24 Javascript Dice Roller Code
13/6/2017 · <script> // ORIGINAL DICE ROLLER CODE, KEEP JUST IN CASE!!!// function rollDice(){ var numDice = document.getElementById("diceNum").value; var status = document.getElementById("status"); var d1 = Math.floor(Math.random() * 6) + 1; var diceRoll = d1; var container = document.getElementById("diceNum").value; for (var i = 0; i < diceNum.value; i++){ //LOOP THROUGH APPHENDED INPUT VALUE AND POPULATE CONTAINER DIV// container.innerHTML = '<div class="dice… Working Of JavaScript Code: First, you need to declare 4 global variables. Then immediately invoke start function after it. ... Adding Dice-Roll EventListener. First of all, check that if the game starts by setting the boolean Playing variable in an if condition. Then, you need to add this event listener which will be functional on the 'click ...
 Animated 3d Dice Roller In Jquery And Css3 Dice Js Free
Animated 3d Dice Roller In Jquery And Css3 Dice Js Free
Dice Roll Programming Tutorial For Web Browser Games Learn to program dice rolls using JavaScript for web browser based games. Integrate it with basic HTML and CSS or any other means of graphical representation you wish to apply for displaying the dice and their values to the user.
Javascript dice roller code. Sep 21, 2019 - Photo by Ian Gonzalez on Unsplash TL;DR Use existing tools like — among others — boardgam... Sep 04, 2016 - I just looked at your javascript random number generator. I wanted to generate a number from 1-3 with even odds and used ceil. What I was wondering about was whether I could ever get a 0 -- since random could conceivably generate a 0, this looked conceivable, so I added code to cover that ... GitHub CLI. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . Open with GitHub Desktop. Download ZIP. Launching GitHub Desktop. If nothing happens, download GitHub Desktop and try again. Go back.
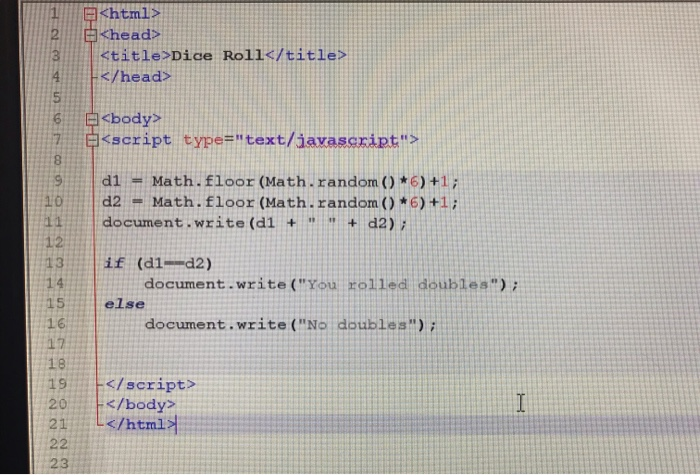
How to make a dice game for two player in javascript and html using just two dice? 1. Each player throws both dice once per turn. You only score if you throw doubles (that is, both dice have the same number of spots on their top face). 2. Players score five points for double ones, twos, fours or fives. An advanced JS based dice roller that can roll various types of dice and modifiers, along with mathematical equations. - GitHub - GreenImp/rpg-dice-roller: An advanced JS based dice roller that can roll various types of dice and modifiers, along with mathematical equations. Description: This is a fun JavaScript dice...use it when the real thing's not close by! ... Step 1: Copy the following images for use as the six faces of the dice (or use your own, if you wish): Step 2: Copy the below code where you wish the dice to appear:
May 22, 2017 - Once a double is hit, i would have to move the monnopoly piece, depending on where it lands, the player might not have to roll the dice again. But I can add those condition later right? – Elton Frederik Dec 20 '13 at 10:37 ... I'd strongly suggest, that you ignore the doubles for now and code the ... 10/4/2013 · Lesson Code: http://www.developphp /video/JavaScript/Dice-Roll-Programming-Tutorial-For-Web-Browser-GamesLearn to program dice rolls using JavaScript for ... Apr 11, 2015 - This JavaScript object is part of a mobile application that rolls dice for our D&D games. Here are some example of possible inputs from the user: 2d4 2d4 + 3d6 2d4 + 3d6 + 12 function DiceR...
