30 Javascript Spread Operator Object
Merging objects also becomes neater with the spread operator, an operation traditionally performed with Object.assign (). Compare with the spread syntax way of doing things: This is all pretty similar to cloning and merging with arrays, but it's fabulous that we'll be able to do this with objects too! Apr 03, 2019 - Spread syntax allows an iterable ... (for object literals) are expected. Let’s all agree that the above definition is a handful and none of us caught a word it is trying to say. So let’s start with the most basic things about the spread syntax. The spread operator is just 3 ...
 Spread Amp Rest Operators In Javascript Akanksha S Blog
Spread Amp Rest Operators In Javascript Akanksha S Blog
For objects, the order of where you put the spread matters. This works something like Object.assign · , and does what you'd expect: what comes first is 'overridden' by what comes later: ... is something that you often use in JavaScript, so it's good to have a better syntax where you don't ...

Javascript spread operator object. Introduction to the JavaScript object spread Operator In ES6, you use the spread operator (...) to unpack elements of an array. The spread operator can be very useful to clone an array. I have a function which adds a key to incoming object, but I have been told to use spread operator for that, I have been told that I can use the spread operator to create a new object with the same properties and then set isAvailable on it. Aug 12, 2019 - An alternative approach is to use the object spread syntax recently added to the JavaScript specification. It lets you use the spread (...) operator to copy enumerable properties from one object to another in a more succinct way. The object spread operator is conceptually similar to the ES6 ...
Object spread x 3,065,831 ops/sec +-2.12% (85 runs sampled) Object.assign() x 2,461,926 ops/sec +-1.52% (88 runs sampled) Fastest is Object spread 4、 Summary. In general, the function of the object spread operator is similar to that of object. Assign(), but the object spread operator is more concise in syntax and provides performance ... The spread operator can expand iterable objects' values only. An object is iterable only if it (or any object in its prototype chain) has a property with a @@iterator key. Array , TypedArray , String , Map , and Set are all built-in iterable types because they have the @@iterator property by default. Understanding Spread MDN: Spread syntax allows an iterable such as an array expression or string to be expanded in places where zero or more arguments (for function calls) or elements (for array literals) are expected, or an object expression to be expanded in places where zero or more key-value pairs (for object literals) are expected.
Usages of the Spread Operator. There are different usages of the spread operator and each usage target to solve a different problem statement. Expanding Arrays. We can use the spread operator on iterables like a String or an array and it'll put the contents of the iterable into individual elements. For an example: 13/7/2020 · The spread operator has been a little earthquake in the JavaScript world. It allows you to perform safe array mutations, create new arrays, and even manage function parameters. This feature’s got so useful and popular, that this syntax became popular for working with objects too. 9/7/2018 · ES6 has added spread property to object literals in javascript. The spread operator ( …) with objects is used to create copies of existing objects with new or updated values or to make a copy of an object with more properties. Let’s take at an example of how to use the spread operator on an object, const user1 = {.
10/4/2020 · The spread operator in JavaScript can be very useful. For example to create a copy of an object: const firstObject = { id : 0 , name : ' John ' }; const secondObject = {... firstObject }; console . log ( firstObject ); console . log ( secondObject ); // { id: 0, name: 'John'} // { id: 0, name: 'John'} Spread operator is one of the most interesting featured added in JavaScript in recent days. As the name Suggests Spread, so it basically spreads or expands the value of an iterable object in JavaScript. Have a look at the definition of Spread Operator from Mozilla Doc. May 23, 2020 - The spread operator (…) is very useful for working with arrays and objects in Javascript. You will see them a lot when working with frameworks such as React, and when developing reducers. It’s definitely an important feature to learn and master if you work with Javascript.
CodinGame is a challenge-based training platform for programmers where you can play with the hottest programming topics. Solve games, code AI bots, learn from your peers, have fun. 8/2/2021 · Spread Syntax in JavaScript The Spread Syntax (also known as the Spread Operator) is another excellent feature of ES6. As the name indicates, it takes an iterable (like an array) and expands (spreads) it into individual elements. We can also expand objects using the spread syntax and copy its enumerable properties to a new object. The spread syntax is used to pass an array to functions that normally require a list of many arguments. Together they help to travel between a list and an array of parameters with ease. All arguments of a function call are also available in "old-style" arguments: array-like iterable object.
