27 Show Div After 5 Seconds Javascript
28/8/2013 · Now I will explain how to hide div elements after 5 seconds using jQuery. To implement this we need to write the code like as shown below. <html xmlns="http://www.w3 /1999/xhtml">. <head>. <title>jQuery Hide DIV Elements after 10 seconds</title>. <script type="text/javascript" src="http://code.jquery /jquery-1.8.2.js"></script>. If the browser or the current page is loaded, the script will be executed then the div will display using the fadeIn function within five (5) seconds, and it has delay function to fadeOut by five (5) seconds. Note: The "5000" figure in the script that we used for the delay function is equal to five (5) seconds in milliseconds.
 How To Reload Css Without Reloading The Page Using Javascript
How To Reload Css Without Reloading The Page Using Javascript
The setTimeout above schedules the next call right at the end of the current one (*).. The nested setTimeout is a more flexible method than setInterval.This way the next call may be scheduled differently, depending on the results of the current one. For instance, we need to write a service that sends a request to the server every 5 seconds asking for data, but in case the server is overloaded ...

Show div after 5 seconds javascript. You wouldn't happen to know how it should look would you if I wanted jquery to hide the image first then show it 5 seconds after page load? ... Show the div in 5s $("#paint").delay(3000).fadeIn ... Better example of jQuery mousemove() event to Show div for 5 seconds then Hide it after the delay! This script is basically show a div when the mouse is active ie., when you move the mouse on the Document, If the mouse is not active then the div will disappear after 5 seconds.. Here is the entire code with demo and download! The start() function calls draw() to start the spinner spinning and display it in the UI, hides the Start button so you can't mess up the game by starting it multiple times concurrently, and runs a setTimeout() call that runs a setEndgame() function after a random interval between 5 and 10 seconds has passed.
Above script will refresh your HTML page after every 5 seconds. setTimeout() method is used to set a timer which executes a method or specified piece of code after a specified number of milliseconds. Hint: 1000 ms = 1 second. Example 2 : Reload page using JavaScrip setInterval Method by vikas. You must have seen this effect when a particular element is visible for few seconds and then it fades out. Such things are used for notifications. You can also implement the same in your web application with jQuery. It is really very simple. Find below jQuery code to show the div for 3 seconds and after that it fades out automatically. Given a div element and the task is to hide the div element after few seconds using jQuery ? Approach: Select the div element. Use delay function (setTimeOut(), delay()) to provide the delay to hide() the div element. Example 1: In this example, the setTimeOut() method is used to provide delay to the fadeOut() method.
24/8/2018 · Display an HTML Element after few seconds with jQuery. so, let’s first create an HTML element. <!DOCTYPE html> <html> <body> <p id="codespeedy">Hey this is saruque</p> </body> </html> Now, we gonna make the paragraph hidden and will appear on the webpage after a particular time with fade in slowly. Redirect to another page after delay 5 seconds using JavaScript The following HTML Markup consists of an HTML Button and an HTML DIV containing an HTML SPAN for displaying the Countdown timer. The Button has been assigned JavaScript click event handler and when the Button is clicked the DelayRedirect JavaScript function is executed. In previous articles I explained jQuery reload iframe for every 10 or 5 seconds, jQuery reload or refresh iframe, jQuery different methods to reload or refresh div, Javascript call function for every 5 or 10 seconds using setinterval function and many articles relating to AngularJS, jQuery, JavaScript and asp .
4/8/2015 · Is there any way to load the <DIV> in html page after 5 seconds via javascript or jquery? You can try with the below code .Here what we will do is to hide the div initially and then show in using FadeIn animation with a 5 seconds delay. So here you can find out how to close popup window automatically with JavaScript. I will use the following things to do this: window.open () function. setTimeout () function. close () method. For this tutorial, I am going to create a button to open a popup window and a JavaScript function to close that window after few seconds automatically. Display a JavaScript variable in an HTML page; Show a DIV after X seconds in Javascript; Show/Hide multiple DIVs in Javascript; How to change the text inside a DIV element in JavaScript; How to get the text of HTML element in Javascript; How to Append or Add text to a DIV using JavaScript; Calculate age given the birth date in the format ...
