23 Confirm Password Validation In Javascript W3schools
Tìm kiếm các công việc liên quan đến Confirm password validation in javascript w3schools hoặc thuê người trên thị trường việc làm freelance lớn nhất thế giới với hơn 19 triệu công việc. Miễn phí khi đăng ký và chào giá cho công việc. Here Mudassar Ahmed Khan has explained how to implement Password Strength validation for Password TextBox with examples in JavaScript and jQuery. The Password strength validation in JavaScript and jQuery will be performed using Regular Expressions (Regex). TAGs: JavaScript, jQuery, Regular Expressions
 Javascript Login Prompt Login Page
Javascript Login Prompt Login Page
Validation is a method to authenticate the user. JavaScript provides the facility to validate the form on the client-side so data processing will be faster than server-side validation. It is preferred by most of the web developers. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields.

Confirm password validation in javascript w3schools. Form validation is a process of confirming the relevant information entered by the user in the input field. Here we will be validating a simple form that consists of a username, password and a confirm password using jQuery . Confirm password with form validation in JavaScript Code examples Form validation is a process to validate that user is submitting the data according to correct format or not. Most of the time it happens that user enter the password during registration and he thinks that he enter the password as he thinks but unfortunately due to the wrong ... Confirm password; These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that check whether a value submitted by the user passes the validation. It show alert message until the user supplies a valid value.
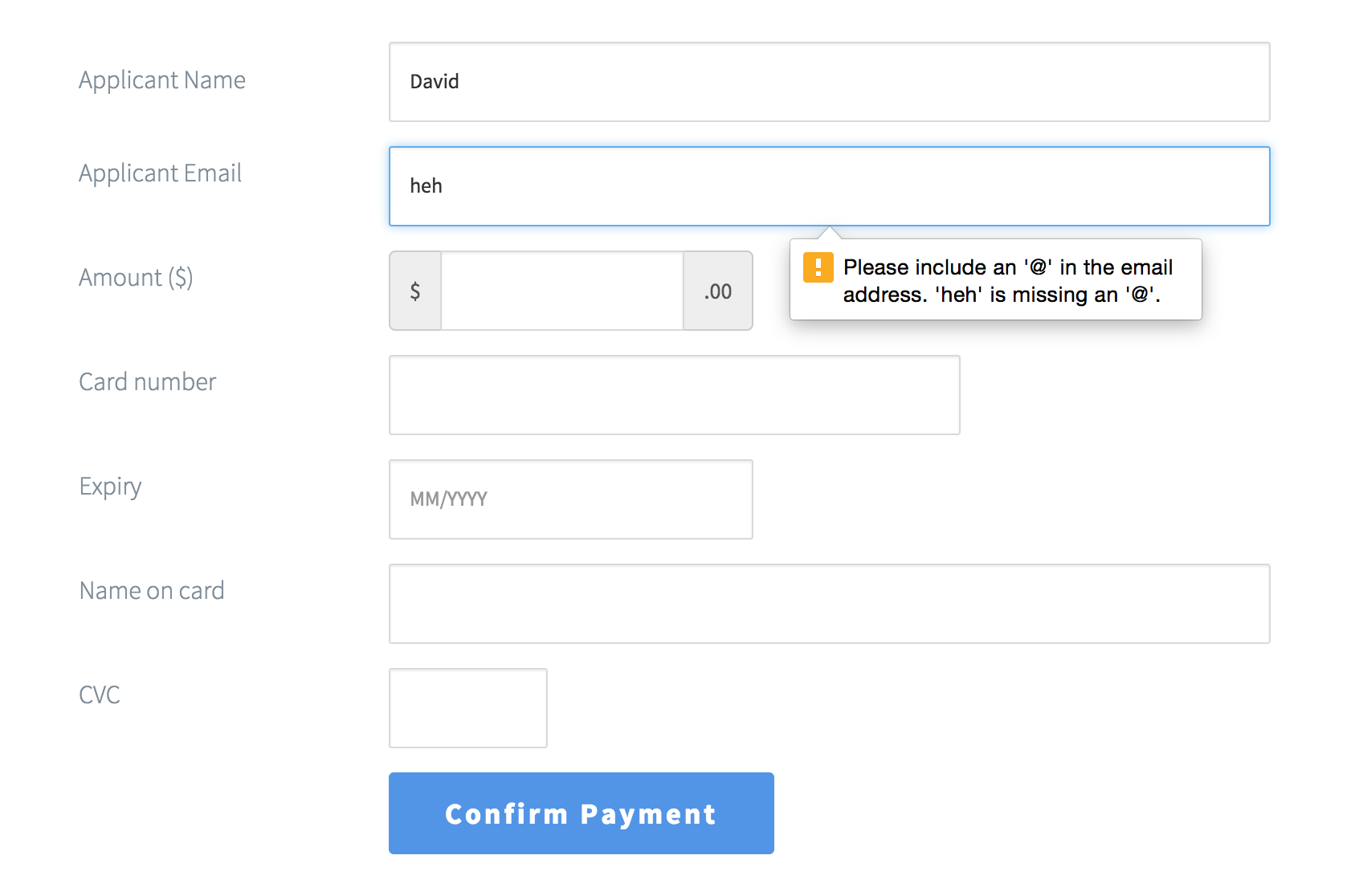
