32 Javascript Code For Alert
If you want an alert to appear after a certain about time, you can use this code: setTimeout (function () { alert ("my message"); }, time); If you want an alert to appear and disappear after a specified interval has passed, then you're out of luck. When an alert has fired, the browser stops processing the javascript code until the user clicks "ok". JavaScript alert () The alert () method in JavaScript is used to display a virtual alert box. It is mostly used to give a warning message to the users. It displays an alert dialog box that consists of some specified message (which is optional) and an OK button.
 Alternative Of Alert Box In Javascript Devopsschool Com
Alternative Of Alert Box In Javascript Devopsschool Com
The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code.

Javascript code for alert. HTML and JavaScript: <!--Display Alert Message on Button Click Event.--> <html> <head> <title> Display Alert Message on Button Click Event. </title> <script type="text/javascript"> function showMessage () { alert ("Hello friends, this is message." JavaScript supports three important types of dialog boxes. These dialog boxes can be used to raise and alert, or to get confirmation on any input or to have a kind of input from the users. Here we will discuss each dialog box one by one. Alert Dialog Box. An alert dialog box is mostly used to give a warning message to the users. Using the JavaScript alert, prompt and info Dialog Functions The native JavaScript alert, confirm and prompt dialogs are pretty easy to use. The alert method has a single parameter, message, which is rendered in the middle of a dialog. alert ("This is an Alert Dialog");
The alert () method displays an alert box with a specified message and an OK button. An alert box is often used if you want to make sure information comes through to the user. Note: The alert box takes the focus away from the current window, and forces the browser to read the message. You will be redirected to an JavaScript FAQ home page. If this does not happen automatically, feel free to click the above hyperlink A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
Jun 02, 2016 - See the demo and code online: ... You can use variables inside the JavaScript alert dialogues. Simply place a variable name in place of string in double quotes and the alert will show the variable value. This is a useful feature for developers as well for debugging applications (apart from ... There is no alert in the code you linked to. Javascript won't magically decide to display an alert on its own; you need to tell it what to display and when. Window.alert () - Web APIs | MDN [ ^ ] Posted 17hrs ago Jan 30, 2020 - Note that the alert dialog is synchronous and modal. It means that the code execution stops when a dialog is displayed and resumes after it has been dismissed. For example, the following code display an alert dialog after three seconds:
The JavaScript alert box is useful for alerting your users to something important. When a JavaScript alert box is triggered, a small box will pop up and display the text that you specify in your JavaScript code. You create a JavaScript alert box by calling the built-in JavaScript alert () function. JavaScript alert - Dialog box. Description. alert() is a simple function to display a message to a dialog box (also called alert box). Here is a simple example to display a text in the alert box. HTML Code window.alert() instructs the browser to display a dialog with an optional message, and to wait until the user dismisses the dialog. Under some conditions — for example, when the user switches tabs — the browser may not actually display a dialog, or may not wait for the user to dismiss the dialog.
"how to alert value in javascript" Code Answer. how to make alert in javascript . javascript by RohBot on Dec 30 2020 Comment . 1. Add a Grepper Answer . Javascript answers related to "how to alert value in javascript" alert and prompt in javascript; alert function in javascript ... Quick Reach 1 Alerts in JavaScript 2 Alert box syntax 2.1 An alert example 2.2 An alert with new line example 2.3 The alert with variable example 2.4 JavaScript alert title 3 JavaScript confirm box 4 JavaScript prompt example 5 Related Alerts in JavaScript The alert is the way to … Design a simple JavaScript application that will display an alert, after the button is clicked, as shown in the picture below: ... Write a JavaScript program which will a. give an alert message of today’s date. b. prompt the user to give their name and gives an alert message ‘Hello’ and ...
