34 Check If Url Javascript
Using URL parameters is probably the easiest way of passing variables from one webpage to the other. In this article I'm going to present how to get a URL parameter with JavaScript. The image above presents how will the variables passed in the link. JavaScript provides multiple methods to get the current URL displaying in web browser address bar. You can use the Location object property of the Window object to get these details. Below is the list of few properties of location object. Here is the list of options available to get URL and other details using JavaScript.
 Javascript Arabic Tutorials Check If Url Hash Contains String
Javascript Arabic Tutorials Check If Url Hash Contains String
Javascript check if string is URL: regex This section will look into the javascript function, which checks if the string is a valid URL. The function checks for a pattern in the string, and if the pattern matches, then returns true.

Check if url javascript. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The best best way to validate URL with JS is to make separate function and call with URL string as function Parameter. Here is my JavaScript function to check whether a given value is an valid url or not. [ Please Upvote if it is useful ] urlCheck is the name given to the function. You can change it, and if you do, change all urlCheck references within the code. window.location.href returns the current address as http://.... Use this to identify certain pages on which you want the content to be loaded. Make as many if / else combinations as necessary.
The URL became longer, because each cyrillic letter is represented with two bytes in UTF-8, so there are two %.. entities. Encoding strings. In old times, before URL objects appeared, people used strings for URLs. As of now, URL objects are often more convenient, but strings can still be used as well. In many cases using a string makes the code ... In this tutorial, we are going to learn how to access the query parameters from a URL using JavaScript. Query Parameters. Query parameters are added at the end of a URL using question mark ? followed by the key=value pairs. Example: ... You can also check, if a URL contains specified parameters or not by using the has() method. The task is to check if the passed URL is absolute or relative. Below are the few approaches: Approach 1: Use Regular Expression which checks if the URL contains "//" at a position in the URL .. Example 1: This example uses the approach discussed above.
18/4/2011 · function isValidUrl(string) { if (string && string.length > 1 && string.slice(0, 2) == '//') { string = 'http:' + string; //dummy protocol so that URL works } try { var url = new URL(string); return url.hostname && url.hostname.match(/^([a-z0-9])(([a-z0-9-]{1,61})?[a-z0-9]{1})?(\.[a-z0-9](([a-z0-9-]{1,61})?[a-z0-9]{1})?)?(\.[a-zA-Z]{2,4})+$/) ? true : false; } catch (_) { return false; } } All it does is go through a paragraph of text and check if there is a match for the Regex (our presumed url). If it finds a match, great, it puts any text before the link in an Array indicating that it is of type 'text', while putting in the link as a type of link (deleting the http or https for consistency sake). URLSearchParams.set () Sets the value associated with a given search parameter to the given value. If there are several values, the others are deleted. URLSearchParams.sort () Sorts all key/value pairs, if any, by their keys. URLSearchParams.toString () Returns a string containing a query string suitable for use in a URL.
Given a URL, the task is to validate it. Here we are going to declare a URL valid or Invalid by matching it with the RegExp by using JavaScript. We're going to discuss a few methods. Example 1: This example validates the URL = 'https://www.geeksforgeeks ' by using Regular Expression. To check if a string is url, we can use the following regex pattern in JavaScript. Struggling with JavaScript frameworks? Codementor has 10,000+ vetted developers to help you. Experienced JavaScript experts are just one click away. Stack Overflow Public questions & answers; Stack Overflow for Teams Where developers & technologists share private knowledge with coworkers; Jobs Programming & related technical career opportunities; Talent Recruit tech talent & build your employer brand; Advertising Reach developers & technologists worldwide; About the company
Ways to check the vimeo URL in JavaScript. 1. Using regular expression. Use the following Regular Expression to check the vimeo URL. 2. Using oEmbed API. Don't rely on Regex as Vimeo tends to change/update its URL pattern every now and then. Sometimes we need extract the data that we pass to the URL as parameters. Here I’ll show you how to check if the URL bar contains a given or specified string or text or value using JavaScript indexOf () method. You will need this if you are working on a web site that depends on data extracted from the URL. We can use RegEx (Regular Expressions) to check if http or https exists in the URL string. But there is another quick way as well. We can use indexOf () to to check for the same. function validateURL ( link) { if ( link. indexOf ( "http://") == 0 || link. indexOf ( "https://") == 0) { console. log ( "The link has http or https."); } else { console.
