32 Javascript Child Element By Class
17/10/2017 · #1 element.children The first way to get the child elements is with the element.children. If you want to check out what kind of properties the DOM Element Object has for you, check it on W3schools. That is btw one of my favorite websites to check JavaScript example’s & documentation. JavaScript Javascript answers related to "jquery select all child elements with class". jquery select element with two classes. get all the child of the same class javascript. select xml child element with jQuery. jquery nested ul li. jquery is child of. find name description jquery children ()
 Unintended Html In Example Code Datatables Forums
Unintended Html In Example Code Datatables Forums
Given a jQuery object that represents a set of DOM elements, the .find() method allows us to search through the descendants of these elements in the DOM tree and construct a new jQuery object from the matching elements. The .find() and .children() methods are similar, except that the latter only travels a single level down the DOM tree.. The first signature for the .find()method accepts a ...

Javascript child element by class. Get code examples like"get child element by class javascript". Write more code and save time using our ready-made code examples. closest. Ancestors of an element are: parent, the parent of parent, its parent and so on. The ancestors together form the chain of parents from the element to the top. The method elem.closest(css) looks for the nearest ancestor that matches the CSS-selector. The elem itself is also included in the search.. In other words, the method closest goes up from the element and checks each of parents. The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name (s). When called on the document object, the complete document is searched, including the root node. You may also call getElementsByClassName () on any element; it will return only elements which are ...
It is simple and doesn't need a lengthy explanation. The method name itself says it all. Get elements by class name. Inside the for loop, I am using the length property to find the number of the elements with a given class name. The name of the class is dynamically passed through the onclick event to a function. Get the first child element in JavaScript HTML DOM. There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one. If you wanted to search through a particular element for its child elements (for child classes of a parent class), you use the following line of code: elements = startingElement.getElementsByClassName (namesclassestobesearched)
However, this selector could be confused with article:first-child, which will select any <article> element that is the first child of another element.. To avoid this confusion, we can add the universal selector to the :first-child pseudo-class, so it is more obvious what the selector is doing. It is selecting any element which is the first-child of an <article> element, or the first-child of ... Let's start with assumptions. I'll assume that you're talking exclusively about HTML manipulation, don't have jQuery available, that you already have a reference to the parent node in the variable [code ]parent[/code], and that you have the "speci... Definition and Usage. The getElementsByClassName () method returns a collection of an element's child elements with the specified class name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers.
More with elements In the above examples, we made basic queries, but other things can be done like getting elements by order or parent. Getting element children There are two variants of this, one gets an element's child no matter how deep it is down the tree, and the other gets an element's direct child. 28/8/2012 · This will match the first child element (of any parent) it finds that is a span and also has a class "four" set to it However since in your example you also had a parent element which you are able to retrieve by id, you could also use this instead Select the parent element whose child element is going to be selected. Use.querySelector () method on parent. Use the className of child to select that particular child. Example 2: This example implements the above approach.
Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Can JavaScript parent and child classes have a method with the same name? How to insert element as a first child using jQuery? How to insert element as a last child using jQuery? How to remove all child nodes from a parent in jQuery? Style every <p> element that is the only child of its parent with CSS; Style every <p> element that is the ... Get Children with its Class Name Using jQuery In addition to the above tag name selector, you can also select the inner item using its class name with parent > child selector. For this, you have to use the value of the class attribute of the parent and child element.
Definition and Usage The children property returns a collection of an element's child elements, as an HTMLCollection object. The elements in the collection are sorted as they appear in the source code and can be accessed by index numbers. The index starts at 0. In jQuery it is easy to select a class from the DOM by using $ ('.classNameHere'). In the above example I attached the click event handler with.click. This tells the DOM to listen for the user to... This is parent element. This is first child element This is second child element You can notice that we haven't used any one of the ID or class name or even the tag name in our JavaScript code by which we generally use to get the element.
In the described syntax, the variable firstchild will hold the value of the first child element, and the parentElement is the parent node of which we are trying to get the first child element value.. Points to be noted: If the parentElement does not have any child, then the firstChild property will return null as an output.; If the property finds the first child of a parent node, then it will ... jQuery Selector. jQuery selector are very important part of the jQuery library. jQuery selector are used to select and manipulate HTML elements. Using jQuery Selector, you can target or select HTML elements based on their IDs, classes, types, attributes and much more than a DOM. Code language: JavaScript (javascript) Get all siblings of an element. To get all siblings of an element, we'll use the logic: First, select the parent of the element whose siblings that you want to find. Second, select the first child element of that parent element. Third, add the first element to an array of siblings.
version added: 1.0 jQuery ( "parent > child" ) parent: Any valid selector. child: A selector to filter the child elements. The child combinator (E > F) can be thought of as a more specific form of the descendant combinator (E F) in that it selects only first-level descendants. Introduction to JavaScript Get Element by Class Whenever we want to access and get an element present in the DOM of HTML in javascript, we can get the element either based on its id, class or name. There are predefined methods and functions provided to access HTML elements in javascript that are mentioned in the Document interface. The following article provides an outline for JavaScript getElementsByClassName().The getElementsByClassName() is a function of an interface called Document which gives us the array-like objects of all child members having all of the inputted class names in the form of an HTML.
We want to set the elem variable to the current element's parent (this is how we climb up the DOM). Matching by selector. Inside our loop, we want to check and see if the current element matches our selector. For a class we might use classList. For an ID we'd use elem.id === 'our-id'. And so on. get child element by class javascript . javascript by Jittery Jay on Jun 30 2020 Donate . 3. Source: stackoverflow . javascript element by class . javascript by Brave Bear on Mar 02 2020 Donate . 6. get all the child of the same class javascript ... Summary. The firstChild and lastChild return the first and last child of a node, which can be any node type including text node, comment node, and element node.; The firstElementChild and lastElementChild return the first and last child Element node.; The childNodes returns a live NodeList of all child nodes of any node type of a specified node. The children return all child Element nodes of a ...
Select the Parent Element. Use one of the firstChild, childNodes.length, children.length property to find whether element has child or not. hasChildNodes () method can also be used to find the child of the parent node. Example 1: In this example, hasChildNodes () method is used to determine the child of <div> element.
 Click Element Variable In Google Tag Manager Analytics Mania
Click Element Variable In Google Tag Manager Analytics Mania
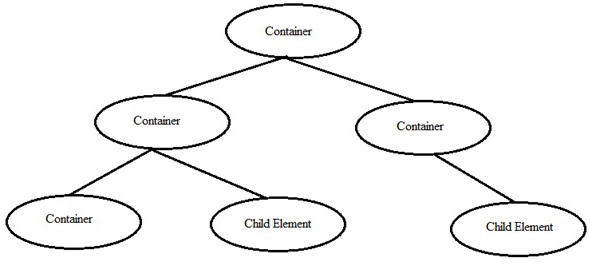
 Quickly Making A Class And Two Child Elements In Javascript
Quickly Making A Class And Two Child Elements In Javascript
 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 Nodejs Cheerio Selecting Child Element Inside An Each Loop
Nodejs Cheerio Selecting Child Element Inside An Each Loop