JavaScript Message Boxes: alert (), confirm (), prompt () JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. Code language: JavaScript (javascript) Summary. The alert() is a method of the window object. The alert() method is modal and synchronous. Use the alert() method to display information that you want users to acknowledge. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Write a JavaScript program which will a. give an alert message of today's date. b. prompt the user to give their name and gives an alert message 'Hello' and username. c. prompt the user to give 2 numbers and alerts the sum of those 2 numbers. Type "alert ("Hey, " + name + "!");". This line of code will add the variable "name" to the word "Hey, " (with the space at the end), and then add "!" to end the sentence (not required). For example, if the user inputs "Trevor" as the value of the variable "name", the alert will say "Heya, Trevor!". javascript: alert (document.cookie); Entered in the browser's URL bar, it will return a popup window with current session cookies. If the website is using cookies, we can read such information as server session id or other user data stored in the cookies. It has to be mentioned, that instead of alert () any other Javascript function can be used.
An alert with a variable value You can use variables inside the JavaScript alert dialogues. Simply place a variable name in place of string in double quotes and the alert will show the variable value. This is a useful feature for developers as well for debugging applications (apart from other option, of course). JavaScript has three kind of popup boxes: Alert box, Confirm box, and Prompt box. Alert Box. An alert box is often used if you want to make sure information comes through to the user. When an alert box pops up, the user will have to click "OK" to proceed. ... CODE GAME Play Game. A JavaScript alert box is used when you need some information to reach the user. When the alert box shows up, the user will need to press the OK button to resume activity. It interrupts the user's activity, so you need to be careful when using it. You can write the following code to display a JavaScript alert box:
Any code can be removed without warning (if it is deemed offensive, damaging or for any other reason). The alert method is technically a property of window object, but since all window properties are automatically global variables, we can use alert as a global variable instead of as a property of window - meaning you can directly use alert () instead of window.alert (). Unlike using console.log, alert acts as a modal prompt meaning that the code ... 2) JavaScript Example : code between the head tag. Let's see the same example of displaying alert dialog box of JavaScript that is contained inside the head tag. In this example, we are creating a function msg(). To create function in JavaScript, you need to write function with function_name as given below. To call function, you need to work ...
Although this first program isn't earth-shatteringly complex (or even that interesting), it does demonstrate an important concept: A web browser will run a JavaScript program the moment it reads in the JavaScript code. In this example, the alert() command appeared before the web browser displayed the web page, because the JavaScript code ... JavaScript doesn't allow synchronous blocking code waiting for user input (without freezing the browser). That's why the DayPilot.Modal.alert() method returns a Promise which you can use to execute custom code after closing the alert dialog: Strong alert messages are needed for many interfaces. In the past these messages were done using JavaScript alerts that were just annoying. But nowadays we can build some pretty awesome stuff using custom CSS & JS code. I've curated my pick of 10 notification messages, dialog boxes, alert windows, whatever you want to call them.
JavaScript provides built-in global functions to display messages to users for different purposes, e.g., displaying a simple message or displaying a message and take the user's confirmation or displaying a popup to take the user's input value. This new code adds a button to your web page. The button includes the onclick attribute, which causes the showAlert() to be called when a user clicks the button. The onclick event also works for keyboard users. If a user navigates to the button using the tab key, then presses enter, that too will trigger the alert. Now if you want to run your JavaScript code every n seconds then you can use setInterval () method. Here in the example, we are going to alert a message every 4 seconds. For simplicity and easy understanding, we are going to use alert message. below is the javaScript code: setInterval(function() {. alert('I will appear every 4 seconds');
Learn how to create alert, prompt and confirm dialog boxes using JavaScript along with syntax, example code and how it looks on a browser. Alert box is to show a message, prompt dialog box is to show a customized text message based on user input and a confirm dialog box is to confirm a user action on a webpage.
