24 How To Create A Javascript Project
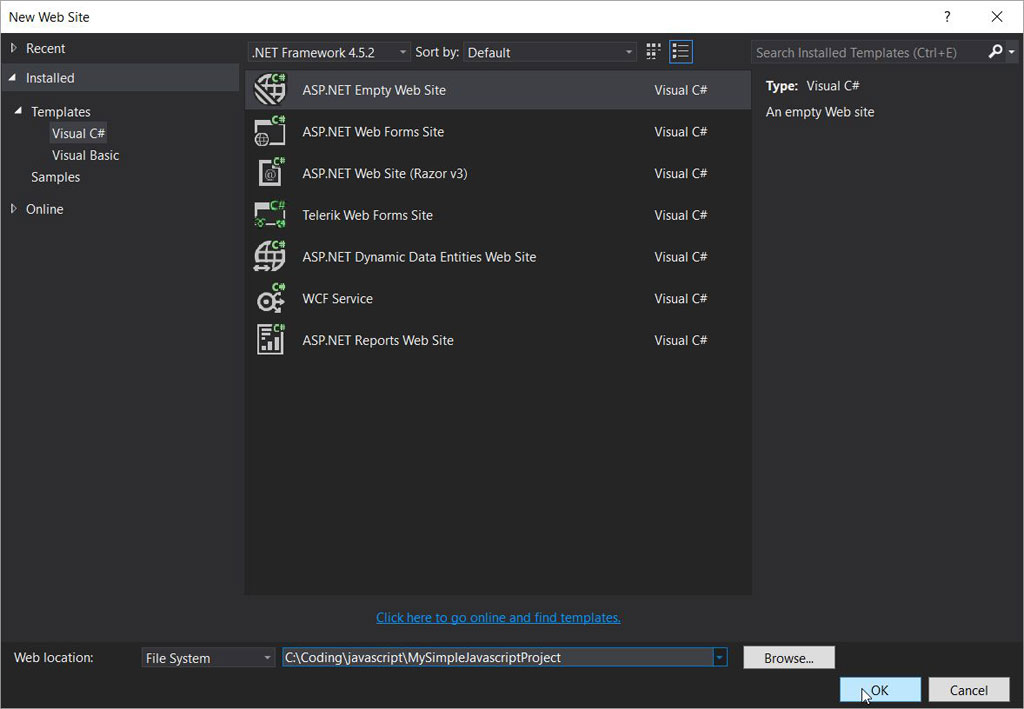
In the New Project dialog, select Empty Project in the left-hand pane. In the right-hand pane, select Empty Project again and click Next. On the second page of the wizard, specify the project name and the path to the folder where the project-related files will be stored. Jan 26, 2019 - Set up a JavaScript project by running one command. Before you start, you need to globally install create-js-project via npm or yarn:
 How To Build A Cli With Node Js
How To Build A Cli With Node Js
Create a Project Directory 9 If you are in a lab, select your USB drive. Note the path. Your project folder Add an HTML File to Your Project 10 Double-click on the project folder to open. Right-click on the project folder to open the menu. Create a new HTML file in the project directory.

How to create a javascript project. And this is how you can create a JavaScript project using Visual Studio. Note: When adding a new item by right-clicking on the project name and choosing "Add", at the bottom of that context menu we can select common file types such as HTML, CSS and JavaScript directly without the need to use Add New Item option. Feb 05, 2019 - Obviously, you need some JavaScript, HTML and CSS knowledge to start a JavaScript project. You also need to install Node on your computer and have a basic understanding of Git, although you can… JavaScript Project - Photo Gallery. In this JavaScript project, we will create a photo frame, containing three images. The project will use HTML, CSS, and JavaScript to create a beautiful photo gallery in your browser. The page consists of a box that changes the containing text and two buttons. On click, the buttons show and hide a paragraph.
If you prefer to create your library in the simplest way possible, you can simply type your code into a JavaScript file and place this file in every project you want to use. However, this adds the problem of versioning. Once you update your library, for example to fix a bug, you will need to manually update the file in every project. The topic that you have requested is not available. The link may be wrong, or you may not have the corresponding product feature installed. This online help only includes documentation for features that are installed. Make sure the JavaScript and TypeScript plugin is enabled on the Settings/Preferences | Plugins page, tab Installed, see Managing plugins for details. Create a new application. Click Create New Project on the Welcome screen or select File | New | Project from the main menu. The New Project dialog opens.
