20 Why Use A Javascript Framework
PHP - Is a scripting language primarily used for backend (executing on server side) web development. JavaScript- Is also an scripting language which is mostly used for frontend (client side) development. Though it can be also used for backend development with recent advancements in the language. Features of Vue JS. The framework, like its predecessors Angular, React and Ember, is a complete solution for creating web front-ends. It uses Javascript to craft the front-end code that makes apps interactive. The framework also processes the data that users work with in many data-rich applications.
 Best Javascript Frameworks Amp Tools To Learn In 2021
Best Javascript Frameworks Amp Tools To Learn In 2021
JavaScript Frameworks — Why to use them at all I've written a lot about JS frameworks over the last year or so. But one thing I haven't really covered is the step one: why to use them at all.

Why use a javascript framework. Another major reason for the immense popularity of the Vue.js framework is that it can be easily integrated with other types of web applications. This is mainly due to the fact that the Vue.js framework was built based on the JavaScript framework. I was wondering after reading your post, why not use it? Since I still use frameworks like Bootstrap that make compulsory use of JQuery, so I won't waste my code with another library, and my development has always been agile with Bootstrap, so it won't be in 2019 that I will pause, perhaps outright, with jQuery. If you absolutely must use a JavaScript framework (development skills across the team aren't high enough to write vanilla JavaScript and there's not time/money/interest in training the team and improving their skills, there is a real, not perceived, business need to support very old and outdated browsers, etc…) for server rendered ...
So, a Javascript framework is a framework written in JavaScript for use in a JavaScript runtime environment. There are lots of JavaScript frameworks out there for different purposes, such as creating user interfaces, building mobile apps, and so much more. JavaScript frameworks address these issues by providing guidance in the form of a somewhat rigid pattern implementations required to lay out an application. Most frameworks provide ways to modularize code and break complex code into smaller, more testable and more maintainable modules using a pre-described syntax. A framework is meant to help you build applications quicker by addressing common development problems and often starts you out with: Boilerplate code, covering functions that are reused by most applications. A directory structure, often following a design philosophy. A set of design principles your type of application frequently encounters.
Why Use Blazor over a JavaScript Framework? The integration of Blazor and WebAssembly gives you a different way of building a single-page application with the same results. So why should you choose Blazor over a JavaScript framework? Choice Between One or Multiple Applications. JavaScript Frameworks and libraries make it easy for web developers to build large, JavaScript-based web applications. There are many dynamic JS frameworks like AngularJS, ReactJS, EmberJS etc. Using these frameworks, developers can easily, quickly, and efficiently develop highly interactive and professional looking web applications. Most JavaScript frameworks provide function "chaining." Chaining allows you to do more with less code. Less code means less maintenance time, less download time, and less coding time. Check out MooTools chaining.
Why Frameworks matter. ... it should give you a clear comparison why you would want to use a library to build a larger application in JavaScript. The following small application has just the right size for vanilla JavaScript, but it shows clear trends why you would choose a library once you are going to scale it. ... Overall both scenarios ... Why? Because unlike some of the most popular JavaScript frameworks, it was created after those standards were finalized. Aurelia is also easily extensible, which means you can integrate it with other JavaScript frameworks or libraries, such as React or Bootstrap. Ember: stability and convention JavaScript is a front-end programming language for the web, it is a lightweight and most commonly used front-end programming language. It also uses to manipulate and validate the data. JavaScript framework is basically JavaScript code libraries in which pre-written code is used. Using those codes we can create websites and web applications.
More specifically, a JS framework is particularly helpful for applications where much of the business logic is going to take place on the client-side - routing, templating, first-pass model validation, table building and pagination - pretty much whatever you might have used the server for in the past, but now without the latency and overhead that additional HTTP calls would have incurred. Frameworks are not just "helping hands", they're also the result of a lot of hard work from people that not only love JavaScript but know JavaScript inside out (and probably better than you). Use their work, take advantage of it. To smooth over the rougher edges, web developers have invented a plethora of frameworks, both small and not so small. This has been good for developers, because browser fragmentation and standards problems abound, especially for those who want new features in APIs and more unified syntax for those features.
The open-source JavaScript framework is commonly used for the sole purpose of building web and mobile applications. React JavaScript framework also has a large community of expert developers and a very strong client base. A bit of History There are many reasons why the frameworks needs to be used, the development skills across the team aren't high enough to write vanilla JavaScript and there's not time or money or interest in training the team and improving their skills, the business needs to support very old browsers etc. I've seen many, many people using a modern framework like React, Angular or Vue.js blindly. These frameworks provide lots of interesting things, but usually people miss the point about the ...
