31 Javascript Read A File Into A String
In the above Javascript code, we are first adding references of XLSX plugin files and then adding two functions. UploadProcess: Uploads the file on button click and convert it into Binary data, it also check if Browser is IE then process accordingly to convert file into binary. ProcessExcel: this function takes the binary data, reads the Sheet ... Read file to string. 344. Get assembly name and version into a string. 353. Read an external url into a string variable. Node.js: Syncronously read a file into a string / Published in: JavaScript. Save to your folder(s) Expand | Embed | Plain Text. Copy this code and paste it in your HTML.
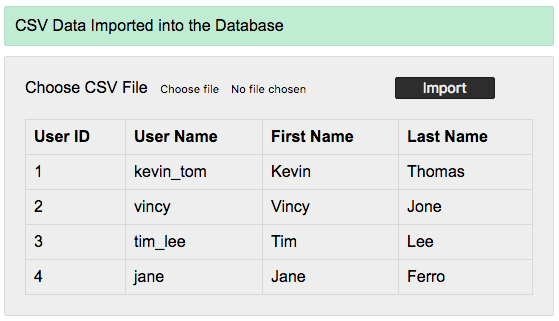
 Import Csv File Into Mysql Using Php Phppot
Import Csv File Into Mysql Using Php Phppot
encode the file as a base64 string javascript; read file base64 javascript; javascript upload file and convert to base64; javascript convert base64 to file; how to show base64 file using javascript; js convert base64 into file; how to save base64 to file in javascript; convert .raw file to base64 js; save a base64 to a file in js

Javascript read a file into a string. The CSV file is selected in FileUpload control (HTML File Input) and Upload button is clicked and the Upload JavaScript function is called. Inside the function, first a check is performed to verify whether the file is a valid CSV or a text file. Then a check is performed to make sure whether the browser supports HTML5 File API. This is file test-read-entire-file-into-string.txt This is Java example of reading entire content in a file into a string Other Resources. Oracle Java Platform SE 6 - java.io.FileReader; Oracle Java Platform SE 7 - java.nio.file.Files.readAllBytes(Path path) Oracle Java Platform SE 8 - java.nio.file.Files.lines(Path path, Charset cs) Learn to read file to string in Java. Following examples use Files.readAllBytes (), Files.lines () (to read line by line) and FileReader and BufferedReader to read text file to String. 1. Files.readString () - Java 11
Converting JavaScript file objects or blobs to Base64 strings can be useful. For example when we can only send string based data to the server. In this tutorial we'll explore how to use JavaScript to generate a Base64 string and a DataURL from a file object. In both examples we'll use a file obtained from a file input field. FileReader.readAsText (): Reads the contents of the specified input file. The result attribute contains the contents of the file as a text string. This method can take encoding version as the second argument (if required). The default encoding is UTF-8. In this case we are using FileReader.readAsText () method to read local .txt file. This code ... The file contents are stored in the FileReader's result string property. Being a string, it allows you to manipulate it just as you would any string. For instance, you can see it in the code above where I displayed the first line. Reading Multiple Files and Properties Using a Closure
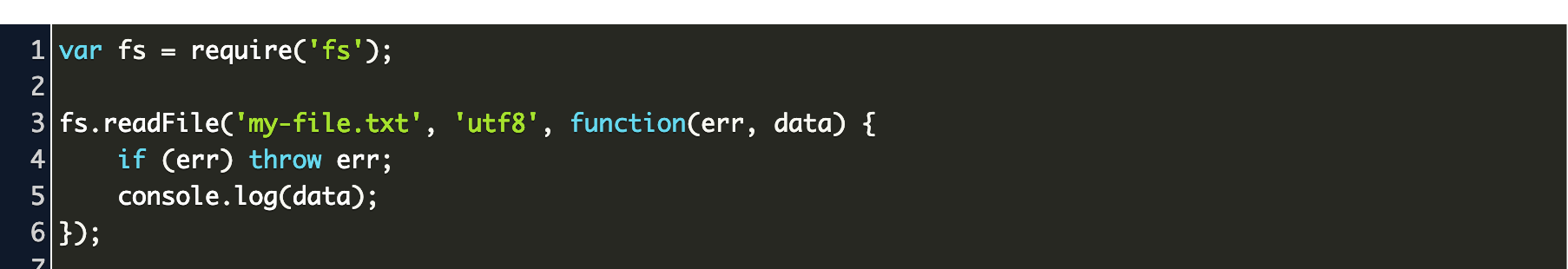
In Java 7+, Files.readAllLines () can be used to read a file into a List<String> object. Apart from using this method for reading a file line by line in Java, you can also use it to convert a file into a string as shown below: readAsArrayBuffer (blob) - read the data in binary format ArrayBuffer. readAsText (blob, [encoding]) - read the data as a text string with the given encoding (utf-8 by default). readAsDataURL (blob) - read the binary data and encode it as base64 data url. abort () - cancel the operation. 2/11/2017 · How to read a file as a string in nodejs javascript? by Kavit · November 2, 2017. Below code reads the file content in asynchronous manner and the content is returned in the string format and buffered format respectively. let fs = require ("fs-extra"); let path = require ("path"); fs.readFile (path.join (__dirname, "filePath"), "utf8", (data, err) ...