Yes, apart from making our websites more attractive, beautiful, we can also use JavaScript to create several kinds of games. So let's see how we can create a game using HTML and JavaScript. To create the game, we will be going to use the HTML Canvas, so before going further, we need to understand the term HTML Canvas. HTML Canvas Dec 01, 2015 - Learn how to build a front-end web application in plain JavaScript with minimal effort. Do not use any (third-party) framework or library, such as jQuery or Angular, which create black-box dependencies and overhead, and prevent you from learning how to do it yourself. Ok, I try to create new empty TypeScript project (for Node.js)... I try to create new empty project by *empty project* template like I do it in WebStorm but I get unexpected result. I skip next dialog and press OK: Hm... I don't see the root directory of my empty project: Also, I can't create a new subdirectory.
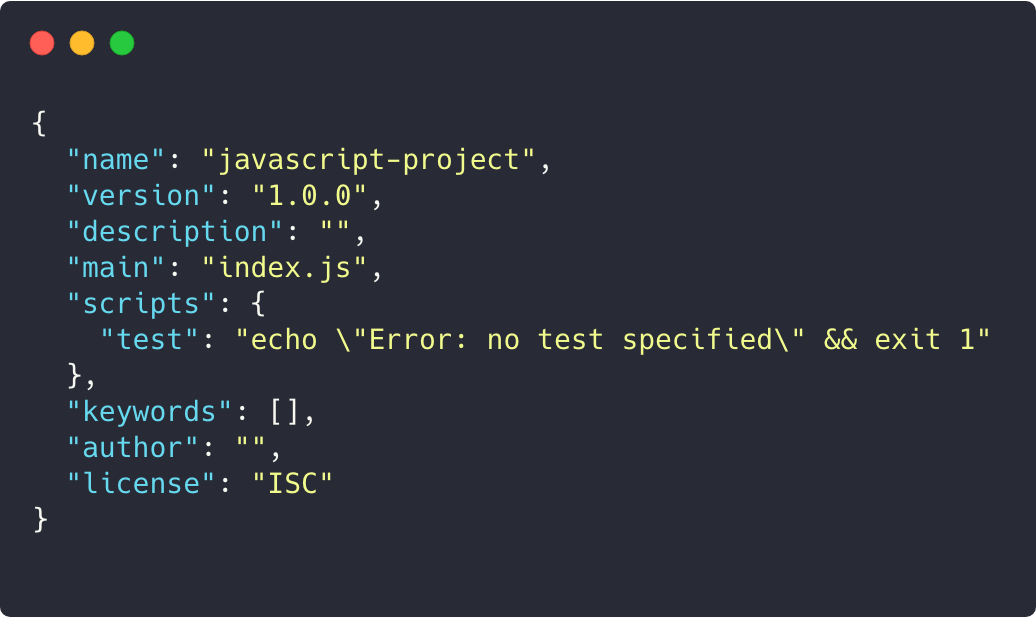
Code language: CSS (css) At the time of writing this, the node.js version is 7.2.0. Creating a project folder and package.json file. First, you create a directory to store the project files e.g., d:\projects\es6-demo.Then, you issue the following command to create the package.json file for your project: This is an invaluable resource when creating web applications. So if we open the tools and go to the console, this will allow us to access JavaScript objects in the memory of the browser. Simply start typing and it brings up intellisense to tell you what all is in there. When you type "window" and then "." Apr 23, 2021 - It was invented by Brendan Eich (co-founder of the Mozilla project, the Mozilla Foundation, and the Mozilla Corporation). JavaScript is versatile and beginner-friendly. With more experience, you'll be able to create games, animated 2D and 3D graphics, comprehensive database-driven apps, and ...
JavaScript Tic Tac Toe. Another great JavaScript project for beginners is tic tac toe. The game can be finished in a day if you're diligent. You'll create a 3×3 grid where each player takes turns placing either a cross or a circle. » MORE: Express.js: Courses, Training, and Other Resources. In order to create a Cordova, Ionic, etc. project, you must have installed its CLI in your system. To define custom path of your CLIs see Global settings. In this example we are going to see how create a type of a JavaScript project. So go to Project > Create JavaScript Project and then select ... Searches related to create javascript project in visual studio★★★Top Online Courses From ProgrammingKnowledge ★★★Python Programming Course ️ http://bit ...
