24 Javascript Call Rest Api Post
May 22, 2017 - I am trying to send an Http post request to parse server through Rest API keys. Not sure if I am doing it right as below. The following is my whole script and makes a button which should trigge... Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
1 week ago - The Fetch API provides a JavaScript interface for accessing and manipulating parts of the HTTP pipeline, such as requests and responses. It also provides a global fetch() method that provides an easy, logical way to fetch resources asynchronously across the network.

Javascript call rest api post. Call the web API with JavaScript. In this section, you'll add an HTML page containing forms for creating and managing to-do items. Event handlers are attached to elements on the page. The event handlers result in HTTP requests to the web API's action methods. The Fetch API's fetch function initiates each HTTP request. This tutorial help to access Rest API Using fetch API.I am using vanila JavaScript to create method fetch data.You can use GET/POST/PUT and DELETE method to consume rest api using JavaScript. You have used jquery ajax method to get data from rest api, But JavaScript introduced Fetch API to get data from rest api. I have a REST API that I am using in a mobile application to register/store data into a Mongo database. I would now like to view the data stored in the DB on a webpage. I know that I basically have all of the functionality already (the login request used in my mobile application) but I am so confused on how to call my REST from my HTML page.
Can we call REST API from JavaScript in HTML Page? The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. How To Combine REST API calls with JavaScript Promises in node.js or OpenWhisk A familiar scenario for node.js developers: you want to make an HTTP request to a REST API, and depending on the... Aug 24, 2020 - Fetch lets you work with REST APIs with additional options like caching data, reading streaming responses, and more. The major difference is that Fetch works with promises, not callbacks. JavaScript developers have been moving away from callbacks after the introduction of promises.