There is a built-in Module or in-built library in NodeJs which handles all the reading operations called fs (File-System). It is basically a JavaScript program (fs.js) where function for reading operations is written. Import fs-module in the program and use functions to read text from the files in the system. How to read the contents of a JSON file using Java? How to read data from JSON array using JavaScript? How to add a JSON string to an existing JSON file in Java? How to use external ".js" files in an HTML file? How to include an external JavaScript inside an HTML page? Including an external stylesheet file in your HTML document; How to read ... 31/1/2013 · Reading a String from a File in JavaScript Posted on 2013/01/31 by thiscouldbebetter The code shown below reads the contents of a text file “Test.txt” into a string, and then displays that string in the web browser. To see the code in action, paste it into an.html file and open that file in a web browser that runs JavaScript.
Given an HTML document, the task is to get the entire document as a string using JavaScript. Here few methods are discussed: getElementsByTagName () Method. This method returns a set of all elements in the document with the defined tag name, as a NodeList object. This object represents a collection of nodes, Which are accessed by index numbers. JavaScript Read and Write to Text File. ... file or not. So, if you want to add the data to the created file you can use writeline method which is used to add text string to the file. Using ActiveX objects, the following should be included in your code to read a file: ... // str is the content that is to be written into the file. Comment down ... document.getElementById('upload').addEventListener('change', readFileAsString) function readFileAsString() { var files = this.files; if (files.length === 0) { console.log('No file is selected'); return; } var reader = new FileReader(); reader.onload = function(event) { console.log('File content:', event.target.result); }; reader.readAsText(files…
2) The correct method. 2.1) - Create A New XMLHttpRequest. 3) Usage. 3.1) - Parse JSON string into object. In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest. The FileReader is used to read files. It offers the read () and read (char []) methods, which return a single character and multiple characters respectively. Also, it accepts a File or String into the constructor. Text files (TXT, CSV, JSON, HTML etc) can be read using the readAsText () method. Binary files (EXE, PNG, MP4 etc) can be read using the readAsArrayBuffer () method. Data url string can be read using the readAsDataURL () method.
To convert or parse CSV data into an array, you need to use JavaScript's FileReader class, which contains a method called readAsText () that will read a CSV file content and parse the results as string text. First, you need to have an HTML form that accepts a CSV file using an <input> element. Here's a simple way to create one: In modern browsers, Files have Blob properties and functions. These functions allows us to read the file..text () transforms the file into a stream and then into a string..stream () returns a ReadableStream. If your javascript is being executed in a browser, you can make use of the TextEncoder and TextDecoder native functions which allow you to choose which codification you want to use. The Encoding API helps solving the string conversion problem. /** * Convert an Uint8Array into a string.