You can use Object.assign to accomplish the same feat but the spread operator makes things a bit shorter if you don't mind a slightly less descriptive syntax! Note: This syntax is not yet support by all browsers but you can use Babel with the transform-object-rest-spread plugin to enable object merging with the spread operator. Introduction to the JavaScript spread operator ES6 provides a new operator called spread operator that consists of three dots (...). The spread operator allows you to spread out elements of an iterable object such as an array,a map, or a set. Nov 19, 2020 - How to use the spread operator (…) in JavaScript. The spread operator is a useful and quick syntax for adding items to arrays, combining arrays or objects, and spreading an array out into….
Rest spread into object is a Stage 4 ECMA proposal and is implemented in most browsers. It mimics the behavior of existing Object.assign operator. You will notice here that resorting to a conditional operator isn't necessary. This is because rest spread for objects tries to wrap any primitive it finds to an object. The spread operator is a tool that lets you spread out all the elements of an array or object. This can be used to create new objects or arrays that are clones, but for our specific use case we can combine this with destructuring to get all other elements not specifically destructured already. An object in JavaScript is an association between keys and values. The key type is usually a string, or a symbol. The value can be a primitive type (string, boolean, number, undefined or null), an object or a function. The following example uses the object literal (a.k.a. object initializer) to create an object:
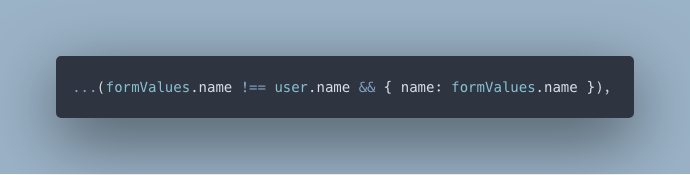
Spread means spreading or expanding. And the spread operator in JavaScript is denoted by three dots. This spread operator has many different uses. Let's see them one by one. 30/12/2019 · Even though, it is true that spread operator help to clone a simple object without mutating. For example, // Simple object const simpleObject = { firstName : 'param' , lastname : 'Harrison' , isMarried : true , } ; // Cloned simple object const clonedSimpleObject = { ... simpleObject } ; simpleObject . firstName = 'ABC' ; clonedSimpleObject . firstName = 'XYZ' ; console . log ( simpleObject . firstName … By using the spread operator on line 2, we can apply the name property to our request object on the condition that the new value is different from the existing user.name value. If a user's name ...
Note: In the function signature for drawChart above, the destructured left-hand side is assigned to an empty object literal on the right-hand side: {size = 'big', coords = {x: 0, y: 0}, radius = 25} = {}.You could have also written the function without the right-hand side assignment. However, if you leave out the right-hand side assignment, the function will look for at least one argument to ... May 23, 2020 - Everything related to Programming, AI and computer science! Jul 23, 2020 - Let's take a look at how to conveniently merge the key-values pairs of our objects with the help of a new feature in JS, the object spread operator.
Spread in object literals The Rest/Spread Properties for ECMAScript proposal (ES2018) added spread properties to object literals. It copies own enumerable properties from a provided object onto a new object. Shallow-cloning (excluding prototype) or merging of objects is now possible using a shorter syntax than Object.assign (). The Spread Operator has more than one function. In a sense, it is overloaded. It can also be used as rest operator in conjugation with destructuring. In ES6, the spread operator worked only for arrays. However, according to a proposal that has reached Stage 4, you can use the spread operator on objects too. Javascript spread operator and rest parameters (...) Jan 30, 2019 ... Very similar to array literals is the usage of the spread operator in object creation with object literals. You can take properties of another object and include them in a new object created by an object literal. This feature is available since ES2018.
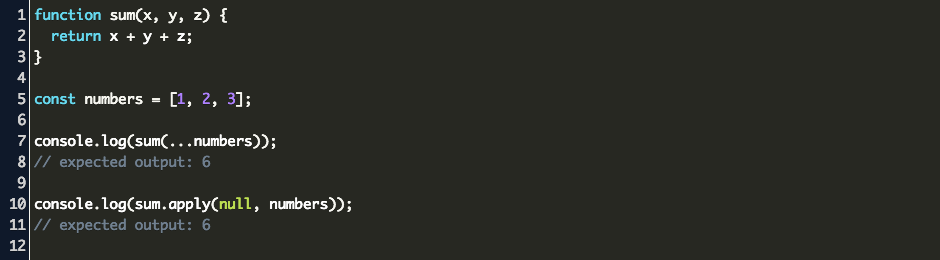
JavaScript spread operator ( ...) is used to expand the values of an iterable ( usually an array or an object) so that you can pass those values as arguments of a function. For example, let's say you have a function that calculates the sum of three numbers: function sumThree(a, b, c) { return a+b+c; } Next, you want to pass an array of three ... Apr 01, 2019 - Properties can be removed using destructuring in combination with the rest operator. Here password is destructured out (ignored) and the rest of the properties are returned as rest. The… In this tutorial, you will learn about JavaScript spread operator with the help of examples. The spread operator is a new addition to the features available in the JavaScript ES6 version. Spread Operator
25/4/2020 · So you use the spread operator to it to take its value out, which is a primitive data typed value (10), then you use {a : X } as this to make a new object. Basically it goes like this a : {...{b: 10}} -> a : {b: 10}, meaning you get the same object with a deep copy. The fundamental idea of the object spread operator is to create a new plain object using the own properties of an existing object. So {...obj} creates a new object with the same properties and values as obj. For plain old JavaScript objects, you're essentially creating a copy of obj.