Display a message for "x" seconds only ... to hide the div after 5 seconds ... That would be something you would need to achieve using JavaScript or via redirect after 5 seconds to the same page ... Today, We want to share with you jQuery Show Popup Message Few Seconds then hide.In this post we will show you jquery show div for 5 seconds then hide, hear for jQuery close alert window automatically after 5 seconds we will give you demo and example for implement.In this post, we will learn about Show alert message for few seconds and fade away using jQuery with an example. Run your JavaScript code every n seconds using setInterval () method. In many times it is needed to run a JavaScript code periodically with a time interval. For example, in live online conversation or messaging system it needs to send AJAX request in every few seconds to check if there are any new message has been sent from the sender or not.
Here is the example code: HTML: [code ]<div id=”showMe” style="display:none;"> Show me in 5 Seconds. </div> [/code] JS: [code ]$( document ).ready(function() { $('#showMe').delay(5000).show(0); });[/code] you can also use like [code ]$('#s... For example, if you wanted to fade an image into view for one second, have it visible for five seconds, and then fade it out for a period of one second, you could do the following: $('img').fadeIn ... open close hide show div javascript after a few seconds - YouTube. open close hide show div javascript after a few seconds. Watch later. Share. Copy link. Info. Shopping. Tap to unmute. If ...
Automatically Hiding Label control after 5 seconds using JavaScript. Below is the JavaScript function that will hide the Label after 5 seconds. This function gets called using ClientScript RegisterStartupScript method when the Button is clicked. A variable seconds holds the value which determines after how many seconds the Label will hide. 13/12/2015 · Use setTimeout method to execute any custom JavaScript code after a specific time. You may show your div inside that. setTimeout(function(){ $("#SomeDivId").show(); }, 5000); The callback will be queued to task queue after 5 seconds and the event loop will execute it after if finishes executing other items present in the queue. i want to be able to hide a div ten seconds after clicking on a link [smile] ... It's just a quick and easy way to show the fundamental ... and then only after that use JavaScript to improve the ...
15/9/2013 · Change second part to function showIt2() { document.getElementById("div2").style.visibility = "visible"; } setTimeout("showIt2()", 5000); // after 5 secs Demo: http://jsfiddle /W9YU5/ The function will be executed after 5 seconds (5000 milliseconds). The delay begins at the moment where setTimeout is executed by the JavaScript interpreter, so from the loading of the page if the instruction is in a script executed at load, or from a user action if the script is triggered by it. ClearTimeout interrupts the count of setTimeout With the below CSS i am trying to hide the div after 5 seconds. But it works only with Chrome. Problem: It will not work with IE and Firefox, It will hide the div but space remains. please help.
I used the Show/Hide Div behavior in Dreamweaver to create javascript that will show a hidden div on button mouseover. The only way to hide the div again is to click the "close" link I created. I would like the div to close automatically after 5 seconds. I'll use another script if better. Here is the example code: HTML: [code ]<div id="showMe" style="display:none;"> Show me in 5 Seconds. </div> [/code] JS: [code ]$( document ).ready(function ... 8/10/2014 · Is there some JS that someone can point out that would show a DIV after a short delay? So after the page loads, there is a few seconds delay and a div layer suddenly appears where ever I want.
Once the page is loaded, we display the div by using the fadeIn function. When the message is faded in, we use the delay function to delay the execution of fadeOut by 5 seconds. Note that the "5000" figure that we passed to the delay function is 5 seconds in milliseconds. i.e. What I want to do is write a client side script that will hide that label after 5 seconds. The label ID is lblWriteTest. I am working in VS2005 and writing in C# ... document.getElementById('<%# lblWriteTest.ClientID %>').style.display = "none"; should be changed with ... Seems like you need to inject some JavaScript code after the Button click ...