Apr 12, 2016 — As of at least Node 6, readFileSync returns a Buffer , so it must first be converted to a string in order for split to work: var text = fs.readFileSync (".. Reading a text file into a string stores the content of the file in a single string, replacing the newline characters with spaces. Use file.read () to read an entire file . Reading Javascript CSV File. After successfully writing CSV files using javascript, of course, we also want to read CSV files using javascript via the input form. There are several ways to read CSV files; you can create native javascript scripts to read CSV files or use the javascript plugin. Let's start the tutorial: Read CSV files using ... 24/5/2016 · If I understand you correctly, you can read the file after the input change with FileReader like this: function readSingleFile(evt) { //Retrieve the first (and only!)
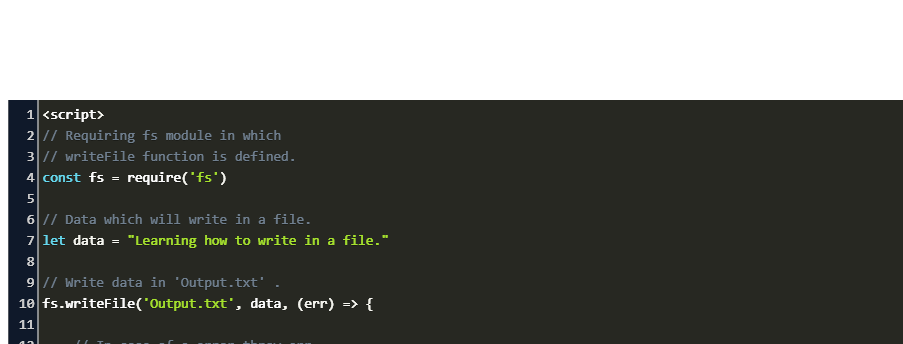
30/7/2021 · In this article, we will examine how to read the contents of any text file that exists on your computer into a variable using JavaScript. The following are a few basic pointers that everybody should brush through before looking at the code: Event listeners: These are predefined functions that exist in JavaScript. 