The eight ideas for the project to practice Javascript is a voting system. You can create it in two different ways. The first one is to add one voting object and add two possibilities like YES and NO. Then users are voting by those two options, and after voting, you can display the result. yarn global add create-js-project. Then, follow these 3 simple steps: Create a project, optionally providing a [project-name] for your project: create-js-project [project-name] npm init js-project [project-name] Answer the questions, such as your project's name and desired template. Wait until the installation is complete and start coding! 10/12/2020 · JavaScript projects for beginners in 2021. Here are 19 fun and simple JavaScript projects with source code you can start building right now: Vanilla JavaScript stopwatch; JavaScript clock; JavaScript calculator; JavaScript drum kit; Guess the Color game; Hangman game; Tic Tac Toe; Pong game; Pairs game; Maze game; Tip calculator; Palindrome checker; To-do list
The last (but not the least) way to create a JavaScript object is using the Object.create() method. It's a standard method of JavaScript's pre-built Object object type. The Object.create() method allows you to use an existing object literal as the prototype of a new object you create. 20.3 Creating an HTML5/JavaScript Application Project. The IDE provides wizards for creating HTML5 projects and the HTML, CSS and JavaScript files that HTML5 projects typically contain. When you use the New Project wizard to create an HTML5 project you have the option to create the project based on a site template. To make it more challenging, add a progress meter that moves across the page as the music plays. Game of Pong. Another classic game to build with Javascript is the game of pong. This project involves building the 2-player game of pong by providing two paddles and controls to move the paddles up and down vertically.
For multi-project workspaces, create a jsconfig.json at the root folder of each project. You are using the TypeScript compiler to down-level compile JavaScript source code. To define a basic JavaScript project, add a jsconfig.json at the root of your workspace: {"compilerOptions": {"module": "commonjs", "target": "es6"}, "exclude": ["node_modules"]} The topic that you have requested is not available. The link may be wrong, or you may not have the corresponding product feature installed. This online help only includes documentation for features that are installed JavaScript projects are guided tutorials or javascript project ideas that help you sharpen your skills by building real applications, websites, games, components, etc. Sometimes you will find project ideas that just contain a title and a few sentences of what you should build. Example: Build a counter with JavaScript that counts down the hours ...
They are are like a canvas for JavaScript to work on. In this course you will learn useful and practical steps to creating web based browser apps that will work when viewed with any modern web browser. I will be using google chrome for this project and i advise you do the same. A good text editor makes writing code fun and productive. JavaScript Project - Countdown Timer. Join DataFlair on Telegram!! 1. How to Create the HTML file. The first task to creating any webpage is adding its HTML content. In your text editor, save the new file with the name timer.html and start coding. Now, you can either use custom code or the following code to do so. May 11, 2015 - This article provides a simple JavaScript project checklist that you can use in your own projects. This is the second in a three part series of articles all about using checklists in your projects: why it's important, creating a checklist you can start using, and what lessons we've learned from our checklist. ... How to ...
How can I add types to my JavaScript project? Vanilla JavaScript does not support types at the moment, so we need some sort of abstraction on top of JavaScript in order to do so. Some common abstractions are using Facebook's static type-checker called flow and Microsoft's language called :typescript. 3 weeks ago - It’s also a project that’s a staple of the Skillcrush JavaScript course and a great intro to JavaScript. Let your JavaScript Tip Calculator do all the math for you! ... When you build website menus and webpages using only HTML5 and CSS, you’re limited to creating links that move the user ... In order to get started with your new project, create its project folder on the command line or via your favorite folder/file explorer (e.g. MacOS finder, Windows explorer, editor/IDE side bar) and navigate into it. In this tutorial, we will do it on the command line: mkdir my-project. cd my-project. Now you have got the project's folder.
This page lists over 100 JavaScript projects for beginners! There are no frameworks and each completed project includes the description, my summary, and the source files to download. We've compiled the list with over 100 JavaScript projects for beginners because the key to becoming a great JavaScript Developer is to practice, practice, practice. Apr 04, 2021 - # npm npx create-javascript-project # yarn yarn create javascript-project # yarn 2 yarn dlx create-javascript-project · Technically, this tool is used for existing project. It must be run in a project directory with package.json file. In this section, you use Visual Studio Code to create a local Azure Functions project in JavaScript. Later in this article, you'll publish your function code to Azure. Choose the Azure icon in the Activity bar, then in the Azure: Functions area, select the Create new project... icon. Choose a directory location for your project workspace and ...
