20 Javascript Html Dom Examples
The references describe the properties and methods of each HTML object, along with examples. a abbr address area article aside audio b base bdo blockquote body br button canvas caption cite code col colgroup datalist dd del details dfn dialog div dl dt em embed fieldset figcaption figure footer form head header h1 - h6 hr html i iframe img ins ... Section 5. Working with Attributes. HTML Attributes & DOM Object's Properties - understand the relationship between HTML attributes & DOM object's properties.; setAttribute() - set the value of a specified attribute on a element. getAttribute() - get the value of an attribute on an element. removeAttribute() - remove an attribute from a specified element.
Html Dom Manage Html Dom With Vanilla Javascript
JavaScript DOM is nothing but a Document Object Model is worked as a standard object model along with a programming interface that works on HTML. It works on HTML elements for getting, changing, adding, or deleting HTML elements. With the help of JavaScript code along with HTML DOM, one can able to change the content of HTML elements.

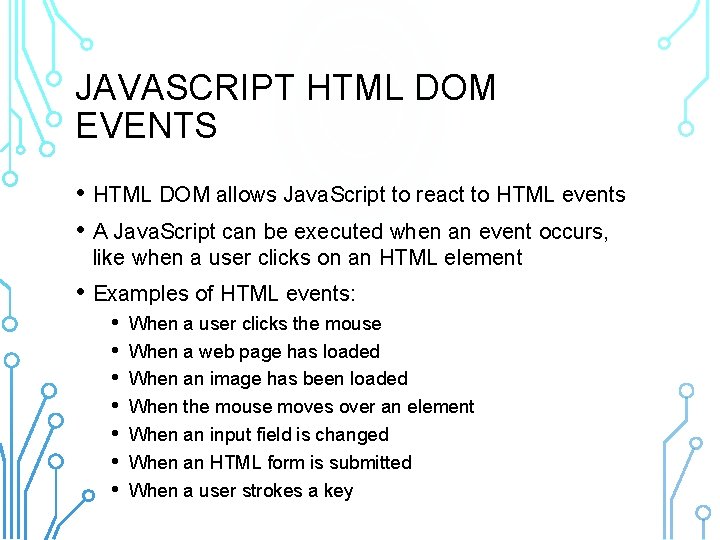
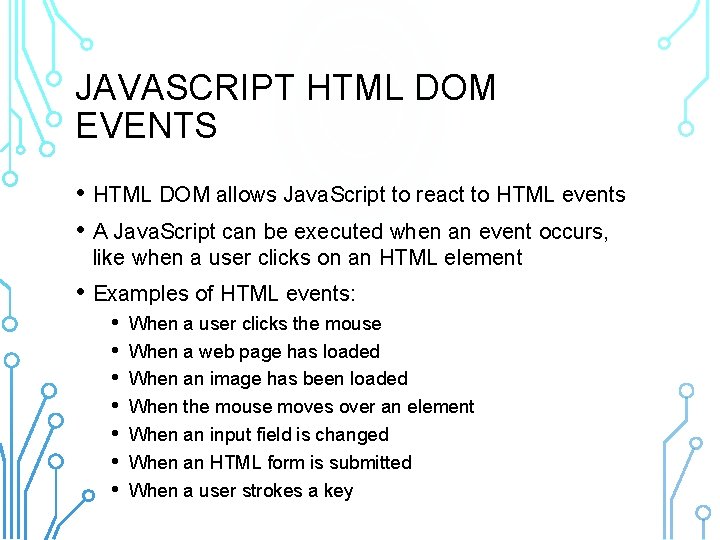
Javascript html dom examples. JavaScript DOM Events Example. JavaScript code can be executed when any changes happen in DOM or any event occurs, let's understand following scenario. When a web page has loaded completely. When the mouse moves over an element. When a user clicks the mouse. When any value changes in input field or dropdown list. "These are the essential DOM methods in JavaScript." Using innerHTML, we can read or append text directly without messy texts. Conclusion: These were Top 10 essential JS DOM methods a programmer should know. I have tried to cover a maximum of them with examples & simple explanation. And, the examples were pretty simple & easy to comprehend. This example demonstrates how events fire and are handled in the DOM in a very simple way. When the BODY of this HTML document loads, an event listener is registered with the top row of the TABLE. The event listener handles the event by executing the function stopEvent, which changes the value in the bottom cell of the table.
The DOM API (Application Programming Interface) is essentially the gateway between your HTML document rendered on the web and your JavaScript. The DOM API provides a set of properties and methods which makes it possible to access information about our document or specific elements inside our script, as well as change their state on the browser. Accessing field value by document object. In this example, we are going to get the value of input text by user. Here, we are using document.form1.name.value to get the value of name field.. Here, document is the root element that represents the html document. form1 is the name of the form.. name is the attribute name of the input text.. value is the property, that returns the value of the ... Nov 12, 2017 - (I am not going to post the solution ... will include the major concepts that I’m thinking about in solving it with examples.) ... The DOM (Document Object Model) is a way of understanding how HTML or XML is rendered on a page....