A practical guide to learning how to use native JavaScript Fetch API to get and post data from a server. ... Now let's do the actual work — calling the Fetch API to get a list of users: fetch (url ... core Java, RESTful APIs, and all things web development. The newsletter is sent every week and includes early access to clear, concise, and ... Nov 04, 2018 - If you look back at the ... is a JavaScript object. This provides an easy way to get values from the body of the request, but it’s not something that happens automatically. The API you are building, expects clients to send JSON formatted data in the body of POST and PUT ... The success callback function is passed the returned data, which will be an XML root element or a text string depending on the MIME type of the response. It is also passed the text status of the response. As of jQuery 1.5, the success callback function is also passed a "jqXHR" object (in jQuery 1.4, it was passed the XMLHttpRequest object).. Most implementations will specify a success handler:
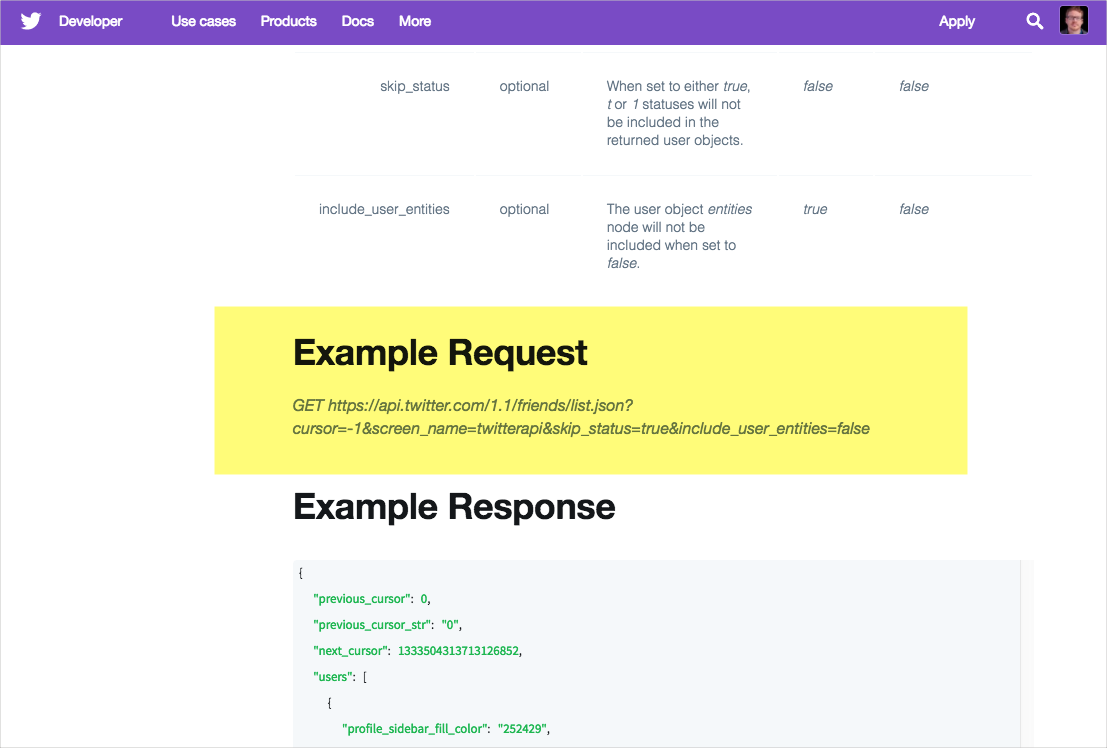
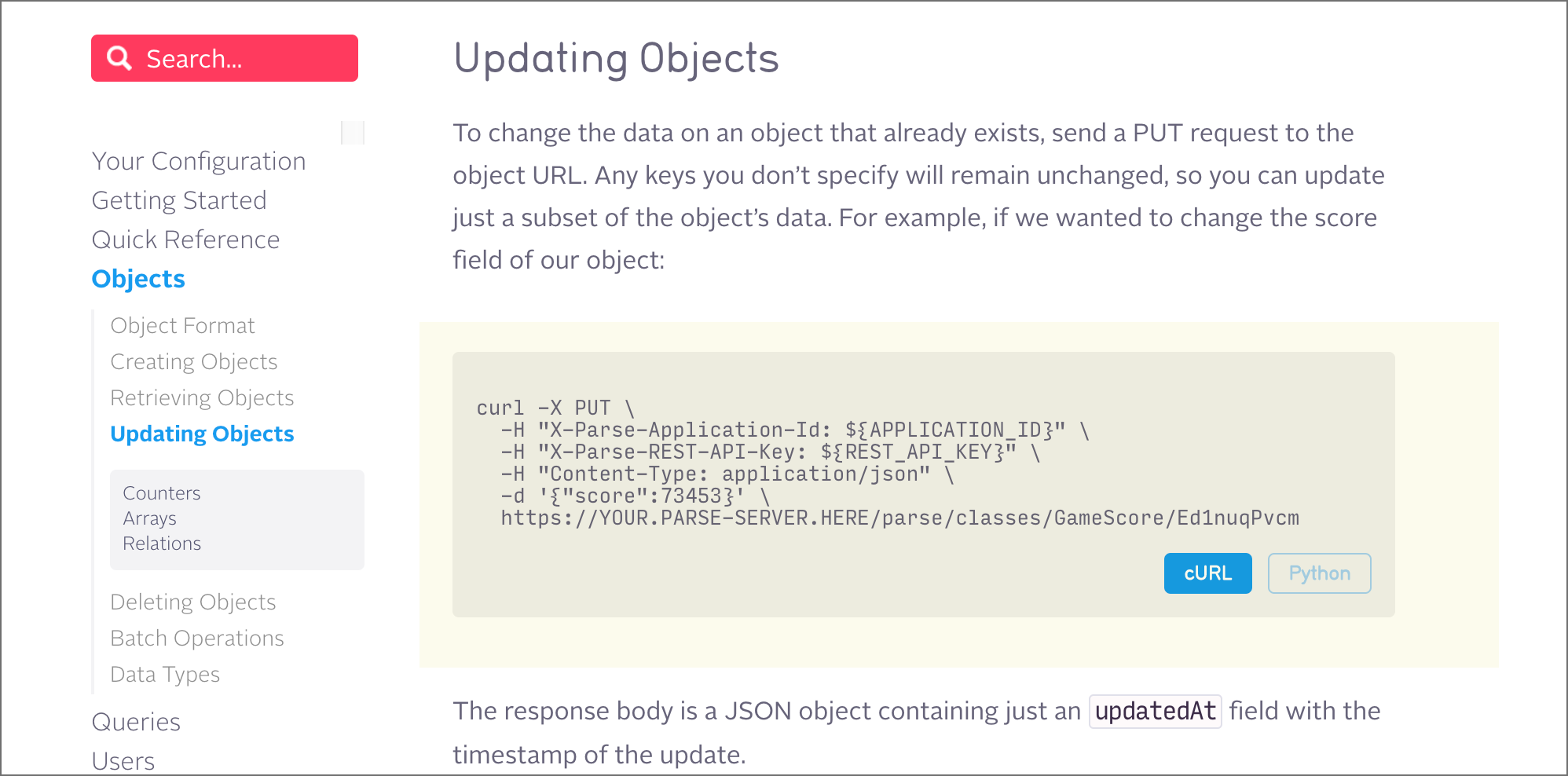
Since an API can be accessed by many different methods - JavaScript, PHP, Ruby, Python and so on - the documentation for most APIs doesn't tend to give specific instructions for how to connect. We can see from this documentation that it tells us we can make requests with curl or regular REST calls, but we might not have a clue how to do that yet. May 07, 2020 - Data can be sent using the HTTP POST method and received using the HTTP GET method. Let’s take a look and make a GET request. I’ll be using JSONPlaceholder, a free online REST API for developers that returns random data in JSON format. To make an HTTP call in Ajax, you need to initialize ... Nov 06, 2017 - We’re very excited to announce that our REST Query API is now available. With this API, you can: make it easy to remotely query your log data easily integrate Logentries with third party solutions, external systems and internal tools allow users and systems to query their log data programmatically
