScript code to get all links from webpage using JavaScript function, print all links with href and innerHTML text using JavaScript function.
The URL () constructor is handy to parse (and validate) URLs in JavaScript. new URL (relativeOrAbsolute [, absoluteBase]) accepts as first argument an absolute or relative URL. When the first argument is relative, you have to indicate the second argument as an abolsute URL that serves the base for the first argument. As we have mentioned above, URL will be passed into this parameter, so we will get something like print://xxx/yyy/zzz. Now we will write 2 simple classes (and one more utility class). Feb 16, 2016 - NEW (nobody) in Core - DOM: Core & HTML. Last updated 2020-12-16.
May 28, 2012 - I'm invoking the navigator print function using a simple window.print(); call. It prints perfect (I want to print the same I see on the screen, so I don't really use a special CSS to print) but it That's good because I can see a ton of problems with printers not being turned on and huge, huge files being set to print. So, how to you set up the code? Well, try this first and then look at the code: ... The JavaScript is triggered by using the command "javascript:" in place of a URL, thus ... JavaScript suggests a bunch of methods that help to get the current URL displayed at the address bar. All of the methods use the Location object (contains information about the current URL), which is a property of the Window object (provides current page address (URL) and redirects the browser to a new page).
2nd method: Using a "JavaScript url" in an image link: Another way to accomplish the exact same task as above is to use a "JavaScript url". A JavaScript url is a special kind of url that executes a command, instead of loading the specified url. Lets see an example of such before explaining what exactly it is: Type "window.print ()"> after the equals (=) sign. The "window.print ()" command is the Javascript command to print the contents of your web browser window. The bracket (>) finishes the opening tag of the HTML button. 3 26/2/2020 · The decodeURI() function is used to decode a full URL in JavaScript. It performs the reverse operation of encodeURI(). Here is an example: const encodedUrl = 'http://example /!leearn%20javascript$/'; // decode complete URL const url = decodeURI (encodedUrl); // print decoded URL console. log (url); // output: http://example /!leearn javascript…
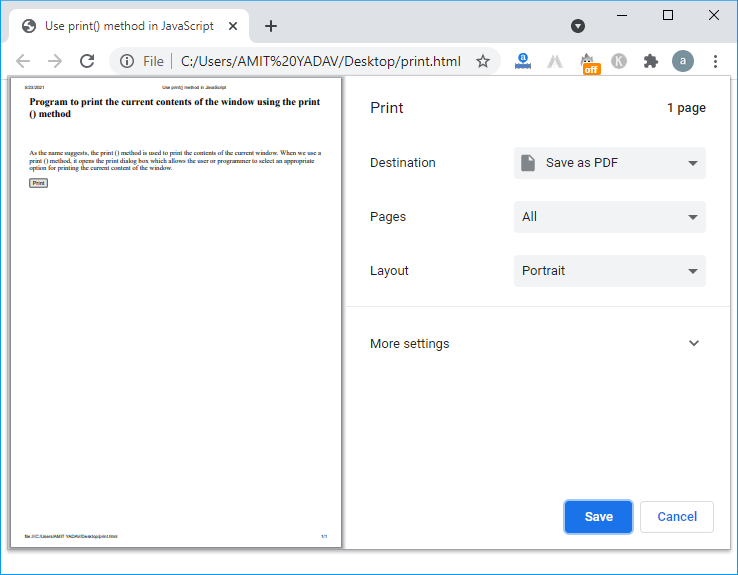
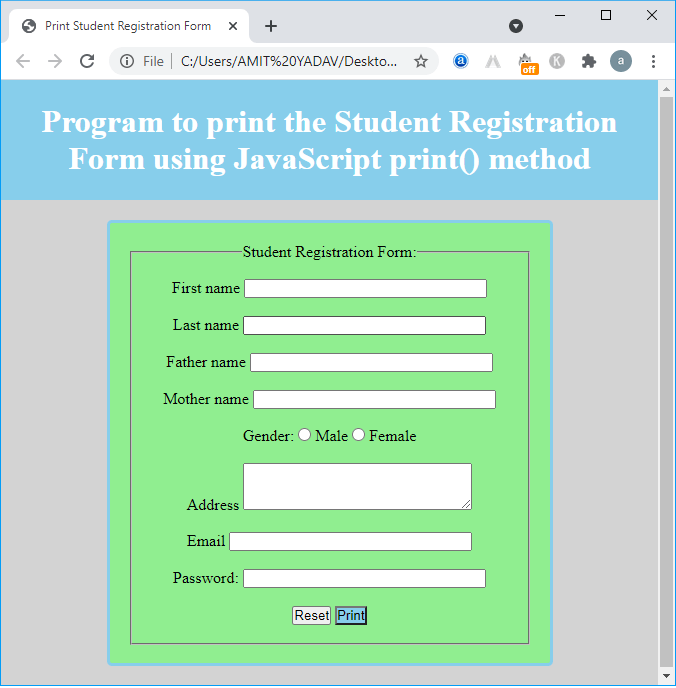
The printFunction () is user define javascript function which you call from HTML object. By clicking on the button, the user can save the HTML page as PDF or can download it. The print () function supports almost all the popular web browsers like Google Chrome, Firefox, Internet Explorer, Opera, Safari (Mac and other iOS web browsers).
