27 Javascript Key Value Array
The Array.prototype.filter () method returns a new array with all elements that satisfy the condition in the provided callback function. Therefore, you can use this method to filter an array of objects by a specific property's value, for example, in the following way: The Object.values () method was introduced in ES8 and it does the opposite of Object.key (). It returns the values of all properties in the object as an array. You can then loop through the values array by using any of the array looping methods. Let us look at an example:
 How To Get The First Key Name Of A Javascript Object
How To Get The First Key Name Of A Javascript Object
The iterable argument is expected to be an object that implements an @@iterator method, that returns an iterator object, that produces a two element array-like object, whose first element is a value that will be used as a property key, and whose second element is the value to associate with ...

Javascript key value array. Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually. Sep 30, 2020 - We are required to write a JavaScript function that takes in one such array and constructs an object where name value is the key and the score value is their value. In this example, the Array.prototype.entries method returns an iterator that is used to display the values of the array. At each iteration the entry.value contains the [key, value] array. Iterating Over Array-Like Objects. Array-like objects may look like an Array.
30/9/2020 · We are required to write a JavaScript function that takes in one such array and constructs an object where name value is the key and the score value is their value. Use the Array.prototype.reduce () method to construct an object from the array. Arrays in javascript are typically used only with numeric, auto incremented keys, but javascript objects can hold named key value pairs, functions and even other objects as well. Simple Array eg. $(document).ready(function(){ var countries = ['Canada','Us','France','Italy']; console.log('I am from '+countries[0]); $.each(countries, function(key, value) { console.log(key, value); }); }); 2 weeks ago - You can group related data together into a single data structure by using a JavaScript object, like this: const desk = { height: "4 feet", weight: "30 pounds", color: "brown", material: "wood", }; An object contains properties, or key-value pairs. The desk object above has
Loop through key value pairs from an associative array with Javascript This post looks at how to loop through an associate array with Javascript and display the key value pairs from the array. An associative array can contain string based keys instead of zero or one-based numeric keys in a regular array. JavaScript arrays are used to store multiple values in a single variable. Nov 05, 2020 - It demonstrates different ways to store key value array in JavaScript
Approach: We will use Object.entries () which is available in JavaScript. Object.entries () method is used to return an array consisting of enumerable property [key, value] pairs of the object which are passed as the parameter. The ordering of the properties is the same as that given by looping over the property values of the object manually. May 07, 2020 - var myArray = {id1: 100, id2: 200, "tag with spaces": 300}; myArray.id3 = 400; myArray["id4"] = 500; for (var key in myArray) { console.log("key " + key + " has value " + myArray[key]); } Keys are indexes and values are elements of an associative array. Associative arrays are basically objects in JavaScript where indexes are replaced by user-defined keys. They do not have a length property like a normal array and cannot be traversed using a normal for loop Here’s an example of an associative array
18/6/2020 · Basically we will use javascript array get key value pair method. 1. Using an empty JavaScript key value array. console.log(“ID:- “ + students [i].id + ” Name:- “ + students [i].name + ” Age:- “ + students [i].age); 2. Using Javascript Object. In JavaScript, Objects are most important data types. The key size has a value "small". Each property is separated by a comma. All of the properties are wrapped in curly braces. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. May 09, 2021 - Create an array of key/value pairs from an object in JavaScript ... To achieve that, you can use any of the following methods (depending on the version of ES you support): ... Introduced in ES8, you can use Object.entries() to create an array of key/value pairs from an object, for example, like so:
var arr = _.values(obj); How to convert an Object {} to an Array [] of key-value pairs in JavaScript. to convert an Object {} to an Array [] of key-value pairs in JavaScript If you are using lodash, it could be as simple as this: var arr = _.values(obj); Introduction to Associative Array in Javascript. An Associative array is a set of key-value pairs and dynamic objects which the user modifies as needed. When user assigns values to keys with datatype Array, it transforms into an object and loses the attributes and methods of previous data type. Jul 26, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Jul 27, 2021 - Use Object.entries(obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. jquery push array with key, create array with key and value in jquery, javascript array push key value pair dynamically, array push with specific key javascript, javascript array push dynamic key value We have given two arrays containing keys and values and the task is to store it as a single entity in the form key => value in JavaScript. In JavaScript, the array is a single variable that is used to store different elements. It is usually used once we need to store a list of parts and access them by one variable.
That's the same, because Object.fromEntries expects an iterable object as the argument. Not necessarily an array. And the standard iteration for map returns same key/value pairs as map.entries().So we get a plain object with same key/values as the map.. Set. A Set is a special type collection - "set of values" (without keys), where each value may occur only once. Object.keys (obj) - returns an array of keys. Object.values (obj) - returns an array of values. Object.entries (obj) - returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): Create an object from an array of key/value pairs in JavaScript. How to Create a JavaScript Object From Array of Key/Value Pairs? Create an object from an array of key/value pairs in JavaScript. Daniyal Hamid ; 08 May, 2021 ; 3 Topics; 2 min read; Let's suppose you have an array of key/value pairs like the following: ...