 15 Javascript Alert Box Design Examples Onaircode
15 Javascript Alert Box Design Examples Onaircode
 Alert Message Box In Asp Net Codebehind And Call Java
Alert Message Box In Asp Net Codebehind And Call Java
Show A Messagebox On Button Click Via Server Side Code In
 Client Side Injection Attacks Alert Logic
Client Side Injection Attacks Alert Logic
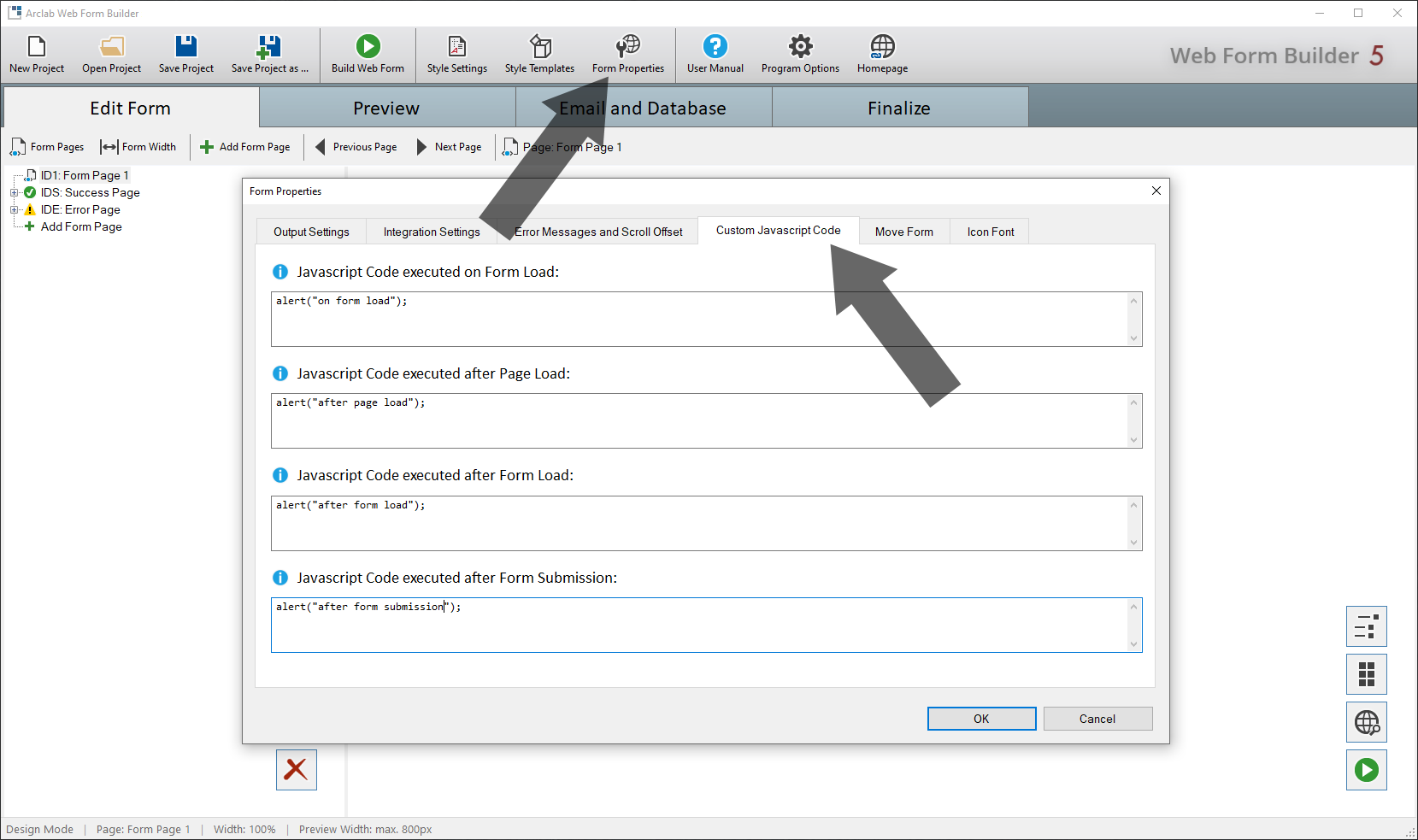
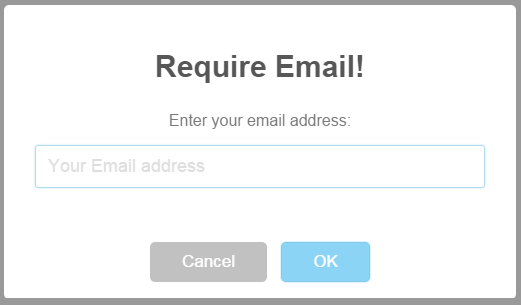
 Arclab Web Form Builder Custom Javascript Code
Arclab Web Form Builder Custom Javascript Code
 Calling Function With Timer In Javascript
Calling Function With Timer In Javascript
Javascript Code For Alert Box On Page Close Warrior Forum
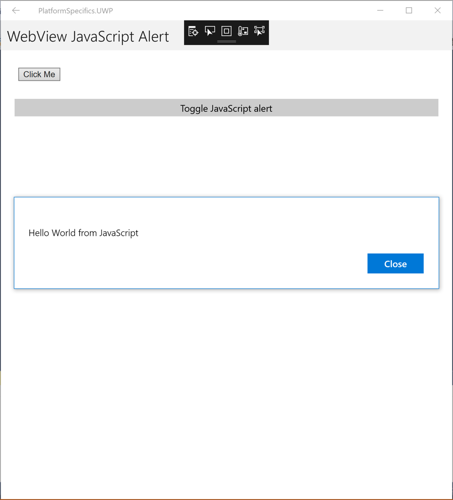
 Webview Javascript Alerts On Windows Xamarin Microsoft Docs
Webview Javascript Alerts On Windows Xamarin Microsoft Docs
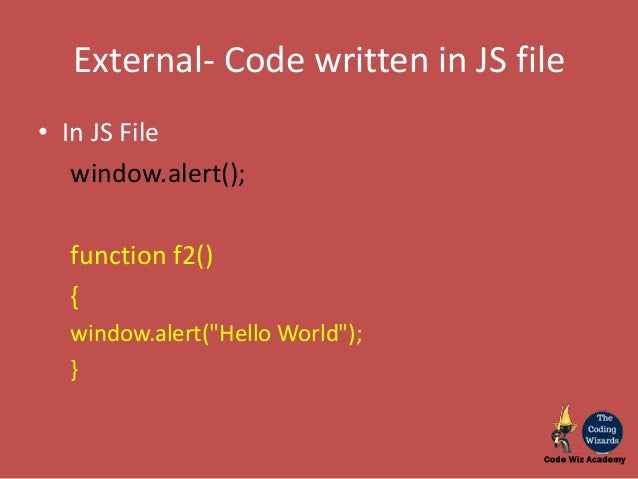
 Javascript Hello World How To Write Your First Program In
Javascript Hello World How To Write Your First Program In
Your First Program In Javascript You Need 5 Minutes And A