I am taking a JavaScript class and I am currently on an assignment where my Professor wants me to create a dice roller program with the following stipulations: * Users can choose via form how many sides that they can choose from, between 2 and 100. * Dice are rolled '36000' times and totals are tracked. * Actual totals and percentages are shown ... 2.In the step ,We need to use getElementById to obtain each picture object and addEventListener to keep track of what happened after users cilcking the roll dice button.Lastly,flow chart listed below shows you more details after clicking the button. 3.Code below only Javascript: 3.1 we stated in first section; This discord bot can keep track of players custom nicknames per channel in a server and allows you to roll many dices with modifiers. This code was based on pap-discordbot by LilithTheSuccubus under her MIT Licence. discord discordjs discord-bot discord-js dice-roller discordbot discord-management. Updated on Jun 12.
Dec 03, 2016 - Instantly share code, notes, and snippets. ... Embed Embed this gist in your website. Share Copy sharable link for this gist. Clone via HTTPS Clone with Git or checkout with SVN using the repository’s web address. ... A simple dice roller for gaming or whatever. Uses html, css, & javascript. Jan 16, 2018 - GitHub Gist: instantly share code, notes, and snippets. JavaScript Code: The JavaScript code contains the functionality of Dice Game. The first functionality is to rename the player name after clicking the button. Another functionality is to roll the dice after clicking the button. After rolling the dice by both the player, anyone player will win who get the highest phase value.
1 Answer1. You might want to experiment instead of Roll as the main object entity, try Dice. Generally speaking, in object oriented programming, we want to have the class that preferably maps to a specific object or in another word, prefer nouns for our classes over verbs. I do realize Roll can also be a noun but one can argue that it's just ... Our 3 slots will be objects of this class. function Slot ( el, max, step) { this. speed = 0; //speed of the slot at any point of time this. step = step; //speed will increase at this rate this. si = null; //holds setInterval object for the given slot this. el = el; //dom element of the slot this. maxSpeed = max; //max speed this slot can have } Rolling 3D CSS Dice with jQuery is an animated virtual dice roll that lets you roll dice to random numbers. rolling dice animation css, 3d dice roll javascript, javascript dice roll animation, 3d multiplayer dice roller, 3d virtual dice roller download, dice roll embed. Browser support. It works in all modern browsers.
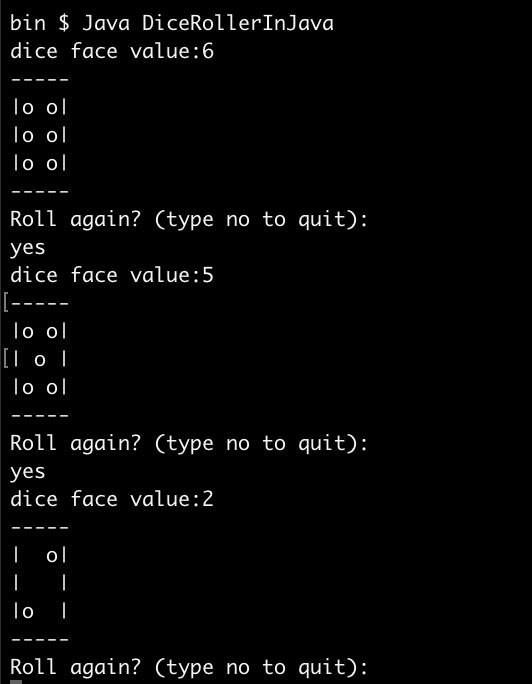
Dice Roller in Java Source Code. A six faced dice is used in various gambling games. The following Java program simulates the standard 6 face dice game. The program uses an infinite loop to roll dice until the user decides to exit the program. In addition to printing the face value, the following program can also draw the dice face using ascii ... I NEED TO CREATE A DICE OBJECT, so how can I include a dice object into this code? I am creating a very simple dice roll in javascript. I have to have a dice object with an attribute named value, a roll method, and a printDie method which shows the two die numbers on the page. When I try this code I get "undefined." Any help is appreciated ... Oct 01, 2018 - Hello! I am learning javascript and now I am making mini challenges. When I see a code I can interpret what is being done. Mostly where I am having problems is just sitting down and making my code. So, I am making a Roll the Dice. I have seen different ways people have done theirs.