In this post i will show you how to validate password and confirm password using jQuery,Validation is basic and important feature for authentication user so here i will give you demo about password and confirm password validation using jquery. In jquery we are using keyup event to check whether password and confirm password is match or not. In this tutorial, we will show how to validate an email using JavaScript. To get a valid email id, the best way is using regex : Watch a video course JavaScript - The Complete Guide (Beginner + Advanced) var length = document.getElementById("length"); // When the user clicks on the password field, show the message box. myInput.onfocus = function() {. document.getElementById("message").style.display = "block"; } // When the user clicks outside of the password …
The checkConfirmPassword () function checks if the confirm password is the same as the password. Client side validation is not the only validation check you should do. You must also validate the data received from your client on the server side code to ensure that the data matches what you expect it to be. You can also use server-side validation to perform business logic verifications that should not live on the client side. Now let's take a look at the JavaScript form validation function that does the actual work of checking our form. The validate_form() function. The form validation function, validate_form(), is embedded in the head element near the top of the page:
Phone Number validation. The validating phone number is an important point while validating an HTML form. In this page we have discussed how to validate a phone number (in different format) using JavaScript : At first, we validate a phone number of 10 digits with no comma, no spaces, no punctuation and there will be no + sign in front the number. w3schools form validation. form validation js. php form validation javascript. different types of validations using JavaScript t. tabulator value htmñl. html form to input product details like product name, product type, price range and warranty and validate the form using javascript. Steps to Password Validation. Get The Input Elements. The first step will be to grab the input elements and store them into variables. This will allow us to work with the inputs throughout the script. Capturing The Event. We want to check the values of the inputs every time someone releases a key in one of the input boxes.
