22 How To Resolve Browser Compatibility Issues In Javascript
i am working with Asp web application in this it is giving some problems. those are with visual appearance and JavaScript. The problems are in the IE7: i am using the menu control in the application but when i browse in the IE7 the menus are not supporting that ... these are the browser compatibility issues please check it and try to ... Consider using a framework If you use a well-established framework, whether for styling (eg Bootstrap) or a JavaScript framework (such as Angular or React), generally this means someone else has taken care of a lot of the cross-browser compatibility work for you. 05. Keep your design simple
 10 Ways To Avoid Cross Browser Compatibility Issues
10 Ways To Avoid Cross Browser Compatibility Issues
After discovering that browser compatibility was an issue that is a universal issue we asked designers to share with us some of the tools they use to solve these problems once they are discovered. Here is a list of the top 5. Most server side problems can be debugged at compile time and the remaining ones at run time.

How to resolve browser compatibility issues in javascript. HTML and CSS browser compatibility issue. Ask Question Asked 8 years, 4 months ago. Active 3 years, ... horizontal menus have serious issues depending on the width of the viewers screen. CSS. ... with your code provided i was able to spot and fix the problem in my code. Have a lovely day - user2000920 Apr 1 '13 at 15:13. How will you fix cross browser compatibility issues around JavaScript? Mostly by using Front-end Frameworks like Angular,React,Vue, Bootstrap etc where they already do it by their internal engines. Not saying that still there ain't any issues, but that are mostly nominal and can be managed via various codes/patches. 790 views So, what is happening here? JavaScript is trying to make a PUT request. This is not allowed by CORS policy. In the GET example, the browser made the request and blocked the response. In this case, the browser refuses to make the PUT request. Instead, it sent an OPTIONS request to the same URI.
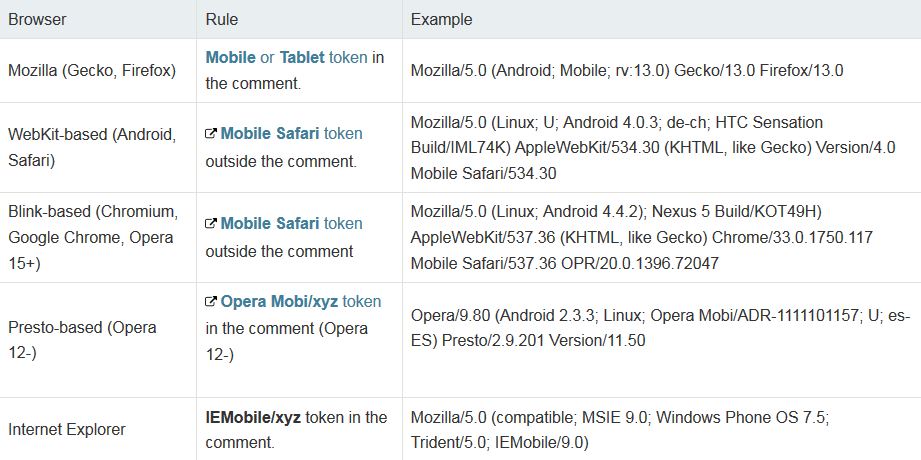
27/11/2018 · These frameworks help to solve the problem of cross-browser compatibility for JavaScript. They also help developers to create a single-page application that is compatible across different browsers ... Historically, JavaScript was plagued with cross-browser compatibility problems — back in the 1990s, the main browser choices back then (Internet Explorer and Netscape) had scripting implemented in different language flavors (Netscape had JavaScript, IE had JScript and also offered VBScript as an option), and while at least JavaScript and JScript were compatible to some degree (both based on ... But, due to these advancements, even javascript has a lot to offer to browsers. So, at times, when an old browser is being used chances are the javascript fails to detect the browser. This is a common cross-browser compatibility issue which is faced due to obsolete java scripts. But, tackling this cross-browser issue is easy.
