23 Special Operators In Javascript
The following operators are known as JavaScript special operators. ... JavaTpoint offers too many high quality services. Mail us on [email protected], to get more information about given services. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Javascript Operators Types Of Operators In Javascript Edureka
The strict equality operator === doesn't do the conversion: different types always mean different values for it. Values null and undefined are special: they equal == each other and don't equal anything else. Greater/less comparisons compare strings character-by-character, other types are converted to a number. Other operators

Special operators in javascript. JavaScript » Special?: Operator. This is a conditional operator that takes three operands and is used to replace simple if statements. The first operand is a condition that evaluates to true or false, the second is an expression of any type to be returned if the condition is true, and third is an expression of any type to be returned if the ... #javascript #specialoperators #javascripttutorials/*****\HTML Tutorials - https://www.youtube /watch?v=5bl0WBYpHwY&l... The engines that make expressions do their work are called operators. They operate on data to produce different results. JavaScript’s special operators are a hodge-podge of miscellaneous other symbols and words that perform other and important functions. Conditional operator The conditional ...
In this tutorial, you will learn about different types of operators in JavaScript with examples and explanations. What are Operators in Javascript? Operators are symbols that define a special kind of mathematical operation. For example, the symbol of addition (+) tells the javascript engine to add given operators. JavaScript operators are symbols that are used to perform operations on operands. For example: var sum=10+20; var sum=10+20; Here, + is the arithmetic operator and = is the assignment operator. There are following types of operators in JavaScript. Arithmetic Operators. JavaScript - Operators, Let us take a simple expression 4 + 5 is equal to 9. Here 4 and 5 are called operands and ‘+’ is called the operator. JavaScript supports the followin
When comparing a string with a number, JavaScript will convert the string to a number when doing the comparison. An empty string converts to 0. A non-numeric string converts to NaN which is always false. When comparing two strings, "2" will be greater than "12", because (alphabetically) 1 is less than 2. Bit operators work on 32 bits numbers. Any numeric operand in the operation is converted into a 32 bit number. The result is converted back to a JavaScript number. The examples above uses 4 bits unsigned examples. But JavaScript uses 32-bit signed numbers. Because of this, in JavaScript, ~ 5 will not return 10. It will return -6. JavaScript also contains a number of operators that don't fit into any other category, and it calls them special operators . I'll take a look at them here. I'll take a look at them here. Two of these operators, new and this , are ones that most JavaScript programmers use a lot, but the others are not in such common use.
The in operator returns true for properties in the prototype chain. 'toString' in {}; // returns true Delete Operator in JavaScript. The JavaScript delete operator removes a property from an object; if no more references to the same property are held, it is eventually released automatically. Syntax delete expression JavaScript Tutorial 30 - Special Operators in JavaScript | JavaScript Special Operators=====Follow the link for next vide... Here 4 and 5 are called operands and '+' is called the operator. JavaScript supports the following types of operators. Arithmetic Operators. Comparison Operators. Logical (or Relational) Operators. Assignment Operators. Conditional (or ternary) Operators. Lets have a look on all operators one by one.
Some operators in JavaScript are non-arithmetic and non-assignment related. In this article, we'll look at these kinds of operators, they include inline conditionals, comma, void, and type... Jul 16, 2020 - One of the first topics you’ll come across when learning JavaScript (or any other programming language) are operators. The most common operators are the arithmetic, logical, and comparison operators. But did you know that JavaScript has an in operator? If you didn't, don’t fret. Special operators (JavaScript)?:, delete function new this typeof void. [] The following table lists operator precedence and associativity. Operators with lower precedence evaluate first left-to-right or right-to-left as listed. Parentheses can be used to change the order of evaluation; parenthesized expressions are evaluated first inner to outer.
JavaScript has both binary and unary operators, and one special ternary operator, the conditional operator. A binary operator requires two operands, one before the operator and one after the operator: operand1 operator operand2 For example, 3+4 or x*y. Javascript Operators JavaScript includes operators same as other languages. An operator performs some operation on single or multiple operands (data value) and produces a result. For example, in 1 + 2, the + sign is an operator and 1 is left side operand and 2 is right side operand. Basic operators, maths. We know many operators from school. They are things like addition +, multiplication *, subtraction -, and so on. In this chapter, we'll start with simple operators, then concentrate on JavaScript-specific aspects, not covered by school arithmetic.