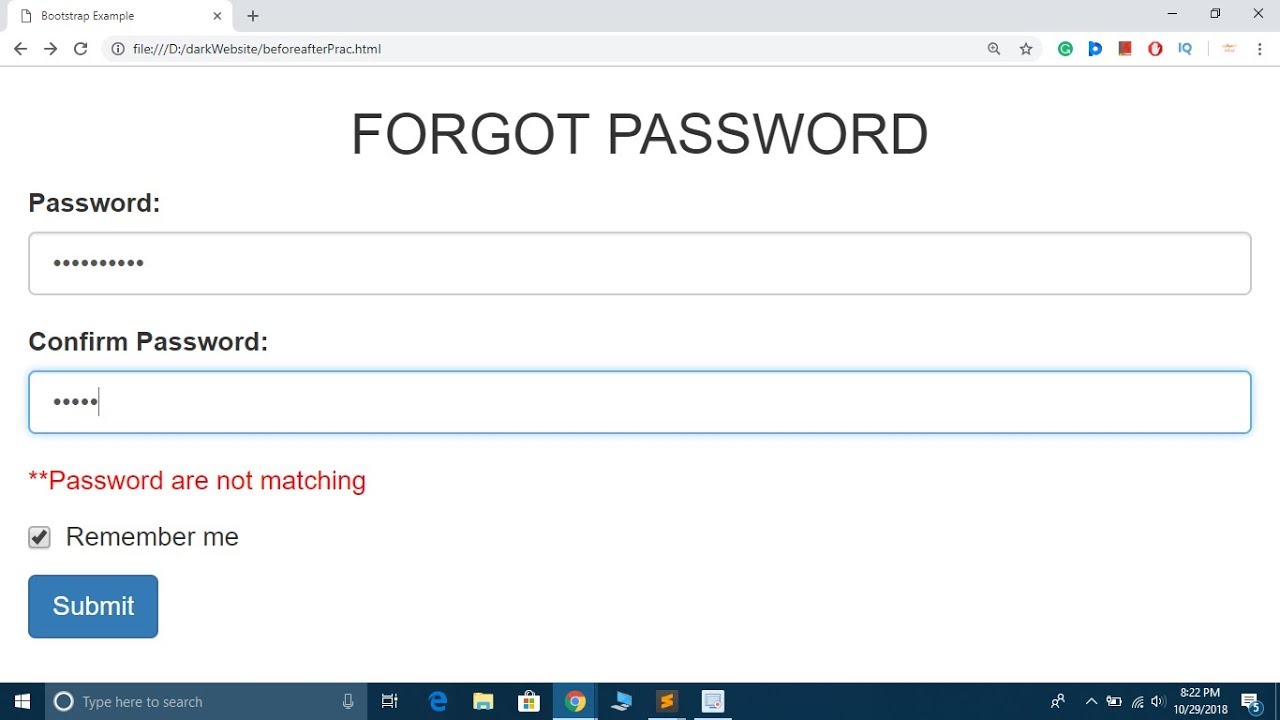
Password Matching using JavaScript. Given two boxes i.e. password and confirm password. The task is to check the entered password is matched or not. It is used in online application form or social sites to signup account to verify the entered password by user is correct or not. It is the simple method to verify the password matches. 24/4/2014 · use type=password ~> http://www.w3 /TR/html-markup/input.password.html; use .keyup() API: http://api.jquery /keyup/ Also next time add your JS code with the post :) rest should fit the need. code. HTML An email id data will be sent to the server where it will check with the database. But you can do HTML input validation of email id text format are Right or wrong using Regular expression and JavaScript. You can validate the HTML form on the client-side so data processing will be faster than server-side validation.
Compile confirm-password-validation-in-javascript1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. 11/2/2014 · You can check confirm password by only simple javascript. html. <input type="password" name="password" required> <input type="password" name="confirmpassword" onkeypress="register ()" required> <div id="checkconfirm"></div>. and in javascript. 26/2/2020 · Here we validate various type of password structure through JavaScript codes and regular expression. Check a password between 7 to 16 characters which contain only characters, numeric digit s and underscore and first character must be a letter. Check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase and one lowercase letter.
Password validation regex javascript. JavaScript : Password validation, To check a password between 6 to 20 characters which contain at least one numeric digit, one uppercase and one lowercase letter. To validate can any one help me in creating a regular expression for password validation. Note: We use the pattern attribute (with a regular expression) inside the password field to set a restriction for submitting the form: it must contain 8 or more characters that are of at least one number, and one uppercase and lowercase letter. Step 2) Add CSS: Style the input fields and the message box: Whenever a user creates a password, there is always one more field of confirm password. It checks that the password entered by the user is same as this confirm password fields. To create a valid password, both the password and confirm password fields value must be matched.