 Css Selectors In Selenium 17 Tactics And Examples 2021
Css Selectors In Selenium 17 Tactics And Examples 2021
 Get Parent Node With Getelementsbyclassname Stack Overflow
Get Parent Node With Getelementsbyclassname Stack Overflow
 Jquery How To Creating And Inserting New Element Part 2
Jquery How To Creating And Inserting New Element Part 2
 Create Insert Replace And Delete Dom Nodes With Javascript
Create Insert Replace And Delete Dom Nodes With Javascript
 Vuejs Parent Child Communication Vegibit
Vuejs Parent Child Communication Vegibit
 Vanilla Js Find Child Element By Class Code Example
Vanilla Js Find Child Element By Class Code Example
 How To Center Anything With Css Align A Div Text And More
How To Center Anything With Css Align A Div Text And More
 Getting Width Amp Height Of An Element In Javascript
Getting Width Amp Height Of An Element In Javascript
 Xpath Axes Ancestor Following Sibling Preceding
Xpath Axes Ancestor Following Sibling Preceding
 Rendering Child Elements In React Using Fragments Logrocket
Rendering Child Elements In React Using Fragments Logrocket

 Add Child Element Javascript Code Example
Add Child Element Javascript Code Example
 Jquery If All Child Elements Have Same Class Add Additional
Jquery If All Child Elements Have Same Class Add Additional

Check If The Element Is The First Child In Jquery
 Console Utilities Api Reference Chrome Developers
Console Utilities Api Reference Chrome Developers
 How To Find Elements In Selenium Webdriver Edureka
How To Find Elements In Selenium Webdriver Edureka
 Get The Closest Element By Selector
Get The Closest Element By Selector
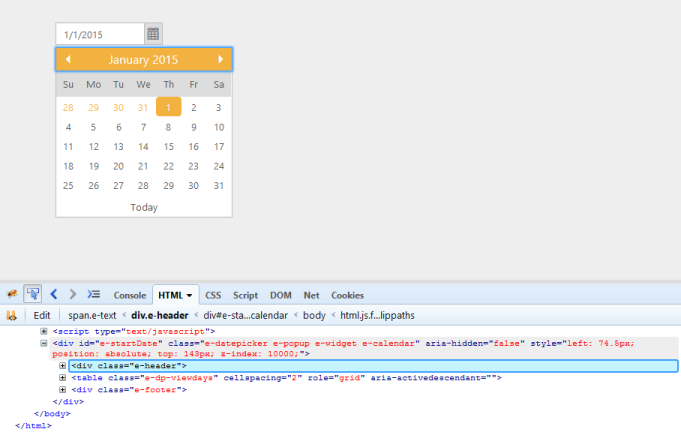
 Using Syncfusion Essential Js Built In Themes
Using Syncfusion Essential Js Built In Themes
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 Javascript Es6 Classes Objects In Programming Languages
Javascript Es6 Classes Objects In Programming Languages
 Slide In Css Child Element Staggered Animation Js Triggers
Slide In Css Child Element Staggered Animation Js Triggers
 Javascript Adding And Removing Nodes By Erik Young Medium
Javascript Adding And Removing Nodes By Erik Young Medium


0 Response to "32 Javascript Child Element By Class"
Post a Comment