I have created a list of 40 beginner friendly project tutorials in Vanilla JavaScript, React, and TypeScript. My advice for tutorials would be to watch the video, build the project, break it apart and rebuild it your own way. Experiment with adding new features or using different methods. That will test if you have really learned the concepts ... If you’re not sure where to begin or what to learn next, this is a great place to start. Check out our top coding courses, Skill Paths, and Career Paths. Visit the website and click the On Add Project button as shown below. Step 2: Give a Name to your project and click on the Continue button. Step 3: Now click on the Continue button. Step 4: Now choose Default Account For Firebase and click on the Create Project button. Step 5: Now your project is created and you are now good to go.
Create an Static HTML5 Web Project in EclipseEclipse - Which project to choose to create HTML/Javascript ...Searches related to how to create javascript proj... Sep 12, 2019 - This tutorial teaches you how to use JavaScript and HTML to create a simple "Hello, world" app that targets the Universal Windows Platform (UWP) on Windows 10. With a single project in Microsoft Visual Studio, you can build an app that runs on any Windows 10 device. Right Click on the project folder again and make a new file called myScript.js Type your Javascript code here (ie. console.log ("test");) Go to the project folder and open index.html in the browser Press F12 and go to the Console Tab
May 18, 2018 - The project setup is really simple. Because we only want to use pure JavaScript we do not need to install frameworks or dependencies. Start by creating a new project folder and inside that new folder create two empty new files: index.html and main.js. The file index.html is the entry point ...
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
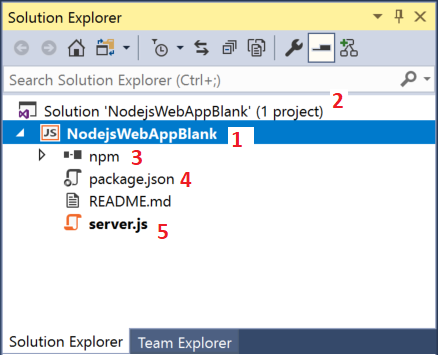
 Create A New Node Js Project Sirnode
Create A New Node Js Project Sirnode
 Create A Free Form Javascript Project
Create A Free Form Javascript Project
 Create A Node Js And React App Visual Studio Windows
Create A Node Js And React App Visual Studio Windows
 Vs How To Create A Javascript Project In Visual Studio
Vs How To Create A Javascript Project In Visual Studio
How To Create A Simple Gantt Chart Using Javascript By
 How To Create A New Emty Javascript Project In Intellij Idea
How To Create A New Emty Javascript Project In Intellij Idea
Visual Studio Create New Project And Solution For Existing
 Setting Up A Javascript Project Prerequisites By Gabin
Setting Up A Javascript Project Prerequisites By Gabin
 Create A Node Js And Express App Visual Studio Windows
Create A Node Js And Express App Visual Studio Windows
 Javascript Notes App Project Jsbeginners
Javascript Notes App Project Jsbeginners
Sdv Innovations How To Create React Js Application
 Google Apps Script How To Create Javascript And Css Files
Google Apps Script How To Create Javascript And Css Files
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Javascript Flashcard Oop Project Jsbeginners
Javascript Flashcard Oop Project Jsbeginners
 Node Js Basic Examples With Node Repl Cli And Node Ide
Node Js Basic Examples With Node Repl Cli And Node Ide
 Javascript Math Games Project For Learning Code From Scratch
Javascript Math Games Project For Learning Code From Scratch
 Create Node Js Amp Handlebars Amp Express Js Project From Command
Create Node Js Amp Handlebars Amp Express Js Project From Command
 Codesandbox Online Code Editor And Ide For Rapid Web Development
Codesandbox Online Code Editor And Ide For Rapid Web Development
 How To Setup Node Js Project In Eclipse Venkatjavasource
How To Setup Node Js Project In Eclipse Venkatjavasource
 How To Create A Next Js Typescript And Tailwind Css Project
How To Create A Next Js Typescript And Tailwind Css Project
 40 Javascript Projects For Beginners Easy Ideas To Get
40 Javascript Projects For Beginners Easy Ideas To Get
0 Response to "24 How To Create A Javascript Project"
Post a Comment