 How To Call A Function Repeatedly Every 5 Seconds In
How To Call A Function Repeatedly Every 5 Seconds In
 Javascript On Click Show Div Code Example
Javascript On Click Show Div Code Example
 What Is Largest Contentful Paint Page Experience Seo
What Is Largest Contentful Paint Page Experience Seo
 How Do I Detect The Id Of A Currently Displayed Element Using
How Do I Detect The Id Of A Currently Displayed Element Using
 How To Hide Div Element By Default And Show It On Click Using
How To Hide Div Element By Default And Show It On Click Using
 How Can I Inspect Html Element That Disappears From Dom On
How Can I Inspect Html Element That Disappears From Dom On
 How To Inspect Element On Mac Using Safari Browserstack
How To Inspect Element On Mac Using Safari Browserstack
 Exporting Office 365 Group Membership To A Csv File
Exporting Office 365 Group Membership To A Csv File
 Response Time Limits Article By Jakob Nielsen
Response Time Limits Article By Jakob Nielsen
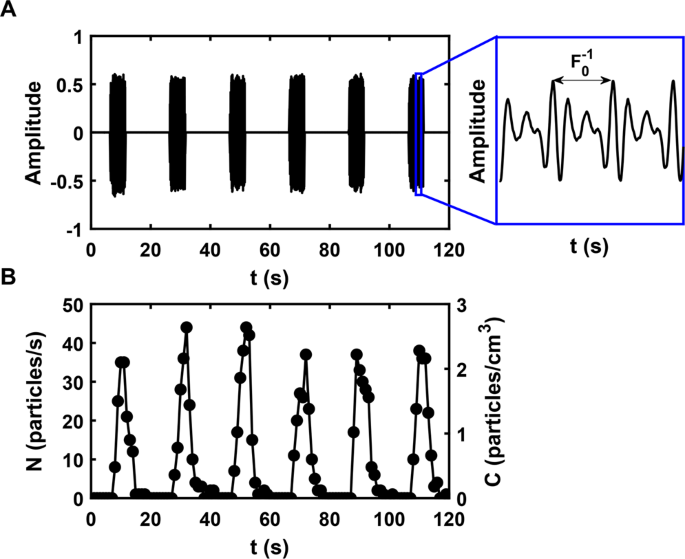
 Aerosol Emission And Superemission During Human Speech
Aerosol Emission And Superemission During Human Speech
 How To Refresh Page Using Javascript Amp Jquery
How To Refresh Page Using Javascript Amp Jquery
 How To Hide Div Element After Few Seconds In Jquery
How To Hide Div Element After Few Seconds In Jquery
 Wait 5 Seconds Javascript Code Example
Wait 5 Seconds Javascript Code Example
 Onclick Image Show Div Stack Overflow
Onclick Image Show Div Stack Overflow
 Google Core Web Vitals For Wordpress How To Test And Improve
Google Core Web Vitals For Wordpress How To Test And Improve
 Pageviewtiming Async Or Dynamic Page Details New Relic
Pageviewtiming Async Or Dynamic Page Details New Relic
 Reduce Your Server Response Time For Happy Users Higher
Reduce Your Server Response Time For Happy Users Higher
 Making Things Move With Css3 Animations Webplatform Docs
Making Things Move With Css3 Animations Webplatform Docs
 When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages
When A User Closes A Lt Div Gt Hide That Lt Div Gt On All Site Pages
 How To Make A Jquery Function Call After X Seconds Stack
How To Make A Jquery Function Call After X Seconds Stack
 Show A Div After Loading Another Div Stack Overflow
Show A Div After Loading Another Div Stack Overflow

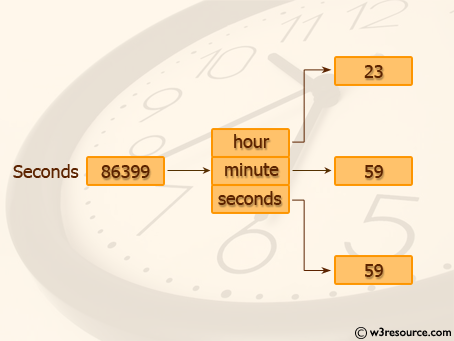
 Python Convert Seconds To Day Hour Minutes And Seconds
Python Convert Seconds To Day Hour Minutes And Seconds

0 Response to "27 Show Div After 5 Seconds Javascript"
Post a Comment