 Printing To Console In Javascript
Printing To Console In Javascript
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Print A Document Using Javascript Stack Overflow
Print A Document Using Javascript Stack Overflow
 38 Javascript Print From Url Javascript Overflow
38 Javascript Print From Url Javascript Overflow
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Print Log To Javascript Console And Commenting Out Codes
Print Log To Javascript Console And Commenting Out Codes
 Javascript Print Method Javatpoint
Javascript Print Method Javatpoint
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 38 Javascript Print From Url Javascript Overflow
38 Javascript Print From Url Javascript Overflow
 4 Ways To Print In Javascript Wikihow
4 Ways To Print In Javascript Wikihow
 Print Js Javascript Library For Html Elements Pdf And
Print Js Javascript Library For Html Elements Pdf And
 Get The Current Url With Javascript Stack Overflow
Get The Current Url With Javascript Stack Overflow
 How To Remove Url From Printing The Page Geeksforgeeks
How To Remove Url From Printing The Page Geeksforgeeks
 38 Javascript Print From Url Javascript Overflow
38 Javascript Print From Url Javascript Overflow
 38 Javascript Print From Url Javascript Overflow
38 Javascript Print From Url Javascript Overflow
 Javascript Print Method Javatpoint
Javascript Print Method Javatpoint
 Print Image Using Javascript Codescratcher
Print Image Using Javascript Codescratcher
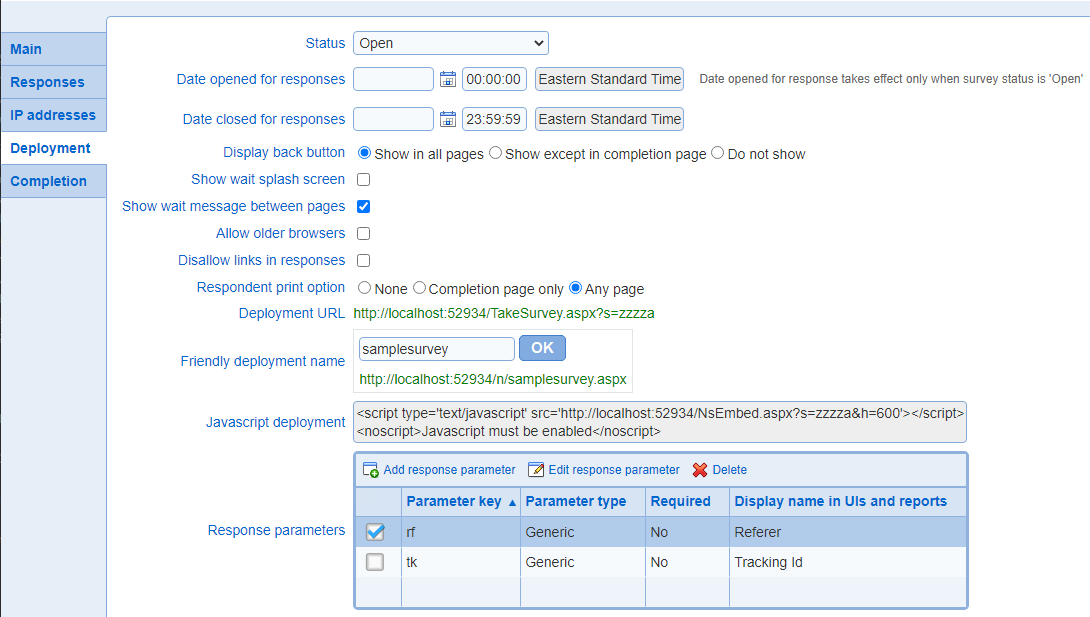
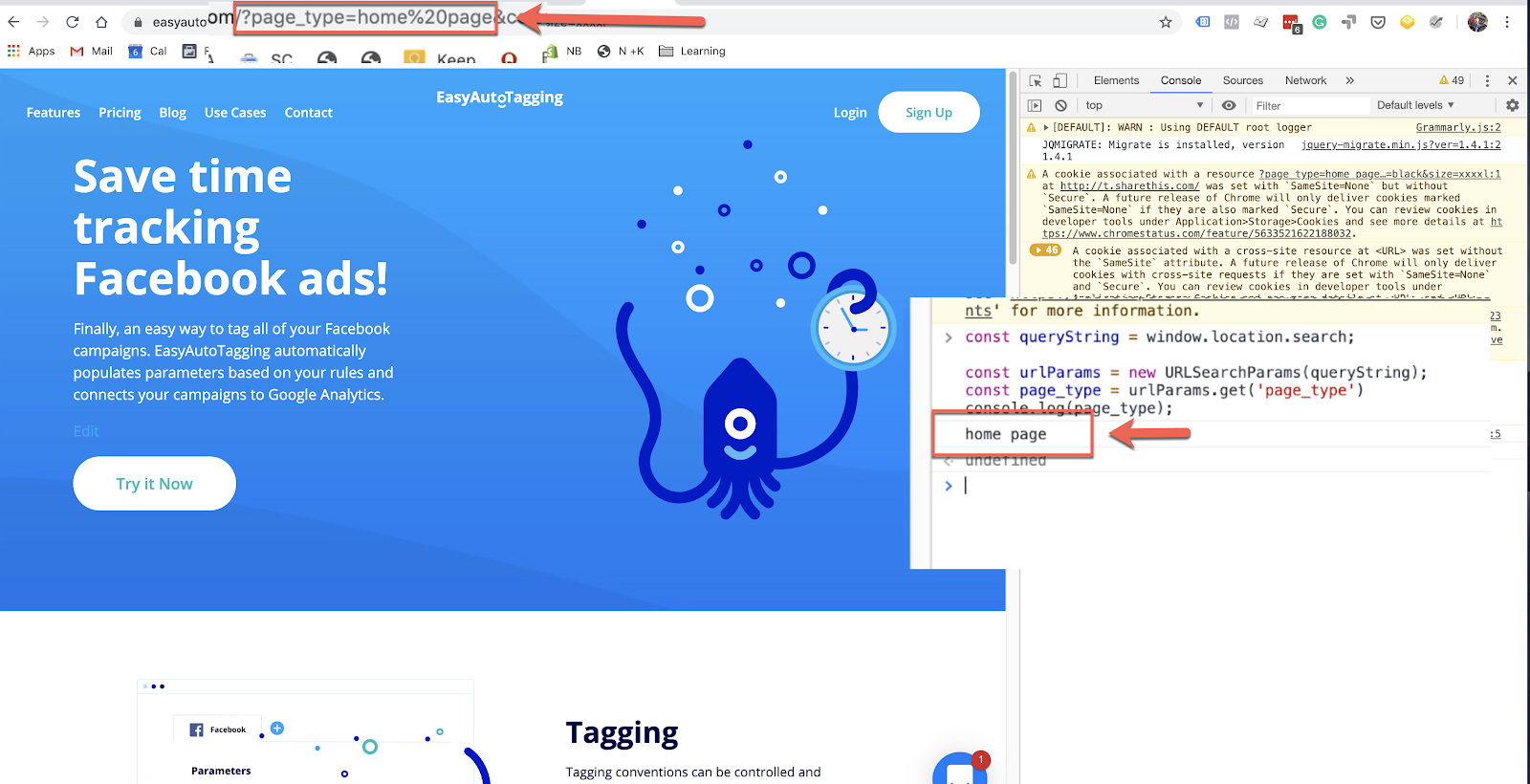
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Search Contents Welcome Tutorials Alerts Browse Responses