Create a javascript app that rolls virtual dice with randomness. Download source code or watch the video tutorial. Sep 12, 2017 - This is my first blog post, my goal is to keep a track record of what i am learning daily / weekly while on my Javascript journey. The Math.random() function returns a floating-point, pseudo-random… All code belongs to the poster and no license is enforced. JSFiddle or its authors are not responsible or liable for any loss or damage of any kind during the usage of provided code. Links. Bug tracker Roadmap (vote for features) About Docs Service status
Jan 07, 2021 - We will create a 3D cube (a dice) with CSS and give it a rolling functionality with JS, so you we roll to a random number between 1 and 6. Aug 03, 2019 - Ok. Let’s start by defining the need: we want a function which returns a random number to simulate a dice. Something like this: As far as I know, every programming language has a built-in random… Jan 29, 2020 - HTML, CSS, JS - CSS Grid and 3D transform properties. The JavaScript is a random number generator that applies CSS classes to dice to display results
You can also link to another Pen here, and we'll pull the CSS from that Pen and include it. If it's using a matching preprocessor, we'll combine the code before preprocessing, so you can use the linked Pen as a true dependency. ... JavaScript preprocessors can help make authoring JavaScript ... The final code with the min allows to simulate a dice which is not starting at 1. Moreover the max allows to simulate a uniform fair dice beyond "the ordinary rules of physical reality" — Imagine a 7-sided one. You can mimic your favorite dice game following its ordinary rules. It's ok, really. Features. To start this online Dice simulator or Dice roll game, select the number of dice to throw. Press 'throw dice' button to throw the dice. As a result 6 possible dice faces randomly appear in a simulation of throwing a single or multiple dice. Download the free javascript code and use it.
Before start coding, we have to understand the algorithm. Here are the steps we are going to follow, Generate a random number. Store that random number in a variable. Crete if statement for every possible result and show image according to that number. Here is the JavaScript code for dice roller: <script> var para; var rannum; function ... CodePen requires JavaScript to render the code and preview areas in this view. Trying viewing this Pen in Debug Mode, which is the preview area without any iframe and does not require JavaScript. Although what the preview is of might! Need to know how to enable JavaScript? Go here. If you like this projects don't forget to download the source code by clicking on the link below: Download it for educational purposes only!https://code-proj...
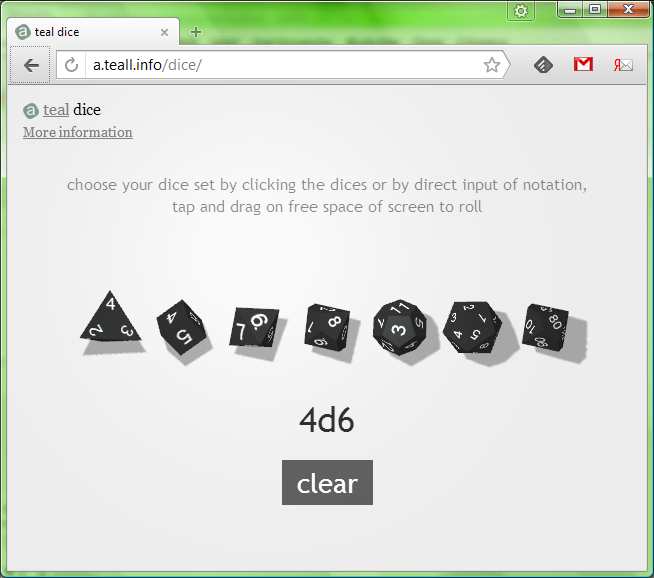
With this program, it would roll a single die, and then calculate how many times a given number was rolled out of a certain number of rolls. For an assignment, he now wants us to take this same program, but to now have it done with 2 dice. Here is some of my JavaScript and HTML that makes the program work: Make a JavaScript dice game today with this beginner-friendly tutorial. function dieRoll(dice) { if (/^[\d+]?d\d+[\+|\-]?\d*$/.test(dice) == false) { //Regex validate return "Invalid dice notation"; //Return if input invalid } if(dice[0]=="d") { //If the first character is a d (dY) dice = "1"+dice; //Add a 1 } var minus = dice.search(/\-/); //Search for minus sign if (minus == -1 && dice.search(/\+/) == -1) { //If no minus sign and no plus sign (XdY) dice += '+0'; //Add a +0 } if (minus == -1) { //If no minus sign (XdY+Z) var dicesplit = dice…
A dice roller library for javascript. GitHub Gist: instantly share code, notes, and snippets. The JavaScript Animated D6 Dice Roller was previously made available under open source licenses, but has now been released to the public domain via a CC0 Public Domain Dedication. If you have the urge to include an animated D6 dice roller in any JavaScript-based game, for any purpose, commercial or non-commercial, then grab a copy of the public ... Dice roller code. Dice Roller is an easy project that every beginner should try. This will help a beginner to understand the random method, math function, 'if' statement. If you are learning JavaScript then you should definitely try this project. In this project, we are going to use HTML, CSS, Js.