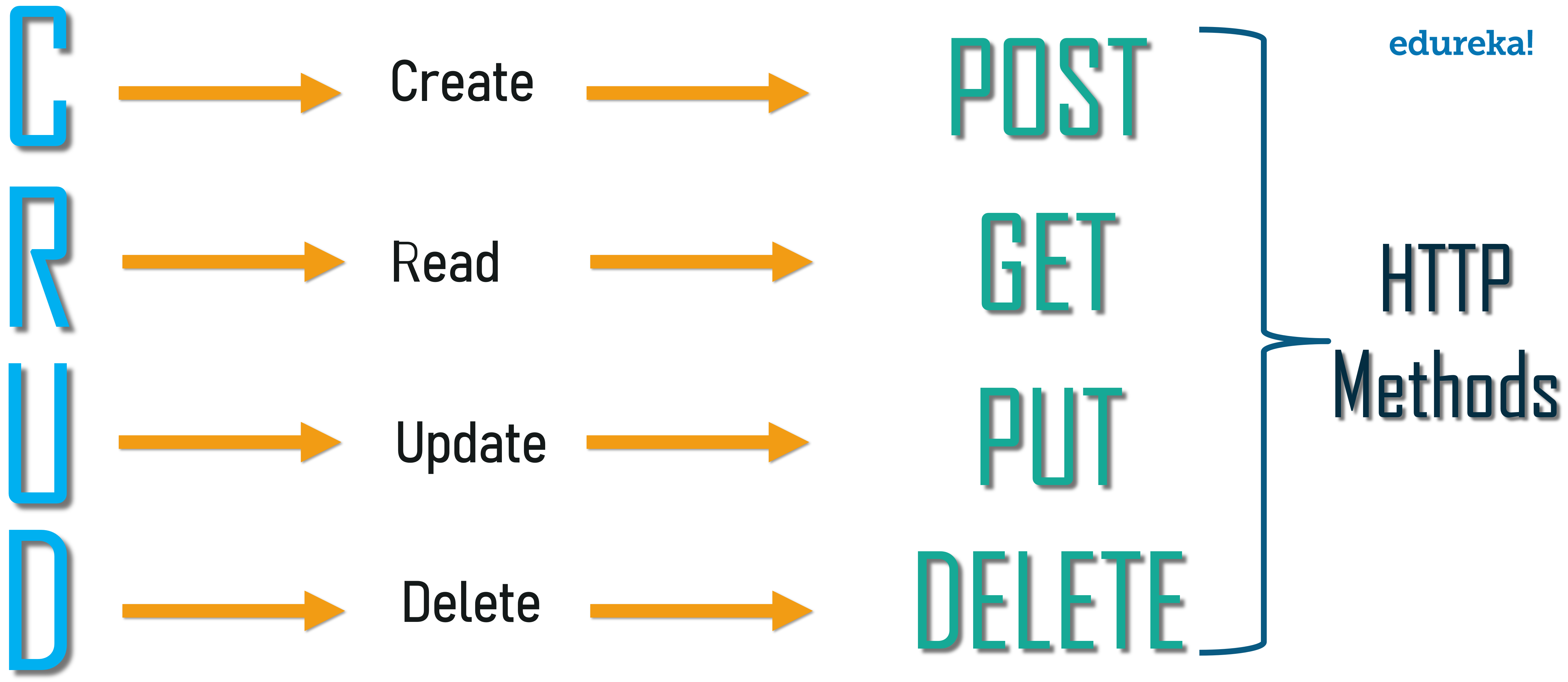
26/9/2019 · How to interact with REST APIs from JavaScript. This post is a response to a frequent question from students of our REST API development course. There we teach how to create REST APIs using Python, but we don't teach how to consume them. Usually you'll be creating a REST API to standardise and share access to resources, such as a database. Dec 04, 2019 - In this post we'll look at how to interact with a REST API using JavaScript, so that your web apps to use it. If you want to follow along, here's a GitHub repository with a sample Flask app and all the JavaScript examples covered in this blog post. Apr 16, 2021 - Also, in order to understand what ... CSS and JavaScript syntax and datatypes. ... CRUD is a programming concept denoting four basic actions (create, read, update, and delete) that can be performed on a data source. In a REST API, these actions correspond to Types of Requests or Request Methods: POST: Create ...
26/4/2020 · queryObj = { name: 'Chitrank' }; makePostRequest (' http://127.0.0.1:5000/test ', queryObj); Output: It will call the API with a POST request carrying the mentioned header data. The response obtained will be obtained on the console window . My Personal Notes arrow_drop_up. Save. Jun 04, 2020 - When it comes to JavaScript, you can also look at the RESTful API integration as at connecting to data stored at a certain web address, which you can access using relevant libraries. Another term to learn is a call in relation to an API, which means calling to a server using a certain API. This post describes how to make API calls in Typescript, and how we can support types and interfaces while calling REST APIs. If you just want to see the example code, go here Typescript helps developers by providing static analysis and autocomplete features for their Javascript code.