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted: JavaScript provides facility to validate the form on the client-side so data processing will be faster than server-side validation. Most of the web developers prefer JavaScript form validation. Through JavaScript, we can validate name, password, email, date, mobile numbers and more fields. CSS Web Development Front End Technology Javascript. To create a password validation form with CSS and JavaScript, the code is as follows −.
Check password and confirm password in javascript | Similar Password | Tutorial videoPassword GeneratorJavaScript hiding plain text similar to passwordHTML t... 💰 Get my eBook "Ten++ Ways To Make Money as a Developer": https://bit.ly/YTBeBOOKIn this tutorial we're going to learn how to add form validation on the cli... 31/7/2015 · Password and Confirm Password validation using jQuery. The following HTML Markup consists of two HTML Password TextBoxes and a Button. The Button has been assigned a jQuery OnClick event handler. When the Button is clicked, the values of the Password and the Confirm Password TextBoxes are fetched and are compared.
 Asp Net Mvc 5 Jquery Form Validator
Asp Net Mvc 5 Jquery Form Validator
 How To Create A Confirm Password Check Using Html Css
How To Create A Confirm Password Check Using Html Css
 How To Check Password Validation Dynamically Using Jquery
How To Check Password Validation Dynamically Using Jquery
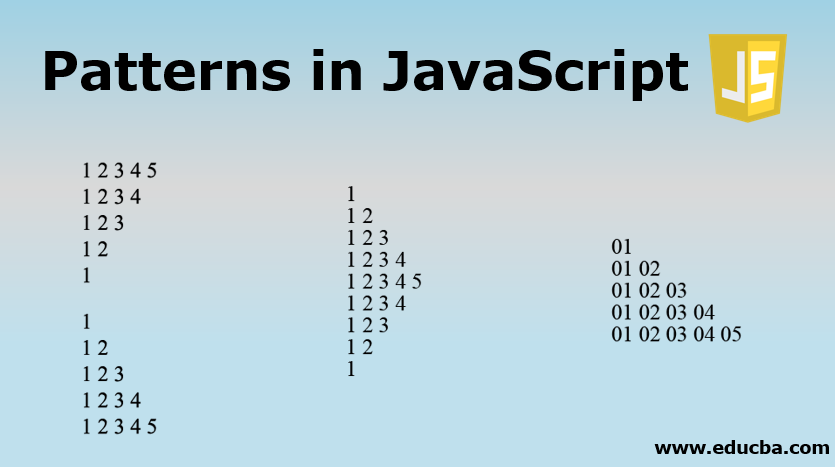
 Patterns In Javascript 3 Amazing Types Of Patterns In
Patterns In Javascript 3 Amazing Types Of Patterns In