javascript - How can I get the background image URL in Jquery and then replace the non URL parts of the string jquery - Angular 8 click is working as javascript onload function javascript - window.addEventListener causes browser slowdowns - Firefox only. 26/2/2020 · Write a JavaScript function to check whether a given value is an valid url or not. Sample Solution:-HTML Code: <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>JavaScript function to check whether a given value is an url or not</title> </head> <body> </body> </html> JavaScript Code: Check if a string only contains numbers Match elements of a url Match an email address Validate an ip address Match or Validate phone number Match html tag Empty String Match dates (M/D/YY, M/D/YYY, MM/DD/YY, MM/DD/YYYY) Checks the length of number and not starts with 0 Not Allowing Special Characters Match a valid hostname Validate datetime ...
How can I check if a URL has changed in JavaScript? For example, websites like GitHub, which use AJAX, will append page information after a # symbol to create a unique URL without reloading the page. What is the best way to detect if this URL changes? Is the onload event called again? Is there an event handler for the URL? The url variable can be changed to the URL that you need to work with, whether you just change the line of code, or set the variable using a form, or even loop through an array of URLs. Lets look at that second line of code a little more closely: I know of no way from javascript in the client to verify the content-type of a URL that isn't on the same domain as the web page because you can't use ajax outside of the domain of the web page. As best I know, you'd have to ship the URL to a server process and have it download the image, get the content type and return that to you.
How do i check if the current URL contains the sub-string using jQuery or javascript? I need to select a anchor tag using class if a condition is met, suppose i need to check if URL has "/CRM" then select ... JavaScript - Check If URL Contains Query String The post shows you an easy to check whether a URL contains query string or not with JavaScript. To do this in JavaScript we can either check window.location.search property or use Regex to check the current URL. Let's take a look into below source to see how it works. Javascript check if url contains image. Javascript Image Url Verify, But, you can check to see if an image tag can load the URL by using a to check whether the string contains that extenstions you can use the thanks for your help. This function works but how can we check the content-type of the url. I mean the first step is to check the extension of the url and i want to make it more secure by ...