2/3/2021 · This post shows you how to make basic GET, POST requests in JavaScript with the Fetch API. It also shows you how to make requests for the WordPress REST API. With little code, we can have a beautiful syntax like in other libraries. You can use this method in your general JavaScript app or in a WordPress plugin. Sep 21, 2020 - In this tutorial, you will create both GET and POST requests using the Fetch API. The parameter "HTTP_METHOD.Post" restrict the method to be called for only Http method POST. The method addUser -takes data from body (post data) and add the user to store by calling service. After...
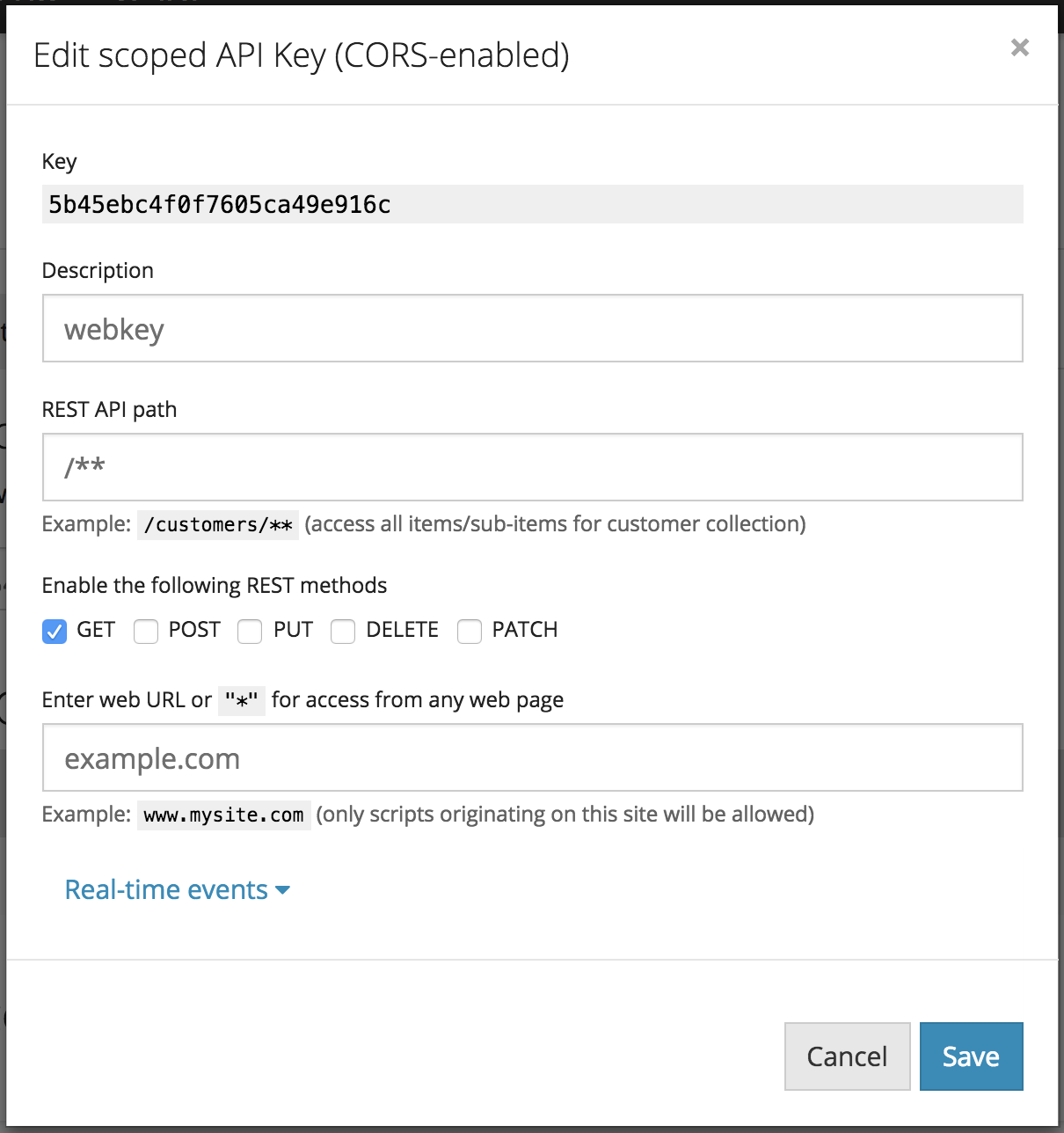
Calling a Rest (Json) API with PowerShell. PowerShell makes working with rest API's easy. In PowerShell version 3, the cmdlets Invoke-RestMethod and Invoke-WebRequest where introduced. These cmdlets are a huge improvement coming from the .NET model you had to work with previously turning a request into a concise one liner similar to curl (Which ... These class attributes help jQuery to reference the HTML elements and update the text with the values from the id and content properties of the JSON received from the REST service. Run the client To run the client, you'll need to serve it from a web server to your browser. Now I can access the URI to get my results. Again, I need to pass in my API Key in the header. I'm going to do the subsequent call in a new function called getResults(). The response from this call will be a JSON object, and in this code snippet below, I am seeing if it contains a list of log entries or a list of statistics.