Create an Array Iterator object, containing the keys of the array: const fruits = ["Banana", "Orange", "Apple", "Mango"]; const keys = fruits.keys(); for (let of keys) {. text += x + "<br>"; } 2/7/2020 · There's no key value array in Javascript. Basically what you want with Javascript on storing the "key-value" is a data structure called hashmap. But Javascript doesn't have hashmap itself. It uses a different data type Object which has the almost similar ability of a hashmap. Use JavaScript Map to Store a Key-Value Array Arrays in JavaScript are single variables storing different elements. We could need them to store a list of elements, and each element has an index to access them by it. JavaScript has different methods to store a key-value array. Use JavaScript Object to Store a Key-Value Array. The JavaScript Object is an entity with properties, and each property has value, so key-value …
We are required to write a JavaScript function that takes in one such object as the first argument, and a key value pair as the second argument. The key value pair is basically nothing but an object like this − const pair = {"productId": 456}; The function should then search the object for the key with specified "productId" and return that. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Let's see what utility functions provide JavaScript to extract the keys, values, and entries from an object. 1. Object.keys () returns keys. Object.keys (object) is a utility function that returns the list of keys of object. Let's use Object.keys () to get the keys of hero object: Object.keys (hero) returns the list ['name', 'city'], which ...
Joining array elements in a string; Logical connective of values; Mapping values; Merge two array as key value pair; Object keys and values to array; Reducing values; Remove value from array; Removing all elements; Removing duplicate elements; Removing items from an array; Removing/Adding elements using splice() Reversing arrays; Searching