 Object Spread Operator Detected As An Error On Webpack For
Object Spread Operator Detected As An Error On Webpack For
 Javascript Spread Operator Explained Es6 By Cem Eygi
Javascript Spread Operator Explained Es6 By Cem Eygi
 What Is The Role Of The Spread Operator In This Javascript
What Is The Role Of The Spread Operator In This Javascript
 3 Ways To Clone Objects In Javascript Samanthaming Com
3 Ways To Clone Objects In Javascript Samanthaming Com
 3 Ways To Shallow Clone Objects In Javascript W Bonuses
3 Ways To Shallow Clone Objects In Javascript W Bonuses
 6 Of The Most Exciting Es6 Features In Node Js V6 Lts
6 Of The Most Exciting Es6 Features In Node Js V6 Lts
 Functional Programming With Javascript Object Arrays
Functional Programming With Javascript Object Arrays
 How To Flattening Multidimensional Arrays In Javascript
How To Flattening Multidimensional Arrays In Javascript
 Javascript Spread Operator Code Example
Javascript Spread Operator Code Example
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
 Spread Operator And Rest Operator Beau Teaches Javascript
Spread Operator And Rest Operator Beau Teaches Javascript
 Understanding The Javascript Spread Operator From Beginner
Understanding The Javascript Spread Operator From Beginner
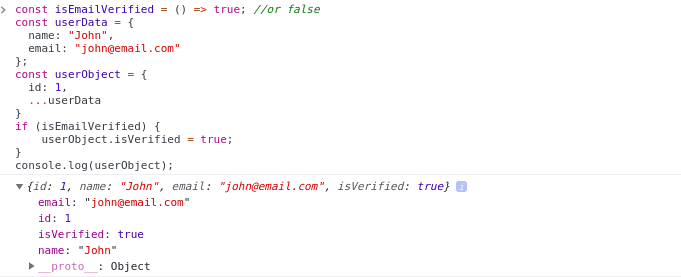
 How To Easily Update Your Objects With The Spread Operator
How To Easily Update Your Objects With The Spread Operator
 Es6 Es7 Es8 Amp Writing Modern Javascript Pt3 Spread Rest
Es6 Es7 Es8 Amp Writing Modern Javascript Pt3 Spread Rest
 David Walsh On Twitter Merge Object Properties With The