Feb 25, 2021 - REpresentational State Transfer (REST) is an architectural style that handles the client-server relationship, with the purpose of aiming for speed and performance by using re-usable components. REST… If the user then modifies those text boxes and clicks the Save button, the setPersonInfo () function uses AJAX to make a POST request to our REST API. Try making a change in the JavaScript client and then viewing it in the command line application! Stack Exchange network consists of 178 Q&A communities including Stack Overflow, the largest, most trusted online community for developers to learn, share their knowledge, and build their careers.. Visit Stack Exchange
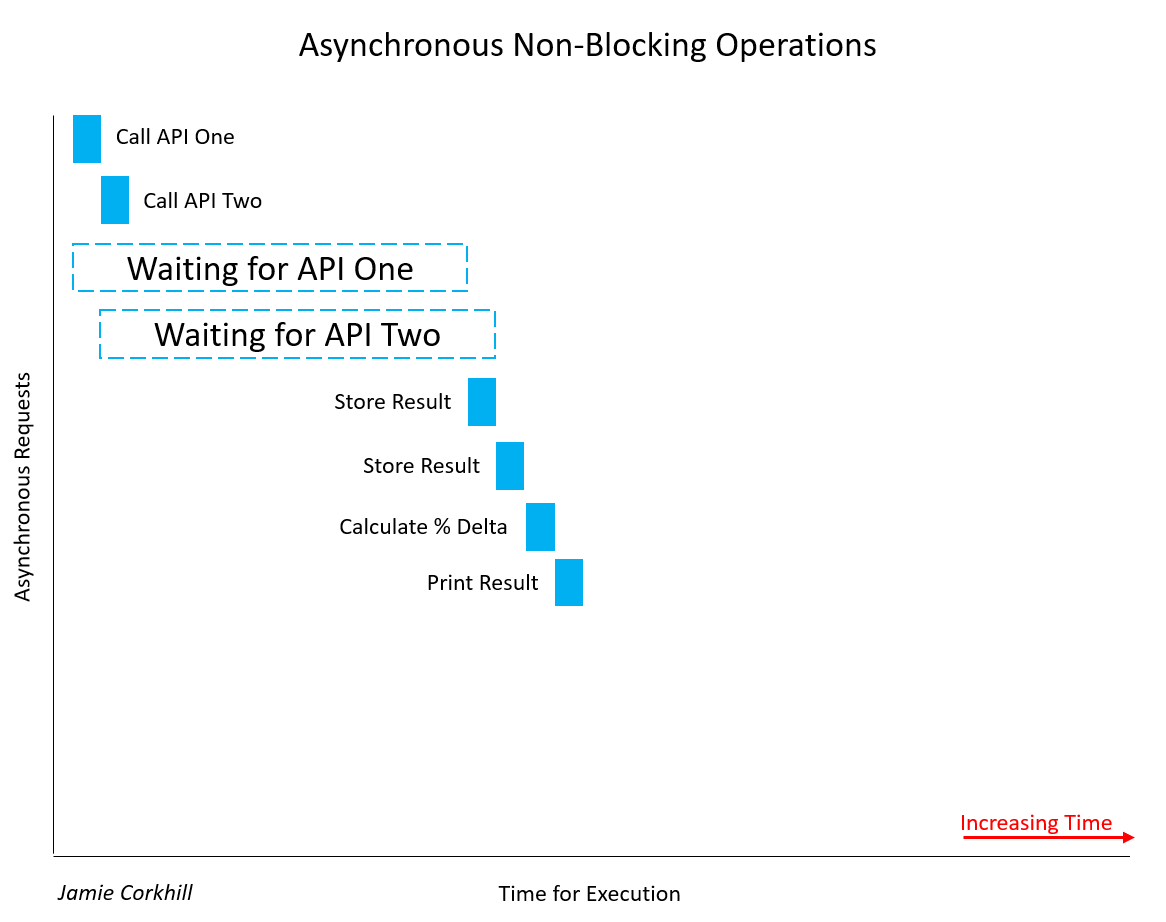
The same POST API call in various JavaScript libraries. Published Apr 08, 2020. I was testing an API using Insomnia, a very cool application that lets you perform HTTP requests to REST API or GraphQL API services. They have a nice button that generates code to replica an API request from the app, where you design all your request data visually. ... Aug 15, 2018 - I have an HTML page with a button on it. When I click on that button, I need to call a REST Web Service API. I tried searching online everywhere. No clue whatsoever. Can someone give me a lead/Head... Using JavaScript's Fetch with a REST API. If you are at all familiar with modern JavaScript, you have probably heard of, or used, Fetch; a function that allows you to make asynchronous HTTP requests. It leverages ES6 promises to make it easy to define asynchronous behavior. Fetch and promises can be tricky to work with and understand ...