16/9/2019 · It provides sync and async functions to read and write files on the file system. Let us look at the exmaples of reading and writing files using the fs module on node.js Let us create a js file named main.js having the following code − If we want to display images, reading the file into a string isn't very helpful. Conveniently the FileReader has a readAsDataURL method that reads the file into an encoded string that can be used as the source for an <img> element. The code is pretty much the same as previously,
Step 1: Included papa parse and jQuery files into head section of index.html file. Step 2: Created HTML form markup to upload file into index.html file. I used HTML5 file input with attribute like validation etc, As you can see file upload input field is a required field and allows to choose CSV formatted file.
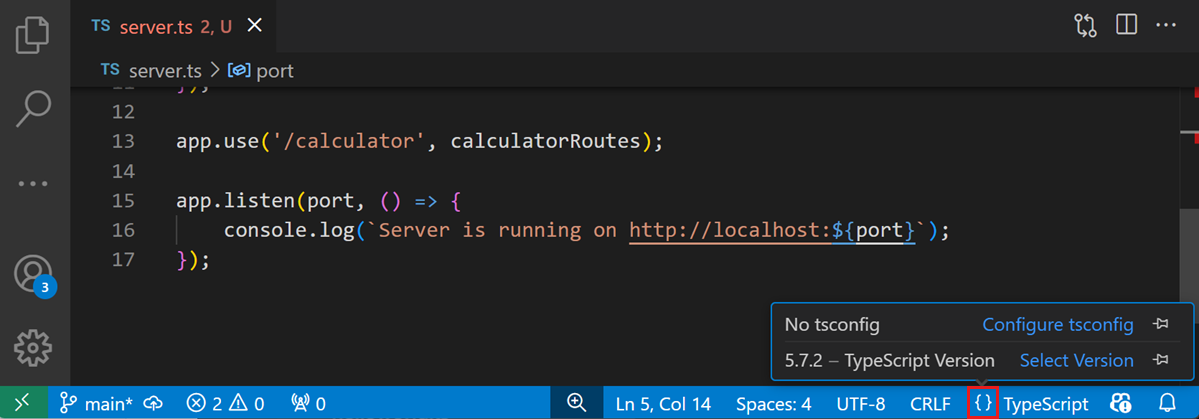
 Typescript Compiling With Visual Studio Code
Typescript Compiling With Visual Studio Code
 Programmatic File Downloads In The Browser Logrocket Blog
Programmatic File Downloads In The Browser Logrocket Blog
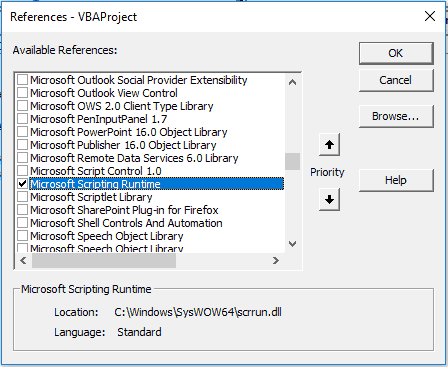
 Read And Write To A Text File With Vba Opentextfile Wellsr Com
Read And Write To A Text File With Vba Opentextfile Wellsr Com
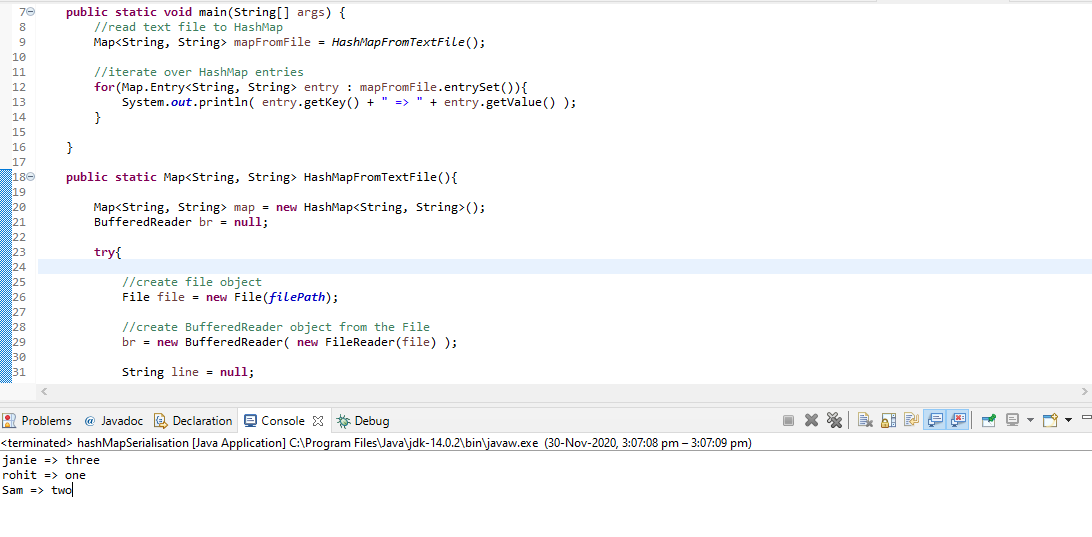
 Reading Text File Into Java Hashmap Geeksforgeeks
Reading Text File Into Java Hashmap Geeksforgeeks
 Nodejs Read Text File To String Code Example