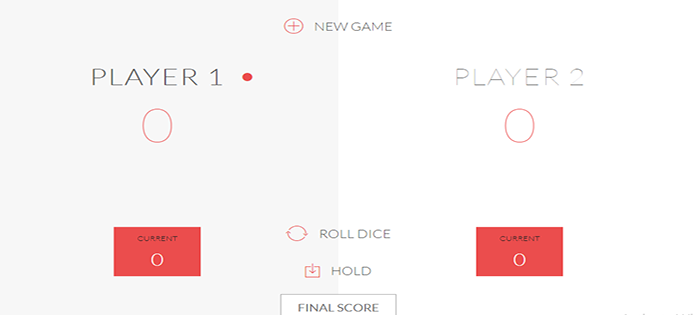
I am trying to make a dice roll counter in Javascript, but I can't seem to get it to work. I need the code to roll the dice 25 times. I need to generate a random array of "one" , "two" , "three" ,... Dice JS, I opened the dice.js (dice_finished folder) and I want to know full the first line is the constructor of the Dice object. it takes a number of sides I am trying to make a dice roll counter in Javascript, but I can't seem to get it to work. I need the code to roll the dice 25 times. A web-based game developed using HTML, CSS, and JavaScript, Dice roll game is played between two players where each player rolls the same dice one by one. The game has a nice User Interface as Custom CSS is used to design the game interface. Likewise, the dashboard of the Dice Roll Game In JavaScript features a live score system that means the score is updated instantly when they get or ...
 Roll Dice Game Using Python Jupyter Jupyterhub Jupyter
Roll Dice Game Using Python Jupyter Jupyterhub Jupyter
Dice Rolls Github Topics Github
 Dice Roller In Java Source Code
Dice Roller In Java Source Code
 Build Roll Dice Simulator In Python
Build Roll Dice Simulator In Python
How To Roll A Dice In Unity 3d Tutorial
Github Coreyt355 Dice Roller Js A Simple Dice Roller Built
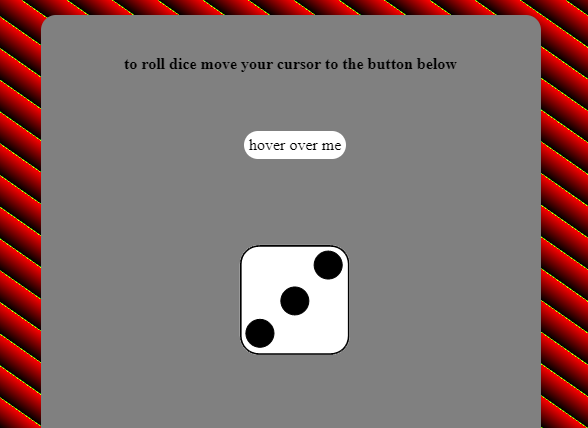
 Cool Die Roll Effect Using Css3 Amp Jquery A Free Web And
Cool Die Roll Effect Using Css3 Amp Jquery A Free Web And
 Javascript Homework 3 1 10 Points Modify The Chegg Com
Javascript Homework 3 1 10 Points Modify The Chegg Com
 How To Create A Simple Dice Game With Javascript Nairatag
How To Create A Simple Dice Game With Javascript Nairatag

How To Roll A Dice In Unity 3d Tutorial

 Rotating Css Dice Roller In 3d Using Jquery And Css3 Dice Js
Rotating Css Dice Roller In 3d Using Jquery And Css3 Dice Js
Javascript Dice Game James Kitchen Games
Dice Roll Game In Javascript With Source Code Codezips
 Dice Roll Game In Javascript With Source Code Source Code
Dice Roll Game In Javascript With Source Code Source Code
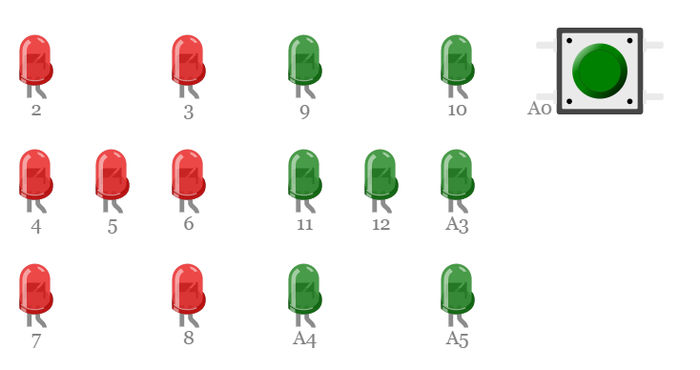
 Micro Bit Projects Dice Roller Game Electronic Projects
Micro Bit Projects Dice Roller Game Electronic Projects






0 Response to "24 Javascript Dice Roller Code"
Post a Comment