Jul 07, 2020 - In JavaScript, it was really important to know how to make HTTP requests and retrieve the dynamic data from the server/database. JavaScript provides some built-in browser objects and some external… Our client application running inside the web browser will need to issue requests to the REST web server. The browser's Javascript interpreter provides an API for this called XMLHttpRequest, but the actual implementation varies from browser to browser, so we would need to write browser specific code if we wanted to code against this API directly. 1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a').
However, always use POST requests when: A cached file is not an option (update a file or database on the server). Sending a large amount of data to the server (POST has no size limitations). Sending user input (which can contain unknown characters), POST is more robust and secure than GET. To use the REST capabilities that are built into SharePoint, you construct a RESTful HTTP request, using the OData standard, which corresponds to the client object model API you want to use. Each SharePoint entity is exposed at an endpoint on the SharePoint site that you are targeting, and its metadata is represented in either XML or JSON format. Using Javascript REST API to do asynchronous batch POST to multiple SharePoint lists. Ask Question ... I'm in a bit of a quandry as I'm just learning how to do development in SharePoint 2016 / SharePoint Online and using Javascript to perform REST calls. I have a form that is using REST to successfully pull data from a SharePoint list using the ...
The easiest way to call a REST API in JavaScript is to use the fetch library. It is built into the standard JavaScript library and can be used to make all sorts of HTTP calls. Documentation for the fetch library can be found at Moz but we will cover everything you need to interact with a REST API in this tutorial. The GeoServer REST API allows to perform CRUD operations against the GeoServer catalog via HTTP calls. It is possible to manage the resources representation using different formats, plain HTML (very limited and not useful to perform real CRUD operations), XML and JSON. Feb 01, 2021 - You will be redirected shortly · Redirecting… · Click here if you are not redirected
23/10/2019 · Recreating the previous top answer, a POST: const userAction = async () => { const response = await fetch('http://example /movies.json', { method: 'POST', body: myBody, // string or object headers: { 'Content-Type': 'application/json' } }); const myJson = await response.json(); //extract JSON from the http response // do something with myJson } To send an HTTP POST request, we need to first create the object by calling new XMLHttpRequest () and then use the open () and send () methods of XMLHttpRequest. To receive notifications when the status of a request has changed, we need to subscribe to the onreadystatechange event. Post request headers can be added using the setRequestHeader ...
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
 What Is Rest Api Restful Api Tutorial For Beginners Edureka
What Is Rest Api Restful Api Tutorial For Beginners Edureka
 A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
A Modern Way Of Ajax In Wordpress Using Rest Api Excellarate
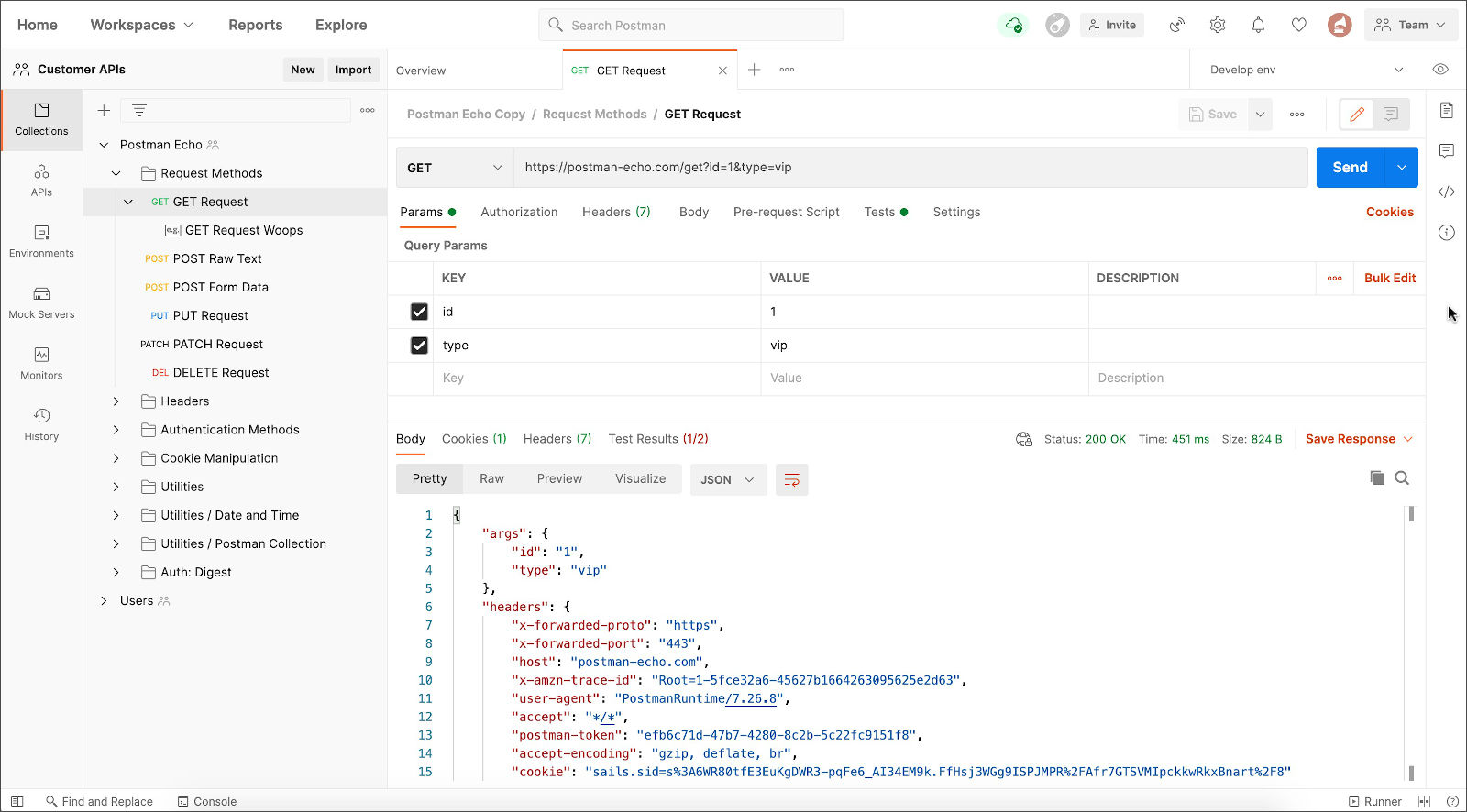
 Building Requests Postman Learning Center
Building Requests Postman Learning Center
 Best Practices For Rest Api Design Stack Overflow Blog
