31 Javascript Check If Element Has Class
The.hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: 1 $ ("#mydiv").hasClass ("foo") In this article, we looked at different ways to get CSS styles from an element using JavaScript. You should use: The DOM style property to retrieve inline styles applied to an element using the style attribute. The window.getComputedStyle() method to retrieve computed styles applied to an element through <style> elements and external style ...
34 Javascript Check If Has Class Modern Javascript Blog
@byronyasgur In the context of the original question the poster wanted to test if a certain known element did not have the class. This code selects all elements that don't have the class, so it wouldn't solve the poster's problem. I don't remember why I posted this in the first place. - JJJ Mar 11 '13 at 20:53

Javascript check if element has class. How to check an element contains a class using jQuery? Method 1: Using hasClass () method: The hasClass () is an inbuilt method in jQuery which check whether the elements with the specified class name exists or not. It returns a boolean value specifying whether the class exists in the element or not. This can be used to check for multiple classes. jquery each has class; javascript check if element has class; jquery class list; find class using jquery; jquery selector this and class; check if class is active jquery; jquery hasclass multiple classes; JQuery .hasClass for multiple values in an if statement; select the first elemnt have class in jquery; jquery check if a class exists; jquery ... If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains ("class-name")
The hasClass() method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true". Apr 06, 2021 - How to get symmetric difference between two arrays in JavaScript ? How to splice an array without mutating the original Array? ... How to specify the URL that will process the data supplied through input(s) when the form is submitted? ... Sometimes we need to check the element has the class name ‘X’ ( Any specific name ). To check if ... Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The classList object is a property of the DOM element containing a list of its class attributes.
May 28, 2021 - This tutorial shows you how to check if an element contains a specific class using JavaScript DOM API. The task is to check the element with a specific ID exists or not using JavaScript (without JQuery). Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with 'null' and identify whether the element exists or not. And we want to check if the element has the active class. Here's how to do this in two simple steps. 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript.
In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Let us say we have the following HTML element: <button class="primary disabled"> Subscribe Now </button> See this Codepen link for faster and easy way of checking an element if it has a specific class using vanilla JavaScript~! hasClass (Vanilla JS) function hasClass(element, cls) { return (' ' + element.className + ' ').indexOf(' ' + cls + ' ') > -1; } The element's classList property returns the live collection of CSS classes of the element. Use add () and remove () to add CSS classes to and remove CSS classes from the class list of an element. Use replace () method to replace an existing class with a new one. Use contains () method to check if the class list of an element contains a ...
Returns true if an element with the specified value exists in the Set object; otherwise false. Note: Technically speaking, has () uses the Same-value-zero algorithm to determine whether the given element is found. Apr 28, 2021 - This post will discuss how to check whether an element exists with a given class in JavaScript and jQuery. ... The jQuery’s .hasClass() method returns true if the specified class is assigned to an element. For example, the following will return true if the div contains container as a class. The hasClass () method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true".
The Node.contains() method is used to check if a given node is the descendant of another node at any level. The descendant may be directly the child's parent or further up the chain. It returns a boolean value of the result. This method is used on the parent element and the parameter passed in the method is the child element to be checked. The hasClass() method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true". Note: When an element is hidden with display:none (like in the example above), the element will not take up any space. To find out if an element is hidden with visibility:hidden, see the example below. This "hidden" element will take up space.