JavaScript DOM [13 exercises with solution] [An editor is available at the bottom of the page to write and execute the scripts.1. Here is a sample html file with a submit button. Now modify the style of the paragraph text through javascript code. Examples of using JavaScript to access and manipulate HTML objects. Anchor Object Find the value of the href attribute of a link Find the value of the hreflang attribute of a link Find the value of the id attribute a link Find the value of the rel attribute of a link Find the value of the target attribute of a link Find the value of the type ... "The W3C Document Object Model (DOM) is a platform and language-neutral interface that allows programs and scripts to dynamically access and update the content, structure, and style of a document." The W3C DOM standard is separated into 3 different parts: Core DOM - standard model for all document types; XML DOM - standard model for XML documents
With the HTML DOM, you can use JavaScript to build HTML documents, navigate their hierarchical structure, and add, modify, or delete elements and attributes or their content, and so on. Almost anything found in an HTML document can be accessed, changed, deleted, or added using the JavaScript with the help of HTML DOM. Document Object Model (DOM) is programming API For HTML and XML documents. When a web page is loaded, the browser creates a Document Object Model of the page. Examples of using JavaScript to access and manipulate DOM objects. The Document Object. Display all name/value pairs of cookies in a document. Display the domain name of the server that loaded the document. Display the date and time the document was last modified.
Mar 19, 2021 - This chapter provides some longer ... the DOM. Wherever possible, the examples use common APIs, tricks, and patterns in JavaScript for manipulating the document object. ... The following example shows the use of the height and width properties alongside images of varying dimensions: <!DOCTYPE html> <html lang="en"> ... Each element in an HTML document such as image, hyperlink, form, button, heading, paragraph, etc. is represented using a JavaScript object in the DOM hierarchy, and each object contains properties and methods to describe and manipulate these objects. For example, the style property of the DOM ... In the example above: Changing the attribute value updates the property.; But the property change does not affect the attribute. That "feature" may actually come in handy, because the user actions may lead to value changes, and then after them, if we want to recover the "original" value from HTML, it's in the attribute.. DOM properties are typed
The example does not work, because it applies to already existing DOM elements. Of course the situation is simple if the element is already a DOM element, but in my situation the HTML contents is the value of a variable, not part of the DOM. - Tower Jun 23 '10 at 17:47 XML DOM Navigating Nodes. The examples below use the XML file books.xml. Get the parent of a node. Get the first child element of a node. Get the last child element of a node. Get the next sibling element of a node Get the previous sibling element of a node. Examples explained. How to use DOM and Events. Using DOM, JavaScript can perform multiple tasks. It can create new elements and attributes, change the existing elements and attributes and even remove existing elements and attributes. JavaScript can also react to existing events and create new events in the page. getElementById, innerHTML Example
The Legacy DOM − This is the model which was introduced in early versions of JavaScript language. It is well supported by all browsers, but allows access only to certain key portions of documents, such as forms, form elements, and images. Nov 22, 2017 - HTML defines the default DOM structure. However in many cases you may want to manipulate this with JavaScript, usually in order to add extra functionalities to a site. The Document Object Model (DOM) connects web pages to scripts or programming languages by representing the structure of a document—such as the HTML representing a web page—in memory. Usually it refers to JavaScript, even though modeling HTML, SVG, or XML documents as objects are not part of the core JavaScript language.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. DOM level 1 includes both methods for generic document access and manipulation (DOM 1 Core) as well as methods specific to HTML documents (DOM 1 HTML). Example: Creating an HTML table dynamically (Sample1.html) DOM Javascript is the main component of making interactive web. Using DOM, Javascript can communicate with HTML elements via the API. There are still many DOM Javascript events and methods that I did not discuss on this occasion, but among the many events and methods in the DOM API javascript, the list above is the one that is used most often.
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. w3schools . THE WORLD'S LARGEST WEB DEVELOPER SITE ... JavaScript HTML DOM Examples « Previous. Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. w3schools . THE WORLD'S LARGEST WEB DEVELOPER SITE ... JavaScript HTML DOM Examples « Previous. The Document Object. Display all name/value pairs of cookies in a document Display the domain name of the server that loaded the document Display the date and time the document was last modified Display the title of a document Display the full URL of a document Replace the content of a document Open a new window, and add some content Display the ...