Search Contents Welcome Tutorials Alerts Browse Responses
 How To Print Javascript Console With Php Geeksforgeeks
How To Print Javascript Console With Php Geeksforgeeks
 The Firefox Javascript Debugger Firefox Developer Tools Mdn
The Firefox Javascript Debugger Firefox Developer Tools Mdn
 How To Add Innerhtml To Print Page Geeksforgeeks
How To Add Innerhtml To Print Page Geeksforgeeks
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
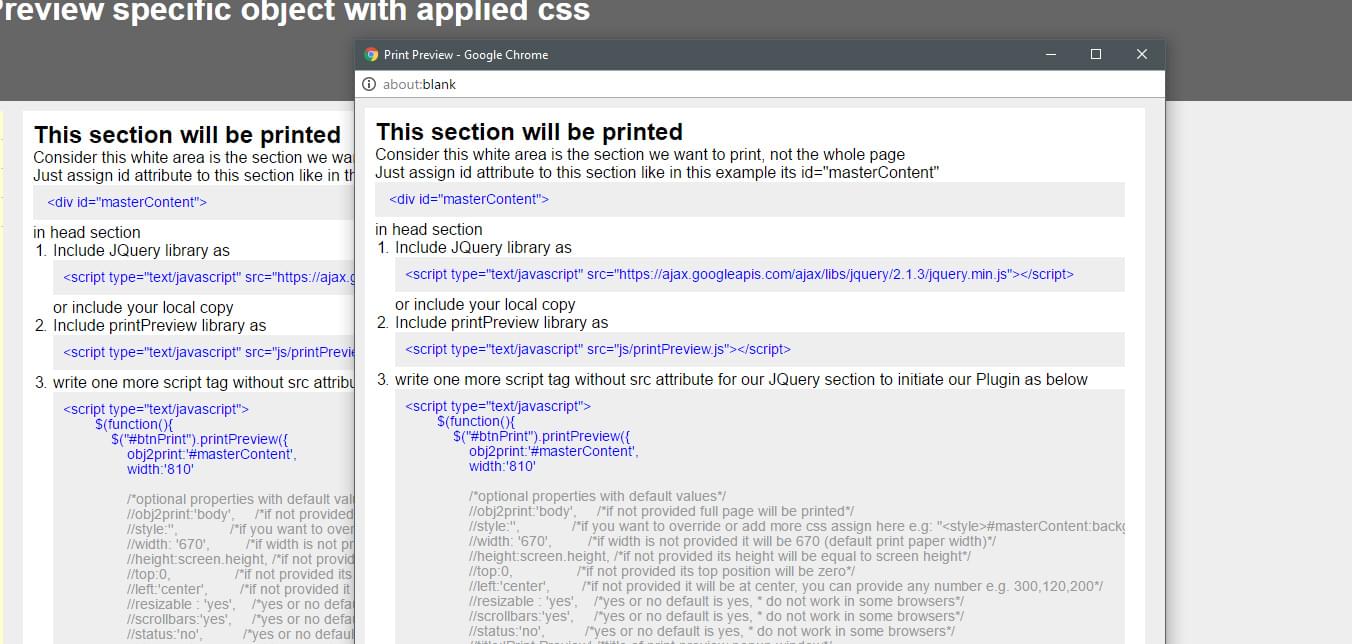
 5 Jquery Print Page Options Sitepoint
5 Jquery Print Page Options Sitepoint
 A Javascript Library For Printing Any Elements On The Page
A Javascript Library For Printing Any Elements On The Page
 Print Js Javascript Library For Html Elements Pdf And
Print Js Javascript Library For Html Elements Pdf And

0 Response to "30 Javascript Print From Url"
Post a Comment