an Array Jul 10, 2020 - // original object { key1: "a", key2: "b"} var obj = { key1: "a", key2: "b" }; // adding new filed - you can use 2 ways obj.key3 = "c"; // static // or obj["key3"] = "c"; // dynamic - 'key3' can be a variable console.log(obj) // {key1: "a", key2: "b", key3: "c" } The first argument value is the value to search in the array. The second, optional, argument fromIndex is the index from where to start searching. The method returns a boolean indicating whether array contains value.. For example, let's determine whether an array of greeting words contains the values 'hi' and 'hey':
12/6/2019 · Learn how to create a key value array in javascript. Arrays in javascript are not like arrays in other programming language. They are just objects with some extra features that make them feel like an array. It is advised that if we have to store the data in numeric sequence then use array else use objects where ever possible. The keys () method returns a new Array Iterator object that contains the keys for each index in the array.
 How To Find Unique Objects In An Array In Javascript By
How To Find Unique Objects In An Array In Javascript By
 Group All Same Key Value In One Array To One Object Inside
Group All Same Key Value In One Array To One Object Inside
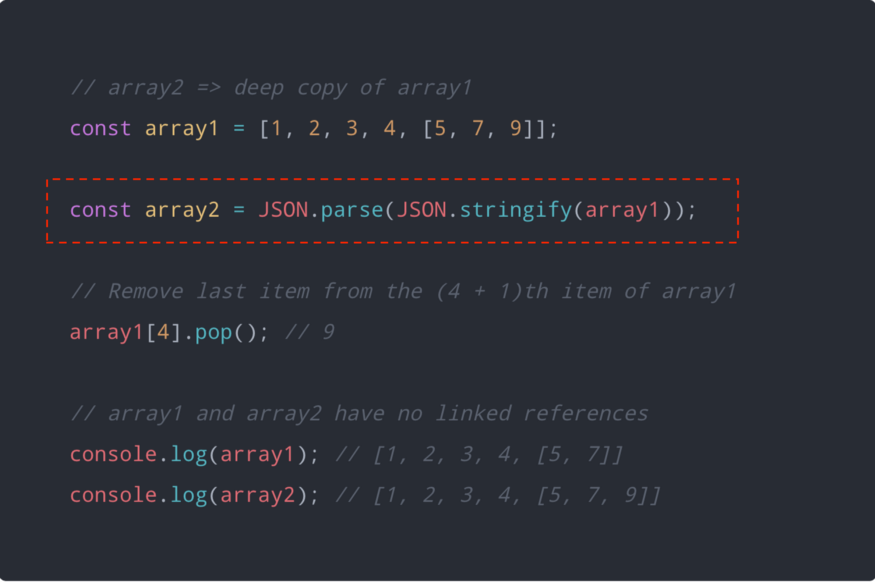
 Converting Object To An Array Samanthaming Com
Converting Object To An Array Samanthaming Com
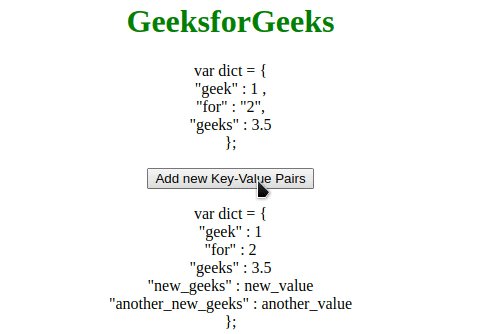
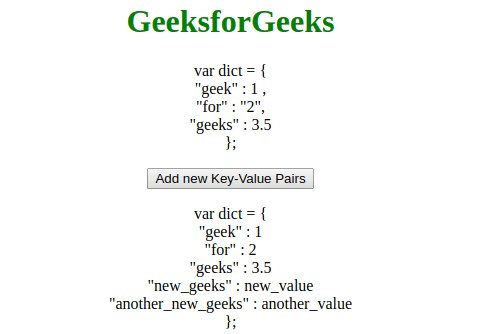
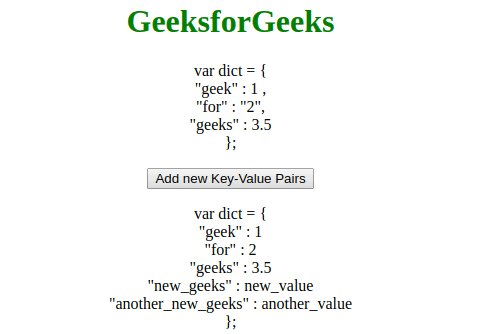
 How To Add Key Value Pair To A Javascript Object Geeksforgeeks
How To Add Key Value Pair To A Javascript Object Geeksforgeeks
 How To Add An Object To An Array In Javascript Geeksforgeeks
How To Add An Object To An Array In Javascript Geeksforgeeks
 Javascript Array Find How To Find Element In Javascript
Javascript Array Find How To Find Element In Javascript
 Creating Multidimensional Key Value Array Javascript Stack