Javascript Web Development Front End Technology. To validate URL address in JavaScript, use "regex" as in the following code. It returns "true" for correct URL address, else "false". How to check if an image exists using javascript. Posted April 8, 2015 by bharat89 in Javascript . Leave a Comment. i. 9 Votes. =>Use the below code to check if image exist using image url. function checkImageExists (imageUrl, callBack) {. var imageData = new Image (); imageData.onload = function () {.
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
 Javascript Is It Possible To Check Whether File Is Exist Or
Javascript Is It Possible To Check Whether File Is Exist Or
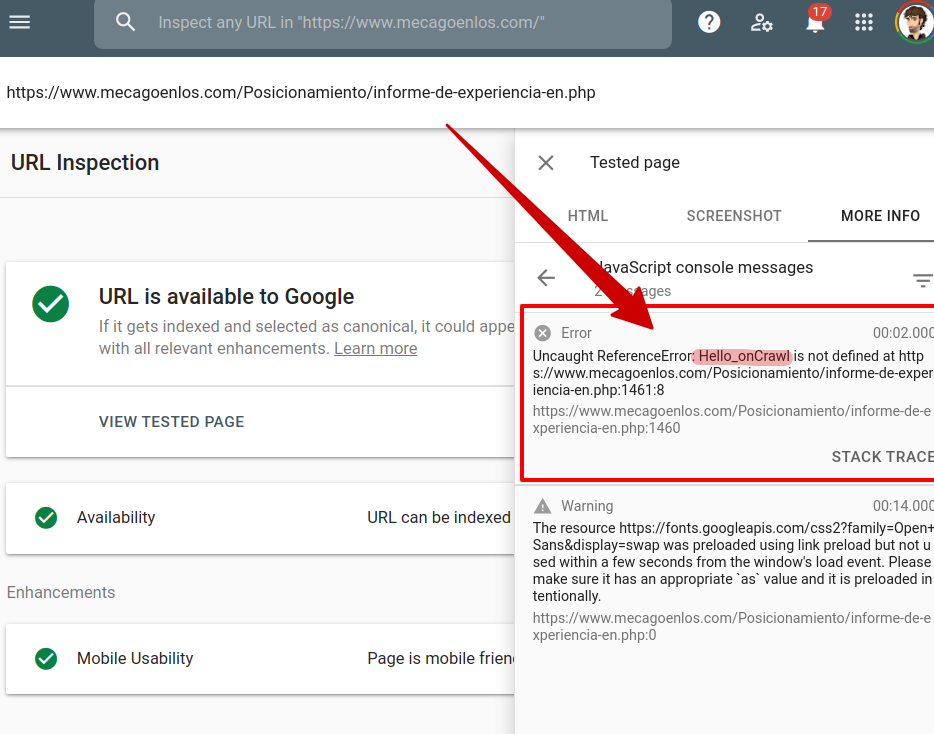
 How To View Urls Rendered By Google In Google Analytics
How To View Urls Rendered By Google In Google Analytics
 How To Check If Url Exists Uproc
How To Check If Url Exists Uproc
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
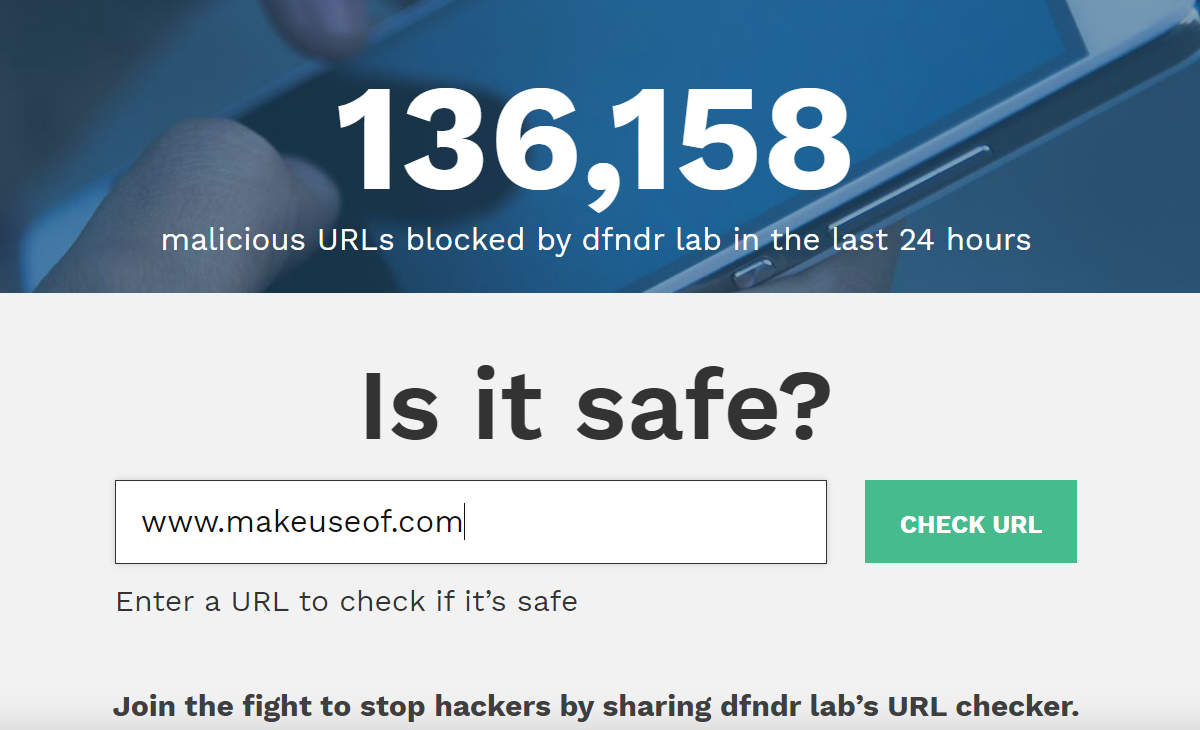
 7 Quick Sites That Let You Check If A Link Is Safe
7 Quick Sites That Let You Check If A Link Is Safe
 How To Check If An Object Is Empty Or Not In Javascript