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, Python, Bootstrap, Java and XML. w3schools . THE WORLD'S LARGEST WEB DEVELOPER SITE. ... JavaScript HTML DOM Examples Previous Next ... 8/8/2017 · Using Javascript DOM. In the DOM JavaScript example below, we target the <p> element using the getElementById method and grabbing the <p> element's id id="demoz". The <p> element's content is manipulated using the innerHTML property: Example. Getting or Setting HTML Contents to DOM. You can also get or set the contents of the HTML elements easily with the innerHTML property. This property sets or gets the HTML markup contained within the element i.e. content between its opening and closing tags. Checkout the following example to see how it works:
What is Roadmap What is HTTP What is HTML What is CSS What is Responsive What is JavaScript What is ES5 What is HTML DOM What is Google Maps What is Google Fonts What is Google Charts What is XML What is AJAX What is JSON What is CSS Icons What is Bootstrap What is W3.CSS What is CLI What is ... All of the properties, methods, and events available for manipulating and creating web pages are organized into objects. For example, the document object that represents the document itself, any table objects that implement the HTMLTableElement DOM interface for accessing HTML tables, and so forth, are all objects.. The DOM is built using multiple APIs that work together.
 Javascript Fundamentals Master The Dom Part 1 By
Javascript Fundamentals Master The Dom Part 1 By
 How To Implement Dom Data Binding In Javascript Stack Overflow
How To Implement Dom Data Binding In Javascript Stack Overflow