Best Practices For Rest Api Design Stack Overflow Blog

 Javascript Fetch Api Tutorial With Js Fetch Post And Header
Javascript Fetch Api Tutorial With Js Fetch Post And Header

 How To Make Rest Api Calls In React Native Rapidapi
How To Make Rest Api Calls In React Native Rapidapi
 Step 4 Request Example Api Reference Tutorial
Step 4 Request Example Api Reference Tutorial
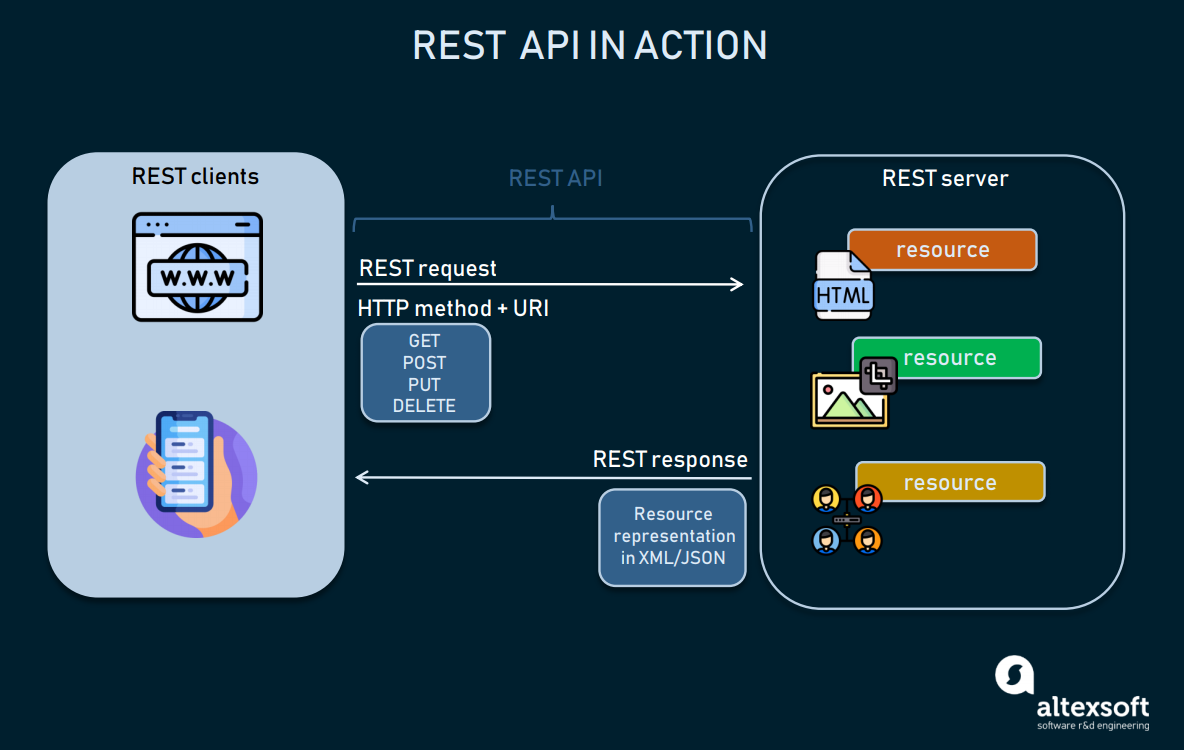
 Rest Api Best Practices Concepts Structure And Benefits
Rest Api Best Practices Concepts Structure And Benefits
 Chapter 7 Consuming A Rest Api Using An Api From Inside
Chapter 7 Consuming A Rest Api Using An Api From Inside
 How To Use Api With React Reactjs Api Call Example
How To Use Api With React Reactjs Api Call Example
 Module 4 Restful Apis With Amazon Api Gateway And Aws Lambda
Module 4 Restful Apis With Amazon Api Gateway And Aws Lambda
 Soap Vs Rest Apis Which Is Right For You Soapui
Soap Vs Rest Apis Which Is Right For You Soapui
What Are Get Post Put Patch Delete A Walkthrough With
 Rest Client Visual Studio Marketplace
Rest Client Visual Studio Marketplace
 Get Started With Node An Introduction To Apis Http And Es6
Get Started With Node An Introduction To Apis Http And Es6
 Node Js Express Js And Mysql A Step By Step Rest Api
Node Js Express Js And Mysql A Step By Step Rest Api
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In

 Building Api Services A Beginner S Guide By Ratros Y
Building Api Services A Beginner S Guide By Ratros Y
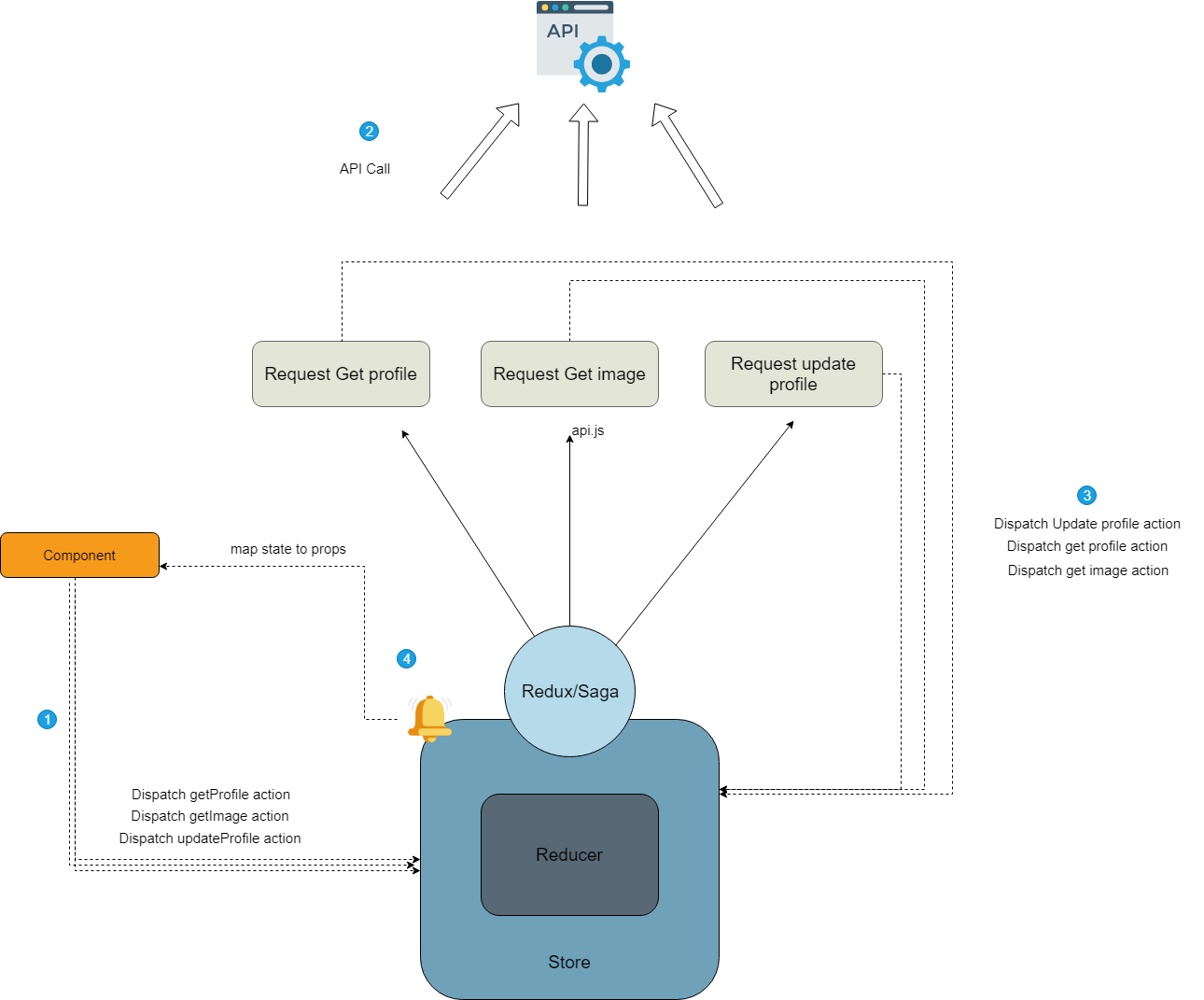
 Another Way To Call Restful Api In Redux Hacker Noon
Another Way To Call Restful Api In Redux Hacker Noon

0 Response to "24 Javascript Call Rest Api Post"
Post a Comment