How To Check If An Object Is Empty Or Not In Javascript
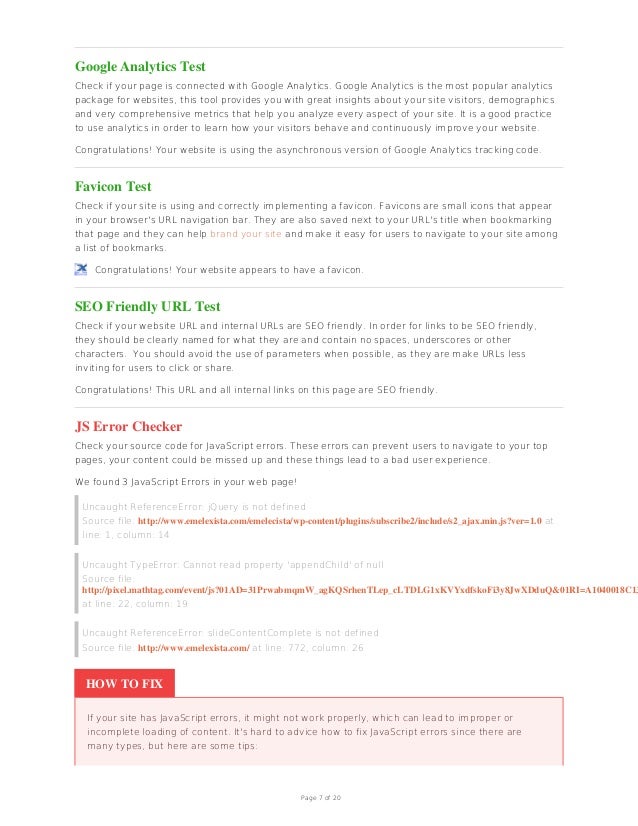
 Analisis De La Pagina Web Www Emelexista Com Blog Portal Seo
Analisis De La Pagina Web Www Emelexista Com Blog Portal Seo
 Change The Featured Image Size In Wordpress
Change The Featured Image Size In Wordpress
 Check If String Contains A Substring With Script Support
Check If String Contains A Substring With Script Support
 6 Ways To Find Last Updated Date Of A Web Page Webnots
6 Ways To Find Last Updated Date Of A Web Page Webnots
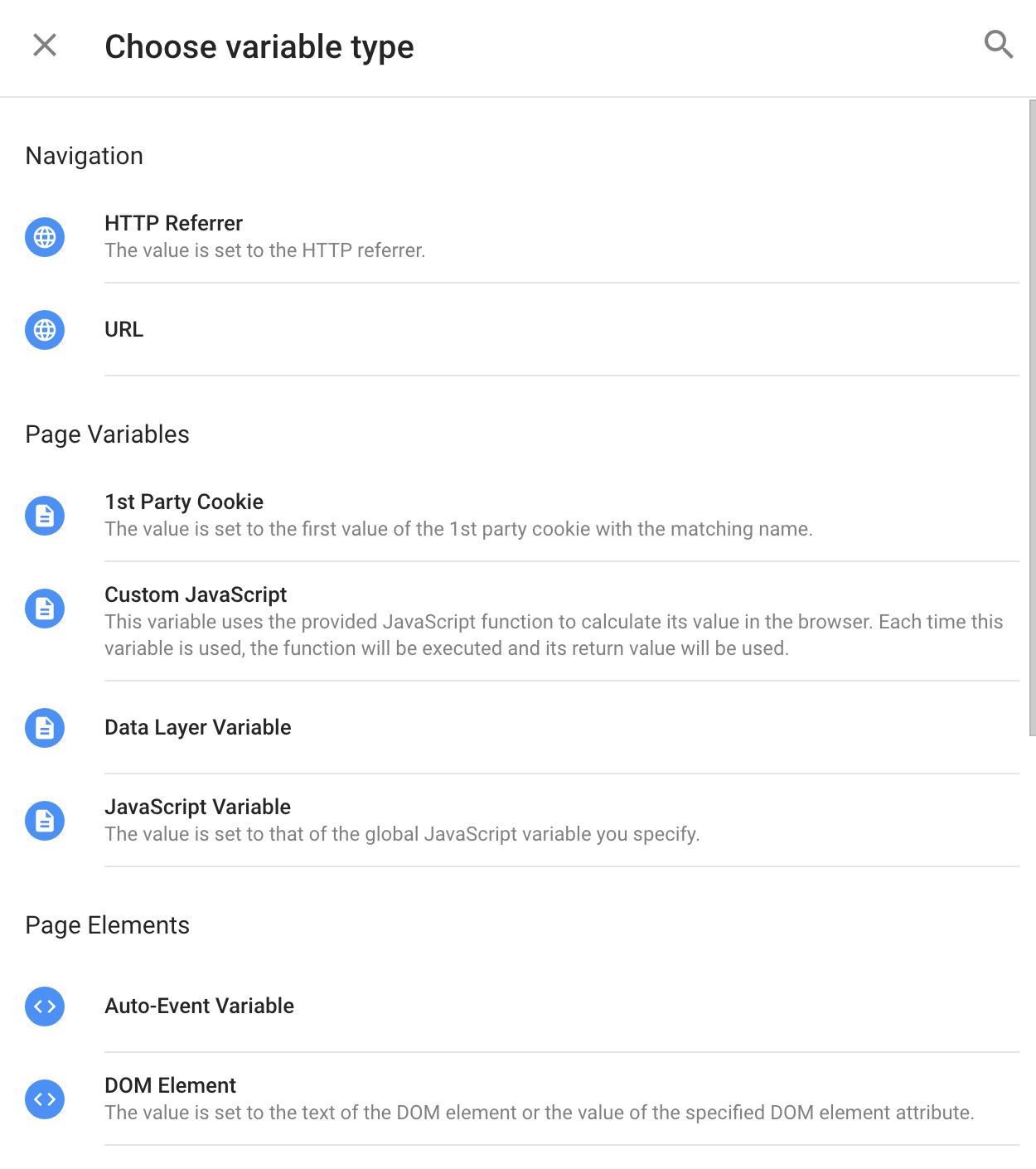
 Can You Use Javascript To Get Url Parameter Values With Gtm
Can You Use Javascript To Get Url Parameter Values With Gtm
 Sending Form Data Learn Web Development Mdn
Sending Form Data Learn Web Development Mdn
 Js Check If Url Contains String Code Example
Js Check If Url Contains String Code Example
 How To Check A Url For High Risk Or Vulnerable Paths In
How To Check A Url For High Risk Or Vulnerable Paths In
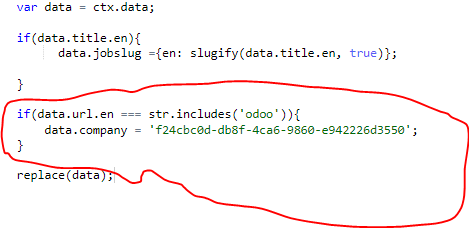
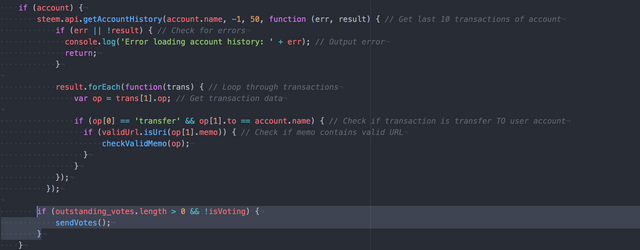
 Tutorial Beginner Build Your Own Steem Upvote Bot
Tutorial Beginner Build Your Own Steem Upvote Bot
 Javascript Archives Jeff Reifman
Javascript Archives Jeff Reifman
 How To Check If Someone Is Using Your Wifi
How To Check If Someone Is Using Your Wifi