 Accessing Dom Elements With Javascript By Rafael Cruz Medium
Accessing Dom Elements With Javascript By Rafael Cruz Medium
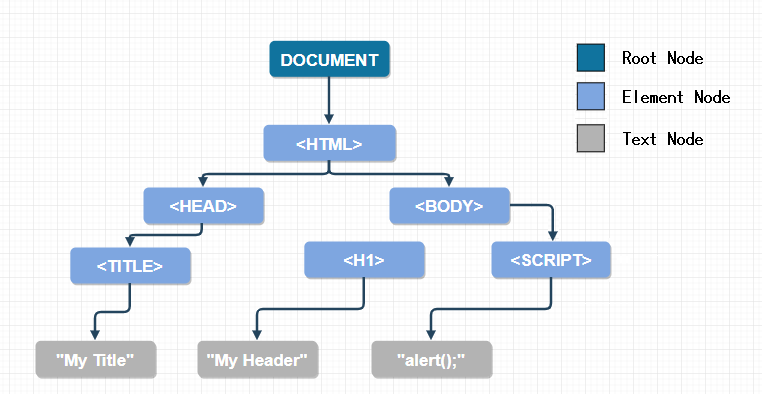
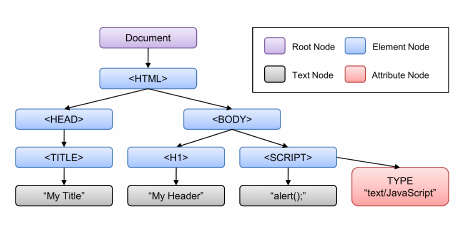
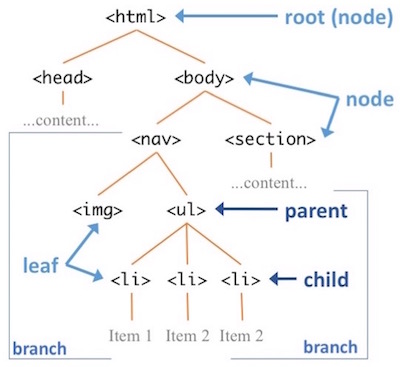
 Html Dom Diagram Coded Example And Explanation Mr Virk Media
Html Dom Diagram Coded Example And Explanation Mr Virk Media
 15 Javascript Methods For Dom Manipulation For Web Developers
15 Javascript Methods For Dom Manipulation For Web Developers
6 The Document Object Model A Modern Introduction To
 Html Objects In Javascript And Html Dom Model Window
Html Objects In Javascript And Html Dom Model Window
 Web Technologies Tehnologii Web Course 09 Javascript Lect
Web Technologies Tehnologii Web Course 09 Javascript Lect
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice
 What Is Dom Document Object Model
What Is Dom Document Object Model
 Javascript Dom Tutorial With Example
Javascript Dom Tutorial With Example
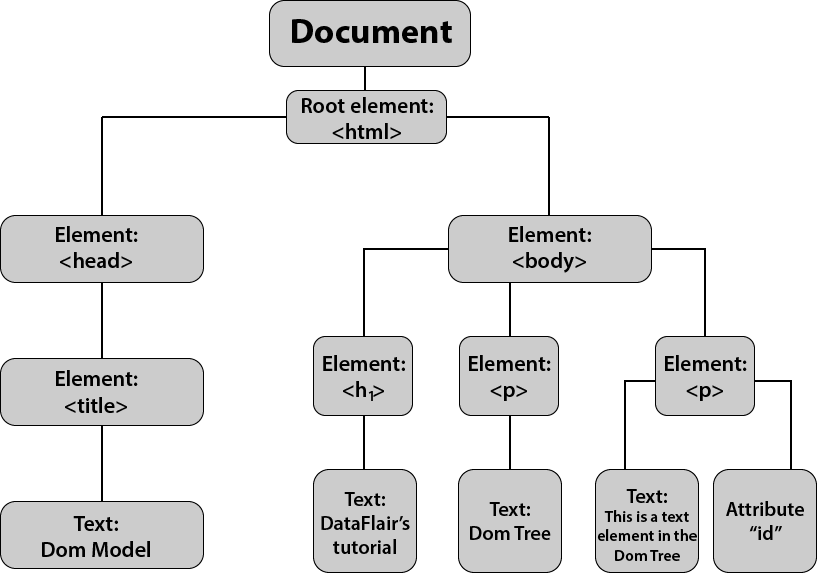
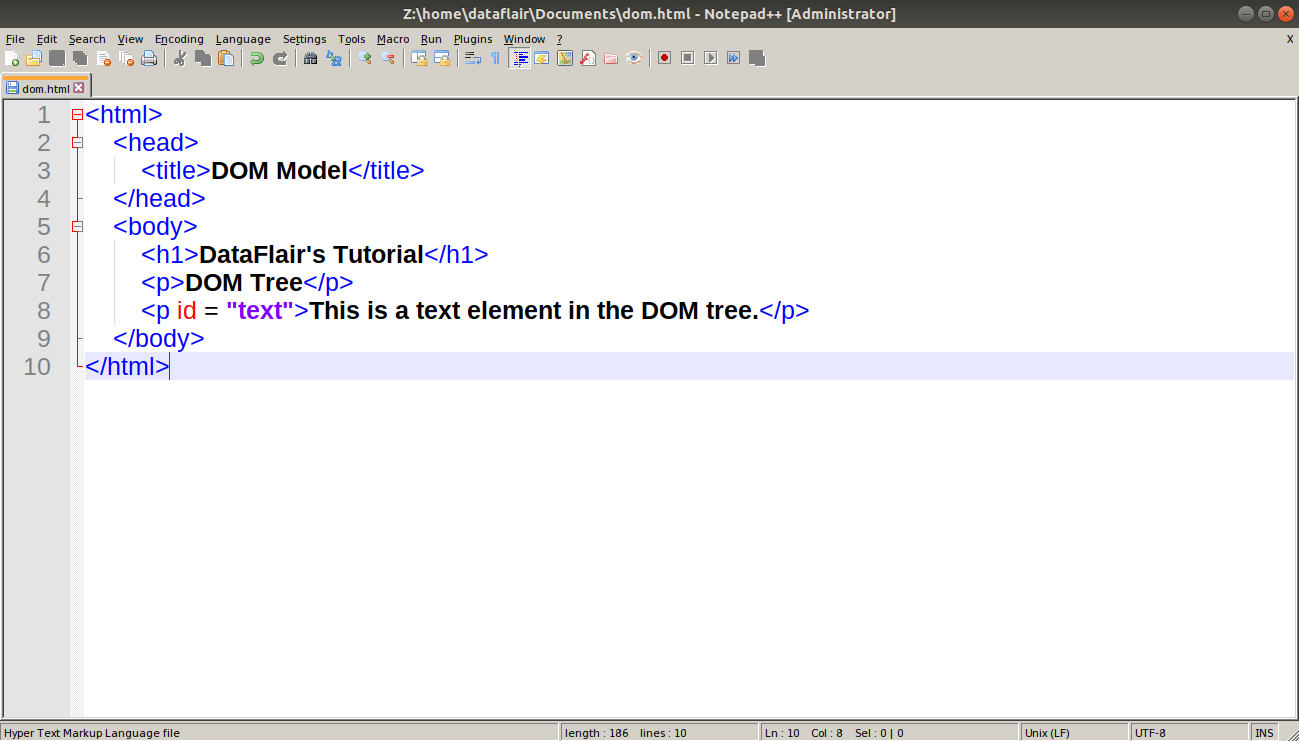
 Html Dom In Depth I Am At The Heart Of Every Web Page I
Html Dom In Depth I Am At The Heart Of Every Web Page I
 Building The Dom Faster Speculative Parsing Async Defer
Building The Dom Faster Speculative Parsing Async Defer
 Html Dom Diagram Coded Example And Explanation Mr Virk Media
Html Dom Diagram Coded Example And Explanation Mr Virk Media
 Javascript Dom Nodes Tutorial Republic
Javascript Dom Nodes Tutorial Republic
How Javascript Works The Internals Of Shadow Dom How To
 Javascript Dom Document Object Model Guide For Novice
Javascript Dom Document Object Model Guide For Novice


0 Response to "20 Javascript Html Dom Examples"
Post a Comment