Password Validation Using Html5
 Javascript Login Prompt Login Page
Javascript Login Prompt Login Page
 Server And Client Side Validation With Javascript Html And
Server And Client Side Validation With Javascript Html And
 Confirm Password Validation In Javascript
Confirm Password Validation In Javascript
Front End Form Validation Using Parsleys Js In Laravel 5 8
 Javascript Login Page Validation Login Page
Javascript Login Page Validation Login Page
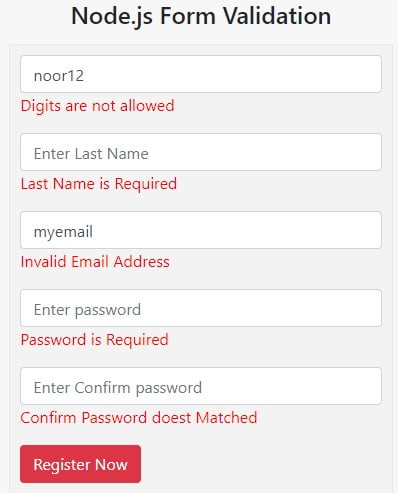
 Node Js Form Validation With An Example Codingstatus
Node Js Form Validation With An Example Codingstatus
 Master Javascript Form Validation By Building A Form From Scratch
Master Javascript Form Validation By Building A Form From Scratch
 Password And Confirm Password Validation In Php Code Design
Password And Confirm Password Validation In Php Code Design
Client Side Validation Using Jquery In Asp Net Mvc
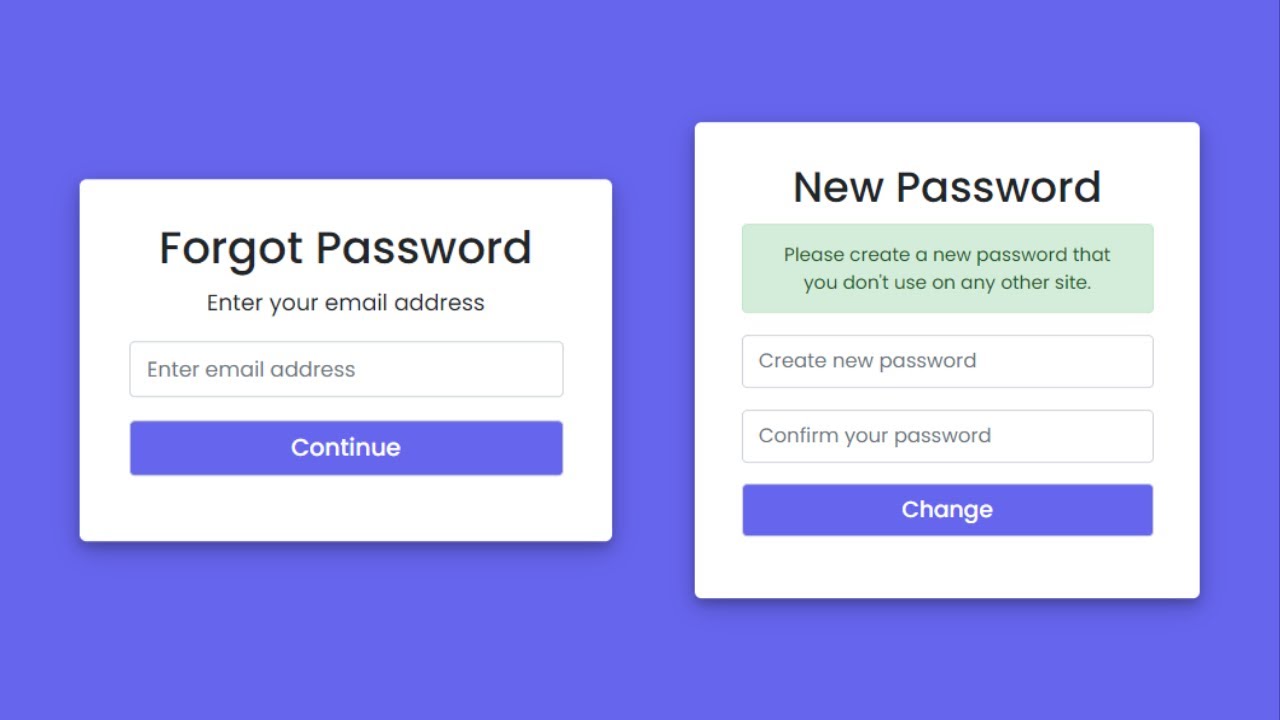
 Forgot Password Html Code W3schools 08 2021
Forgot Password Html Code W3schools 08 2021
 Form Validation With Javascript And Php
Form Validation With Javascript And Php
 36 Confirm Password Validation In Javascript W3schools
36 Confirm Password Validation In Javascript W3schools
Html Code For Password Validation Login Information Account
 Password And Confirm Password Validation In Php Code Design
Password And Confirm Password Validation In Php Code Design
Password Validation Using Html5 And Javascript Function


0 Response to "23 Confirm Password Validation In Javascript W3schools"
Post a Comment