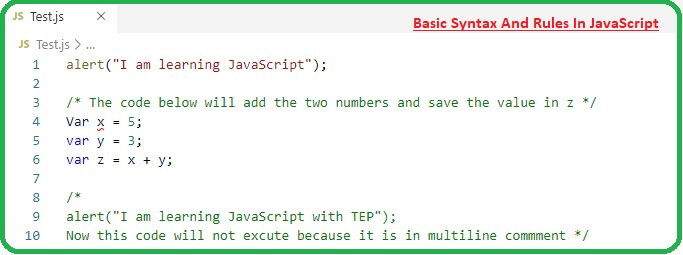
 Basic Syntax And Rules In Javascript The Engineering Projects
Basic Syntax And Rules In Javascript The Engineering Projects
 Javascript Alert Function Without Alert Info Stack Overflow
Javascript Alert Function Without Alert Info Stack Overflow
Alert In Javascript How To Create An Alert Message Box
 Javascript Using Alert Box To Display Data By Asim Iqbal
Javascript Using Alert Box To Display Data By Asim Iqbal
 Make A Coupon Code Banner With A Click To Copy Button With Divi
Make A Coupon Code Banner With A Click To Copy Button With Divi
 Displaying An Alert Javascript Message After A Pl Sql Code
Displaying An Alert Javascript Message After A Pl Sql Code
 Javascript Login Form Validation Code Example
Javascript Login Form Validation Code Example
 Managing Code Scanning Alerts For Your Repository Github Docs
Managing Code Scanning Alerts For Your Repository Github Docs
 6 Simple And Beautiful Javascript Alert With Demos And Code
6 Simple And Beautiful Javascript Alert With Demos And Code