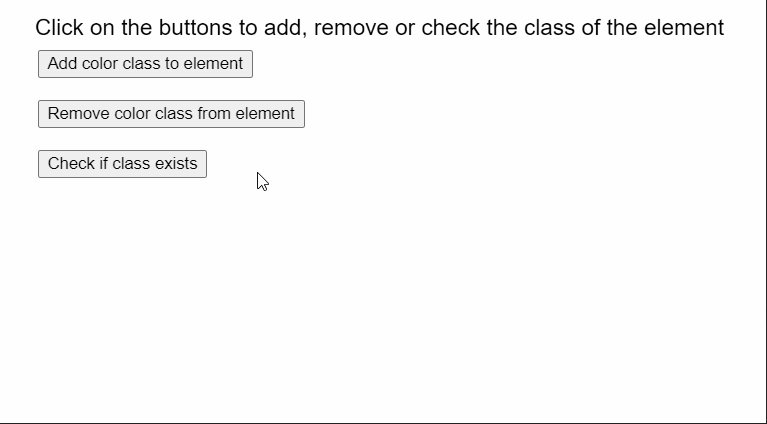
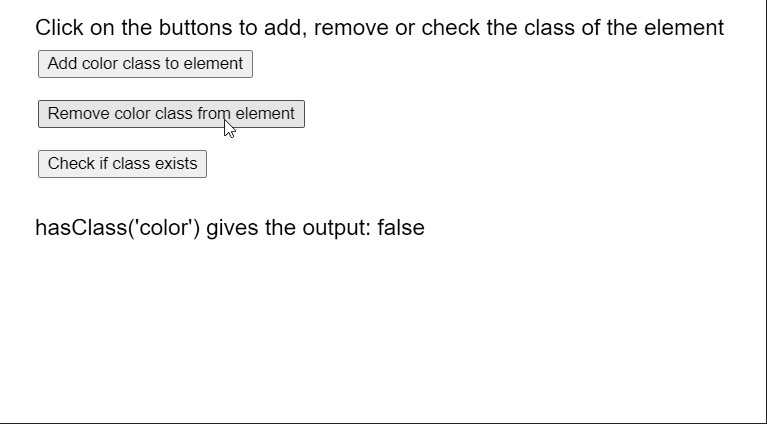
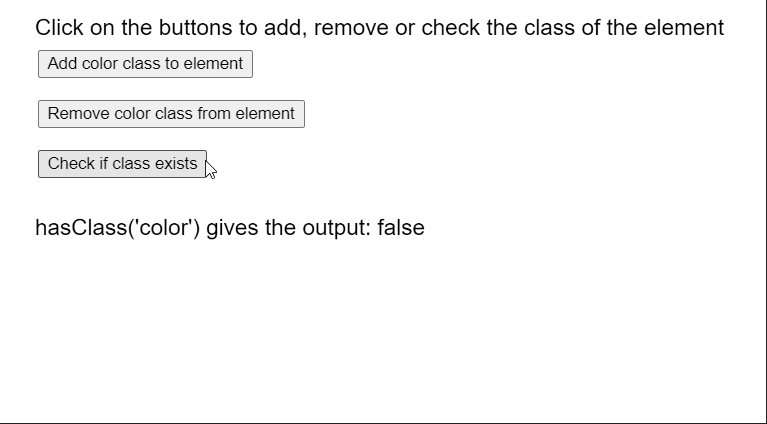
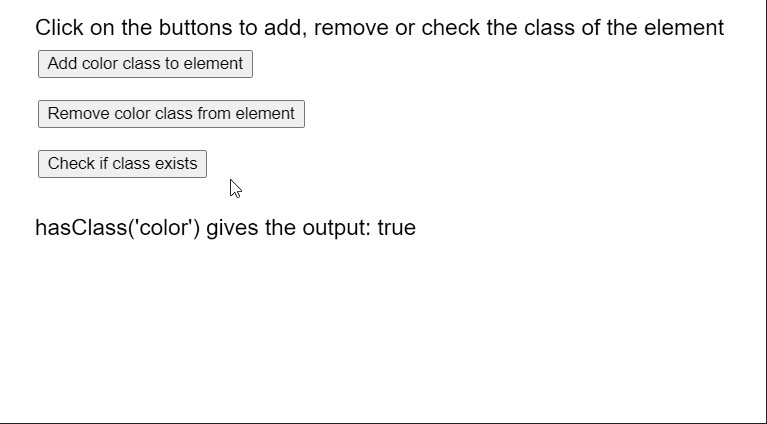
The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function Now create a script tag and write the javascript code. Create a variable named elem and store the h1 element by using document.getElementById () Now check if the element has the class name main and also checking if the class name myClass present or not. How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020
Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'. Mar 01, 2020 - JavaScript has class: using classList to check if an element has a class or not in JavaScript If no element with the ID "test" can be found, then the method will return "null" / "undefined". To test this out for yourself, you can try the following JavaScript: var example = document.getElementById ("does-not-exit"); console.log (example); In Chrome, this resulted in a null value being printed to the console.