26/2/2020 · Arithmetic Special Operators. In addition to four standard arithmetic operators (+, -, *, /), JavaScript provides the following arithmetic operators. JavaScript Modulus operator (%) The modulus operator is used as follows: var1 % var2. The modulus operator returns the first operand modulo the second operand, that is, var1 modulo var2, in the above ... JavaScript's Special Operators: conditional, typeof and void The following are 3 very important operators you may not see very often but that are extremely useful. The Conditional Operator ? : ( a ? x : y ) if a is true, then a equals x. otherwise a equals y The conditional operator is the only operator that takes three operands. It is ... JavaScript Arithmetic Operators JavaScript arithmetic operator take operand (as a values or variable) and return the single value. We are use in our routine life arithmetic operators, addition (+), subtraction (-), multiplication (*), and division (/) and some other arithmetic operator are listed below.
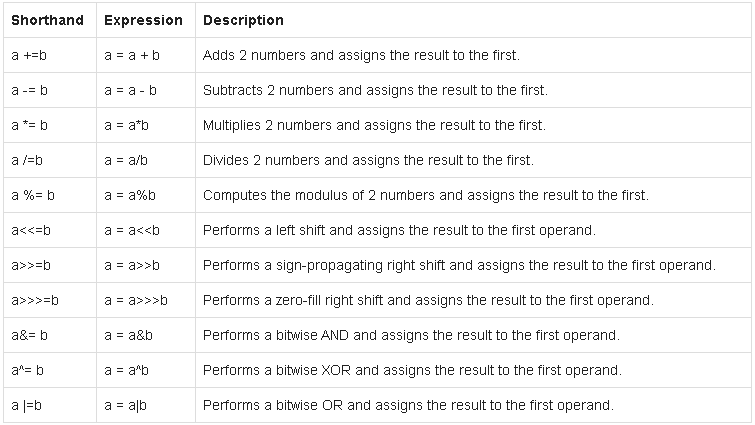
Mar 09, 2019 - In JavaScript (and programming in general), operators are used to assign or compare values, perform arithmetic operations, evaluate expressions, and more. Assignment operators (JavaScript) An assignment operator assigns a value to its left operand based on the value of its right operand. The basic assignment operator is equal (=). The other assignment operators are shorthand for another operation plus the assignment. Comparison operators (JavaScript) Comparison operators compare two values and yield a logical (boolean) result. Arithmetic operators (JavaScript) Lists can be processed as entities by certain operators. Special operators (JavaScript) A number of special operators are available. Top-level functions (JavaScript) Top-level functions are not associated with an object. In the ECMA specification, these functions are properties and methods of the global object.
5 days ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. There are three special values in javascript, they are considered numbers but they do not behave like numbers, The first two are Infinity and -Infinity, which represent the positive and negative infinities. Infinity - 1 is still Infinity, and so on. The instanceof operator tests to see if the prototype property of a constructor appears anywhere in the prototype chain of an object. The return value is a boolean value.
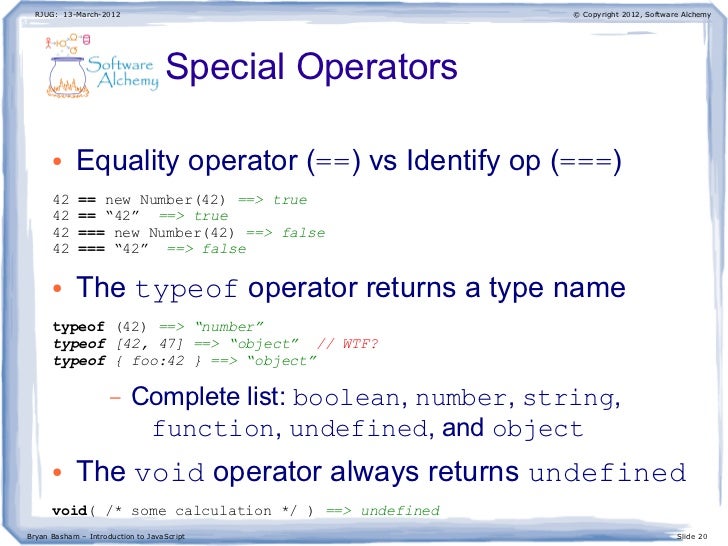
JavaScript's special operators are a hodge-podge of miscellaneous other symbols and words that perform other and important functions. Javascript special operators (Conditional, typeof and instanceof) tutorial. (?:) -Conditional Operator. typeof - Returns the type of object. instanceof - Returns true if an object is an instance of an object type. Nov 20, 2020 - This section describes the operators and contains information about operator precedence. ... JavaScript has both binary and unary operators, and one special ternary operator, the conditional operator. A binary operator requires two operands, one before the operator and one after the operator:
1 week ago - The conditional (ternary) operator is the only JavaScript operator that takes three operands: a condition followed by a question mark (?), then an expression to execute if the condition is truthy followed by a colon (:), and finally the expression to execute if the condition is falsy. 1 week ago - The nullish coalescing operator (??) is a logical operator that returns its right-hand side operand when its left-hand side operand is null or undefined, and otherwise returns its left-hand side operand. JavaScript has both binary and unary operators, and one special ternary operator, the conditional operator. A binary operator requires two operands, one before the operator and one after the operator: operand1 operator operand2. For example, 3+4 or x*y.