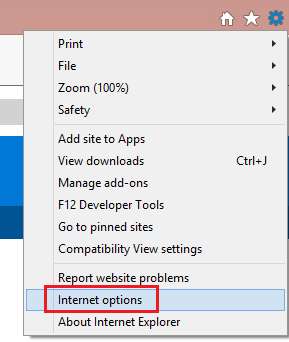
At this point, fix any problems you find with your new code. Next, you should try expanding your list of test browsers to a full list of target audience browsers and start concentrating on weeding out cross browser issues (see the next article for more information on determining your target browsers). For example: Interrupted Internet connections, heavy traffic, or problems with the website can also affect how a page is displayed. For Windows 7. When a site is incompatible with Internet Explorer 11 for Windows 7, you'll see the Compatibility View button in the address bar. By turning on Compatibility View, you can help fix display problems on sites. Step 2: A pop-up will appear with scopus listed as one of the websites added to the 'Compatibility Views' box. Select scopus from the list and click on 'Remove.' Once this is completed, the browser should automatically reload scopus . If it does not and you are still experiencing issues, please continue to Step 3 below.
We also looked into some mechanisms of fixing CSS and HTML cross-compatibility issues. In this article, we look into cross-browser compatibility issues with JavaScript and methodologies to fix the issues. Before we get started with the actual topic of discussion, it is important that we look into the basics and evolution of JavaScript. Someone answering this question has two choices. 1. Write a book on the subject 2. Take a shortcut For the purposes of Quora, we're interested in option 2. The simplest solution is to use a CSS Preprocessor. Most of the business is working in SCS... So next time some annoying website is freaking you out for compatibility reasons while browsing on Opera, no need to switch to a different browser anymore. Last updated on 8 Feb, 2018
How should I fix compatibility issue? The first step in fixing a browser compatibility problem is to check the code to see if it passes "validation." Code validation will show you where your website has incorrectly coded HTML tags, missing tags, non W3c compliant tags, and more. You can validate your website for free at the W3csite. 5 Most Common Browser Compatibility Issues. 4-24-2014. It's great that Internet users have so many browser options. Unfortunately, this creates a lot of work for developers and designers who need to make sure websites are compatible with as many browsers as possible. Google Chrome, Internet Explorer and Mozilla Firefox are pretty much the ... With browsers adhering to specific W3C standards, addressing the cross browser compatibility issues is easier than ever. But that does not mean that the developer should undermine the importance of addressing the cross-browser compatibility issues. Sometimes, the issues are significant, it defeats the entire purpose of having the website in the ...
All of the examples in this tutorial so far have explained how to fix cross-browser compatibility issues with pure JavaScript. In this section, we are going to show you how to use mostly CSS to solve cross-browser compatibility issues. We will also use a little JavaScript to tell the browser which CSS style sheet to use. To re-create a profile to resolve syncing and account problems with the Edge browser, use these steps: Open Microsoft Edge . Click the Settings and more (three-dotted) button from the top-right. Rather than commenting, I will help you to resolve the issues. I believe that "full compatibility" doesn't necessarily mean 100% compatibility with all existing web browsers. But, you should ensure compatibility on the most used and popular ones like Internet Explorer, Firefox, Opera, safari, chrome and others.
Hi All, I am working on asp I need to know how to solve browser compatibility, it means when I will run asp application in internet explorer it will show correct aligned pages, but when I will run same application in Mozilla firebox or opera or google chrome it will not show in proper format. Using them can greatly decrease the amount of effort and guesswork that goes into fixing compatibility issues: Google Chrome has a variety of built-in tools to help developers track down compatibility and performance issues. Firebug - An excellent Firefox extension that can help examining markup, JavaScript and performance issues. 24/11/2014 · Browser vendors occasionally ignore the specification for their own reasons. Additional factors: A lot of this stuff is hard to implement, let along implement correctly, It also has to be implemented to handle poorly formed HTML, backwards compatibility etc. Browser vendors sometimes sacrifice 'correctness' for 'interoperability',
22/7/2014 · 0. Only modification that I had to do is delete the function changeCSS () and just add what was inside in the if statement. Thanks Fuximus Foe. JSCode is here. function getAgeValue () { for (var i = 0; i < document.getElementsByName ('age').length; i++) { if (document.getElementsByName ('age') [i].checked) { return document.getElementsByName ... 26/6/2010 · To solve this issue, you can include the CSS Browser selector javascript between your <head> and </head> tags like this: <head> <script type="text/javascript" src="js/css_browser_selector.js"> </head> After this, you can define the style rules for safari browser like this which will solve your issue. .safari body{ font-size: 15px; } Four major things that contribute to cross-browser compatibility issues: A) While every browser implements W3C standards, they do not necessarily do it the same way. For instance, each browser treats HTML, CSS, and JavaScript differently. B) Besides the basic implementation, each browser handles enhancements or deviations from W3C standards in ...