Nodejs Read Text File To String Code Example
 Nodejs Reading And Processing A Delimiter Separated File
Nodejs Reading And Processing A Delimiter Separated File
 5 Tips To Organize Your Javascript Code Without A Framework
5 Tips To Organize Your Javascript Code Without A Framework
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 How To Read A Local Text File Using Javascript Geeksforgeeks
How To Read A Local Text File Using Javascript Geeksforgeeks
 Copy Data From Text File To Excel Using Vba
Copy Data From Text File To Excel Using Vba
 Save Data To Text File Javascript Code Example
Save Data To Text File Javascript Code Example
 How To Read Text File In React Stack Overflow
How To Read Text File In React Stack Overflow
 Tutorial Read And Write Csv File With Javascript
Tutorial Read And Write Csv File With Javascript
 Node Js Upload Csv File Data To Database Bezkoder
Node Js Upload Csv File Data To Database Bezkoder

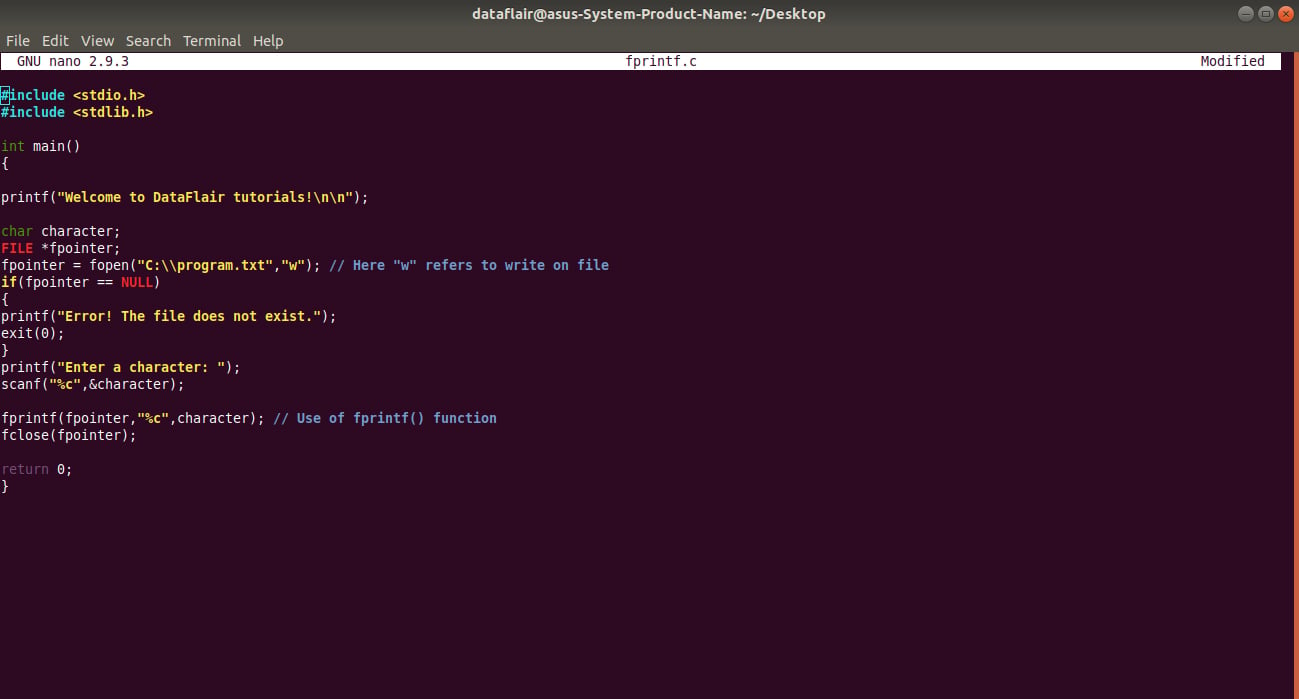
 File Handling In C An Easy Concept To Manage Your Files In
File Handling In C An Easy Concept To Manage Your Files In
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 How To Read And Write A Json Object To A File In Node Js
How To Read And Write A Json Object To A File In Node Js
 Java Properties File How To Read Config Properties Values In