In JavaScript, an operator is a special symbol used to perform operations on operands (values and variables). For example, ... Here + is an operator that performs addition, and 2 and 3 are operands. ... Here is a list of different operators you will learn in this tutorial. In Javascript bitwise operators work with 32-bit integers.Bitwise operators perform an operation on the bit (0 or 1). Following bitwise operators supported by JavaScript. Assume variable X holds 5 and variable Y holds 10 then: Jul 20, 2021 - The in operator returns true if the specified property is in the specified object or its prototype chain.
HOME HTML5 CSS3 JAVASCRIPT JQUERY BOOTSTRAP4 PHP7 SQL REFERENCES EXAMPLES FAQ SNIPPETS Online HTML Editor ... JS Introduction JS Getting Started JS Syntax JS Variables JS Generating Output JS Data Types JS Operators JS Events JS Strings JS Numbers JS If…Else JS Switch…Case JS Arrays JS ...
 Javascript Operators With Examples Dot Net Tutorials
Javascript Operators With Examples Dot Net Tutorials
 Us Special Operators Flex Their Diplomatic Muscle In Maldives
Us Special Operators Flex Their Diplomatic Muscle In Maldives
 Special Operators Inside Javascript
Special Operators Inside Javascript
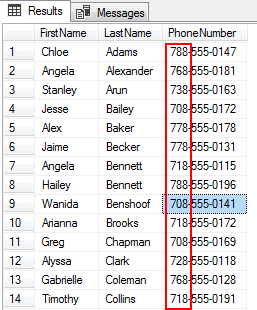
 Overview Of The Sql Like Operator
Overview Of The Sql Like Operator
 The Javascript Beginner S Handbook 2020 Edition
The Javascript Beginner S Handbook 2020 Edition
 Which Equals Operator Vs Should Be Used In
Which Equals Operator Vs Should Be Used In
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
 Operators In Javascript Assignment Help
Operators In Javascript Assignment Help
 Should I Use Or Equality Comparison Operator In
Should I Use Or Equality Comparison Operator In
 Relational Or Comparison Operator In Javascript Hindi
Relational Or Comparison Operator In Javascript Hindi
 Javascript Operator Lookup A Full List Of Javascript
Javascript Operator Lookup A Full List Of Javascript
 Python Operators Arithmetic Comparison Logical And More
Python Operators Arithmetic Comparison Logical And More

 Javascript Arithmetic Operators Example Tuts Make
Javascript Arithmetic Operators Example Tuts Make
 Ternary Operator Javascript Examples To Implement Ternary
Ternary Operator Javascript Examples To Implement Ternary
 Arithmetic Operators In Javascript Different Operators In
Arithmetic Operators In Javascript Different Operators In
 Check Input Character Is Alphabet Digit Or Special Character
Check Input Character Is Alphabet Digit Or Special Character
 Assignment Operator In Javascript How Does Assignment
Assignment Operator In Javascript How Does Assignment
 Javascript Tutorial 5 Special Operators
Javascript Tutorial 5 Special Operators
 Nex Tgen Web Session 13 Operators And Statements
Nex Tgen Web Session 13 Operators And Statements


0 Response to "23 Special Operators In Javascript"
Post a Comment