18/4/2020 · Check If an Element contains a Class To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); Start by grabbing an element you want to observe for cl a ss changes. Then, store a flag of whether a particular class is in the classList of the element as the previous class state.... 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list.
Dec 17, 2015 - Elements may have more than one class assigned to them. In HTML, this is represented by separating the class names with a space: The .hasClass() method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will ... I'm ok with the function that Denys Séguret posted, it looks elegant and I like it. I just tweaked a little bit that function since if the class specified in the parameter, is not present in the whole DOM, it fails when the recursion reaches the document object because is true that we control if the element has the parent node (in the last line, and when the document is the element the parent ... Toggles between a class name for an element. The first parameter removes the specified class from an element, and returns false. If the class does not exist, it is added to the element, and the return value is true. The optional second parameter is a Boolean value that forces the class to be added or removed, regardless of whether or not it ...
Event bubbling is an approach to listening for events that's better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window). Events within that element "bubble up," and you can check to see if the element that triggered the event (the event.target) matches the ... Closest ancestor element that has a specific class in JavaScript. 02, Jun 20. How to check an element has certain CSS style using jQuery ? 16, Oct 19. HTML | DOM children Property. 11, Jan 19. D3.js node.children Property. 22, Sep 20. Show or hide children components in Angular 10. 25, Jan 21. Write a function that checks whether a person can watch an MA15+ rated movie javascript One of the following two conditions is required for admittance: checkbox Type 'Event' is not assignable to type 'boolean'.
an element id is never undefined or null- most html elements have an id property, though until it has been assigned, in the html or a script, its value is '', the empty string. Answered July 31, 2021 · Author has 137 answers and 470.7K answer views To check if an element contains a class, you use the contains () method of the classList property of the element: 16/3/2020 · We can use the classList.contains () method to check if an element has a class name or not. The classList.contains () method returns true if a class name is found else it returns false (if a class name is not found). Example: <div class="box" id="first"> <h1>Hello happy people</h1> </div>.
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
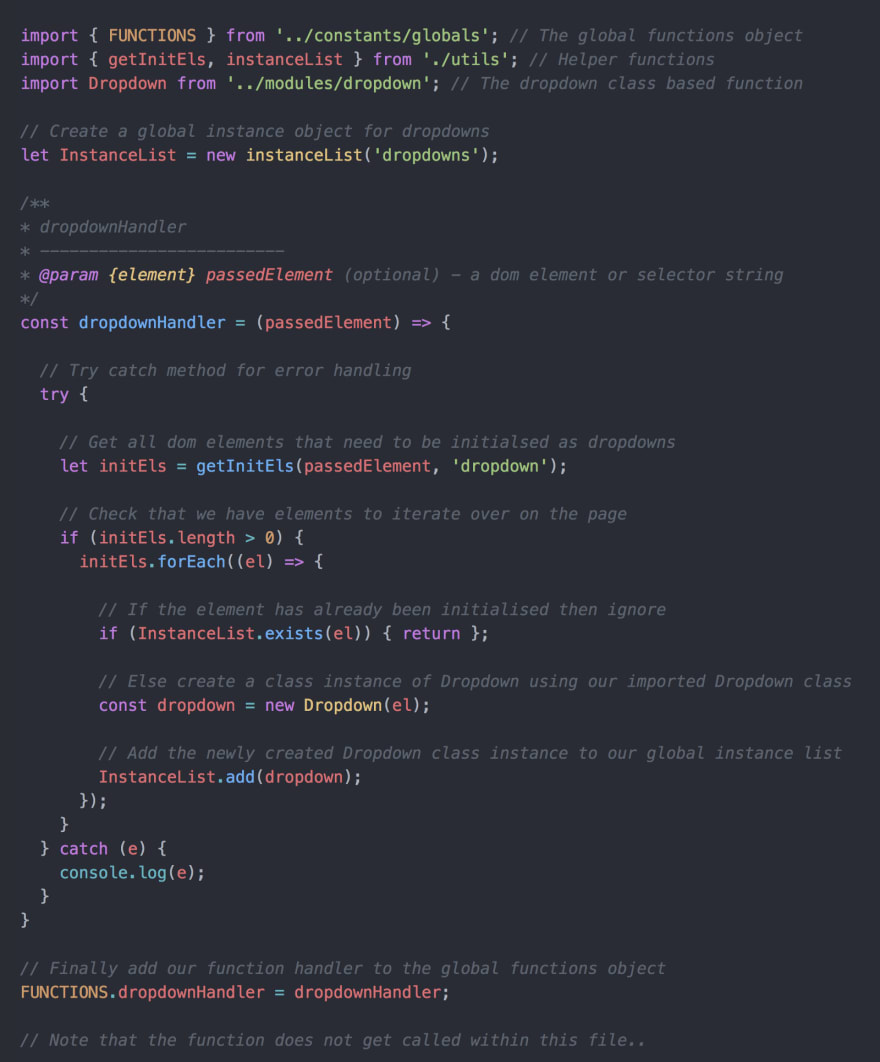
 Jquery To Es6 And What If You Don T Need A Js Framework
Jquery To Es6 And What If You Don T Need A Js Framework

 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
Check If Div Is Empty Or Html Element Has Children Tags
 How To Check If An Element Is Present In An Array In
How To Check If An Element Is Present In An Array In
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 Jquery Check If Element Exists
Jquery Check If Element Exists
 P5 Js Element Hasclass Method Geeksforgeeks
P5 Js Element Hasclass Method Geeksforgeeks
 Multiple Class Id And Class Selectors Css Tricks
Multiple Class Id And Class Selectors Css Tricks