Java Properties File How To Read Config Properties Values In
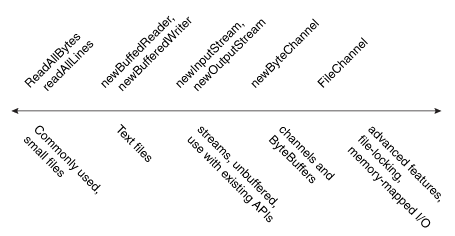
 Reading Writing And Creating Files The Java Tutorials
Reading Writing And Creating Files The Java Tutorials
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
 How To Read A Local Text File Stack Overflow
How To Read A Local Text File Stack Overflow
 How To Remove Commas From Array In Javascript
How To Remove Commas From Array In Javascript
 How To Encrypt Strings Amp Files In Your Source Code Dev
How To Encrypt Strings Amp Files In Your Source Code Dev
 Ansible Read Json File Json File Parsing Devops Junction
Ansible Read Json File Json File Parsing Devops Junction
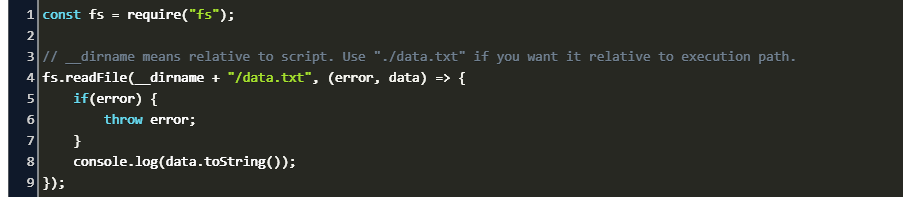
 Read File To String Nodejs Code Example
Read File To String Nodejs Code Example
 How To Transfer Files And Data Between Angular Clients And
How To Transfer Files And Data Between Angular Clients And
 6 Ways To Read Files In Php Into String Array And More
6 Ways To Read Files In Php Into String Array And More
 Javascript Read File Lines Into Array Vanilla Code Example
Javascript Read File Lines Into Array Vanilla Code Example
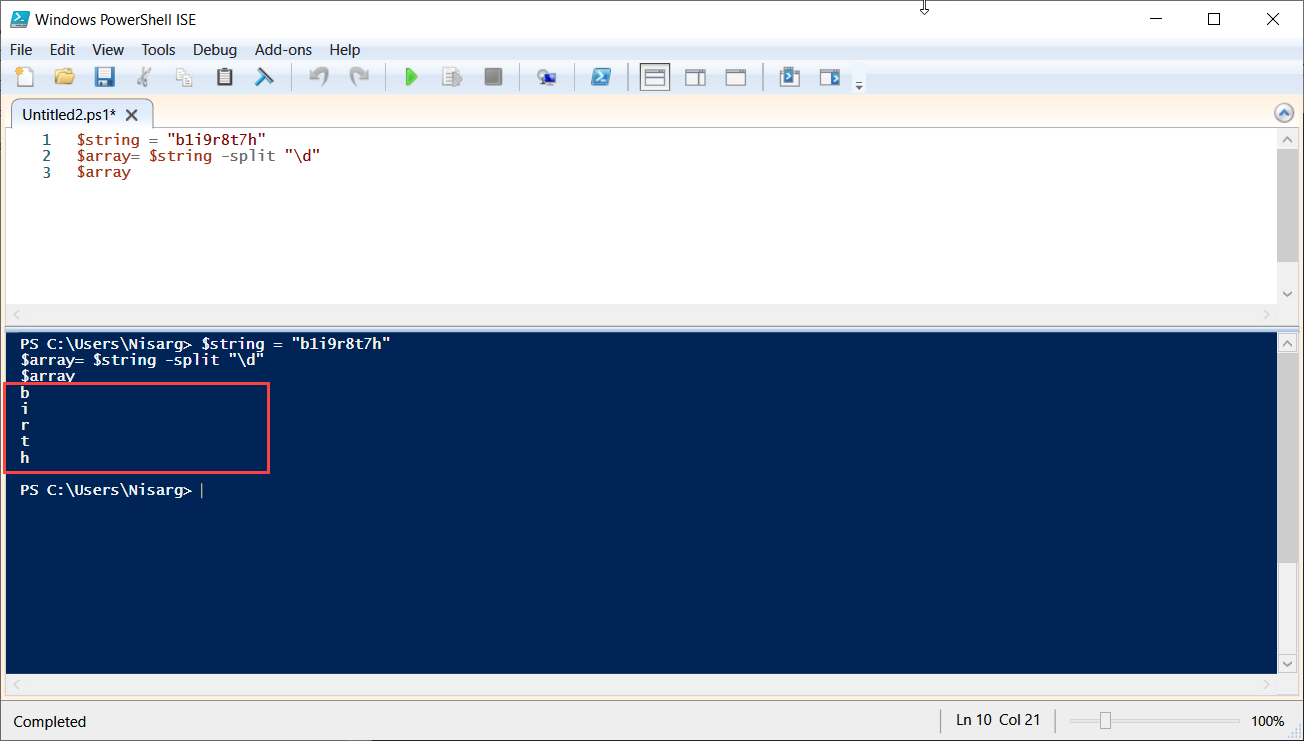
 Using Powershell To Split A String Into An Array
Using Powershell To Split A String Into An Array
0 Response to "31 Javascript Read A File Into A String"
Post a Comment