Put simply, a JavaScript framework is a tool that you can leverage to develop advanced web applications, especially SPAs. Back in the day, web developers would implement front end logic by relying heavily on vanilla JS and jQuery. But, as front end applications became more and more complex, the tools rose to meet that complexity. Developers can use various JavaScript frameworks for developing and building web and mobile apps. JavaScript frameworks are collections of JavaScript code libraries that provide developers with pre-written code to use for routine programming features and tasks—literally a framework to build websites or web applications around. By using a framework or library, your team can focus on delivering valuable features instead of reinventing the wheel with vanilla JavaScript. Frameworks guide best practices for security Many frameworks provide a layer of protection against cross-site scripting (XSS).
The choice of JavaScript framework also varies by industry, which we can segment for US traffic by matching IP address to companies. Since React and Angular are the most popular frameworks, we compared the traffic to each tag in the median organization within each industry. What industries tended to use each of these frameworks? Javascript MVC frameworks bring structure to the javascript code. It keeps the code modular and clear. CSS Frameworks bring ease and structure to the web design code. Bootstrap is the most popular CSS Framework out there. Specifically, there are three situations where I think choosing a framework makes more sense than using vanilla JavaScript. 1. Large apps that need to scale.
SharePoint Framework (SPFx) * KnockoutJs * React Overview of the SharePoint Framework (SPFx) Bot Framework * RxJS (Microsoft/BotFramework-DirectLineJS) * React ...
 Best Javascript Frameworks To Use In 2020 With So Many
Best Javascript Frameworks To Use In 2020 With So Many
Which One Should You Use For Javascript Framework Showdown
 React Or Angular And Sharepoint Framework Development
React Or Angular And Sharepoint Framework Development
 5 Best Javascript Frameworks For Frontend Comparison In 2020
5 Best Javascript Frameworks For Frontend Comparison In 2020
 Top 7 Javascript Frameworks To Learn In 2021 Upgrad Blog
Top 7 Javascript Frameworks To Learn In 2021 Upgrad Blog
 Javascript Framework Top 10 Frameworks To Use In 2020 By
Javascript Framework Top 10 Frameworks To Use In 2020 By
 Virtual Panel Real World Javascript Mvc Frameworks
Virtual Panel Real World Javascript Mvc Frameworks
 Top 10 Most Popular Javascript Frameworks In 2019
Top 10 Most Popular Javascript Frameworks In 2019
10 Best Javascript Frameworks To Use In 2021
7 Most Popular Javascript Frameworks Of 2015
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Top 10 Amazing Javascript Frameworks For Every Front End
Top 10 Amazing Javascript Frameworks For Every Front End
 What Are Javascript Frameworks Benefits Amp Uses In 2020
What Are Javascript Frameworks Benefits Amp Uses In 2020
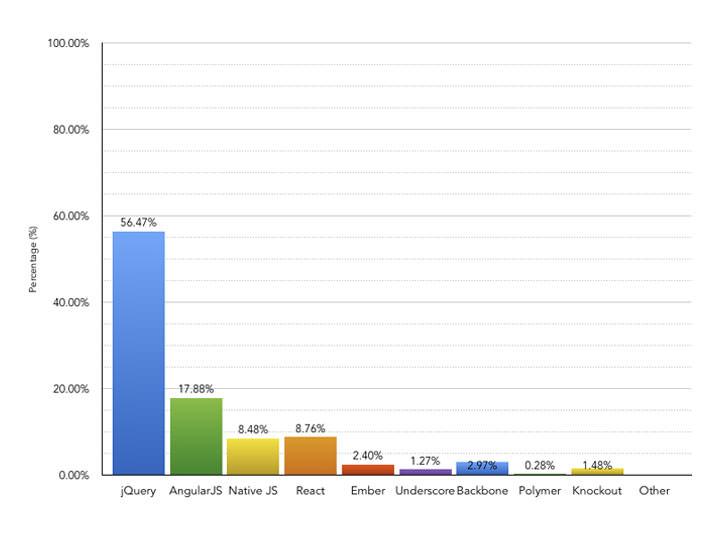
 The State Of Front End Tooling 2015 Ashleynolan Co Uk
The State Of Front End Tooling 2015 Ashleynolan Co Uk
 List Of Best Javascript Frameworks For Improve Your Skill By
List Of Best Javascript Frameworks For Improve Your Skill By
 Top 10 Javascript Frameworks To Learn In 2020 By Md
Top 10 Javascript Frameworks To Learn In 2020 By Md
Javascript Frameworks What Are They And How Do They Work
 Top 10 Most Used Javascript Frameworks
Top 10 Most Used Javascript Frameworks
 When Should You Use Reactjs As Your Javascript Framework
When Should You Use Reactjs As Your Javascript Framework
0 Response to "20 Why Use A Javascript Framework"
Post a Comment