This common cross browser compatibility issue occurs due to obsolete Javascript. Solution : However, one can remove the browser detection by using Modernizer, a set of "superfast tests" that enumerate all browser features, thus facilitating a seamless experience. See this article/tutorial that explains the bug, how to fix it, and how to avoid it. 4. How to resolve browser compatibility issues while working with JavaScript, AJAX and XML. After going through this article, you will get an idea on resolving browser compatibility issues while working on JavaScript, AJAX and XML. JavaScript cross-browser compatibility issues usually revolve around modern core JavaScript features and some libraries that are either from third parties or native to JavaScript. So, either download each of the major browsers and individually test for browser compatibility, or try out a range of different software that can test cross-browser ...
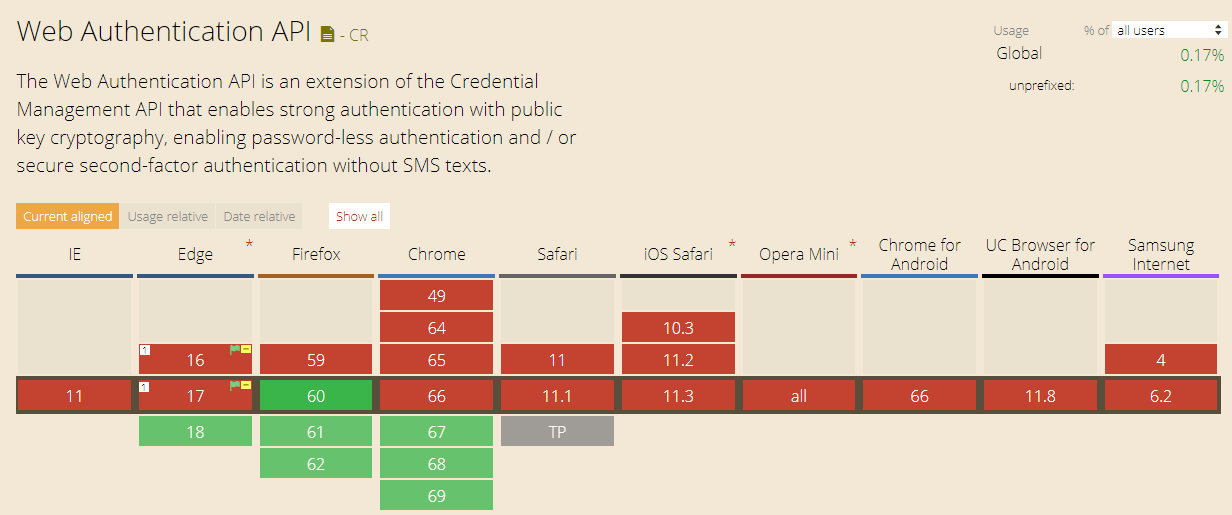
18/2/2021 · How to solve Javascript Browser Compatibility Issues? To start with, devs must figure out if a JavaScript function is compatible with older browsers and browser versions. Use online tools like caniuse to identify which feature is supported on which browser/version and code accordingly.
 Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
Top 10 Cross Browser Testing Tools In 2021 Latest Ranking
 10 Common Cross Browser Compatibility Issues Comparium
10 Common Cross Browser Compatibility Issues Comparium
6 Steps To Reach Cross Browser Compatibility Browseemall
 How To Solve Cross Browser Compatibility Issues In Css 07
How To Solve Cross Browser Compatibility Issues In Css 07
 How To Enable Javascript In Windows
How To Enable Javascript In Windows
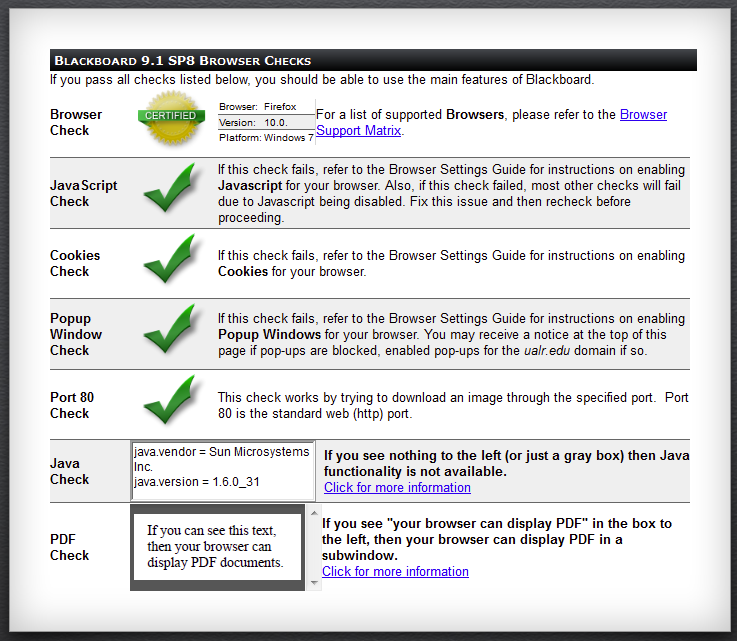
 Browser Compatibility Blackboard Student Support
Browser Compatibility Blackboard Student Support
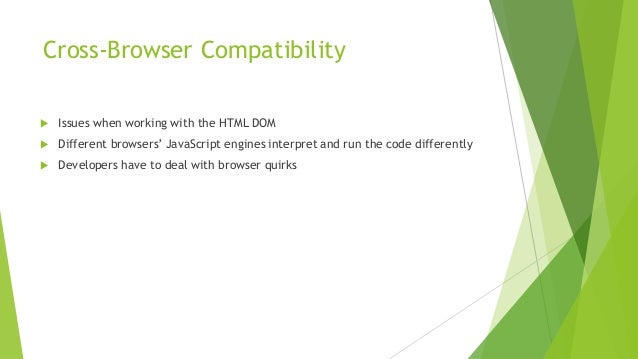
 Cross Browser Compatibility Issues In Javascript
Cross Browser Compatibility Issues In Javascript
 Closure Library Build Complex Javascript Applications
Closure Library Build Complex Javascript Applications
 Cross Browser Compatibility Issues With Form Input Types
Cross Browser Compatibility Issues With Form Input Types
 Fixing Javascript Cross Browser Compatibility Issues Dzone
Fixing Javascript Cross Browser Compatibility Issues Dzone
 Cross Browser Compatibility Issues With Form Input Types
Cross Browser Compatibility Issues With Form Input Types
 Top Safari Browser Compatibility Issues In 2018
Top Safari Browser Compatibility Issues In 2018
 Tech Tutorials How To Fix Browser Compatibility Issues
Tech Tutorials How To Fix Browser Compatibility Issues

 How To Solve Cross Browser Compatibility Issues In Css 07
How To Solve Cross Browser Compatibility Issues In Css 07
 9 Ways To Avoid Cross Browser Compatibility Issues
9 Ways To Avoid Cross Browser Compatibility Issues
 How To Make A Cross Browser Compatible Website
How To Make A Cross Browser Compatible Website
How Will You Fix Cross Browser Compatibility Issues Around
 Cross Origin Resource Sharing Cors Http Mdn
Cross Origin Resource Sharing Cors Http Mdn
 How To Solve Cross Browser Compatibility Issues In Css 07
How To Solve Cross Browser Compatibility Issues In Css 07
 Finding Cross Browser Compatibility Issues In Html And Css
Finding Cross Browser Compatibility Issues In Html And Css
0 Response to "22 How To Resolve Browser Compatibility Issues In Javascript"
Post a Comment