How To Custom Alert Icon In Internet Explorer The Asp Net
 How To Code An Alert With A Variable Using Javascript 3 Steps
How To Code An Alert With A Variable Using Javascript 3 Steps
 Why Javascript Shows Undefined Alert In The 1st Line Of Of
Why Javascript Shows Undefined Alert In The 1st Line Of Of
 Displaying Message On Web Page In Javascript
Displaying Message On Web Page In Javascript
 Javascript Archives Css Tricks
Javascript Archives Css Tricks
 Javascript Alert Replacement Daypilot Code
Javascript Alert Replacement Daypilot Code
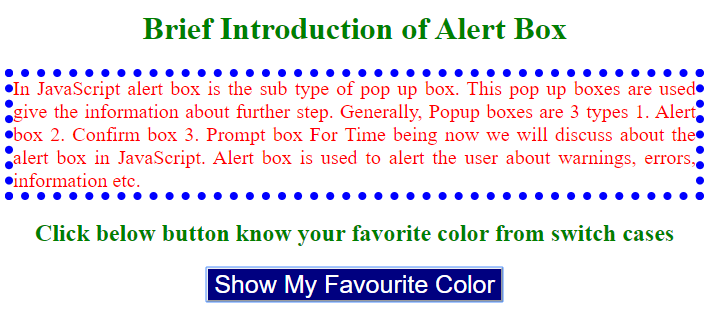
 Javascript Alert How Does Alert Box Work In Javascript
Javascript Alert How Does Alert Box Work In Javascript
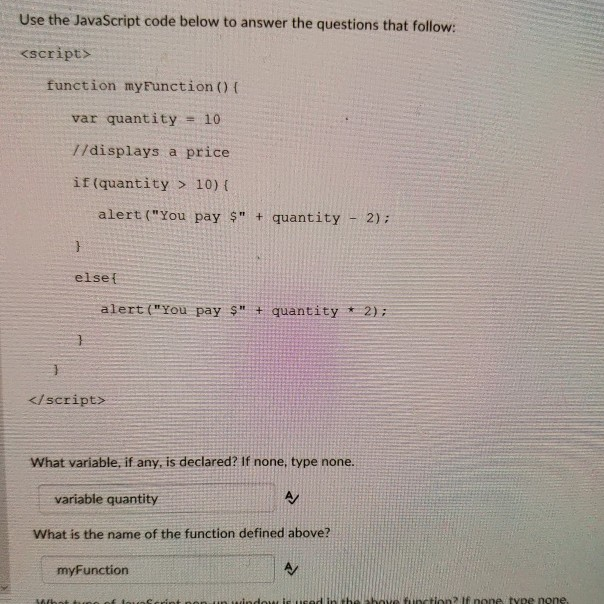
 Use The Javascript Code Below To Answer The Questions Chegg Com
Use The Javascript Code Below To Answer The Questions Chegg Com
 Aspdotnet Studio Alert Message Box Using Javascript
Aspdotnet Studio Alert Message Box Using Javascript
-method.png)


0 Response to "32 Javascript Code For Alert"
Post a Comment