Checking To See If An Element Has A Css Pseudo Class In
 34 Javascript Check If Has Class Modern Javascript Blog
34 Javascript Check If Has Class Modern Javascript Blog
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Vanilla Javascript Playing Audio
Vanilla Javascript Playing Audio
 17 Best Cross Browser Checking Tools For Web Developers
17 Best Cross Browser Checking Tools For Web Developers

 Codemyui Vs Codetogo Compare Differences Amp Reviews
Codemyui Vs Codetogo Compare Differences Amp Reviews
 How To Check If A Checkbox Is Checked Using Javascript
How To Check If A Checkbox Is Checked Using Javascript
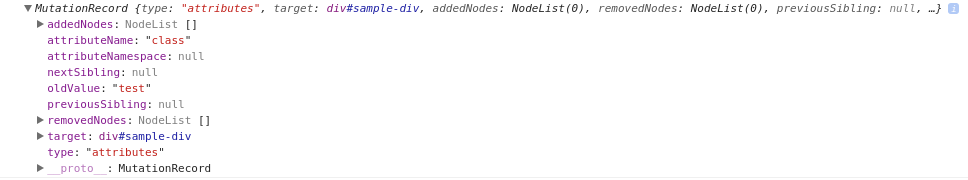
 How Javascript Works Tracking Changes In The Dom Using
How Javascript Works Tracking Changes In The Dom Using
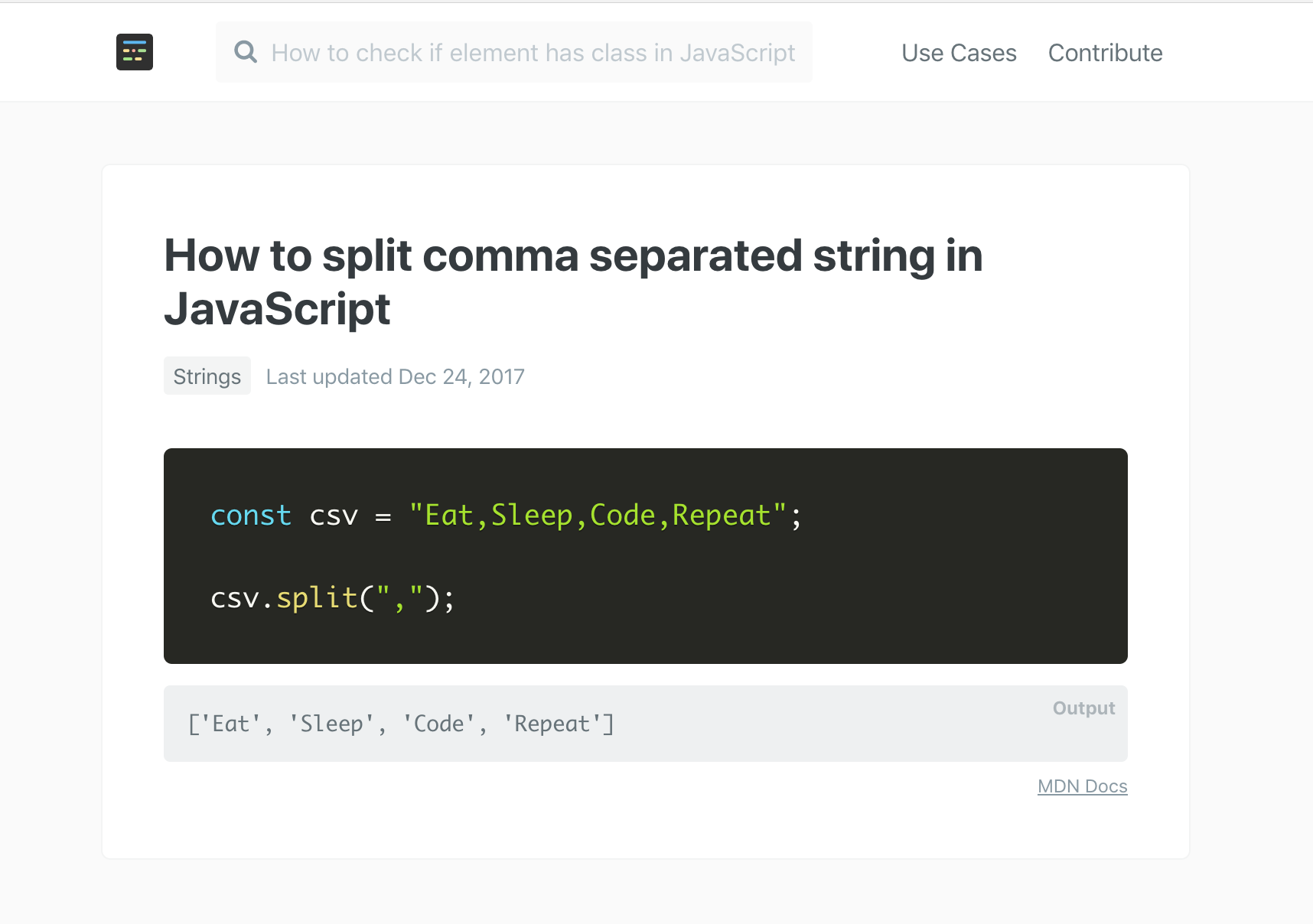
 Developers Deserve A Better Learning Experience By Jad
Developers Deserve A Better Learning Experience By Jad
 6 Resources For Javascript Code Snippets 1stwebdesigner
6 Resources For Javascript Code Snippets 1stwebdesigner
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
 Issue Checking Whether Element Is Active In Javascript
Issue Checking Whether Element Is Active In Javascript
 Did You Know About The Has Css Selector Css Tricks
Did You Know About The Has Css Selector Css Tricks
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Functional Vs Class Components In React By David Joch Medium
Functional Vs Class Components In React By David Joch Medium
 The File Tab Has Disappeared From The Ribbon Microsoft Q Amp A
The File Tab Has Disappeared From The Ribbon Microsoft Q Amp A
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack

0 Response to "31 Javascript Check If Element Has Class"
Post a Comment