Creating Multidimensional Key Value Array Javascript Stack
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
 Load Database Values As K V Pairs Into Php And Then Into
Load Database Values As K V Pairs Into Php And Then Into
 Build An Array Of Objects With Two Key Value Pairs Stack
Build An Array Of Objects With Two Key Value Pairs Stack
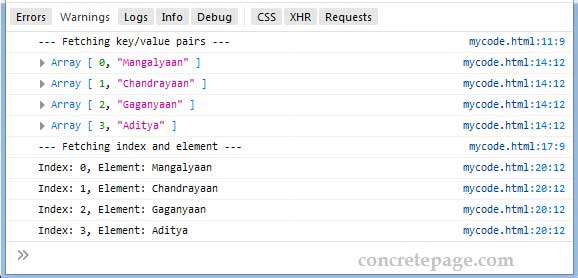
 Sodhanalibrary Parsing Json Using Javascript By Reading Key
Sodhanalibrary Parsing Json Using Javascript By Reading Key
 Php Array Associative Multidimensional
Php Array Associative Multidimensional
 Javascript Group Array By Key Code Example
Javascript Group Array By Key Code Example
Js Add Key Value Pair To Array
 How To Implement A Hash Map In Javascript By Jake Zhang
How To Implement A Hash Map In Javascript By Jake Zhang
 Array Of Array Key Value Javascript Code Example
Array Of Array Key Value Javascript Code Example
 Javascript Array Of Objects Determine If Key Value Exists
Javascript Array Of Objects Determine If Key Value Exists
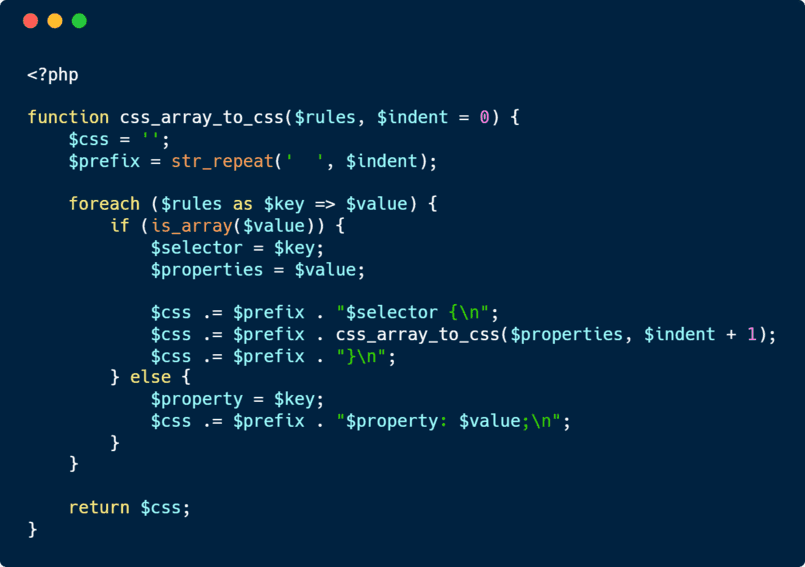
 How To Convert A Nested Php Array To A Css Sass Less Rule
How To Convert A Nested Php Array To A Css Sass Less Rule
Reverse Order Of Javascript Associative Array Javascript
 Hacks For Creating Javascript Arrays
Hacks For Creating Javascript Arrays
 Javascript Array Entries Method
Javascript Array Entries Method
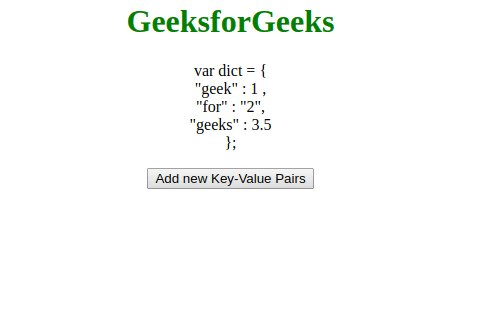
 How To Create Dictionary And Add Key Value Pairs Dynamically
How To Create Dictionary And Add Key Value Pairs Dynamically
 D3 Array Input Line Graph Example Stack Overflow
D3 Array Input Line Graph Example Stack Overflow
 How Can I Add A Key Value Pair To A Javascript Object
How Can I Add A Key Value Pair To A Javascript Object
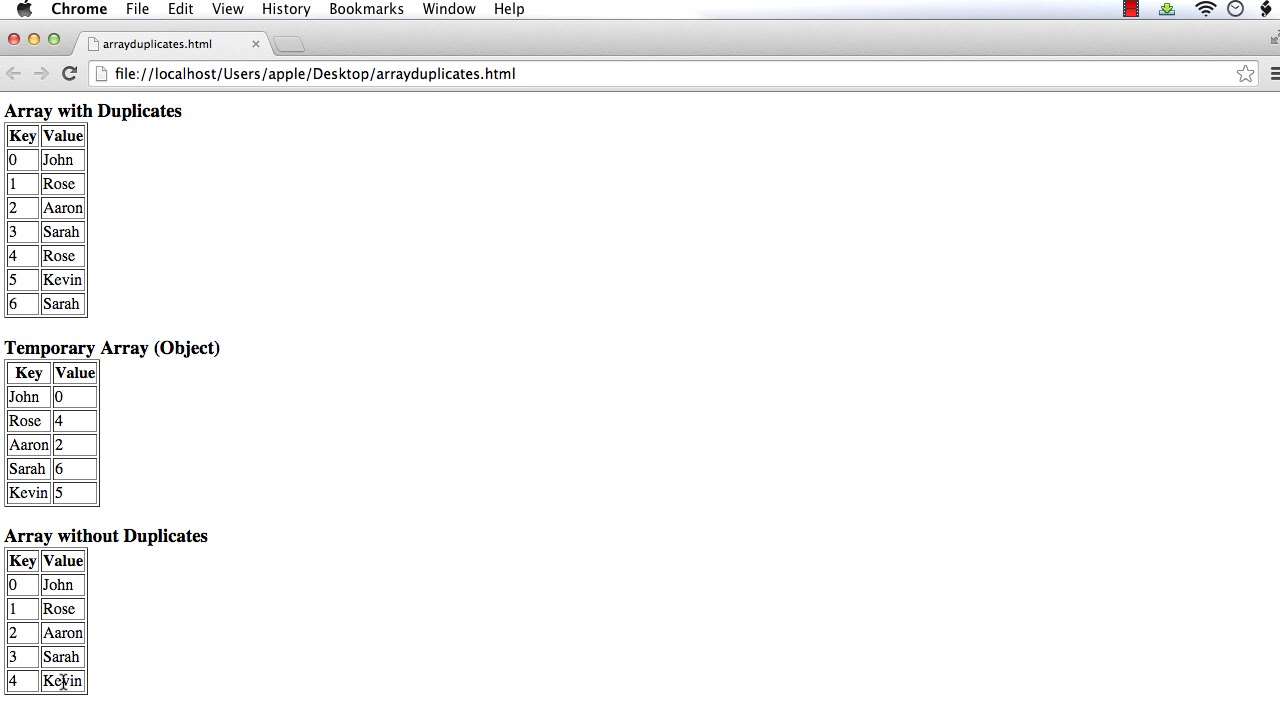
 Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
Javascript Remove Duplicates From An Array Using Magical Javascript Objects Key Value Pairs
0 Response to "27 Javascript Key Value Array"
Post a Comment