David Walsh On Twitter Merge Object Properties With The
 The Javascript Spread Operator
The Javascript Spread Operator
 Suitescript 2 1 Delivers Modern Javascript Syntax For Server
Suitescript 2 1 Delivers Modern Javascript Syntax For Server
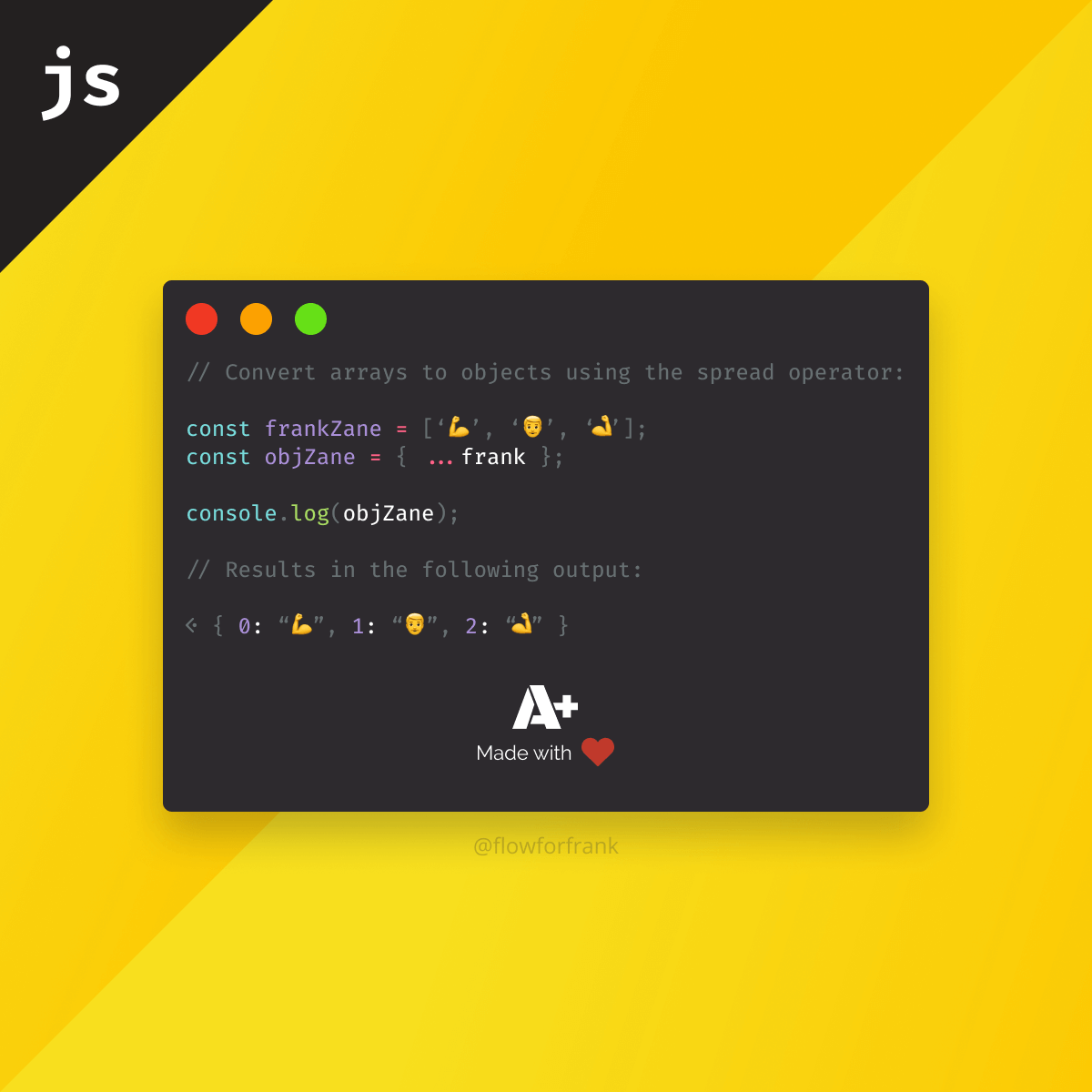
 How To Convert Array To Object In Javascript Weekly Webtips
How To Convert Array To Object In Javascript Weekly Webtips
 Conditional Object Properties Using Spread In Javascript By
Conditional Object Properties Using Spread In Javascript By
 Solved The Spread Operator State In React Throwing Error
Solved The Spread Operator State In React Throwing Error
 Javascript Spread Operator Example Tutorial
Javascript Spread Operator Example Tutorial
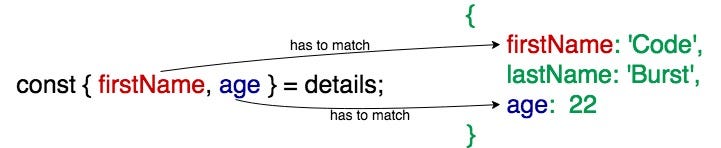
 A Simple Guide To Destructuring And Es6 Spread Operator By
A Simple Guide To Destructuring And Es6 Spread Operator By
 Do You Know Spread Operator In Javascript Object Is Mutable
Do You Know Spread Operator In Javascript Object Is Mutable
 Conditional Object Properties Using Spread In Javascript By
Conditional Object Properties Using Spread In Javascript By
 Conditional Spread Operator Gobinda S Blogs
Conditional Spread Operator Gobinda S Blogs
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
 How To Deep And Shallow Clone An Object In Javascript
How To Deep And Shallow Clone An Object In Javascript
 Master Javascript S New Cutting Edge Object Spread Operator
Master Javascript S New Cutting Edge Object Spread Operator

0 Response to "30 Javascript Spread Operator Object"
Post a Comment