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 Variable Guide For Google Tag Manager Simo Ahava S Blog
Variable Guide For Google Tag Manager Simo Ahava S Blog
 How To Check If A Javascript Object Property Is Undefined
How To Check If A Javascript Object Property Is Undefined
Tips For Testing And Debugging Samesite By Default And
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Deobfuscating The Javascript Code Of A Phishing Website
Deobfuscating The Javascript Code Of A Phishing Website
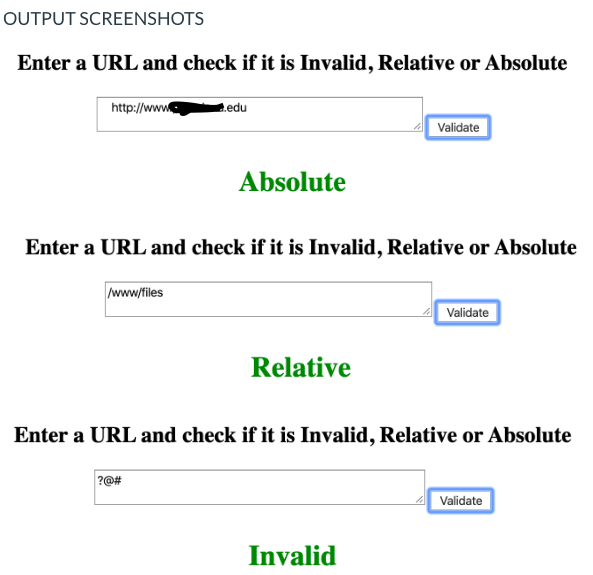
 Description Write A Webpage Using Javascript To Check Chegg Com
Description Write A Webpage Using Javascript To Check Chegg Com
 Javascript Check Whether A Url String Is Absolute Or
Javascript Check Whether A Url String Is Absolute Or
 Javascript Check If Url Exists
Javascript Check If Url Exists
 How To Validate Form Fields Using Jquery Formden Com
How To Validate Form Fields Using Jquery Formden Com
 Looking For A Free Website Categorization Api Check This
Looking For A Free Website Categorization Api Check This
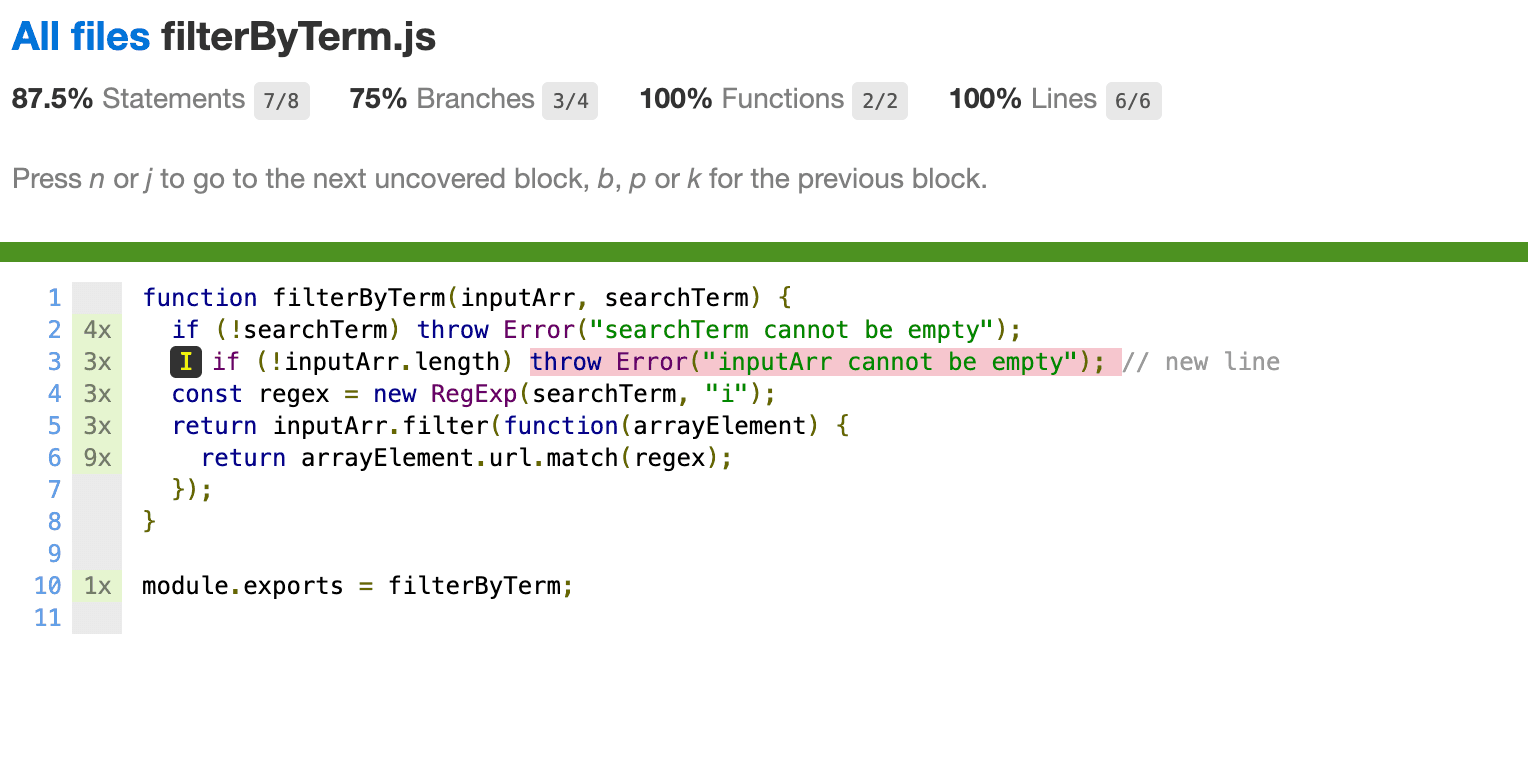
 Jest Tutorial For Beginners Getting Started With Javascript
Jest Tutorial For Beginners Getting Started With Javascript

0 Response to "34 Check If Url Javascript"
Post a Comment